css自定义省略实例1

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1"/>
<title>合体</title>
<style>
* {
padding: 0;
margin: 0;
box-sizing: border-box;
} /*
用于模拟段落伸缩情况,这里可以看成是整个动画是0%~100%,0~50%收缩;50%~100%伸展
*/
@-webkit-keyframes width-change {
0% {width: 100%}
50% {width: 50%;}
100% {width: 100%}
} .ellipsis {
position: relative;
/*只展示需要的内容,其他不需要的模块可隐藏*/
/*overflow: hidden;*/
/*这里为了更好了解实现逻辑设置width50%, 一般为100%*/
width: 60%;
/*这里为什么是108,因为设置的是6行,且行高为18,6*18*/
max-height: 108px;
line-height: 18px;
background: rgb(230, 230, 230);
/*动画无限滚动,更好查看效果。*/
/*-webkit-animation: width-change 28s ease infinite;*/
} /*
这个容器框看起来是多余的,实则:
自定义”...更多“显示样式用到ellipsis-ghost容器。该容器及其部分子元素的height是同父元素变化的。
容器高度自适应正是实现自定义“...更多”效果精髓。如果没有ellipsis-container,则ellipsis-ghost高就为ellipsis设置的最大值108px.
ellipsis-content容器装的是文字,文字内容决定ellipsis-container的高度,ellipsis-ghost设置为position:absolute,会脱离文档流,
在文字的上方,设置其left: 50%,只显示其半,显示的是ellipsis-placeholder,ellipsis-placeholder高度和ellipsis允许的最大高度
一样,而ellipsis-ghost的第三个元素ellipsis-more的位置就根据.ellipsis-ghost:before元素决定,而.ellipsis-ghost:before的
高度又是随ellipsis-content一样变化。 也就是ellipsis的max-height和ellipsis-placeholder的height一致,这是所允许最多行数的高度了,如果文字所需高度大于上诉高度才会
出现更多。比如说上述需要的是四行才出现省略,而内容是三行的这不会出现。 */
.ellipsis-container {
position: relative;
/*display: -webkit-box;*/
/*-webkit-box-orient: vertical;*/
/*-webkit-line-clamp: 6;*/ /**/
/*font-size: 50px;*/
/*color: transparent;*/
} .ellipsis-content {
display: inline-block;
color: #000;
font-size: 12px;
text-align: justify;
} .ellipsis-ghost {
position: absolute;
z-index: 1;
top: 0;
left: 50%;
width: 100%;
height: 100%;
color: #000;
background-color: rgba(255,64,84,0.45);
} .ellipsis-ghost:before {
display: block;
float: right;
content: "";
width: 50%;
height: 100%;
background: rgb(64 115 193);
} .ellipsis-placeholder {
display: block;
float: right;
content: "";
width: 50%;
height: 108px;
background: #9f8d3c;
opacity: .4;
} .ellipsis-more {
float: right;
width: 50px;
height: 18px;
margin-top: -18px;
font-size: 12px;
background: #f00;
color: #fff;
}
</style>
</head>
<body>
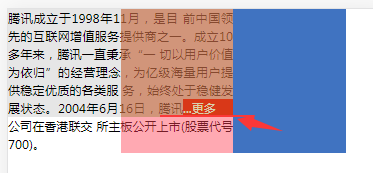
<div class="ellipsis">
<div class="ellipsis-container">
<div class="ellipsis-content">
腾讯成立于1998年11月,是目
前中国领先的互联网增值服务提供商之一。成立10多年来,腾讯一直秉承“一
切以用户价值为依归”的经营理念,为亿级海量用户提供稳定优质的各类服
务,始终处于稳健发展状态。2004年6月16日,腾讯控股有限公司在香港联交
所主板公开上市(股票代号700)。
</div>
<div class="ellipsis-ghost">
<div class="ellipsis-placeholder"></div>
<div class="ellipsis-more">...更多</div>
</div>
</div>
</div>
</body>
</html>
css自定义省略实例1的更多相关文章
- css自定义省略实例2
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 纯 CSS 自定义多行省略:从原理到实现
文字溢出怎么展示,你的需求是什么?单行还是多行?截断,省略,自定义样式,自适应高度?在这里你都能找到答案.接下来我会由浅入深,从原理到实现,带你一步步揭开多行省略的面纱.我们先从最简单的单行溢出省略开 ...
- 【转】精选30个优秀的CSS技术和实例
今天,我为大家收集精选了30个使用纯CSS完成的强大实践的优秀CSS技术和实例,您将在这里发现很多与众不同的技术,比如:图片集.阴影效果.可扩展按钮.菜单等-这些实例都是使用纯CSS和HTML实现的. ...
- 精选30个优秀的CSS技术和实例
精选30个优秀的CSS技术和实例 投递人 墙头草 发布于 2008-12-06 20:57 评论(97) 有17487人阅读 原文链接 [收藏] « » 今天,我为大家收集精选了30个使用纯CSS ...
- jquery和css自定义video播放控件
下面介绍一下通过jquery和css自定义video播放控件. Html5 Video是现在html5最流行的功能之一,得到了大多数最新版本的浏览器支持.包括IE9,也是如此.不同的浏览器提供了不同的 ...
- css技术和实例
今天,我为大家收集精选了30个使用纯CSS完成的强大实践的优秀CSS技术和实例,您将在这里发现很多与众不同的技术,比如:图片集.阴影效果.可扩展按钮.菜单等-这些实例都是使用纯CSS和HTML实现的. ...
- CSS自定义样式
CSS自定义样式 1. 自定义字体 先将字体文件放到web服务器上,需要时自动下载到用户计算机上 属性:@font-face 例: @font-face{ font-family:myFont; sr ...
- jQ效果:jQuery和css自定义video播放控件
下面介绍一下通过jquery和css自定义video播放控件. Html5 Video是现在html5最流行的功能之一,得到了大多数最新版本的浏览器支持.包括IE9,也是如此.不同的浏览器提供了不同的 ...
- CSS 分类 (Classification) 实例
CSS 分类 (Classification) 实例CSS 分类属性 (Classification)CSS 分类属性允许你控制如何显示元素,设置图像显示于另一元素中的何处,相对于其正常位置来定位元素 ...
随机推荐
- Javascript Promises学习
Promise对象的三个状态 pending(进行中) fulfilled(已成功) rejected(已失败) Promise代表一个异步操作,对象的状态一旦改变,就不会再改变 Promise构造函 ...
- C++面试问题汇总
作者:勿忘心安~~链接:https://www.nowcoder.com/discuss/197611来源:牛客网 1 C++基础: (1)多态是怎么样的?写个样例? https://www.cnbl ...
- jsp技术之隐藏域
隐藏域 hidden:隐藏域属性,不显示到页面上,但是会提交的表单项 注意:表单中增加了一个隐藏域,是用户的id.稍后修改联系人信息,提交表单时需要使用到 <!-- hidden:隐藏域,不显示 ...
- Tomcat安装流程(无图简易)
笔记:web->3小结
- 网络协议之:socket协议详解之Datagram Socket
目录 简介 什么是Datagram Socket 使用socat来创建UDP服务 使用ss命令来监控Datagram Sockets 使用nc建立和UDP Socket的连接 总结 简介 上一篇文章我 ...
- Centos7 离线安装 KVM,并安装 Csr1000v
最近需要在客户环境搭建 csr1000v,客户环境不能联网,同时使用 kvm 管理.所以需要离线安装 kvm,在利用 kvm 安装 csr100v ,中间遇到不少坑,现记录如下. 所有安装步骤是在 r ...
- 玩转 React(四)- 创造一个新的 HTML 标签
在第二篇文章 <新型前端开发方式> 中有说到 React 有很爽的一点就是给我们一种创造 HTML 标签的能力,那么今天这篇文章就详细讲解下 React 是如何提供这种能力的,作为前端开发 ...
- 用css动态实现圆环百分比分配——初探css3动画
最近的小程序项目有个设计图要求做一个圆环,两种颜色分配,分别代表可用金额和冻结金额.要是就直接这么显示,感觉好像挺没水平??于是我决定做个动态! 在mdn把新特性gradients(渐变).trans ...
- Java/C++实现备忘录模式--撤销操作
改进课堂上的"用户信息操作撤销"实例,使得系统可以实现多次撤销(可以使用HashMap.ArrayList等集合数据结构实现). 类图: Java代码: import java.u ...
- 实验 3 Spark 和 Hadoop 的安装
1. 安装 Hadoop 和 Spark 进入 Linux 系统,参照本教程官网"实验指南"栏目的"Hadoop 的安装和使用",完成 ...
