(3)RabbitMQ交换器(Exchange)
1.前言
上个章节也有简单介绍过RabbitMQ交换器,这里主要了解下它的类型和如何使用。交换器有四种类型,分别是direct、fanout、topic、headers。
2.Virtual host(虚拟主机)
每一个RabbitMQ服务器都能创建虚拟的消息服务器,我们称之为虚拟主机(virtual host),
简称为vhost。每一个vhost本质上是一个独立的小型RabbitMQ服务器,拥有自己独立的队列、交换器及绑定关系等(可避免队列和交换器等命名冲突),并且它拥有自己独立的权限。删除一个vhost同时也会删除其下所有的队列、交换器、绑定关系、用户权限、参数和策略等信息。vhost之间也是绝对隔离的,无法将vhost1中的交换器与vhost2中的队列进行绑定,这样既保证了安全性,又可以确保可移植性。
注:vhost是AMQP概念的基础,客户端在连接的时候必须制定一个vhost。RabbitMQ默认创建的vhost为"/",如果不需要多个vhost或者对vhost的概念不是很理解,那么用这个默认的vhost也是非常合理的,使用默认的用户名guest和密码guest就可以访问它。但是为了安全和方便,建议重新建立一个新的用户来访问它。
2.1RabbitMQ常见端口
●RabbitMQ管理平台http协议端口号:15672
●RabbitMQ集群通信端口号:25672
●RabbitMQ的AMQP内部通信端口号:5672
3.交换器类型
演示还是沿用上个章节注册用户业务场景。
3.1前期准备
●新建一个名称叫User的Virtual host。
注:图片省略前缀命名
3.2Direct交换器
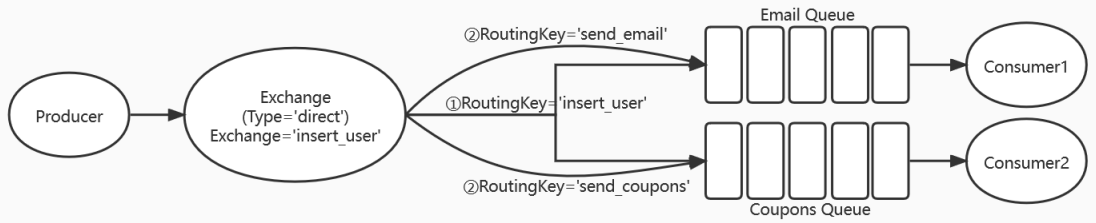
官网图:
direct交换器会把消息路由到那些绑定键(BindingKey)和路由键(RoutingKey)完全匹配的队列中。假设我们插入用户信息后,有如下两种场景:
①在发送邮件同时推送优惠卷到邮件队列或者推送优惠卷同时发送邮件到优惠卷队列。
如果我们在发送消息的时候设置交换器为”exchange.direct.insert_user”、路由键为”route.direct.insert_user”,无需设置队列,则消息会同时路由到Email Queue、Coupons Queue队列中。
//发送邮件同时推送优惠卷Or推送优惠卷同时发送邮件
var body = Encoding.UTF8.GetBytes("发送邮件同时推送优惠卷");
channel.BasicPublish(exchange: "exchange.direct.insert_user", routingKey: "route.direct.insert_user", mandatory: true, basicProperties: props, body: body);
如下表格所示:
|
类型 |
交换器 |
路由key |
队列 |
消息 |
|
Direct |
exchange.direct.insert_user |
route.direct.insert_user |
queue.direct.email |
发送邮件同时推送优惠卷; 推送优惠卷同时发送邮件; |
|
queue.direct.coupons |
发送邮件同时推送优惠卷; 推送优惠卷同时发送邮件; |
②发送邮件到邮件队列或者推送优惠卷到优惠卷队列。
如果我们在发送消息的时候设置交换器为”exchange.direct.insert_user”、路由键为”route.direct.send_email”或者”route.direct.send_coupons”、队列为”queue.direct.email”和”queue.direct.coupons”,则消息会路由到Email Queue或者Coupons Queue队列中。
//发送邮件Or推送优惠卷
var body = Encoding.UTF8.GetBytes("发送邮件");
channel.BasicPublish(exchange: "exchange.direct.insert_user", routingKey: "route.direct.send_email", mandatory: true, basicProperties: props, body: body);
Or
var body = Encoding.UTF8.GetBytes("推送优惠卷");
channel.BasicPublish(exchange: "exchange.direct.insert_user", routingKey: "route.direct.send_coupons", mandatory: true, basicProperties: props, body: body);
如下表格所示:
|
类型 |
交换器 |
路由key |
队列 |
消息 |
|
Direct |
exchange.direct.insert_user |
route.direct.send_email |
queue.direct.email |
发送邮件; |
|
route.direct.send_coupons |
queue.direct.coupons |
推送优惠卷; |
3.3Fanout交换器
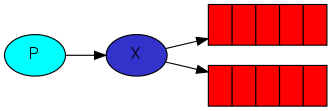
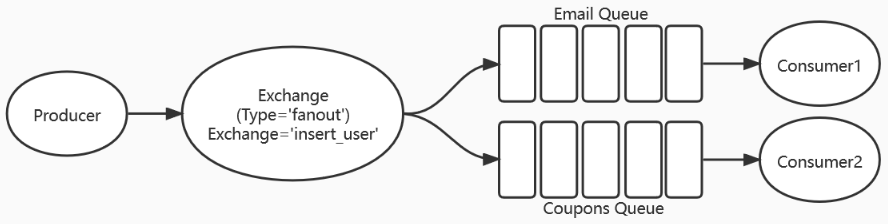
官网图:
fanout交换器会把所有发送到该交换器的消息路由到所有与该交换器绑定的队列中。如下列场景:
●把注册用户成功消息推送给邮件与优惠卷队列。
我们在发送一条“注册成功,发放100元优惠卷”消息的时候设置交换器为”exchange.fanout.insert_user”和队列为”queue.fanout.email”和”queue.fanout.coupons”,无需设置路由键,则消息会路由到Email Queue和Coupons Queue队列中。
var body = Encoding.UTF8.GetBytes(message);
channel.BasicPublish(exchange: "exchange.fanout.insert_user", routingKey: string.Empty, mandatory: true, basicProperties: props, body: body);
如下表格所示:
|
类型 |
交换器 |
路由key |
队列 |
消息 |
|
Fanout |
exchange.fanout.insert_user |
queue.fanout.email |
注册成功,发放100元优惠卷; |
|
|
queue.fanout.coupons |
注册成功,发放100元优惠卷; |
3.4Topic交换器
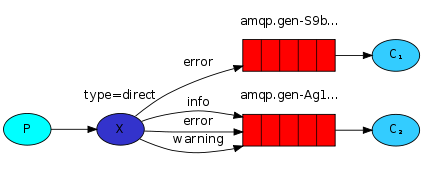
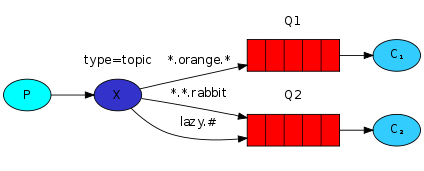
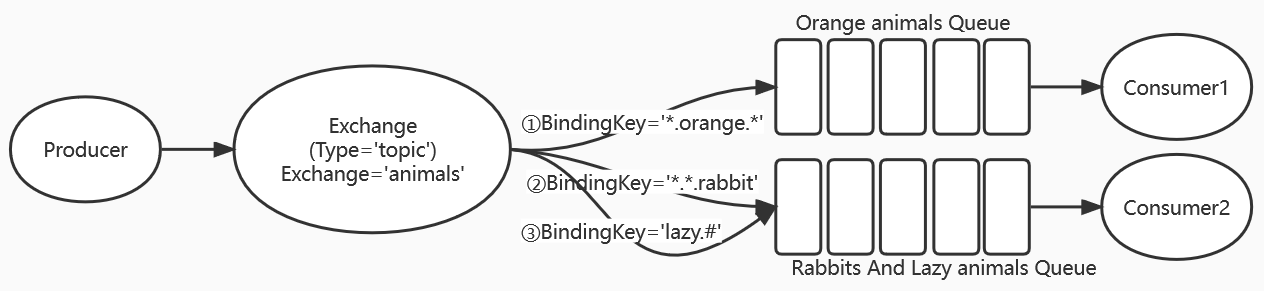
官网图:
topic类型的交换器在匹配规则上进行了扩展,它与direct类型的交换器相似,也是将消息路由到绑定键(BindingKey)和路由键(RoutingKey)相匹配的队列中,但这里的匹配规则有些不同,它有如下约定:
●RoutingKey为一个点号"."分隔的字符串(被点号"."分隔开的每段独立的字符串称为一个单词),如"quick.orange.rabbit"、"lazy.pink.rabbit"、"quick.brown.fox"。
●BindingKey和RoutingKey一样也是点号"."分隔的字符串。
●BindingKey中可以存在两种特殊字符串"*"和"#",用于做模糊匹配,其中"*"用于匹配一个单词,"#"用于匹配多个单词(可以是零个)。
下面就不通过注册用户业务来演示了,而是通过官网图来解释topic类型的交换器如何使用。如下面场景所示:
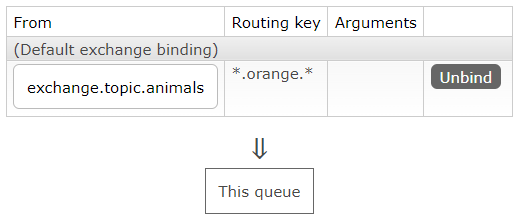
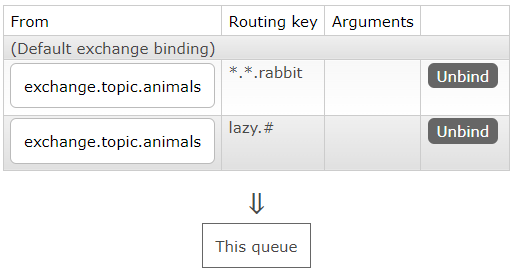
我们在发送消息的时候设置交换器为”exchange.topic.animals”,队列为”queue.topic.orange_animals”并配置绑定键(BindingKey)为”*.orange.*”、队列为”queue.topic.rabbits-lazy_animals”并配置绑定键(BindingKey)为”*.*.rabbit”、”lazy.#”。如下图所示:
队列:queue.topic.orange_animals
队列:queue.topic.rabbits-lazy_animals
如果路由键(RoutingKey)是如下配置,则会路由到不同队列中,如表格所示:
|
类型 |
交换器 |
路由key |
绑定key |
队列 |
消息 |
|
Topic |
exchange.topic.animals |
quick.orange.rabbit |
*.orange.*、*.*.rabbit |
queue.topic.orange_animals、queue.topic.rabbits-lazy_animals |
quick.orange.rabbit |
|
lazy.orange.elephant |
lazy.#、*.orange.* |
queue.topic.orange_animals、queue.topic.rabbits-lazy_animals |
lazy.orange.elephant |
||
|
quick.orange.fox |
*.orange.* |
queue.topic.orange_animals |
quick.orange.fox |
||
|
lazy.brown.fox |
lazy.# |
queue.topic.rabbits-lazy_animals |
lazy.brown.fox |
||
|
lazy.pink.rabbit |
lazy.#、*.*.rabbit |
queue.topic.rabbits-lazy_animals |
lazy.pink.rabbit |
||
|
quick.brown.fox |
如上面表格可以知道:
●路由键为"quick.orange.rabbit"的消息会同时路由到队列orange_animals、rabbits-lazy_animals中;
●路由键为"lazy.orange.elephant"的消息会同时路由到队列orange_animals、rabbits-lazy_animals中;
●路由键为"quick.orange.fox"的消息只会路由到队列orange_animals中;
●路由键为"lazy.brown.fox"的消息只会路由到队列rabbits-lazy_animals中;
●路由键为"lazy.pink.rabbit"的消息只会路由到队列rabbits-lazy_animals中;
●路由键为"quick.brown.fox"的消息将会被丢弃或者返回给生产者(需要设置mandatory参数),因为它没有匹配任何路由键;
注:headers交换器,实际项目中我没用过,这里就不介绍了,感兴趣请自行百度学习。
参考文献:
RabbitMQ实战指南
(3)RabbitMQ交换器(Exchange)的更多相关文章
- RabbitMQ系列(三)RabbitMQ交换器Exchange介绍与实践
RabbitMQ交换器Exchange介绍与实践 RabbitMQ系列文章 RabbitMQ在Ubuntu上的环境搭建 深入了解RabbitMQ工作原理及简单使用 RabbitMQ交换器Exchang ...
- RabbitMQ交换器Exchange介绍与实践
RabbitMQ交换器Exchange介绍与实践 RabbitMQ系列文章 RabbitMQ在Ubuntu上的环境搭建 深入了解RabbitMQ工作原理及简单使用 RabbitMQ交换器Exchang ...
- Rabbitmq交换器Exchange和消息队列
通常我们谈到队列服务, 会有三个概念: 发消息者.队列.收消息者,RabbitMQ 在这个基本概念之上, 多做了一层抽象, 在发消息者和 队列之间, 加入了交换器 (Exchange). 这样发消息者 ...
- RabbitMQ的交换器Exchange之direct(发布与订阅 完全匹配)
1.交换器.用来接收生产者发送的消息并将这些消息路由给服务器中的队列.三种常用的交换器类型,a.direct(发布与订阅 完全匹配).b.fanout(广播).c.topic(主题,规则匹配). 2. ...
- RabbitMQ 交换器、持久化
一. 交换器 RabbitMQ交换器(Exchange)分为四种 direct fanout topic headers direct 默认的交换器类型,消息的RoutingKey与队列的bindi ...
- RabbitMQ headers Exchange
Headers Exchange headers也是一种交换机类型,但是在rabbitmq官网中的教程中并没有说到.资料也很少,但是找一找总会有的. headers与direct的模式不同,不是使用r ...
- RabbitMQ中 exchange、route、queue的关系
从AMQP协议可以看出,MessageQueue.Exchange和Binding构成了AMQP协议的核心,下面我们就围绕这三个主要组件 从应用使用的角度全面的介绍如何利用Rabbit MQ构建 ...
- RabbitMQ通过Exchange.topic 对routingkey 进行正则表达式匹配
消费者: static void Main(string[] args) { ConnectionFactory factory = new ConnectionFactory() { HostNam ...
- RabbitMQ通过Exchange.headers属性代替routekey,x-match实现队列精准匹配
消费者: static void Main(string[] args) { ConnectionFactory factory = new ConnectionFactory() { HostNam ...
随机推荐
- Spring源码-IOC部分-Spring是如何解决Bean循环依赖的【6】
实验环境:spring-framework-5.0.2.jdk8.gradle4.3.1 Spring源码-IOC部分-容器简介[1] Spring源码-IOC部分-容器初始化过程[2] Spring ...
- Thread中常用API
1.sleep方法 线程的 sleep 方法会使线程休眠指定的时间长度.休眠的意思是,当前逻辑执行到此不再继续执行,而是等待指定的时间.但在这段时间内,该线程持有的锁并不会释放.这样设计很好理解,因为 ...
- Swift循环的介绍
循环的介绍 在开发中经常会需要循环 常见的循环有:for/while/do while. 这里我们只介绍for/while,因为for/while最常见 for循环的写法 最常规写法 // 传统写法 ...
- IntelliJ IDEA 官方网站 http://www.jetbrains.com/idea/
IntelliJ IDEA 官方网站 http://www.jetbrains.com/idea/
- 【微服务】- SpringCloud中Config、Bus和Stream
文章目录 SpringCloud中Config 1.Config的简介 官网 分布式系统面临的问题 config是什么 如何使用 能做什么 与git的配合使用 2.Config服务端的配置和测试 准备 ...
- pageX的兼容性处理1
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 3.Flink实时项目之流程分析及环境搭建
1. 流程分析 前面已经将日志数据(ods_base_log)及业务数据(ods_base_db_m)发送到kafka,作为ods层,接下来要做的就是通过flink消费kafka 的ods数据,进行简 ...
- 添加了tabBar之后就不能使用wx.navigateTo跳转页面
我在app.json中添加了增加底部选项卡的代码如下: { "pages": [ "pages/index/index", "pages/lo ...
- SQL性能优化技巧
作者:IT王小二 博客:https://itwxe.com 这里就给小伙伴们带来工作中常用的一些 SQL 性能优化技巧总结,包括常见优化十经验.order by 与 group by 优化.分页查询优 ...
- Spring中@Autowired 注解的注入规则
默认根据类型,匹配不到则根据bean名字 1.声明一个service接口 public interface HelloService { void sayHello(); } 2.service接口的 ...
