修复 docker build 错误 "ERROR: No build stage in current context"
若 docker build 时遇到了错误 "ERROR: No build stage in current context",则有可能是没有将 FROM 命令语句放置在第一行。
问题
例如,Dockerfile 文件如下:
MAINTAINER FengYin Xu
# builder stage
FROM node:16-alpine as builder
ARG APP_HOME=/home/web/app
# Create app directory
WORKDIR ${APP_HOME}
# Install app dependencies
# A wildcard is used to ensure both package.json AND package-lock.json are copied
# where available (npm@5+)
COPY package*.json ${APP_HOME}/
RUN npm install
# build production package
COPY . ${APP_HOME}/
RUN npm run build
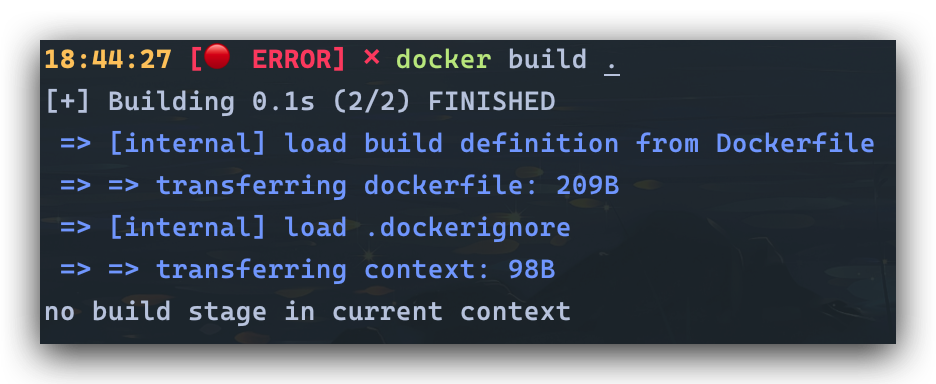
以上 Dockerfile 在 docker build . 时会遇到错误:

解决方案
解决方案很简单,将 FROM 命令语句移动到最前面,作为第一行即可。
# builder stage
FROM node:16-alpine as builder
MAINTAINER FengYin Xu
ARG APP_HOME=/home/web/app
# Create app directory
WORKDIR ${APP_HOME}
# Install app dependencies
# A wildcard is used to ensure both package.json AND package-lock.json are copied
# where available (npm@5+)
COPY package*.json ${APP_HOME}/
RUN npm install
# build production package
COPY . ${APP_HOME}/
RUN npm run build

修复 docker build 错误 "ERROR: No build stage in current context"的更多相关文章
- InstallShield Build错误:Internal build error 6041
点击左侧菜单: Media-Release-选择release版本(例如Release1)-Build标签- keey unused directories 改为no(默认为yes)
- wepy build 错误 [Error] 未发现相关 less 编译器配置,请检查wepy.config.js文件。
[Error] 未发现相关 less 编译器配置,请检查wepy.config.js文件. 缺少less包,npm install less -d
- 解决docker启动错误 error creating overlay mount to /var/lib/docker/overlay2
原文 最近在centos7.1使用docker运行redis镜像,出现下面的错误: /usr/bin/docker-current: Error response from daemon: error ...
- 安装包安装服务,点修复出现的错误”Error 1001:指定的服务已存在“ 解决办法
安装项目下,右键视图->自定义操作,出现安装.提交.回滚.卸载四个文件夹,右键安装,添加自定义操作,选择安装的服务为输出文件 右键安装输出文件->在condition->Not (I ...
- VS2013下开发VC++程序,编译时提示错误error MSB8020: The build tools for v140 (Platform Toolset = 'v140') 的解决方案
1. 问题描述: 提示如下错误:error MSB8020: The builds tools for v140 (Platform Toolset = 'v140') cannot be found ...
- 【Problem】前端项目运行:Module build failed:Error Node Sass does not yet support my current environmen
我在运行renren-fast-vue前端项目时,安装完依赖cnpm install 启动服务npm run dev 出现问题. Module build failed: Error: Node Sa ...
- NDK配置debug环境时:Error:FAILURE: Build failed with an exception
Error:FAILURE: Build failed with an exception. * What went wrong: Execution failed for task ':app:ex ...
- vue build错误异常的解决方法
在生成vue项目的时候,出现如下错误 ERROR in static/js/index.d66d806fcdd72b36147b.js from UglifyJs Unexpected token: ...
- Module build failed: Error: Cannot find module 'url-loader' 的坑
本文地址:http://www.cnblogs.com/jying/p/8280956.html 开发环境:react.webpack.es5 引用图片报错:Module build failed: ...
- Vue, element-ui Module build failed: Error: No PostCSS Config found
使用vue框架写pc页面时,我们经常会用到element-ui这个框架. 当我们吧把需要的东西都装在好运行项目的时候,有时会出现这样的错误, Module build failed: Error: N ...
随机推荐
- python3之35个关键字详解
一. python35个关键字列举: help("keywords")查看运行结果: 1. and.or.not 2. if.elif.else3. for.while4. Tru ...
- luogu [ZJOI2007] 矩阵游戏
[ZJOI2007] 矩阵游戏 题目描述 小 Q 是一个非常聪明的孩子,除了国际象棋,他还很喜欢玩一个电脑益智游戏――矩阵游戏.矩阵游戏在一个 \(n \times n\) 黑白方阵进行(如同国际象棋 ...
- win10算hash值,md5,sha256等,无需额外下载工具
# windows_cmd certutil -hashfile .\文件名 SHA256 可选哈希算法:md2/md4/md5/sha1/sha256/sha384/sha512
- 高阶 CSS 技巧在复杂动效中的应用
最近我在 CodePen 上看到了这样一个有意思的动画: 整个动画效果是在一个标签内,借助了 SVG PATH 实现.其核心在于对渐变(Gradient)的究极利用. 完整的代码你可以看看这里 -- ...
- spring的set注入方式流程图解
spring的set注入方式流程图解 自己学习spring的一些笔记,详细画出了spring的set方式实现依赖注入的流程. 注意:<property name="UserDao&qu ...
- Grafana Mimir:支持乱序的指标采集
Grafana Mimir:支持乱序的指标采集 译自:New in Grafana Mimir: Introducing out-of-order sample ingestion 很早之前在使用th ...
- kubernetes之基于ServiceAccount拉取私有镜像
前面可以通过ImagPullPolicy和ImageullSecrets指定下载镜像的策略,ServiceAccount也可以基于spec.imagePullSecret字段附带一个由下载镜像专用的S ...
- 《网页设计基础——CSS的四种引入方式详解》
网页设计基础--CSS的四种引入方式详解 一.行内式: 规则: 1. 行内式是所有样式方法中最为直接的一种,它直接对HTML的标记使用style属性,然后将CSS代码直接写在其中. 格 ...
- 【项目实战】用Pytorch实现线性回归
视频教程:https://www.bilibili.com/video/BV1Y7411d7Ys?p=5 准备数据 首先配置了环境变量,这里使用python3.9.7版本,在Anaconda下构建环境 ...
- Python 类型提示简介
Python 3.6+ 版本加入了对"类型提示"的支持. 这些"类型提示"是一种新的语法(在 Python 3.6 版本加入)用来声明一个变量的类型. 通过声明 ...
