纯css就能实现可点击切换的轮播图,feel起来很丝滑
前言
轮播图经常会在项目里用到,但是实际上用到的轮播图都是比较简单的,没有复杂的特效,这个时候如果去引入swiper那些库的话,未免就有点杀鸡焉用牛刀了。
所以不如自己手写一个,而今天我要分享的一种写法也是我最近才发现的,发现写起来真的是很丝滑,只纯css就实现了呢!
可以先看看预览效果
预览地址:https://sunny-lucking.github.io/howToBuiMySwiper/myswiper.html
源码地址:https://github.com/Sunny-lucking/howToBuiMySwiper/blob/main/myswiper.html
HTML <label> 标签的 for 属性的用法及作用
for 属性规定 label 与哪个表单元素绑定,label的for属性要与绑定表单元素(input)的ID对应。绑定完成后可以通过点击label触发表单元素的默认属性。通俗的讲就是你绑定完了点lebel就相当于点击表单元素(input)。
<form>
<label for="male">Male</label>
<input type="radio" name="sex" id="male" />
<br />
<label for="female">Female</label>
<input type="radio" name="sex" id="female" />
</form>
开始实现吧
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>我的轮播图</title>
<style>
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
}
ul.slides {
position: relative;
width: 600px;
height: 280px;
list-style: none;
margin: 0;
padding: 0;
background-color: #eee;
}
li.slide {
margin: 0;
padding: 0;
width: inherit;
height: inherit;
position: absolute;
top: 0;
left: 0;
display: flex;
justify-content: center;
align-items: center;
font-family: Helvetica;
font-size: 120px;
color: #fff;
transition: .5s transform ease-in-out;
}
.slide:nth-of-type(1) {
background-color: #F2E205;
}
.slide:nth-of-type(2) {
background-color: #F25C05;
left: 100%;
}
.slide:nth-of-type(3) {
background-color: #495F8C;
left: 200%;
}
</style>
</head>
<body>
<ul class="slides">
<li class="slide">1</li>
<li class="slide">2</li>
<li class="slide">3</li>
</ul>
</body>
</html>

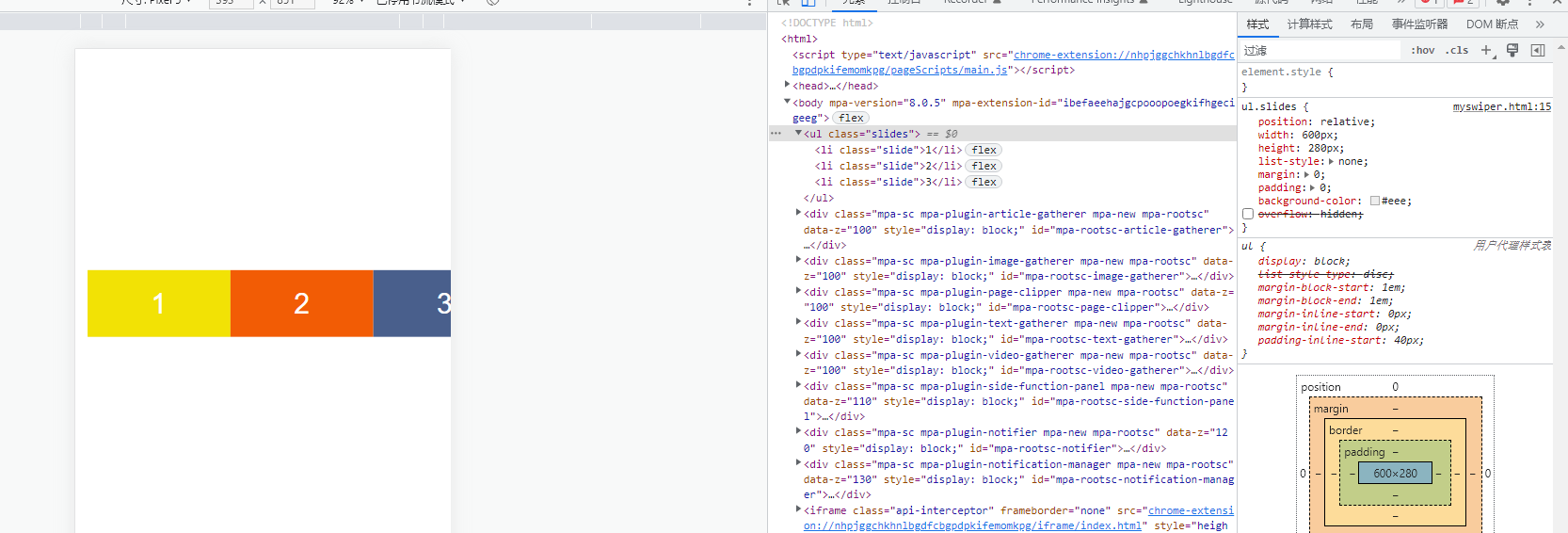
首先先写了所需要的三个子元素。分别给了三种颜色。
接下来。最外层加上overflow: hidden,让只显示一个slide子元素
ul.slides {
position: relative;
width: 600px;
height: 280px;
list-style: none;
margin: 0;
padding: 0;
background-color: #eee;
overflow: hidden;
}

接下来,加上label和input起到控制切换的效果
html
<body>
<ul class="slides">
<input type="radio" id="control-1" name="control" checked>
<input type="radio" id="control-2" name="control">
<input type="radio" id="control-3" name="control">
<li class="slide">1</li>
<li class="slide">2</li>
<li class="slide">3</li>
<div class="controls-visible">
<label for="control-1"></label>
<label for="control-2"></label>
<label for="control-3"></label>
</div>
</ul>
</body>
css
input[type="radio"] {
position: relative;
z-index: 100;
display: none;
}
.controls-visible {
position: absolute;
width: 100%;
bottom: 12px;
text-align: center;
}
.controls-visible label {
display: inline-block;
width: 10px;
height: 10px;
background-color: #fff;
border-radius: 50%;
margin: 0 3px;
border: 2px solid #fff;
}
.slides input[type="radio"]:nth-of-type(1):checked ~ .controls-visible label:nth-of-type(1) {
background-color: #333;
}
.slides input[type="radio"]:nth-of-type(2):checked ~ .controls-visible label:nth-of-type(2) {
background-color: #333;
}
.slides input[type="radio"]:nth-of-type(3):checked ~ .controls-visible label:nth-of-type(3) {
background-color: #333;
}
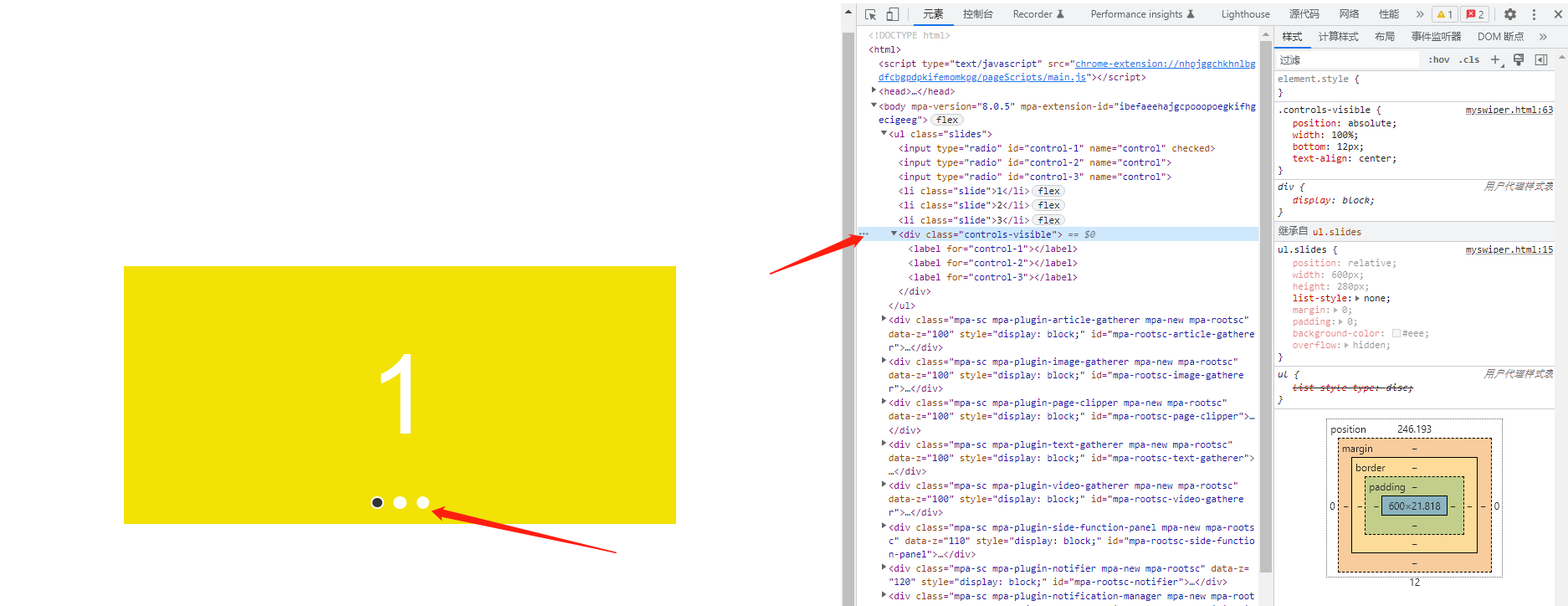
这里利用input和label来模拟轮播图的pagination分页功能。label模拟的是圆点,然后把radio输入框隐藏了。radio放在最前面的目的是为了用了控制后面的slides 和controls的 样式

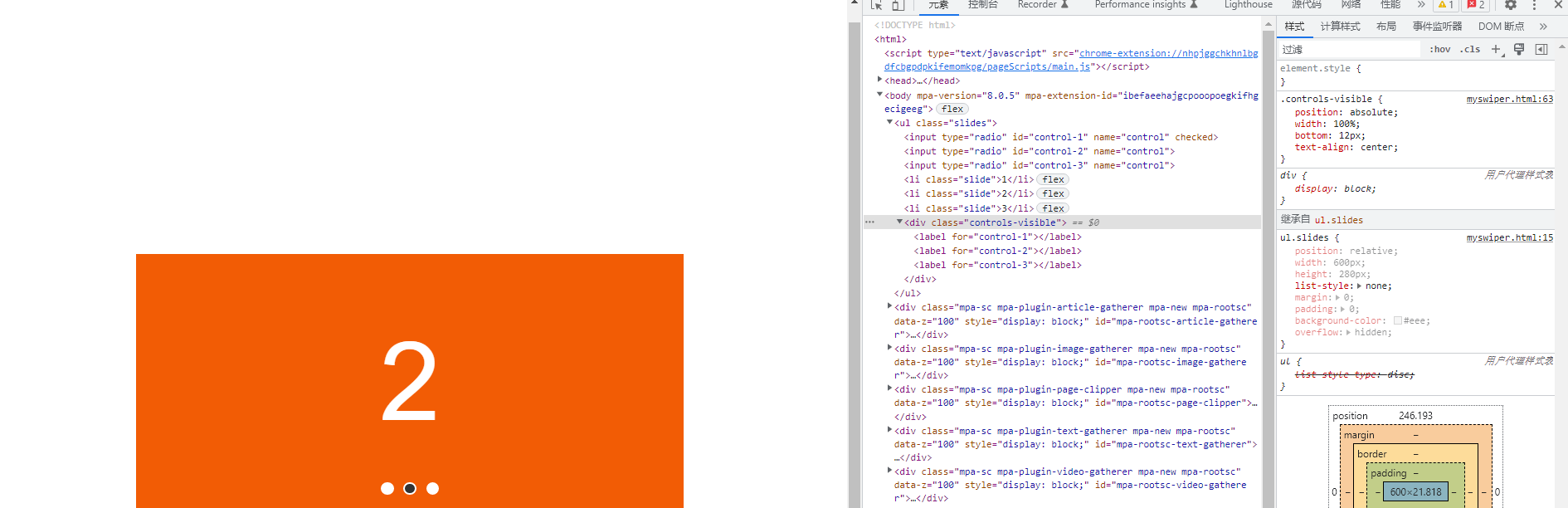
现在实现点击label切换轮播图的效果
.slides input[type="radio"]:nth-of-type(1):checked ~ .slide {
transform: translatex(0%);
}
.slides input[type="radio"]:nth-of-type(2):checked ~ .slide {
transform: translatex(-100%);
}
.slides input[type="radio"]:nth-of-type(3):checked ~ .slide {
transform: translatex(-200%);
}
可以看到已经非常地简单就实现了点击lebel切换轮播图的效果。

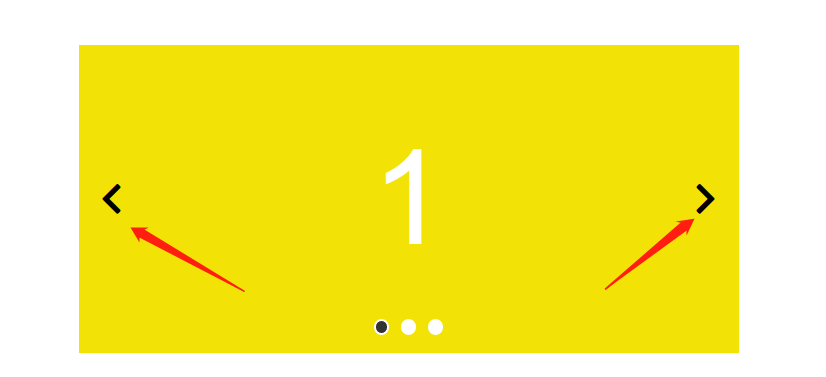
当然,我们要实现一个上下页切换的功能也非常简单

我们添加三组navigator,一页页面对应一组
<body>
<ul class="slides">
<input type="radio" id="control-1" name="control" checked>
<input type="radio" id="control-2" name="control">
<input type="radio" id="control-3" name="control">
<div class="navigator slide-1">
<label for="control-3">
《
</label>
<label for="control-2">
》
</label>
</div>
<div class="navigator slide-2">
<label for="control-1">
《
</label>
<label for="control-3">
》
</label>
</div>
<div class="navigator slide-3">
<label for="control-2">
《
</label>
<label for="control-1">
》
</label>
</div>
<li class="slide">1</li>
<li class="slide">2</li>
<li class="slide">3</li>
<div class="controls-visible">
<label for="control-1"></label>
<label for="control-2"></label>
<label for="control-3"></label>
</div>
</ul>
</body>
我们要把不属于当前的那一页的navigator隐藏掉,所以用display:none,当选中对应的页面的时候,再让它显示出来,所以可以这样实现
.navigator {
position: absolute;
top: 50%;
transform: translatey(-50%);
width: 100%;
z-index: 100;
padding: 0 20px;
display: flex;
justify-content: space-between;
box-sizing: border-box;
display: none;
}
.navigator {
font-size: 32px;
color #333333;
}
.slides input[type="radio"]:nth-of-type(1):checked~.navigator:nth-of-type(1) {
display: flex;
}
.slides input[type="radio"]:nth-of-type(2):checked~.navigator:nth-of-type(2) {
display: flex;
}
.slides input[type="radio"]:nth-of-type(3):checked~.navigator:nth-of-type(3) {
display: flex;
}

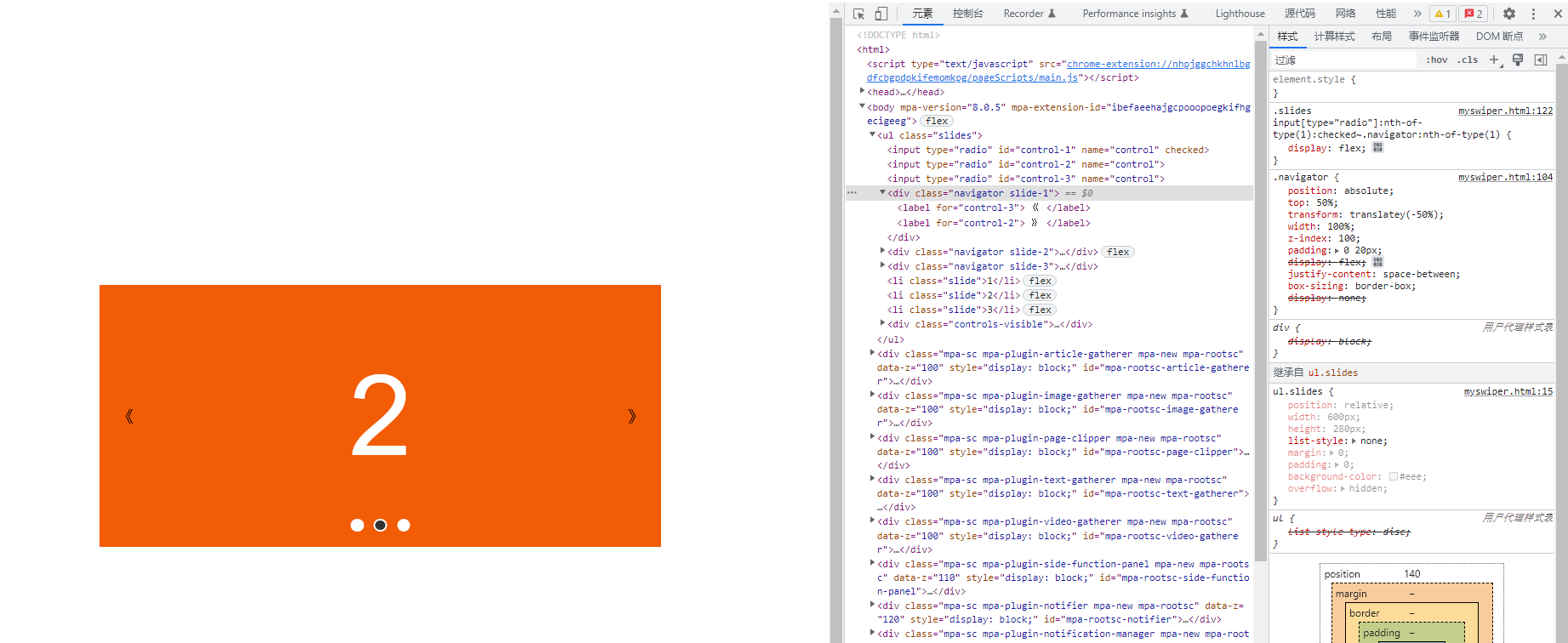
可以看到,又轻而易举就实现了点击切换上下页的功能,太腻害了。
纯css就能实现可点击切换的轮播图,feel起来很丝滑的更多相关文章
- Js实现图片点击切换与轮播
Js实现图片点击切换与轮播 图片点击切换 <!DOCTYPE html> <html> <head> <meta charset="UTF-8&qu ...
- JQuery和html+css实现带小圆点和左右按钮的轮播图
是的!你没看错!还是轮播图.这次的JQuery的哟!! CSS代码: /*轮播图 左右按钮 小白点*/ #second_div{ margin-top: 160px; } .img_box{ over ...
- 拓展-教你手把手用纯CSS写轮播图
先看成品图[示例网址:][1] [1]: https://huruji.github.io/css-imitate-js/slider/index.html一.随便说几句####css3动画效果的强大 ...
- 纯CSS完成tab实现5种不同切换对应内容效果
很常用的一款特效纯CSS完成tab实现5种不同切换对应内容效果 实例预览 下载地址 实例代码 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 ...
- 纯HTML和CSS实现JD轮播图
博主使用了纯HTML和CSS实现了JD的轮播图,没有加动态效果,主要是使用了定位的知识. ,如图为两个侧边箭头图片(其实实际中应该使用CSS3的图标字体,这里没有使用). <!DOCTYPE ...
- 纯js轮播图练习-2,js+css旋转木马层叠轮播
基于css3的新属性,加上js的操作,让现在js轮播图花样越来越多. 而现在出现的旋转木马层叠轮播的轮播图样式,却是得到了很多人都喜爱和投入使用. 尤其是在各大软件中,频繁的出现在大家的眼里,在web ...
- 纯CSS实现轮播图效果,你不知道的CSS3黑科技
前言 轮播图已经是一个很常见的东西,尤其是在各大App的首页顶部栏,经常会轮番显示不同的图片. 一提到轮播图如何实现时,很多人的第一反应就是使用Javascript的定时器,当然这种方法是可以实现的. ...
- css 纯css轮播图 示例
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- 用纯css、JavaScript、jQuery简单的轮播图
完成一个可以自动切换或点击数字的轮播图 HTML代码只需要一个div 包含着一个图片和一个列表,我们主要的思路就是通过点击相应的数字,改变图片的 路径. 有4张图片都在img文件夹里,名称为 img ...
随机推荐
- Ubuntu安装docker-compose(摘自官网,自用)
安装 Docker Compose 预计阅读时间:8分钟 加速 Docker 桌面中的新功能 Docker Desktop 可帮助您在 Mac 和 Windows 上轻松构建.共享和运行容器,就像在 ...
- Struts2封装获取表单数据方式
一.属性封装 1.创建User实体类` package cn.entity; public class User { private String username; private String p ...
- LC-206
206. 反转链表 迭代法 class Solution { public ListNode reverseList(ListNode head) { //申请节点,pre和 cur,pre指向nul ...
- CoAP调试工具Mozi.IoT.CoAP应用详解
前言 CoAP是一种类HTTP协议的物联网专用协议,其数据包为人类不可阅读的字节流形式,在开发相关应用的时候往往不能准确的了解数据包的内容.故需要专用的调试工具对数据和通讯进行调试.这篇文章是为了让开 ...
- Go能实现AOP吗?
hello~大家好,我是小楼,今天分享的话题是Go是否能实现AOP? 背景 写Java的同学来写Go就特别喜欢将两者进行对比,就经常看到技术群里讨论,比如Go能不能实现Java那样的AOP啊?Go写个 ...
- 如何使用 Redis 缓存
如何使用 Redis 缓存 前言 旁路缓存 只读缓存 读写缓存 设置多大的缓存合适 内存被写满了如何处理 缓存经常遇到的问题 1.缓存中的数据和数据库中的不一致 读写缓存 只读缓存 来个异常的栗子 1 ...
- web前端 在 iOS下 input不能输入 以及获取焦点之后会出现蓝色的border轮廓
iOS下 input 不能获取焦点 获取焦点后:设置border:none无效果 .hb_content input{ display: inline-block; margin-left: 0.22 ...
- .NET Core 中的 Logging 简单实用 - 记录日志消息显示到控制台
.NET Core 支持适用于各种内置和第三方日志记录提供程序的日志记录 API. 本文介绍了如何将日志记录 API 与内置提供程序一起使用. 本文中所述的大多数代码示例都来自 .Net 5 应用. ...
- “如何实现集中管理、灵活高效的CI/CD”研讨会报名即将截止
如何实现集中管理.灵活高效的CI/CD ZOOM中文在线研讨会将于 2022年3月29日,星期二,下午3:00-5:00, 也就是 明天 举行, 如果您还未注册,点击按钮,立即注册此次研讨会(注册即可 ...
- python数据可视化-matplotlib入门(5)-饼图和堆叠图
饼图常用于统计学模块,画饼图用到的方法为:pie( ) 一.pie()函数用来绘制饼图 pie(x, explode=None, labels=None, colors=None, autopct=N ...
