学习-Vue2-Vue实例-数据与方法-数据的响应式
当一个实例被创建时,它将data对象中的所有的property加入到Vue的响应式系统中。 当这些property的值发生改变时,视图将会产生“响应”,即匹配更新为新的值。
当这些数据改变时,视图会进行重渲染。值得注意的是只有当实例被创建时就已经存在于data中的property才是响应式的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- <div id="app">
{{ message }}
</div> --> <!-- <div id="app1">
<span :title="message">鼠标悬停几秒钟查看此处动态绑定的提示信息!</span>
</div> -->
<div id="app2">
{{ a }}
{{ b }}
</div>
</body>
<!-- 生产环境版本,优化了尺寸和速度 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
<script>
// 注意我们不再和HTML直接交互了。一个Vue应用会将其挂载到一个DOM元素上(对于这个例子是#app)然后对其进行完全控制。
// 那个HTML是我们的入口,但其余都会发生在新创建的Vue实例内部。
// var app = new Vue({
// el: '#app',
// data: {
// message: 'Hello Vue!'
// }
// }) // var app1 = new Vue({
// el: '#app1',
// data: {
// message: '页面加载于' + new Date().toLocaleDateString()
// }
// }) /**
* 当一个实例被创建时,它将data对象中的所有的property加入到Vue的响应式系统中。
* 当这些property的值发生改变时,视图将会产生“响应”,即匹配更新为新的值。
*
* 当这些数据改变时,视图会进行重渲染。值得注意的是只有当实例被创建时就已经存在于data
* 中的property才是响应式的。
*/
var data = {a: 1}
var vm = new Vue({
el: '#app2',
data: data
})
console.log(vm.a == data.a) // true
console.log(vm.a) // 1
vm.a = 2
console.log(data.a) // 2
data.a = 3
console.log(vm.a) // 3
vm.b = 15
console.log(vm.b) // 15
data.b = 16
console.log(data.b) // 16
</script>
</html>
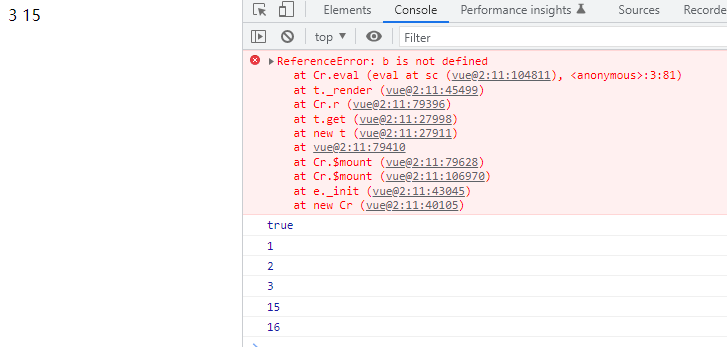
视图与控制台打印结果:

学习-Vue2-Vue实例-数据与方法-数据的响应式的更多相关文章
- Vue 源码解读(3)—— 响应式原理
前言 上一篇文章 Vue 源码解读(2)-- Vue 初始化过程 详细讲解了 Vue 的初始化过程,明白了 new Vue(options) 都做了什么,其中关于 数据响应式 的实现用一句话简单的带过 ...
- Vue 进阶系列(一)之响应式原理及实现
Vue 进阶系列(一)之响应式原理及实现:https://juejin.im/post/5bce6a26e51d4579e9711f1d Vue 进阶系列(二)之插件原理及实现:https://jue ...
- Vue学习之vue实例中的数据、事件和方法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Vue2.x源码学习笔记-Vue实例的属性和方法整理
还是先从浏览器直观的感受下实例属性和方法. 实例属性: 对应解释如下: vm._uid // 自增的id vm._isVue // 标示是vue对象,避免被observe vm._renderProx ...
- vue echarts中绑定的click函数无法引用vue实例data里面的数据
在使用echarts的时候,需要在触发click事件之后去修改实例data里面的数据,可是发现用this引用后总是出现undefined, 解决办法: myChart.on('click', (par ...
- Vue实现双向绑定的原理以及响应式数据
一.vue中的响应式属性 Vue中的数据实现响应式绑定 1.对象实现响应式: 是在初始化的时候利用definePrototype的定义set和get过滤器,在进行组件模板编译时实现water的监听搜集 ...
- 学习笔记-vue.js获取file文件数据
在vue中file不能像其他input一样使用 v-model 双向数据绑定,因为文件选择是只读,只能用onchange监控值得变化. 所有需要使用v-on:change去监控. 例1: <in ...
- vue实例属性的方法
1.$mount() 手动设置挂载点 eg:vm.$mount("#app") 2.$destroy() 销毁 eg:vm.$destroy(); 3.$forceUp ...
- 19 使用Vue实例的render方法渲染组件
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- vue实例vm的方法
import wbMessage from './wb-message' let Constructor = Vue.extend(wbMessage) let vm = new Constructo ...
随机推荐
- JZOJ 4276【NOIP2015模拟10.28A组】递推
[NOIP2015模拟10.28A组]递推 思路一 对于 \(30%\) 的数据,由于 \(n\) 和 \(x_i\) 都比较小,所以依题暴力枚举每个整点的坐标算贡献即可 思路二 对于额外 \(20% ...
- 【SDOI2015】星际战争
#include<cstdio> #include<queue> using namespace std; const int M = 10000; const double ...
- 《爆肝整理》保姆级系列教程-玩转Charles抓包神器教程(8)-Charles如何进行断点调试
1.简介 Charles和Fiddler一样也有个强大的功能,可以修改发送到服务器的数据包,但是修改前需要拦截,即设置断点.设置断点后,开始拦截接下来所有网页,直到取消断点.这个功能可以在数据包发送之 ...
- 开源分布式任务调度系统就选:DolphinScheduler
分布式任务调度这个话题是每个后端开发和大数据开发都会接触的话题.因为应用场景的广泛,所以有很多开源项目专注于解决这类问题,比如我们熟知的xxl-job. 那么今天要给大家推荐的则是另一个更为强大的开源 ...
- Chai3D之触觉设备
推荐:将 NSDT场景编辑器 加入你的3D开发工具链 介绍 触觉设备是一种双向仪表/致动的人机界面,由人类操作员用于与计算机模拟虚拟环境进行主动交互.触觉设备可以是鼠标.方向盘.指垫.机器人手柄. ...
- USACO2023Feb游记
由于学校要求,过来打 USACO. 由于上次已经打到白金了,所以继续. 然后还是 AK 了. 感觉题意很迷惑,所以都翻译一下. Hungry Cow Bessie 很饿,每天晚饭如果有干草就会吃 \( ...
- 403. 青蛙过河 (Hard)
问题描述 403. 青蛙过河 (Hard) 一只青蛙想要过河. 假定河流被等分为若干个单元格,并且在每一个单元格内都有可能放有一块石子(也有可能没有). 青蛙可以跳上石子,但是不可以跳入水中. 给你石 ...
- 【C学习笔记】day3-3 编写程序数一下 1到 100 的所有整数中出现多少个数字9
#include <stdio.h> int main() { int cou=0; for (int i = 1; i <= 100; i++) { if (i % 10 == 9 ...
- Linux - tar 命令详解 (压缩,解压,加密压缩,解密压缩)
压缩tar -czvf /path/to/file.tar.gz file (第一个参数:文件压缩的位置和名字 第二个参数:需要压缩的文件) 解压 tar -xzvf /path/to/file. ...
- datax缺少clickhouse reader插件
背景:想要把click house的数据源同步到clickhouse,发现Datax没有clickhousereader组件. 1.把clickhousewriter/libs下的所有jar包复制到r ...
