Vue.js + TypeScript 项目构建 (图形界面构建)
一,打开图形界面
vue ui


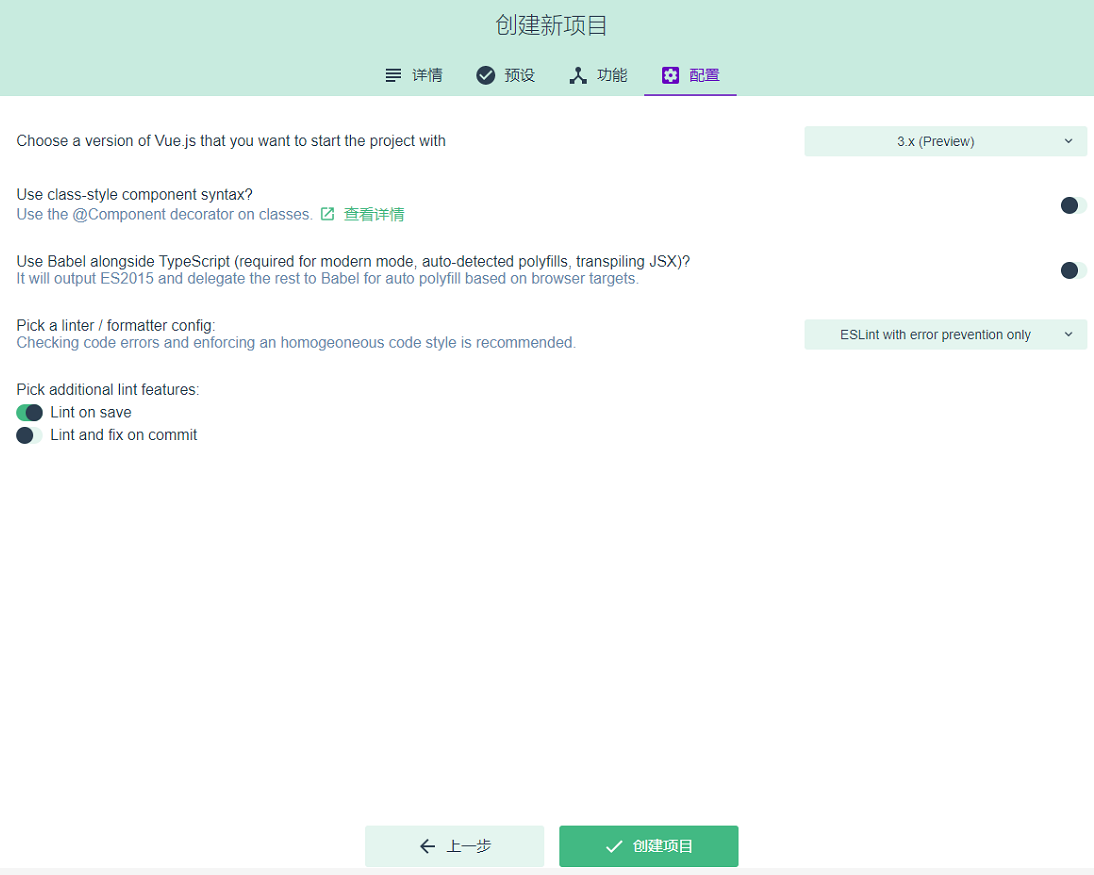
二,创建文件




三,创建成功

Vue.js + TypeScript 项目构建 (图形界面构建)的更多相关文章
- vue.js的项目实战
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~ 本文由蔡述雄发表于云+社区专栏 需求背景 组件库是做UI和前端日常需求中经常用到的,把一个按钮,导航,列表之类的元素封装起来,方便日常使用, ...
- vue.js+koa2项目实战(一)创建项目和elementUI配置
前端采用vuex+element-ui: 后端采用koa2+restfulAPI+sequlize: (一)项目介绍 宠物社区 1.社区 2.好友 3.说说 4.宠粮 5.健康 (二)项目框架 1.V ...
- vue.js及项目实战[笔记]— 03 vue.js插件
一. vue补充 1. 获取DOM元素 救命稻草,document.querySelector 在template中标示元素`ref = "xxx" 在要获取的时候,this.$r ...
- vue.js+koa2项目实战(三)登录注册模态框
登录注册模态框 注: [Vue warn]: Do not use built-in or reserved HTML elements as component id: diaLog 原因:diaL ...
- 定了,这个vue.js开源项目,面试时,一定会考问
因为现在的网店,都是用的商城系统, 而实体店都是入座后,扫码打开网上商城进行选购(餐饮,超市等),所以,vue.js迅速开发网上购物商城系统成为了香饽饽, 本人开源2020年4月开发的购物商城系统, ...
- Vue.js 前端项目在常见 Web 服务器上的部署配置
Web 服务器是一种用于存储,处理和传输Web内容的软件.它是一种特殊类型的服务器,具有处理 HTTP 请求并向浏览器返回 Web 页面和其他内容的能力.Web服务器支持多种编程语言,如 PHP,Ja ...
- vue.js+koa2项目实战(四)搭建koa2服务端
搭建koa2服务端 安装两个版本的koa 一.版本安装 1.安装 koa1 npm install koa -g 注:必须安装到全局 2.安装 koa2 npm install koa@2 -g 二. ...
- vue.js及项目实战[笔记]— 01 vue.js
一. vue基础 1. 历史介绍 angular 09年,年份较早,一开始大家是拒绝的 react 2013年,用户体验较好,直接拉到一堆粉丝 vue 2014年,用户体验较好 前端框架与库的区别 j ...
- vue.js+koa2项目实战(五)axios 及 vue2.0 子组件和父组件之间的传值
axios 用法: 1.安装 npm install axios --save-dev 2.导入 import axios from 'axios'; 3.使用 axios.post(url,para ...
- vue.js+koa2项目实战(二)创建 HeadBar 组件
elementUI界面布局 1.创建 HeadBar 组件 HeadBar.vue <template> <el-row> <el-col :span="2&q ...
随机推荐
- uniapp打包小程序运行到微信开发工具
1.在manifest.json文件中配置AppID 2.在HBuilderX中配置微信开发者工具的安装路径. 工具->设置->运行设置 3. 在微信开发者工具中配置 设置->安全 ...
- Python占位符总结:%方式和format方式
Python中,我们在预定义某类具有相似格式的变量或者输出一句含有多个变量的提示语句时,往往用到占位符,而占位符有两种表达方式: %方式: 下面这段代码摘自matplotlib的_init_.py文件 ...
- Ios安装charles
1.浏览器打开chls.pro/ssh,不会弹出下载证书,所以使用以下方式: 2. 然后打开设置,可以看到描述文件,安装 检查:在"设置"-"描述文件"-查看描 ...
- 全链路压测SOP
压测模型构建:人工 线上(大促)流量数据 (数据脱敏) 日常流量数据 业务方新的特性产生的变更数据 友商做过的事情 压测模型构建:自动 流程包括:录制-清洗-回放 (目前能做好的公司非常少) 压测标准 ...
- windows sshd powershell 配置
安装sshd打开"设置",选择"应用">"应用和功能",然后选择"可选功能" .扫描列表,查看是否已安装 Open ...
- Optional中的map函数和flatMap函数的区别
今天在学scala的时候发现Option中有map和flatMap返回的都是Option,然后再java8中的Optional也存在这样两个函数,觉得有点多余.后来分析了一下,还是有存在的必要的. 1 ...
- Vulnhub 靶场 DIGITALWORLD.LOCAL: SNAKEOIL
Vulnhub 靶场 DIGITALWORLD.LOCAL: SNAKEOIL 前期准备 靶机地址:https://www.vulnhub.com/entry/digitalworldlocal-sn ...
- HTML学习笔记2----元素与标签
随笔记录方便自己和同路人查阅. #------------------------------------------------我是可耻的分割线--------------------------- ...
- Vue 更改数组中的值,页面不刷新问题。解决方法+原理说明
一.Vue 更改数组中的值,页面不刷新问题 data{ hobby:["打游戏","想静静","发呆"] } 1.错误写法(页面不刷新): ...
- Codeforces Round #694 (Div. 1) - B. Strange Definition
数论 Problem - B - Codeforces 题意 给定 \(n\;(1<=n<=3*10^5)\) 个数 \(a[i]\), \(1<=a[i]<=10^6\) 把 ...
