(原创)【B4A】一步一步入门02:可视化界面设计器、控件的使用
一、前言
上篇 (原创)【B4A】一步一步入门01:简介、开发环境搭建、HelloWorld 中我们创建了默认的项目,现在我们来看一下B4A项目的构成,以及如何所见即所得的设计界面,并添加和使用自带的控件。
相信看完的你,一定会有所收获!
本地地址:https://www.cnblogs.com/lesliexin/p/17080697.html
二、可视化界面设计器
和WinForm、WPF一样,B4A的程序同样是“界面+后台代码”的方式。B4A的界面文件是.bal格式的文件。
1,打开可视化设计器
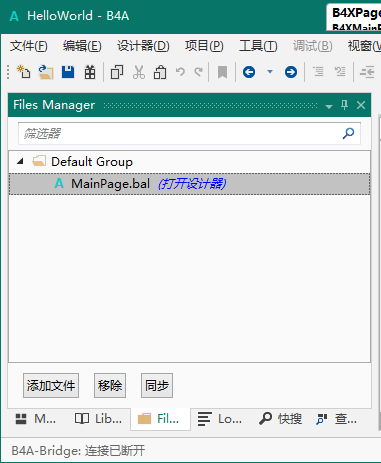
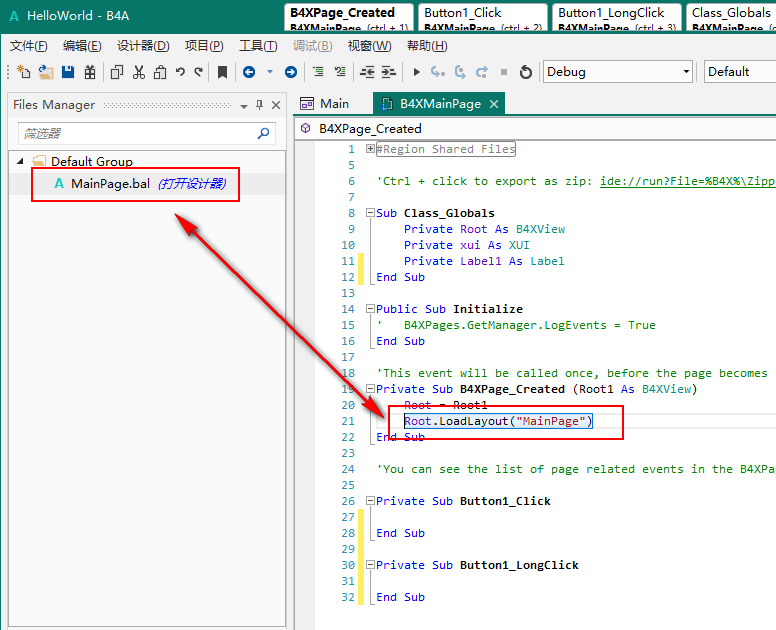
我们在【File Manager】窗口,可以看到默认的“MainPage.bal”文件。

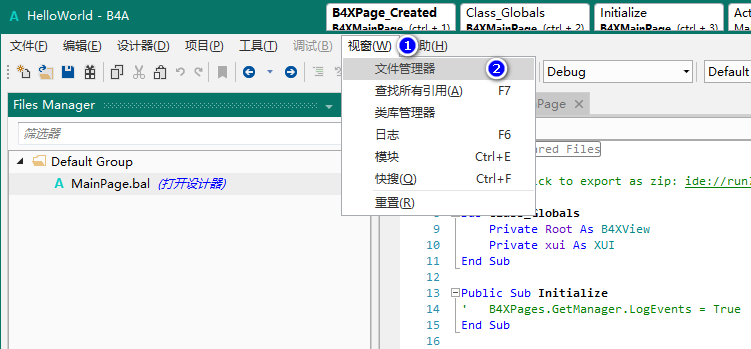
注1:如果没有【File Manager】窗口,可以通过菜单栏的【视窗】-【文件管理器】打开。

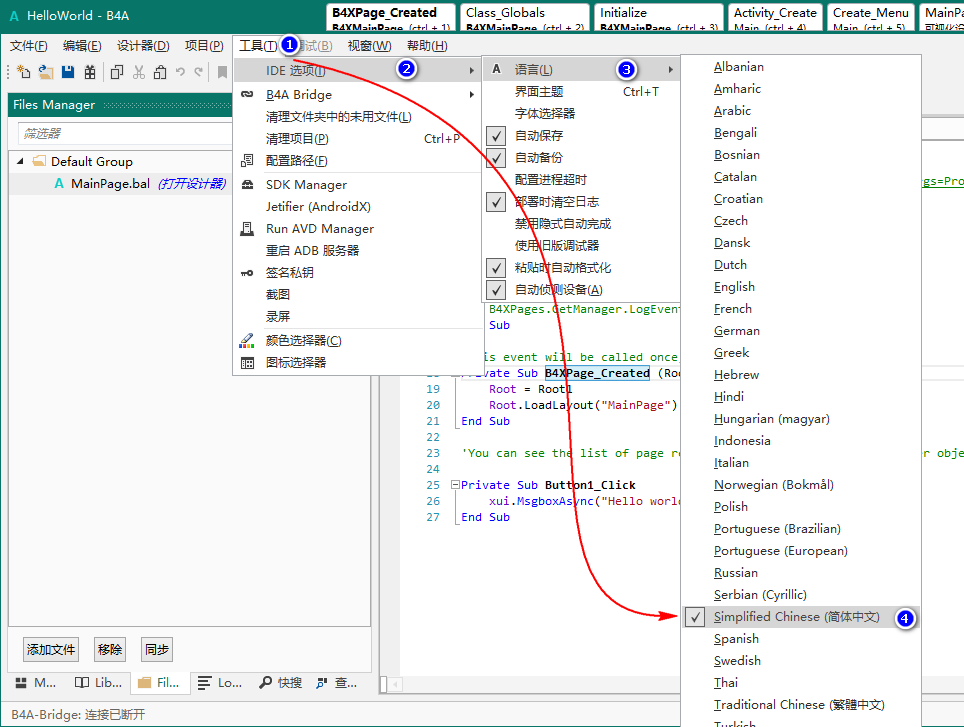
注2:B4A的IDE是支持多语言的,可以通过菜单栏的【工具】-【IDE选项】-【语言】-【简体中文】,即可切换界面语言为中文。

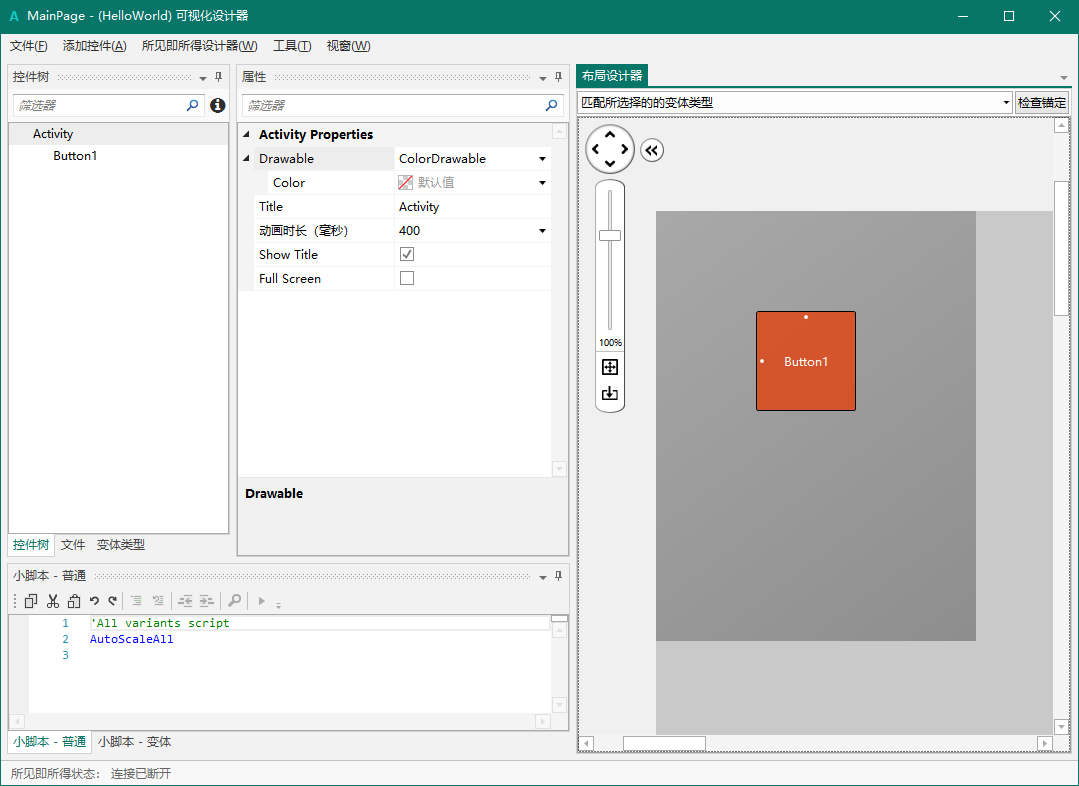
我们双击“MainPage.bal”,将自动打开可视化界面设计器。

2,连接手机所见即所得
(因对安卓开发不太了解,下述描述仅为个人理解,如果有误敬请指正)
2.1,为什么需要
在B4A中,可以创建多个不同分辨率的【变体】,以精准匹配指定的分辨率。默认的变体是320*480。
因为安卓程序可以自适应屏幕,所以一般情况下,界面都是相对布局,所以也就不需要创建新的变体,直接使用默认的即可。
这种时候,为了确定界面可正常适应,而不是仅在设计界面正常,就需要连接到手机或模拟器,通过所见即所得的方式实时查看真实的界面效果。
2.2,怎么去操作
首先,连接手机或者启动模拟器。本文方便演示以模拟器为例。
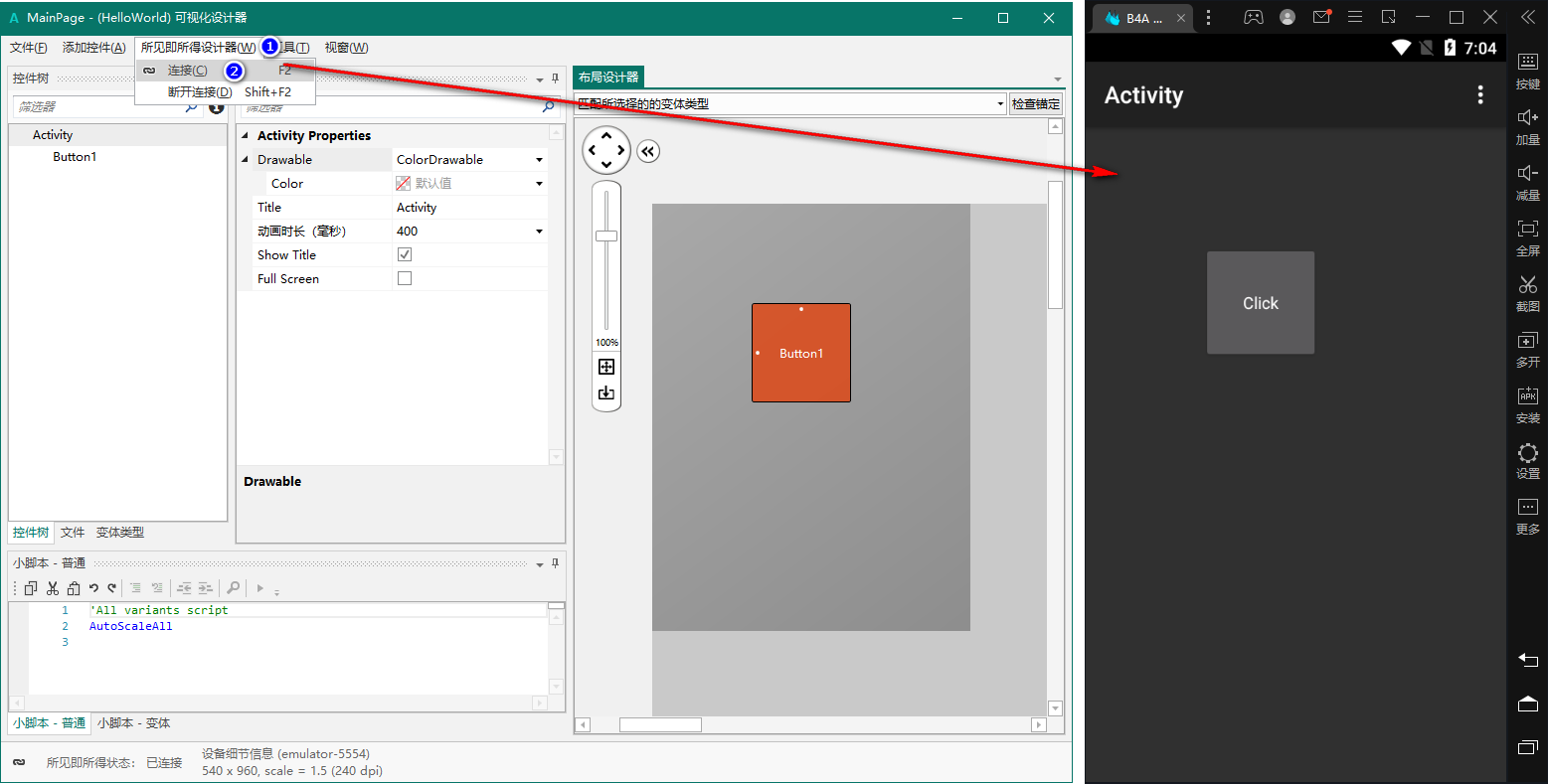
然后,点击菜单样的【所见即所得设计器】-【连接】,如果是初次运行,将会自动安装“B4A-Designer”,然后自动启动。

2.3,操作效果
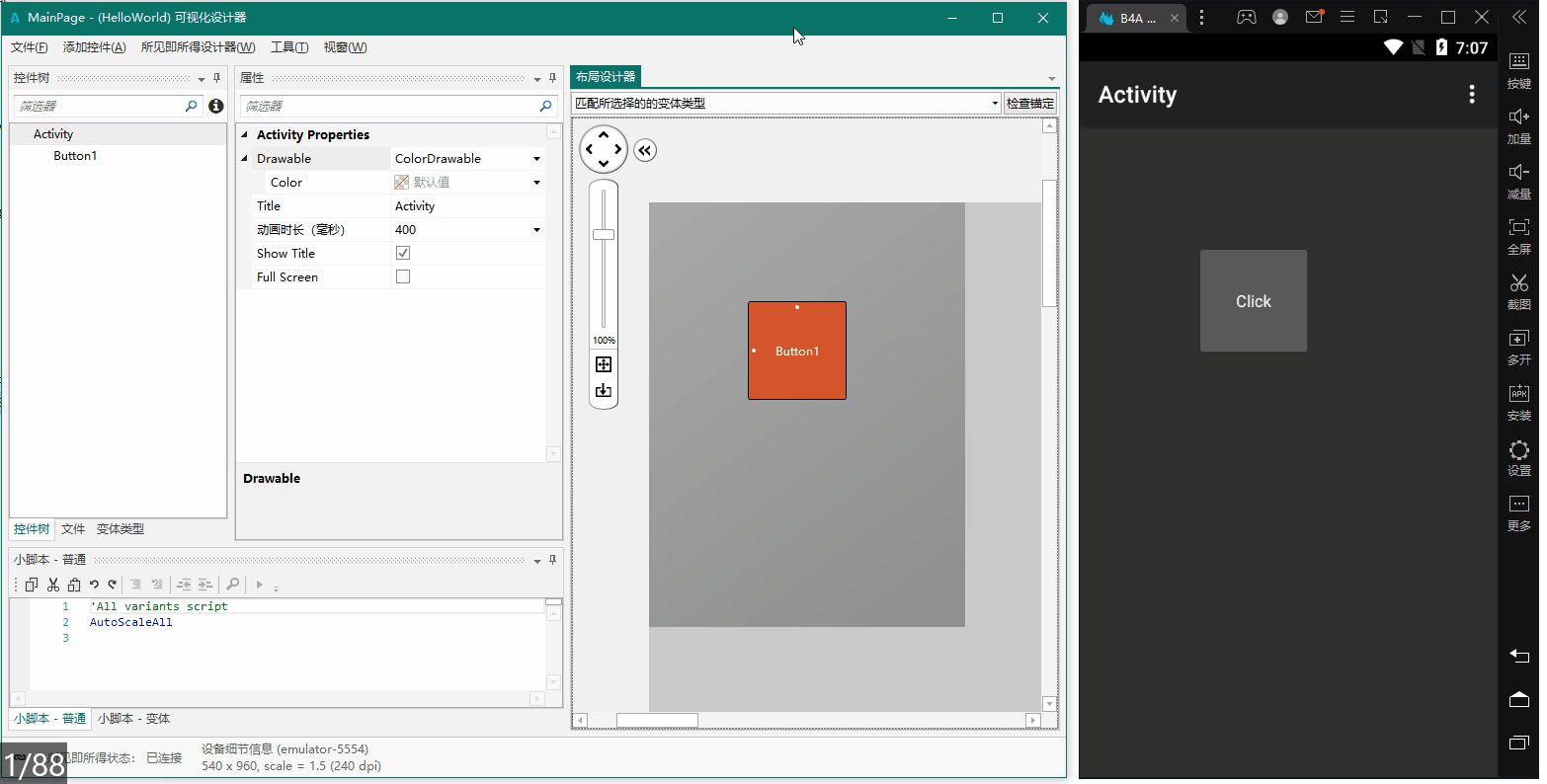
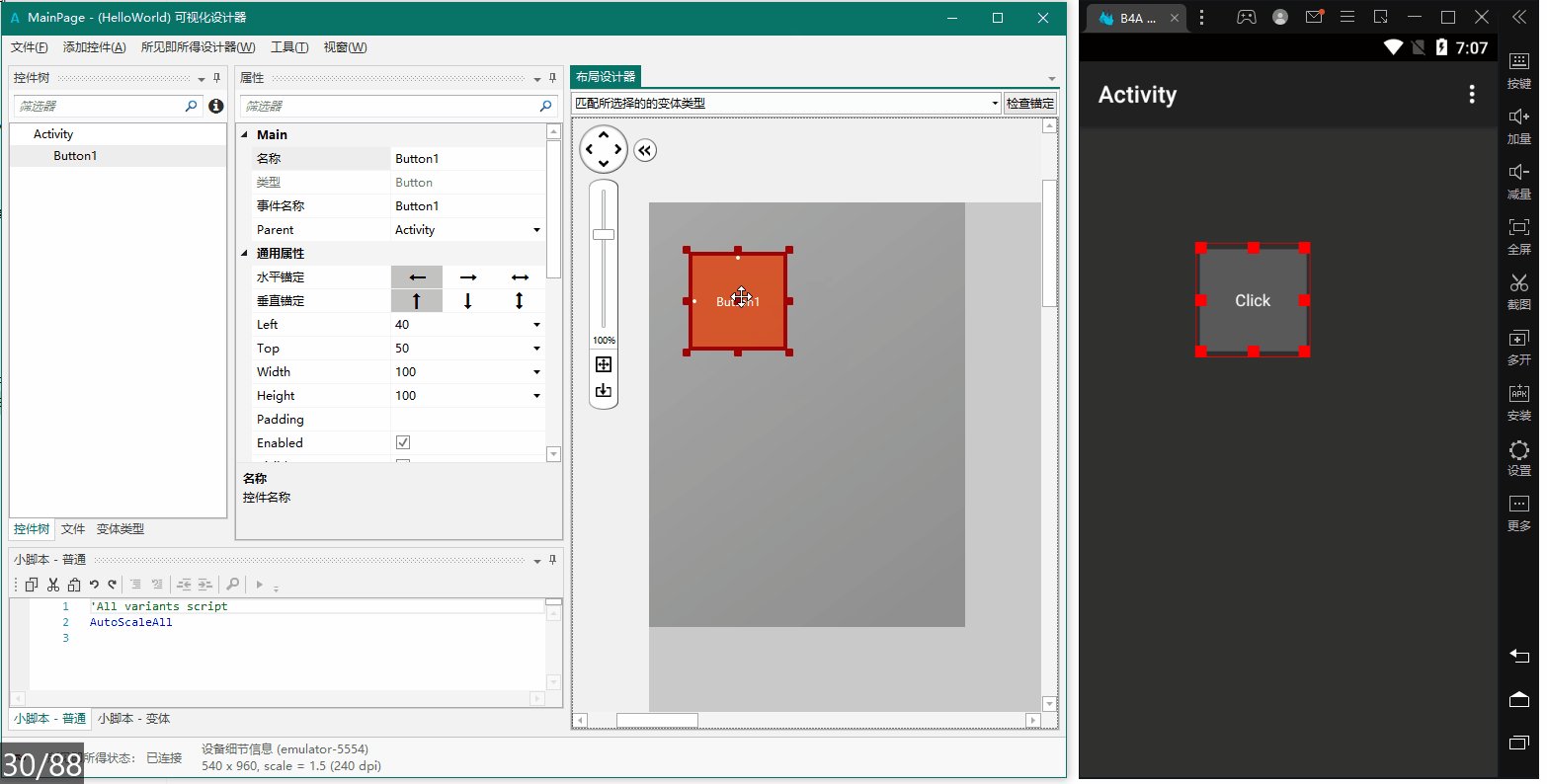
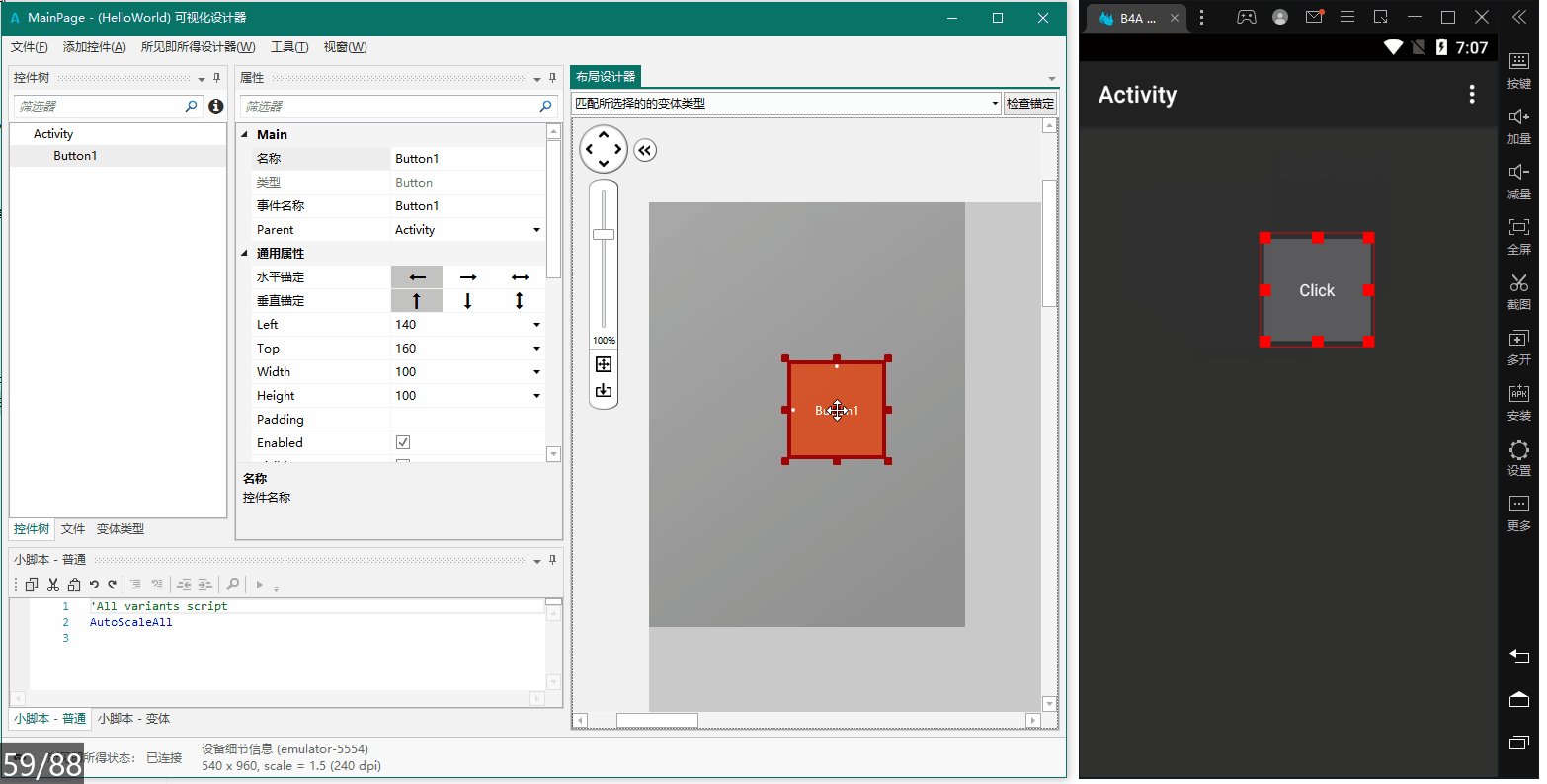
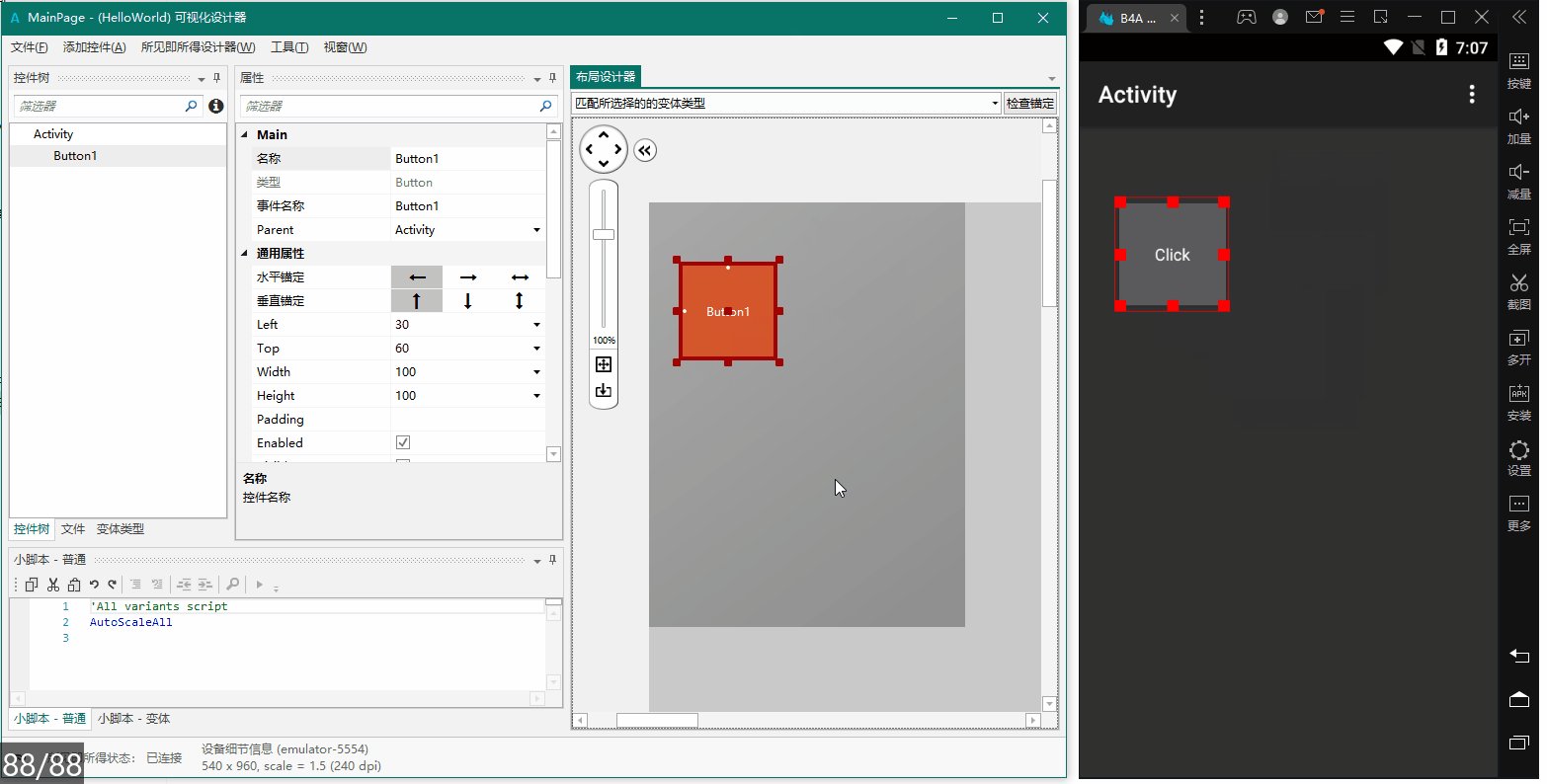
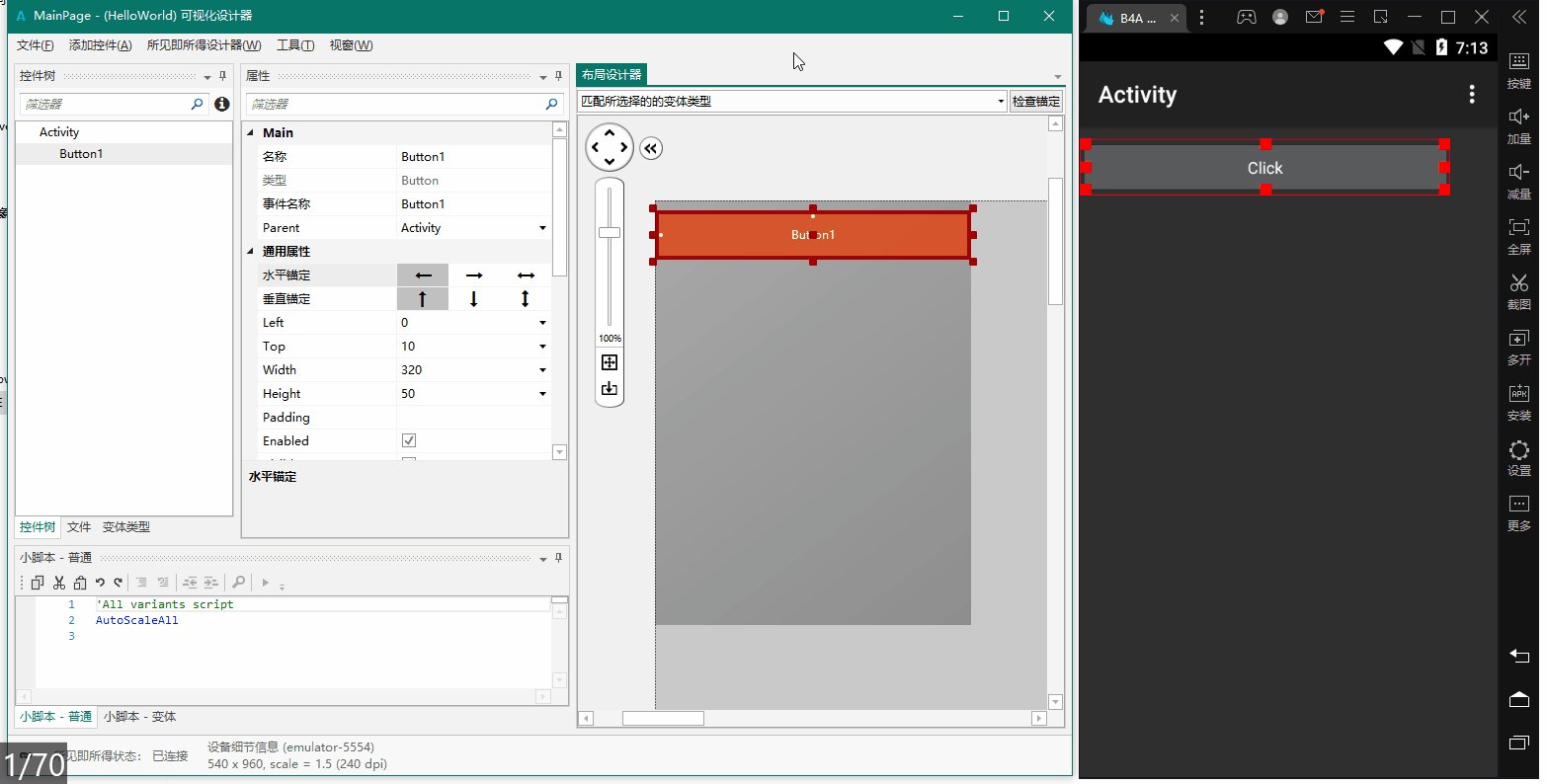
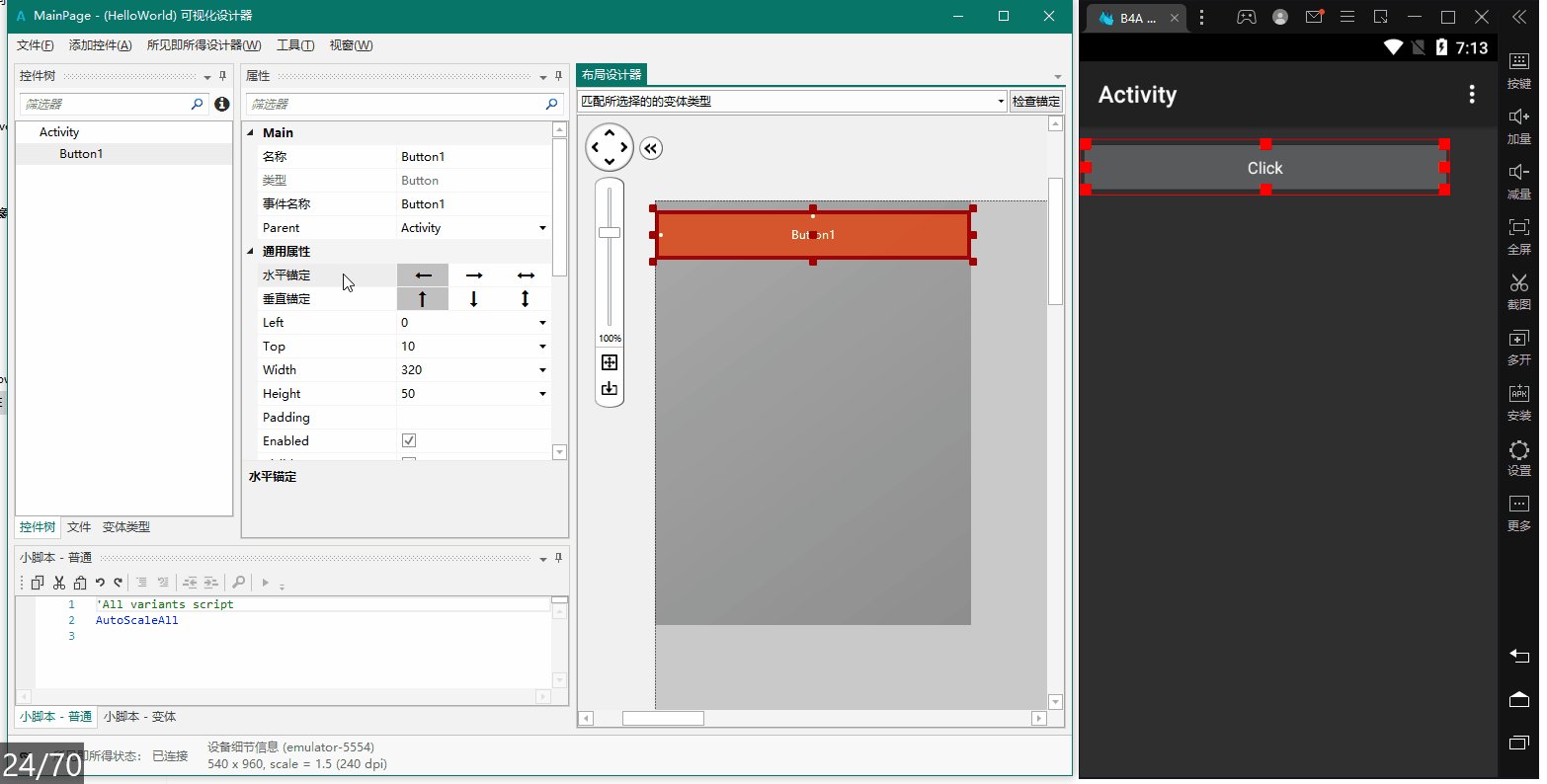
我们在设计界面上拖动按钮,手机/模拟器上会同步发生改变。

这里,我们将按钮设置为与屏幕等宽,通过【所见即所得设计器】可以看到,在实际运行时,按钮并不是与屏幕等宽的。

下面,我们就来看到下如何去修改控件属性以达到预期效果。
三、控件的使用
本节,我们将实现一个简单的功能:点击按钮后,标签(Label)上显示一些信息。涉及到了控件的添加、控件属性的修改、控件事件的添加、代码操作控件等。
1,修改控件属性
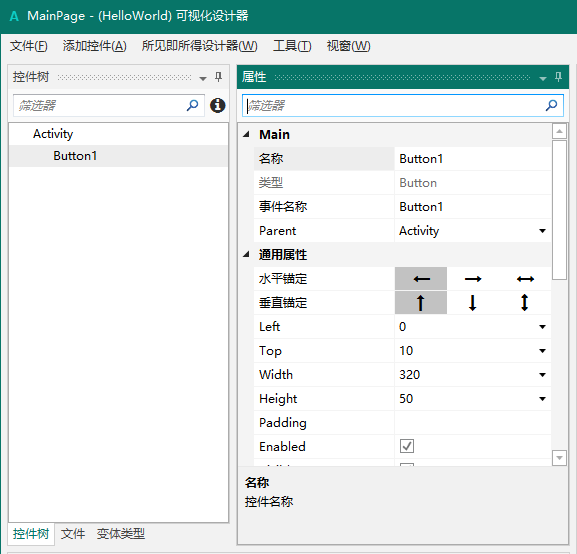
和Winform、WPF等类似,B4A的可视化设计器同样拥有【属性】窗口。

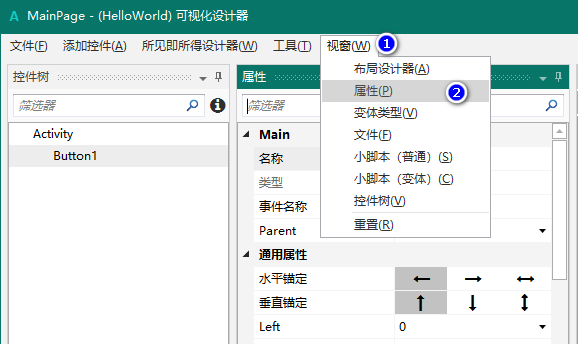
注:属性窗口可以通过菜单栏的【视察】-【属性】打开。

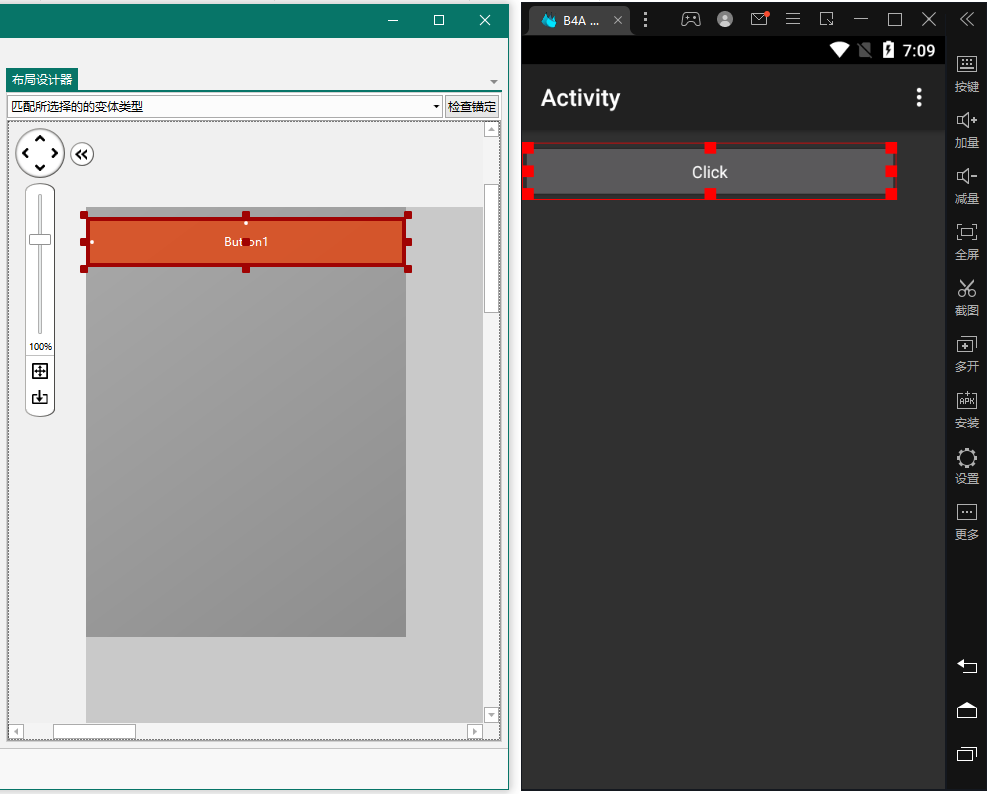
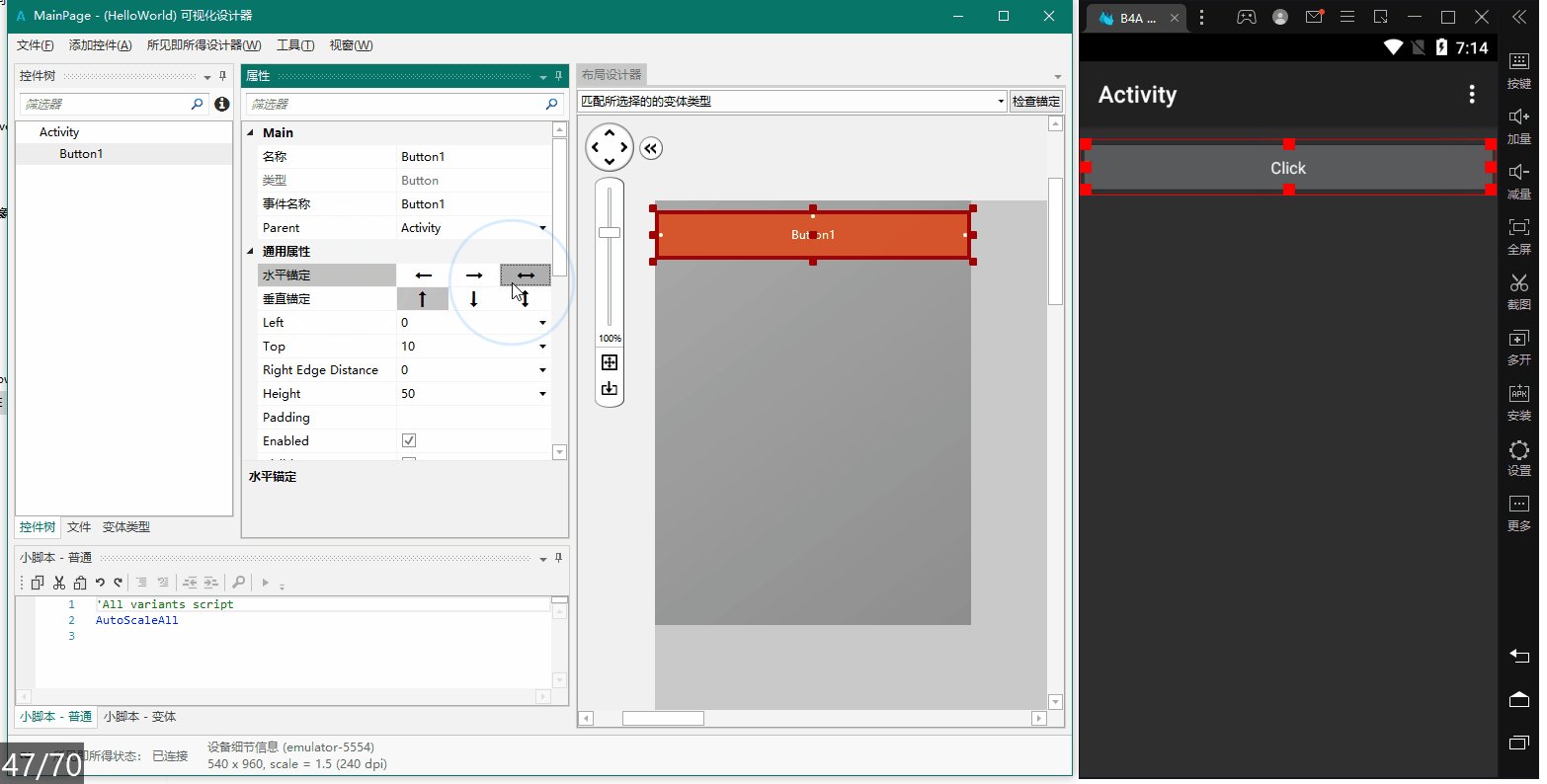
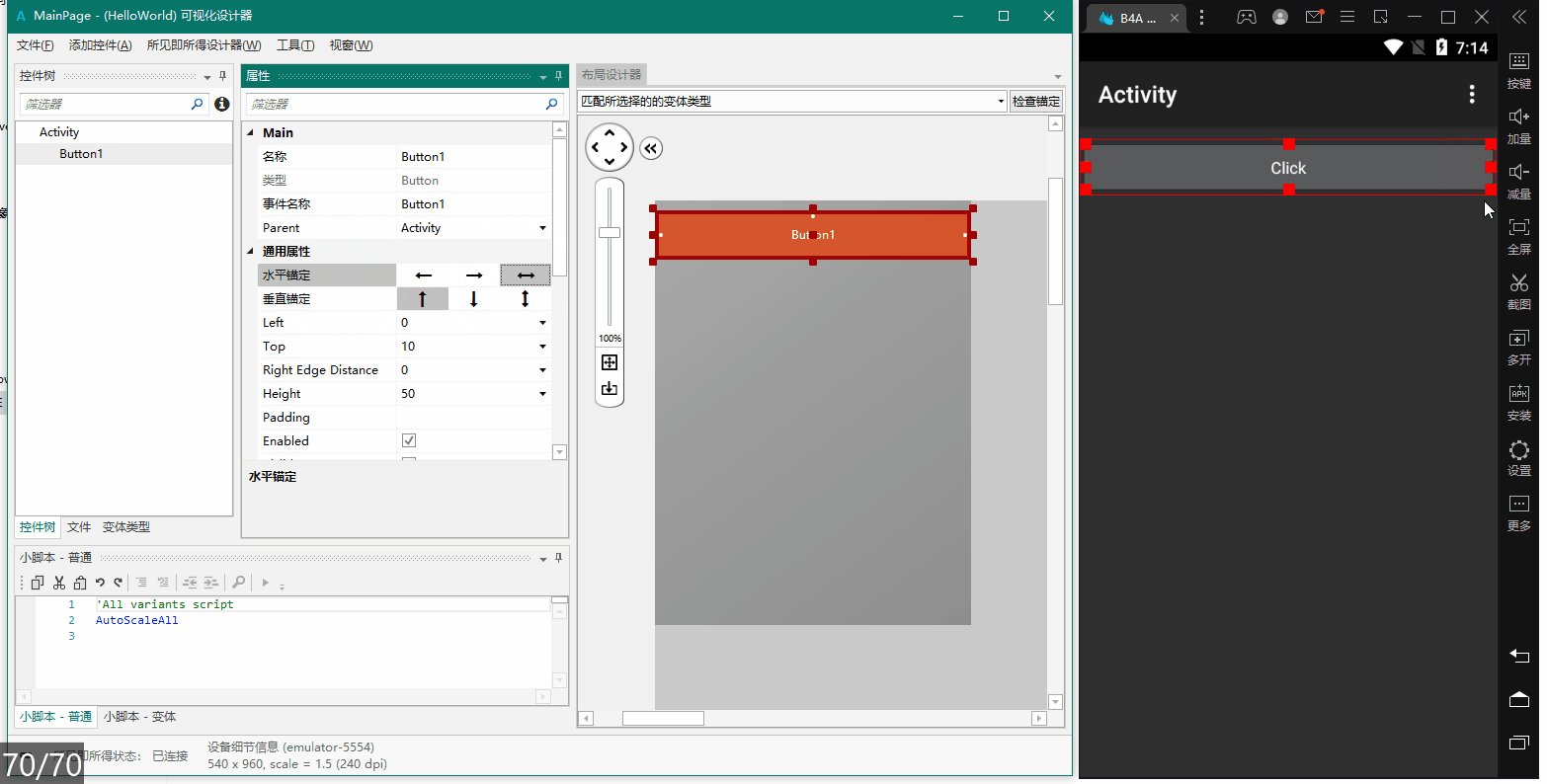
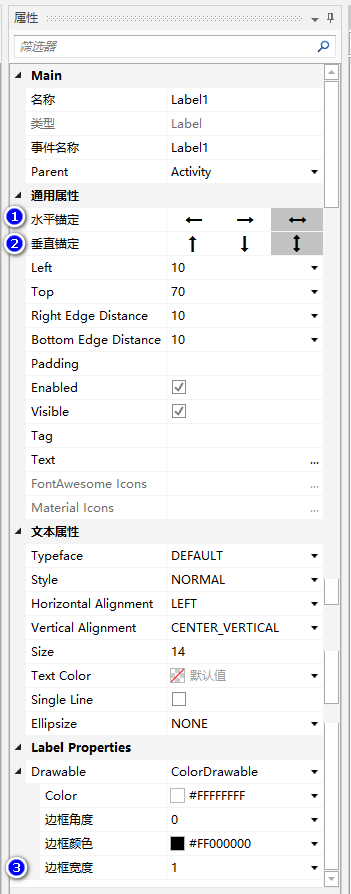
首先,选中按钮,我们将属性窗口中的【水平锚定】设置为第3个双箭头,代表的左右同时锚定。
然后,我们可以以看到在【所见即所得设计器】中,按钮已经和设计界面一样,与屏幕等宽了。

2,添加控件
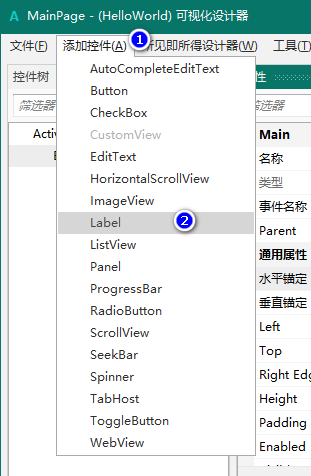
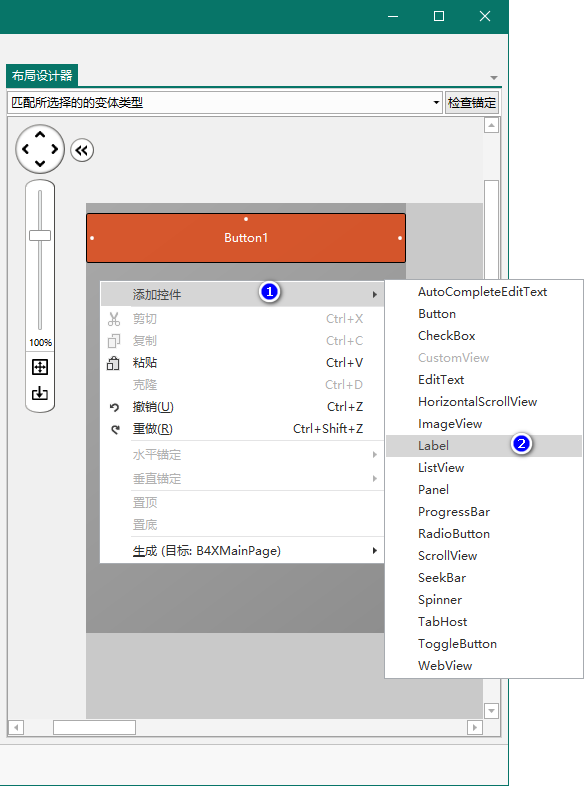
我们这里添加一个标签Label,用来显示文本。
添加控件有两种操作方式,一是点击菜单栏的【添加控件】-【选择控件】;二是在布局设置中右键,选择【添加控件】-【选择控件】。


然后,我们设置Label的一些属性,如下图所示:

因为要使用代码操作控件,所以还要在后台代码中添加控件对象。
其添加方式与事件一样,见下方事件的添加。
3,添加事件
控件的操作离不开事件,我们为按钮添加点击事件。
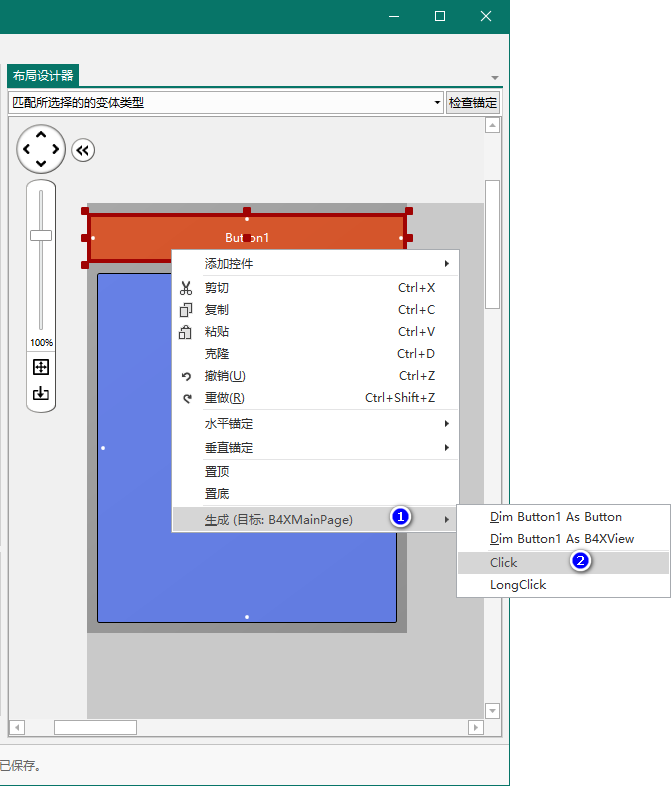
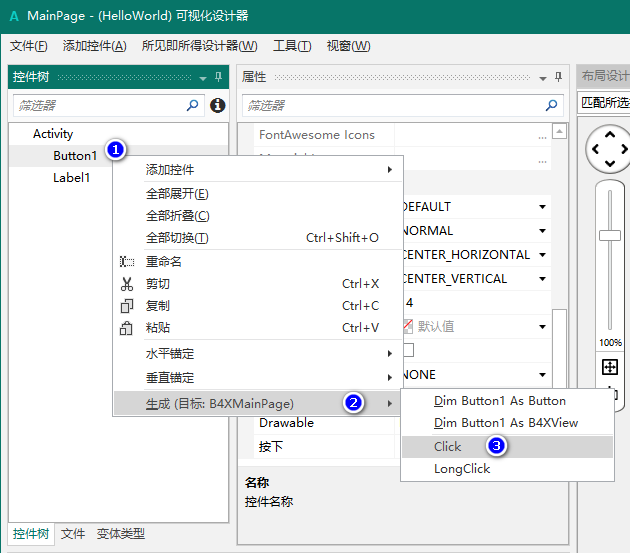
添加事件的方式有多种,单个控件添加事件的话,可以在布局设计器中的控件上右键-【生成(目标:XXX)】-【选择】,还可以在左侧的【控件树】窗口中选择控件-【右键】-【生成(目标:XXX)】-【选择】。


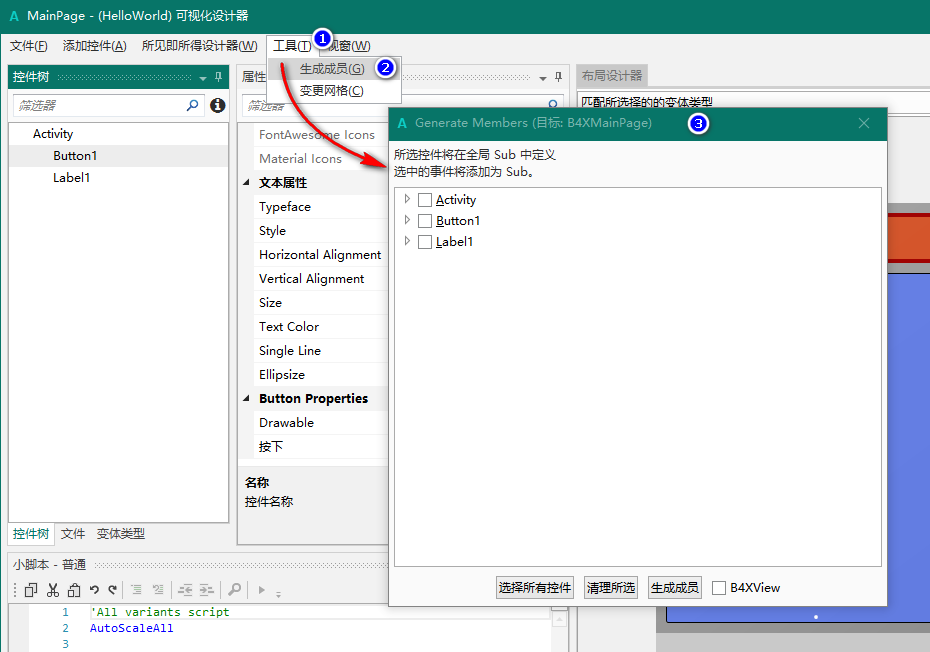
如果是为多个控件批量生成,可以选择菜单栏的【工具】-【生成成员】-在弹出窗口中勾选要生成的对象。

上面生成菜单中,以分割线为界分为两组,上面是【生成控件成员】,格式为“Dim 控件名称 As 控件类型”;下面是【生成控件事件】。按需选择即可。
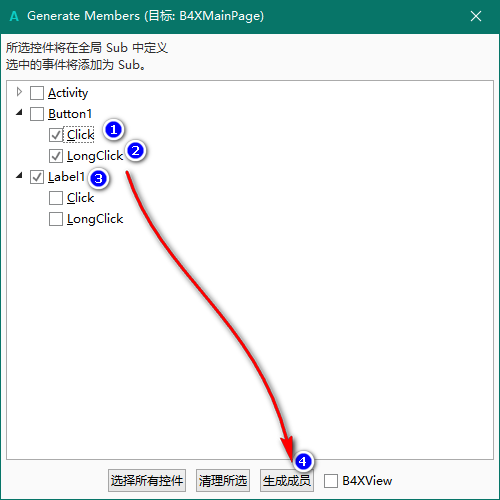
根据本文需要,我们添加了标签成员、按钮点击事件、按钮长按事件。

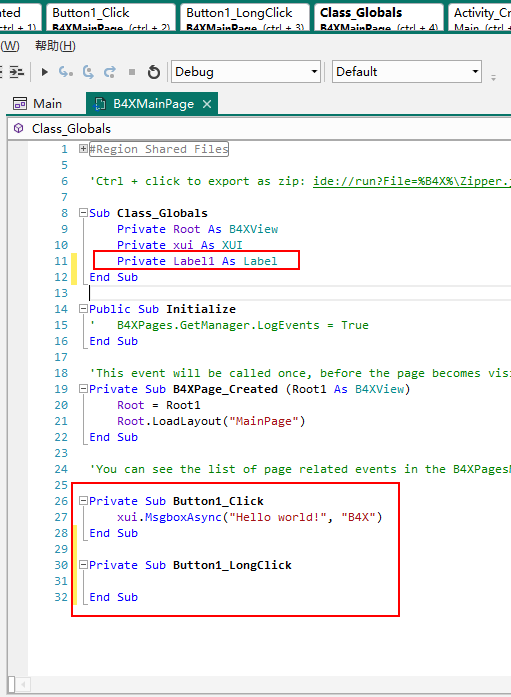
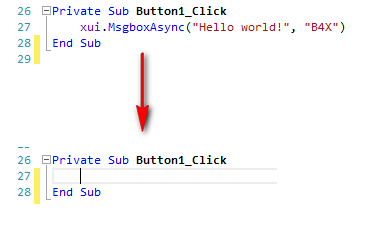
按快捷键【Ctrl+S】保存布局文件。我们返回后台代码,可以看到标签对象和按钮事件都已完成添加。注:因为使用的是默认的按钮,所以按钮的Click事件已经存在,我们将代码删除即可。


注1:在右键菜单的【生成(目标:XXX)】上,会有“目标”对象,在【生成成员】窗口的标题栏上,同样会有“目标:XXX”信息。
因为界面布局文件(.bal)需要在类模块“B4XPage”中加载后使用(具体的具后续文章会有讲解,本文仅简述逻辑),所以当生成控件成员和事件时,要选择生成到哪个类模块“B4XPage”中,也就是“目标”。
默认情况下,会自动生成默认的“B4XMainPage”,在其代码中,我们可以看到是加载的“MainPage.bal”界面布局文件的代码。

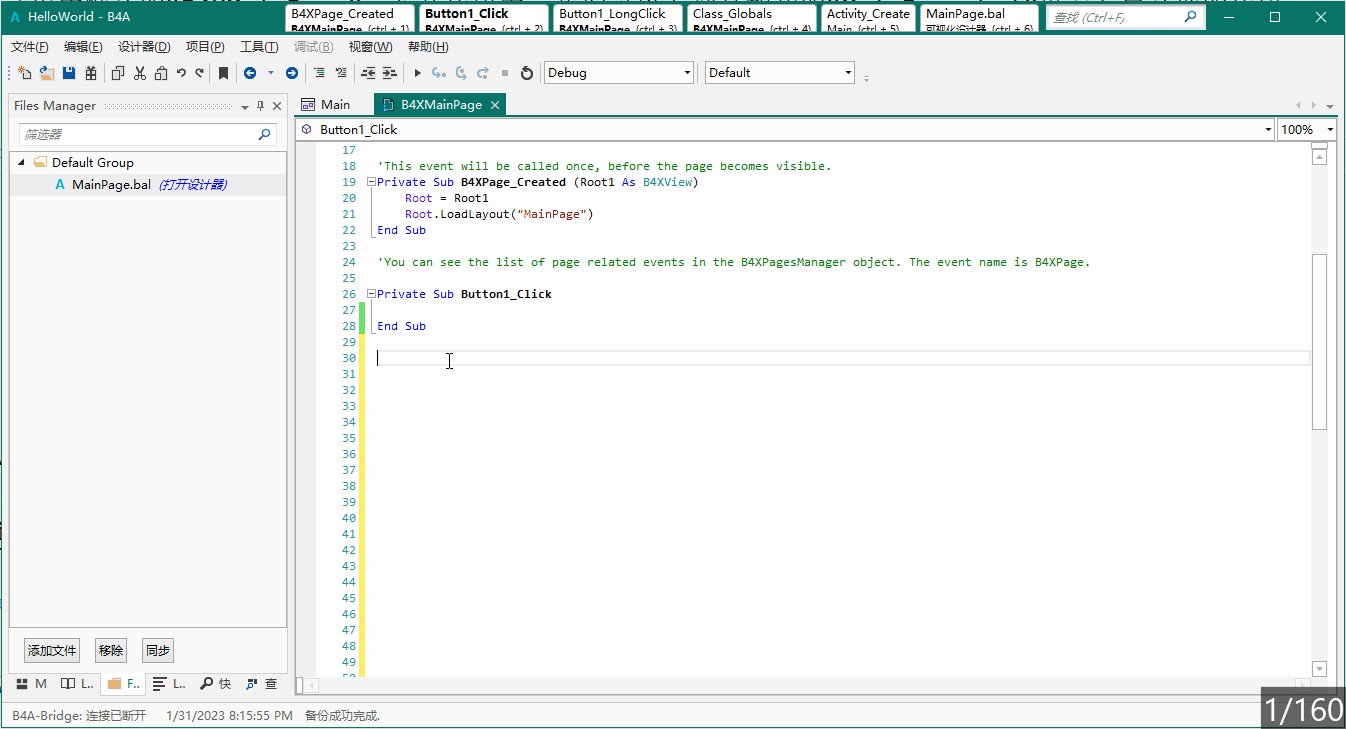
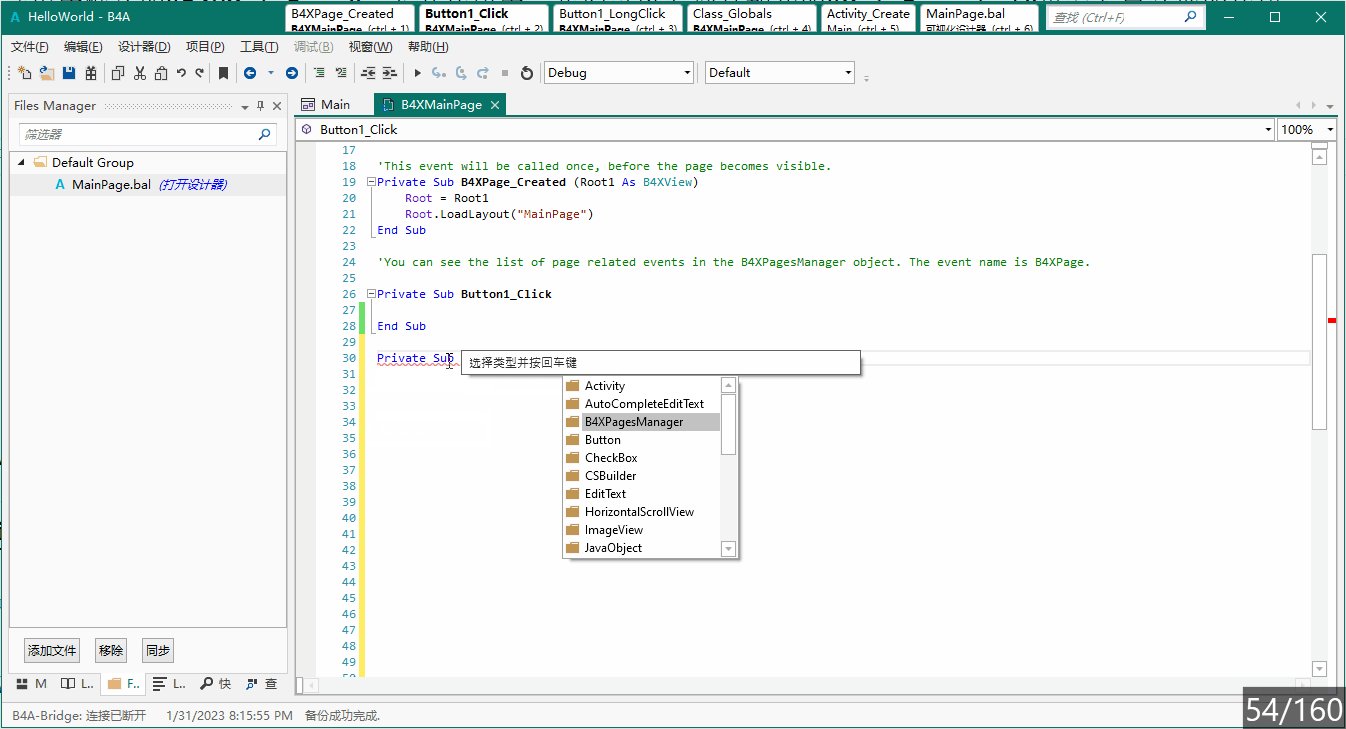
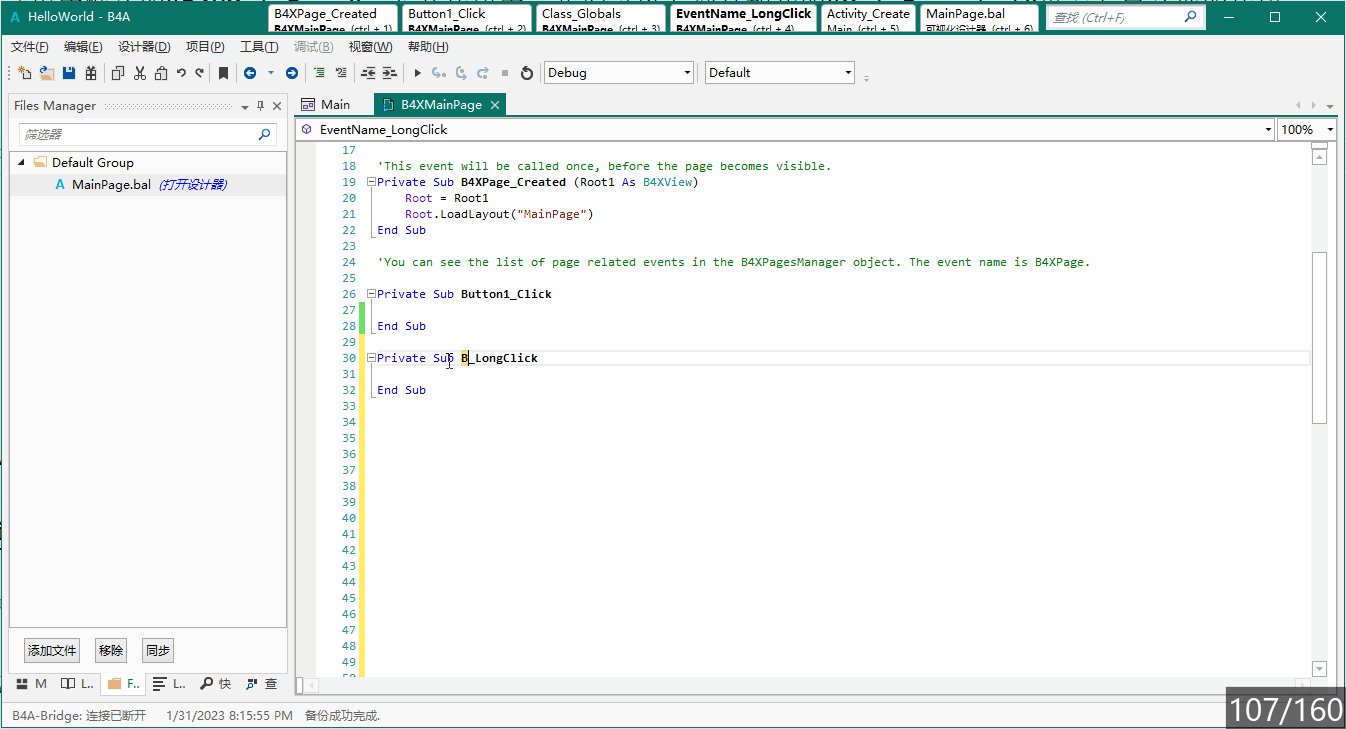
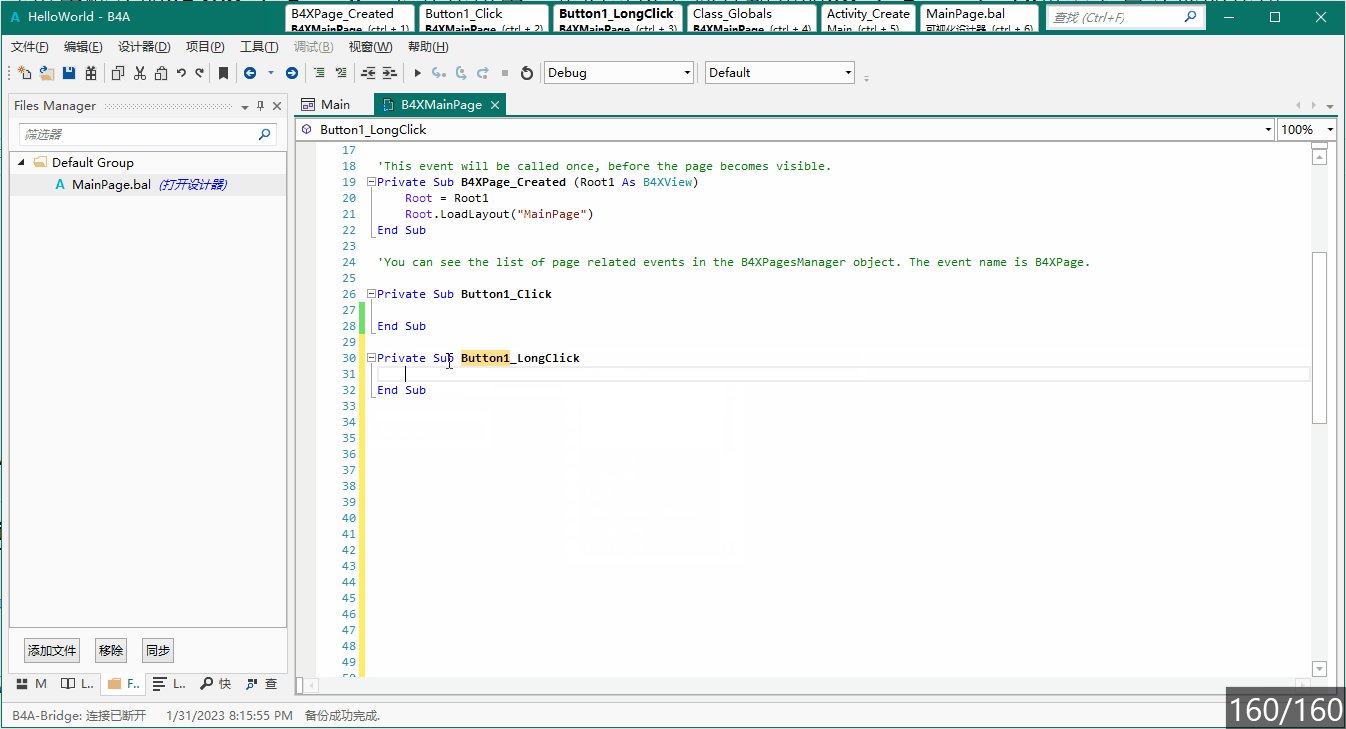
注2:在实际项目中,也可以直接在后台代码中快速插入事件,IDE会有智能提示,只需要修改下事件名即可。

4,编写代码
下面,我们就编写代码,实现我们想要的简单功能。
注:B4A的语法和VB非常类似,也非常简单,我在没有VB基础只有C#基础的情况下,参照着VB摸索摸索很快就掌握了。因为我也是摸索出来的,纯纯的野路子,所以也就不专门写教程讲解了,免得误导大家,大家可以去官网查看教程学习:https://www.b4x.com/guides/B4XLanguage.html ,如果嫌弃是英文的话,可以使用浏览器的翻译功能。
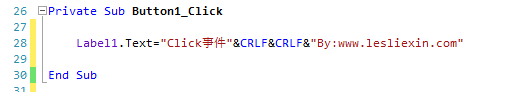
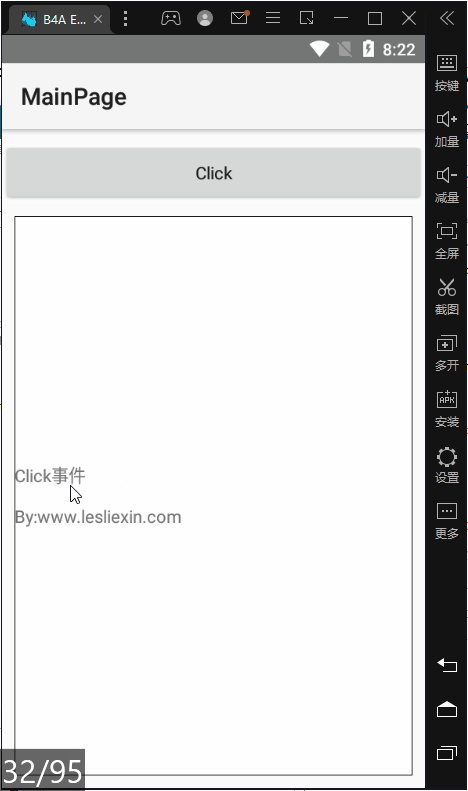
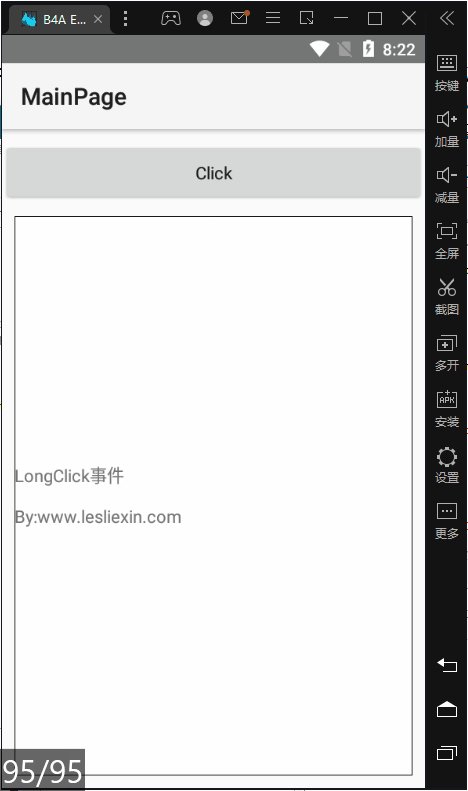
我们在Click事件中编写以下代码,作用是上标签中显示相应的文本。

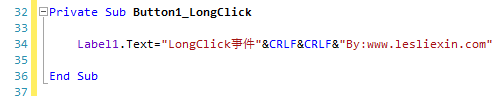
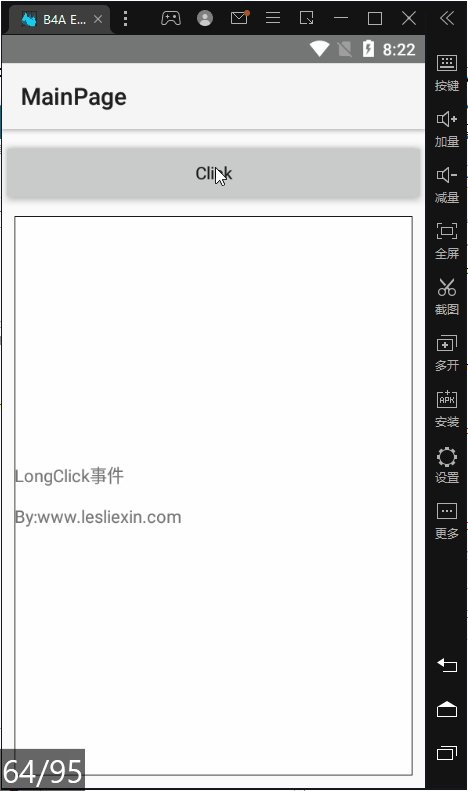
同样,我们在LongClick事件中编写代码。

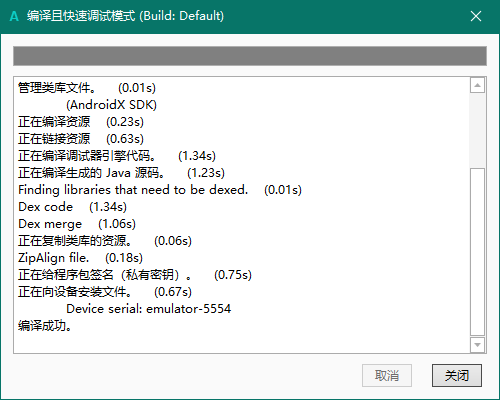
5,编译运行
我们点击【运行】按钮,或者按快捷键F5,IDE将编译代码并自动安装到手机或模拟器中。


我们分别点击按钮,长按按钮,效果如下:

四、总结
本文的例子非常简单,演示了B4A的可视化界面设计器的使用方法,及自带控件的使用方法。
可以看到B4A在编写起来是非常简单的,也非常直观。
欢迎大家一起学习一起进步。
-【END】-
(原创)【B4A】一步一步入门02:可视化界面设计器、控件的使用的更多相关文章
- 2013 duilib入门简明教程 -- 界面设计器 DuiDesigner (10)
上一个教程讲解了怎么布局最大化.最小化.关闭按钮,但是如果手动去计算这三个按钮的位置和大小的话,非常的不直观,也很不方便. 所以这一章准备介绍duilib的UI设计器,由于这个设计器很 ...
- duilib入门简明教程 -- 界面设计器 DuiDesigner (10)
上一个教程讲解了怎么布局最大化.最小化.关闭按钮,但是如果手动去计算这三个按钮的位置和大小的话,非常的不直观,也很不方便. 所以这一章准备介绍duilib的UI设计器,由于这个设计器很不 ...
- duilib入门简明教程 -- 界面设计器 DuiDesigner (10) (转)
原文转自:http://www.cnblogs.com/Alberl/p/3343838.html 上一个教程讲解了怎么布局最大化.最小化.关闭按钮,但是如果手动去计算这三个按钮的位置和大小的 ...
- duilib教程之duilib入门简明教程15.自绘控件
在[2013 duilib入门简明教程 -- 复杂控件介绍 (13)]中虽然介绍了界面设计器上的所有控件,但是还有一些控件并没有被放到界面设计器上,还有一些常用控件duilib并没有提供(比如菜单控件 ...
- openlayers4 入门开发系列之地图导航控件篇(附源码下载)
前言 openlayers4 官网的 api 文档介绍地址 openlayers4 api,里面详细的介绍 openlayers4 各个类的介绍,还有就是在线例子:openlayers4 官网在线例子 ...
- VS2010/MFC编程入门之二十三(常用控件:按钮控件的编程实例)
上一节VS2010/MFC编程入门教程中鸡啄米讲了按钮控件Button.Radio Button和Check Box的基本用法,本节就继续讲按钮控件的内容,通过一个实例让大家更清楚按钮控件在实际的软件 ...
- [C#] (原创)一步一步教你自定义控件——05,Label(原生控件)
一.前言 技术没有先进与落后,只有合适与不合适. 自定义控件可以分为三类: 一类是"无中生有".就如之前文章中的的那些控件,都是继承基类Control,来实现特定的功能效果: 一类 ...
- Ubuntu菜鸟入门(九)—— 支付宝支付控件安装
一.下载 使用支付宝的时候会提示下载 二.安装 1.打开到下载目录 2.使用命令 tar -zxvf aliedit.tar.gz ./aliedit.sh
- Android入门(六):Android控件布局属性全解
第一类:属性值为true或falseandroid:layout_centerHrizontal 水平居中 (Hrizontal表示水平)android:layout_centerVertical 垂 ...
- MFC编程入门之二十七(常用控件:图片控件PictureControl)
上一节讲的是滚动条控件,本节主要讲一种简单实用的控件,图片控件Picture Control.我们可以在界面某个位置放入图片控件,显示图片以美化界面. 图片控件简介 图片控件和前面讲到的静态文本框都是 ...
随机推荐
- 这次,听人大教授讲讲分布式数据库的多级一致性|TDSQL 关键技术突破
近年来,凭借高可扩展.高可用等技术特性,分布式数据库正在成为金融行业数字化转型的重要支撑.分布式数据库如何在不同的金融级应用场景下,在确保数据一致性的前提下,同时保障系统的高性能和高可扩展性,是分布式 ...
- 云原生之旅 - 13)基于 Github Action 的自动化流水线
前言 GItHub Actions是一个持续集成和持续交付的平台,能够让你自动化你的编译.测试和部署流程.GitHub 提供 Linux.Windows 和 macOS 虚拟机来运行您的工作流程,或者 ...
- nydusd 源码理解(一)
" 尝试通过 nydus[1] 源码理解工作流程.可能由于代码变动导致和本文记录的内容有出入. 1. 环境准备 git clone https://github.com/dragonflyo ...
- TreeUtils工具类一行代码实现列表转树【第三版优化】 三级菜单 三级分类 附视频
一.序言 在日常一线开发过程中,总有列表转树的需求,几乎是项目的标配,比方说做多级菜单.多级目录.多级分类等,有没有一种通用且跨项目的解决方式呢?帮助广大技术朋友给业务瘦身,提高开发效率. 本文将基于 ...
- Spring Security(5)
您好,我是湘王,这是我的博客园,欢迎您来,欢迎您再来- 经常上网的人都应该有这样的体验:很多网站或者APP只需要第一次登录时输入用户名和密码之后,后面很长一段时间内就不需要再次输入密码了.这确实是一个 ...
- 10 STL-list
重新系统学习c++语言,并将学习过程中的知识在这里抄录.总结.沉淀.同时希望对刷到的朋友有所帮助,一起加油哦! 生命就像一朵花,要拼尽全力绽放!死磕自个儿,身心愉悦! 写在前面,本篇章主要介绍S ...
- 5 STL-string
重新系统学习c++语言,并将学习过程中的知识在这里抄录.总结.沉淀.同时希望对刷到的朋友有所帮助,一起加油哦! 生命就像一朵花,要拼尽全力绽放!死磕自个儿,身心愉悦! 写在前面,本篇章主要介绍S ...
- java面试题-常用框架
Spring Spring 是什么 一个开发框架,一个容器,主要由面向切面AOP 和依赖注入DI两个方面,外加一些工具 AOP和IOC AOP 面向切面 AOP是一种编程思想,主要是逻辑分离, 使业务 ...
- go-carbon 1.5.2版本发布, 修复已知 bug 和新增功能及葡萄牙语翻译文件
carbon 是一个轻量级.语义化.对开发者友好的golang时间处理库,支持链式调用. 目前已被 [awesome-go](https://github.com/avelino/awesome-go ...
- Jvm上如何运行其他语言?JSR223规范最详细讲解
一 在Java的平台里,其实是可以执行其他的语言的.包括且不仅限于jvm发展出来的语言. 有的同学可能会说,在java项目里执行其他语言,这不吃饱了撑着么,java体系那么庞大,各种工具一应俱全,放着 ...
