技术分享 | 一步一步学测试平台开发-Vue restful请求
本文节选自霍格沃兹测试学院内部教材
一般在构建应用时需要访问后端的 API 接口获取后端数据并展示。做这件事的方法有很多种(比如 axios,vue-resource,fetch-jsonp),使用 promise 的 HTTP 客户端 axios 是其中非常流行的一种方式。axios 也支持 RESTful 请求调用规范。
promise 是一个用来传递异步操作信息的对象,主要是用来解决回调的问题。
axios介绍
axios 是一个易用、简洁且高效的 HTTP 库。axios 主要是用于向后台发起请求,或者在请求中做更多可控的功能(比如拦截请求,请求伪造等)。它是一个第三方插件,所以使用之前要先安装。
安装axios插件
github 地址:https://github.com/axios/axios
可以直接使用 npm 工具进行安装
npm install --save axios
axios 特点
- 从浏览器中创建 XMLHttpRequests
- 从 node.js 创建 http 请求
- 支持 Promise API
- 拦截请求和响应
- 转换请求数据和响应数据
- 取消请求
- 自动转换 JSON 数据
- 客户端支持防御 XSRF
axios实现RESTful请求规范
axios 其实和原生的 ajax,jquery 中的 $ajax 类似,都是用于向后端请求数据,axios 也是 Vue 官方推荐的插件。
基于 RESTful 风格的请求规范,基本请求方式有 5 种:
- GET(SELECT):从服务器取出资源(一项/多项)
- POST(CREATE):在服务器新建一个资源
- PUT(UPDATE):用来修改数据,需要把所有的字段传过去,相当于全部更新
- PATCH(UPDATE):用来修改数据,是在 PUT 的基础上改进的,适用于局部更新。比如只想修改用户名,只传用户名的字段就可以了,而不需要像 PUT 一样把所有字段传过去
- DELETE(DELETE):从服务器删除资源
代码示例-注册功能
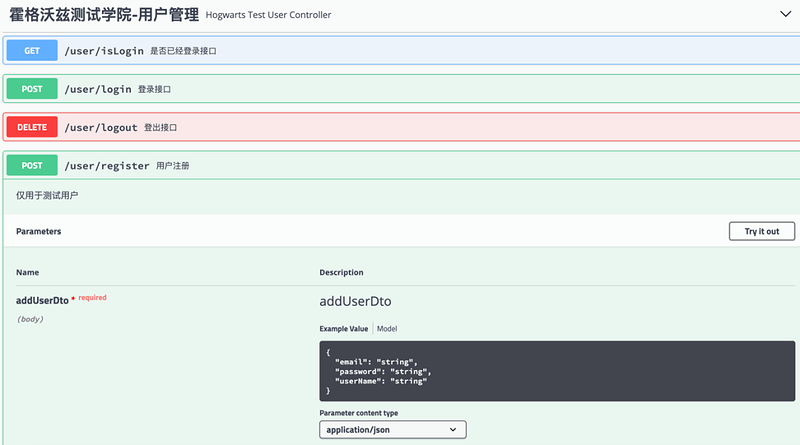
注册功能使用的是 POST 请求。具体请求参数与返回数据可以通过查看 API 文档获取( http://stuq.ceshiren.com:8089/swagger-ui.html#/ )。一般开发者都会拿到这样一个接口文档说明。
从文档可以查看到,后端服务的注册接口接收请求的参数有三个 userName,password 和 email,如下:
{
"email": "string",
"password": "string",
"userName": "string"
}

也可以通过查看文档,获取到它的返回数据用于后续处理。
创建注册页面
对于页面设计需要提前知道页面的组成以及摆放位置,一般会有相应的页面设计文档或者参照页面。一般推荐使用 Vuetify 完成组件的开发(提前安装 Vuetify 插件)。
官方文档:
https://vuetifyjs.com/en/api/v-form/
根据官方文档,选择适合自己项目的组件样式,添加到页面中。这里需要用到标题标签<h1> ,表单相关标签<v-text-field> ,以及按钮标签<v-btn> 。
SignUp.vue
<template>
<div class="sign-up">
<h1>注册</h1>
<v-text-field v-model="username" label="用户名"></v-text-field>
<v-text-field v-model="password" label="密码" type="password"></v-text-field>
<v-text-field v-model="email" label="邮箱" ></v-text-field>
<v-btn color="primary" @click="register()">注册</v-btn>
</div>
</template>
<script>
export default {
data(){
return {
username: '',
password: '',
email: ''
}
},
methods:{
register(){
let post_data = {
userName: this.username,
password: this.password,
email: this.email,
}
console.log('注册')
// this.$rouster.push({name:'SignUp'})
this.$api.user.signUp(post_data).then(res => {
console.log(res)
});
}
}
}
</script>
<style scoped>
.sign-up{
width: 500px;
margin: 0 auto;
text-align: center;
}
</style>
解析上面的代码:
1、首先,在 components/ 目录下创建 SignUp.vue 文件。这里添加了一个 <h1> 标题标签,然后使用v-text-field 实现用户名、密码、邮箱的输入框。使用v-btn 标签实现注册按钮。
2、这里在v-text-field 标签中使用 v-model 属性对数据进行双向绑定,它会根据控件类型自动选取正确的方法来更新元素。在标签中添加 data() 方法来获取用户输入的数据(用户名,密码和邮箱)。
3、当点击注册按钮时,会触发 register() 方法。将用户输入的数据传递给后端接口,并拿到返回数据 res ,打印输出到浏览器的 console 中。
4、在 <style></style> 中添加一个 div 样式 sign-up ,设置宽为 500px,margin 外边距设置为 0 auto (0 为外边距为 0,auto 指平分剩余空间,会展示居中的效果),text-align: center; 设置文字居中。
5、this.$api 向后端发送请求,这里会提前将$api 作为全局变量在main.js 中声明
关于 main.js 等其他代码参照贴子:
https://ceshiren.com/t/topic/12235
查看后端文档
后端文档:
http://stuq.ceshiren.com:8089/swagger-ui.html
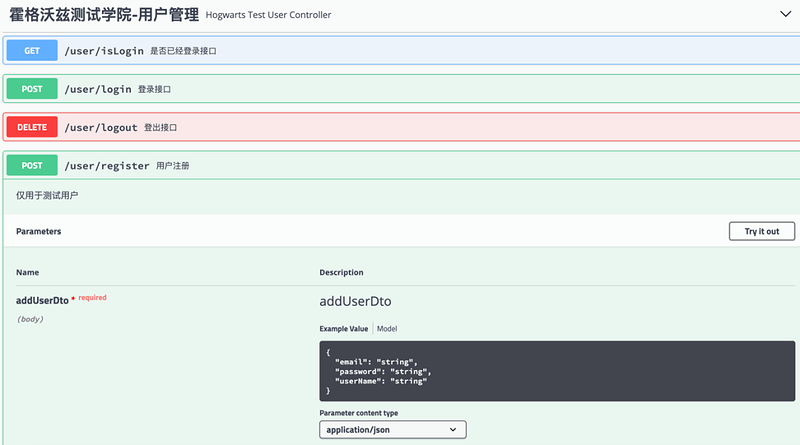
Swagger 是一个规范并且完整的框架,用于生成、描述、调用和可视化 RESTful 风格的 Web 服务。Swagger 可以使前端开发者通过可视化页面查看接口文档。后台开发也可以通过简单配置实现文档的自动生成。(官网地址:http://swagger.io/ ),查看用户管理中的注册接口详细信息。
注意:前端代码中发送请求的参数名要与接口文档中定义的参数名保持一致(参数名大小写敏感)。
后端接收到前端 SignUp 组件发来的注册请求,需要传递的参数如下图:

创建一个axios实例
可以使用 axios.create() 方法创建一个拥有通用配置的 axios 实例。
实际工作项目中,可能需要访问多个服务地址,而这些服务请求和响应的结构也很可能是不同的,可以通过 axios.create() 创建不同的实例来处理。
在路径 src 目录下,新建目录层级如下:
src/
api/
http.js
http.js 主要是用来编写调用后端请求的地址以及请求的格式。下面配置后端服务的地址和头信息,代码如下:
import axios from 'axios'
var instance = axios.create({
headers: {
'Content-Type': 'application/json'
},
baseURL: 'http://stuq.ceshiren.com:8089'
})
export default instance
axios是向后端服务发请求的插件库(提前已安装)这里使用 import 完成导入headers是向后端传参的头部信息baseURL是后端服务的地址。
axios 与服务器交互
下面先创建两个文件 api.js 和 user.js
- user.js:用来管理所有用户相关的后端接口。如果有其它同一类型的接口,也可以创建一个文件管理起来(比如任务管理,用例管理等)
- api.js:主要是用来管理不同类别的接口文件,方便后续维护
目录结构如下:
src/
api/
api.js
user.js
user.js 代码如下:
import axios from './http'
const user = {
signUp(params){
return axios.post('/user/register',params)
}
}
export default user
解析上面的代码:
先定义一个变量 user,然后注册一个 signUp(params) 方法,方法中使用 axios 调用后端的接口服务(使用 GET 还是 POST 还是其它的动作,需要根据接口文档确定)。然后通过 export default user 将 api 暴露出去,这样其它的 js 文件才能调用到它。后面就会在 api.js 中引用这个 user 变量。
api.js 代码如下:
import user from './user'
const api = {
user
}
export default api
上面的代码,引用了当前目录下 user.js 内的 user 变量。也可以在变量 api 中引用其它的 js 文件。api 定义好了之后,需要使用export default api 将 api 这个变量暴露出去,然后就可以在其它页面中引用它了。
另外,所有页面中需要用到的代码和插件,都需要在 main.js 里面配置。
在 main.js 中添加下面代码:
import api from './api/api'
省略...
Vue.prototype.$api = api
省略...
import api from './api/api' :将 api 这个变量导入到 main.js 中。
Vue.prototype.$api = api :通过 Vue.prototype 定义一个 $api 变量,$api 将会在所有的 Vue 实例中可用,甚至在 Vue 实例被创建之前也可以调用到 $api ,注意一定要加上"$"符。
运行调试
将前端页面的代码开发完成,并且配置了相关的路由,就可以执行下面的运行命令:
npm run serve
然后,访问地址:
http://localhost:8080/
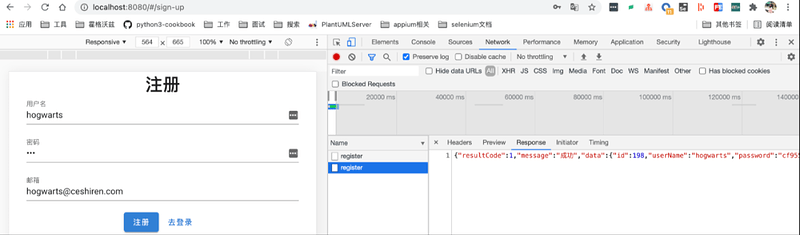
输入用户名,密码和邮箱,点击注册,然后在调试页面的 network 中可以查看到返回结果,如下:

从检查页面,network 中查看 register 这个接口的返回(Response)数据, 展示如下内容,说明我们请求后端服务成功的注册了一个帐号。
{
"resultCode": 1,
"message": "成功",
"data": {
"id": 198,
"userName": "hogwarts",
"password": "cf955f0d016f1da3fc79d468593057d5",
"email": "hogwarts@ceshiren.com",
"autoCreateCaseJobName": null,
"startTestJobName": null,
"defaultJenkinsId": null,
"createTime": 1620716523579,
"updateTime": 1620716523579
}
}
这样就使用 POST 的方式向后端发送了请求,完成了用户的注册功能。其它请求方式的具体用法,请查看官方文档https://github.com/axios/axios。
技术分享 | 一步一步学测试平台开发-Vue restful请求的更多相关文章
- 学习版pytest内核测试平台开发万字长文入门篇
前言 2021年,测试平台如雨后春笋般冒了出来,我就是其中一员,写了一款pytest内核测试平台,在公司落地.分享出来后,有同学觉得挺不错,希望能开源,本着"公司代码不要传到网上去,以免引起 ...
- UWA 技术分享连载 转载
技术分享连载1 Q1:Texture占用内存总是双倍,这个是我们自己的问题,还是Unity引擎的机制? Q2:我现在发现两个因素直接影响Overhead,一个是Shader的复杂度,一个是空Updat ...
- 统信DTK开发套件应用技术分享
近年来,信创产业发展迅猛,国产软硬件适配的需求日益增加,但国内CPU架构种类繁多,导致大量的适配投入.同时,由于底层代码质量不同.代码实现风格不统一等问题,造成自研操作系统的应用开发门槛高,应用生态严 ...
- 一个基于集成jenkins的测试平台
(一)先看测试业务的情况: 有各种各样的任务包括代码构建.部署搭建.单元测试.功能自动化测试(包括许多模块的功能自动化测试,有十几个居多),性能测试.正确性验证:复杂一点的是这些任务在不同的测试阶段中 ...
- xmppmini 项目详解:一步一步从原理跟我学实用 xmpp 技术开发 2.登录的实现
第二章登录的实现 金庸<倚天屠龙记> 张三丰缓缓摇头,说道:“少林派累积千年,方得达成这等绝技,决非一蹴而至,就算是绝顶聪明之人,也无法自创.”他顿了一顿,又道:“我当年在少林寺中住过,只 ...
- 【DG】[三思笔记]一步一步学DataGuard
[DG][三思笔记]一步一步学DataGuard 它有无数个名字,有人叫它dg,有人叫它数据卫士,有人叫它data guard,在oracle的各项特性中它有着举足轻理的地位,它就是(掌声)..... ...
- 一步一步学ROP之linux_x86篇
一步一步学ROP之linux_x86篇 作者:蒸米@阿里聚安全 一.序 ROP的全称为Return-oriented programming(返回导向编程),这是一种高级的内存攻击技术可以用来绕过 ...
- 一步一步学Silverlight 2系列(26):基本图形
概述 Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, ...
- 【Linux】一步一步学Linux——Linux版本(03)
目录 00. 目录 01. Linux内核版本 02. Linux内核官方网站 03. Linux发行版本 04. Linux发行版本介绍 4.1 Ubuntu 4.2 RedHat 4.3 Debi ...
随机推荐
- 【Python】Windows微信清理工具v.3.0.2
Windows微信清理工具v.3.0.2 更新内容: 1.清理完成时可显示删除了哪些文件. 软件截图: 所有版本及源码下载链接: 百度网盘:https://pan.baidu.com/s/1OSIpv ...
- python---使用pipreqs及遇到的问题
pipreqs简介 项目开发的过程中, 避免不了搭建和部署开发环境, 而搭建和部署开发环境需要项目依赖的python第三方包, 如何获取一个项目中所需依赖的python第三方包, 这就需要使用pi ...
- python---选择排序的实现
选择排序 思想 一趟遍历记录最小的数, 放到第一个位置 再一趟遍历记录剩余列表中最小的数, 继续放置 关键点: 无序区: 第i趟, 无序区为 i~n-1 最小数的位置 import r ...
- Java语言学习day27--8月02日
今日内容介绍1.Eclipse常用快捷键操作2.Eclipse文档注释导出帮助文档3.Eclipse项目的jar包导出与使用jar包4.不同修饰符混合使用细节5.辨析何时定义变量为成员变量6.类.抽象 ...
- 2021.08.01 P4359 伪光滑数(二叉堆)
2021.08.01 P4359 伪光滑数(二叉堆) [P4359 CQOI2016]伪光滑数 - 洛谷 | 计算机科学教育新生态 (luogu.com.cn) 题意: 若一个大于 11 的整数 MM ...
- HTTP:聊一聊HTTPS
一.什么是https https是http的升级,因为http是明文传输的,所以非常不安全,https在http的基础上进行了数据加密. 二.https的加密方式 1.对称加密 服务端会给客户端发送一 ...
- K-MEANS算法【聚类】
可视化 聚类 最简单实用的聚类算法:K-MEANS算法 K值:数据分成几份 质心:簇的中心点 优化目标:K个簇的(每个簇中的每个点距离质心的距离)的和最小 ci中心点,x个别点 工作流程: 设置K值, ...
- MeteoInfo-Java解析与绘图教程(八)_java解析卫星FY-4A一级产品文件(HDF举例)
MeteoInfo-Java解析与绘图教程(八)_java解析卫星一级产品文件(HDF举例) 最近解析卫星数据遇到了一级产品,它的解析方式与之前文章说的有些不同,特此补充一下 卫星的一级产品,里面是没 ...
- 代码审计VauditDemo程序到exp编写
要对一个程序做系统的审计工作,很多人都认为代码审计工作是在我们将CMS安装好之后才开始的,其实不然,在安装的时候审计就已经开始了! 一般安装文件为install.php或install/或includ ...
- 第一个Python程序 | 机选彩票号码+爬取最新开奖号码
(机选彩票号码+爬取最新开奖号码 | 2021-04-21) 学习记录,好记不如烂笔头 这个程序作用是<机选三种彩票类型的号码> 程序内包含功能有如下: 自动获取最新的三种彩票的开奖号码 ...
