VSCODE 配置远程调试环境
以下内容为本人的著作,如需要转载,请声明原文链接微信公众号「englyf」https://www.cnblogs.com/englyf/p/16691460.html
我的需求是,在Windows桌面环境下,通过 VSCODE 远程调试在服务器(或者其它远程主机)的工程代码。其实就是提供一个方便快捷的方式,让你可以在本地的 VSCODE 环境里编辑或者查看远程主机的目录文件罢了。
这里说下我的配置过程:(首先,程序猿有个习惯把序号从0开始,莫要见怪)
0. 安装 SSH
在命令行窗口里输入 ssh 然后回车看看输出,确认一下是否已经安装了ssh。只要不是提示找不到ssh,那么就表示本机已安装了ssh。
如果很不幸本地还没安装,那就搜索一下ssh的安装教程吧,估计隔壁老王就有。
实在太懒不想搜的话,这里有条懒虫[https://sourceforge.net/projects/sshwindows/]送给兄dei你。
...
到这里假设已经确认好安装了ssh,下面会用ssh生成密钥对,包括公钥和私钥,这会被用到绑定服务器和本地计算机便于免密码登录。
C:\Users\我的用户名>ssh-keygen -t rsa
Generating public/private rsa key pair.
Enter file in which to save the key (C:\Users\我的用户名/.ssh/id_rsa):
输入回车,保存密钥对到默认的目录 C:\Users\我的用户名\.ssh 中。
Enter passphrase (empty for no passphrase):
输入回车,设置密钥对保护密码为空(如果对安全性要求比较高,建议还是输入一下密码再回车)。
Enter same passphrase again:
这一步只是重复输入上一步输入的密码,如果上一步设置密码是空,这一步也直接输入回车。
Your identification has been saved in C:\Users\XXX/.ssh/id_rsa.
Your public key has been saved in C:\Users\XXX/.ssh/id_rsa.pub.
The key fingerprint is:
SHA256:XXXXXXXXXXXXXXXXXXXXXXXXX
The key's randomart image is:
+---[RSA 3072]----+
|@@==++ . |
XXXX
+----[SHA256]-----+
此时,公钥已经保存到 C:\Users\xxx\.ssh\id_rsa.pub 文件中,私钥已经保存到 C:\Users\xxx\.ssh\id_rsa 文件中。
而我用的是阿里云的服务器,它会要求使用后台操作界面生成私钥并自动下载到本地,保存的格式是(.pem)格式。
1. 打开已安装的 VSCODE
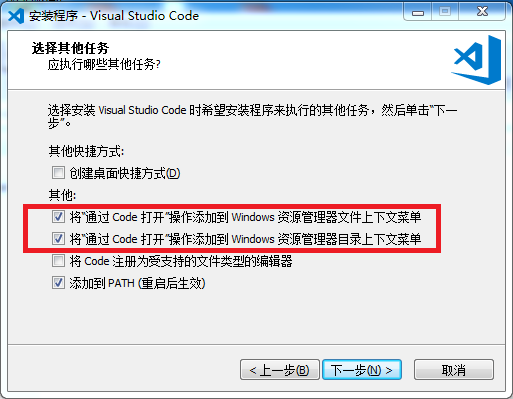
如果还没安装就装一个呗,这里边的过程没什么可以讲的。不过我有个推荐的地方如图,尤其是添加到右键菜单这里:
2. 安装 VSCODE 插件
在 VSCODE 自带的插件市场里搜索以下插件并且安装:
| 插件名 | 用途 |
|---|---|
| Remote - SSH | 用SSH打开远程机器的文件夹而且可以应用 vscode 的所有功能 |
| Remote - SSH: Editing Configuration Files | 编辑 SSH 配置文件 |
3. 编辑 SSH 配置文件
在 VSCODE 左侧边栏里找到 Remote Explorer 一项,点击进去。
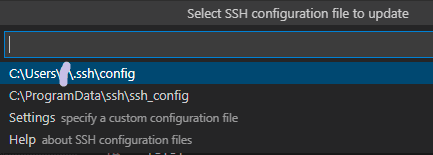
在弹出的窗口里,下拉菜单选择 SSH Targets (这里的目的是链接远程服务器),再点击设置按钮,在弹出来的选择窗口里,如图
选择第一个(自己用户目录下的 config 文件)。按照下面的提示编辑内容并保存。
# Read more about SSH config files: https://linux.die.net/man/5/ssh_config
Host 自己起个名字,你喜欢就好
HostName 远程服务器的IP地址
User 系统用户名
Port 端口号,SSH一般都是22
IdentityFile 密钥对里的私钥的本地保存位置(用双引号括起来)
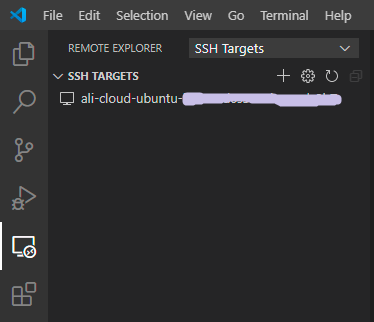
然后在 VSCODE 左边的窗口里SSH TARGETS下面可以看到新添加的主机,默认是未连接状态。

4. 连接主机
在上一步添加的主机窗口里,右键选择 Connect to Host in Current Window 就可以在当前窗口连接到指定的远程主机了。
既然连接成功了(可能也会失败,后边分析原因),那么远程主机的文件怎么浏览查看或者编辑呢?
在 VSCODE 左侧边栏里找到 Explorer 一项,点击进去。
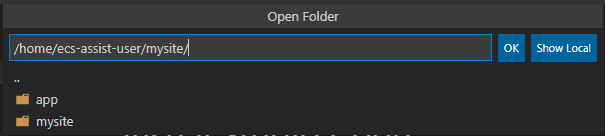
如果还没有文件被打开,那么在左边的窗口可以看到一栏 NO FOLDER OPENED,点击打开,再点击 Open Folder 按钮,在中间会弹出下拉菜单,在里边可以填上想要打开的远程主机的目录。默认显示 /root/ 目录了,我这里直接填我的一个 Django 的工程位置。
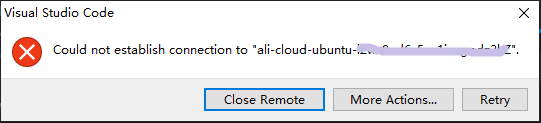
说回来,上边说到连接可能会有不成功的情况。我这里就曾碰到这样的错误,点击连接后弹出下面的警告窗。

意思就是说 无法稳定连接到我的远程主机xxx,然后也可以看到输出窗口会打印连接的过程日志。细心点的话,可以从日志里看到下面的关键信息:
@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@
[03:12:56.641] > @ WARNING: UNPROTECTED PRIVATE KEY FILE! @
> @@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@
> Permissions for 'G:\\ProjectWorkstation\\ali-cloud-key-pair\\id_rsa.pem' are too open.
> It is required that your private key files are NOT accessible by others.
> This private key will be ignored.
> Load key "G:\\ProjectWorkstation\\ali-cloud-key-pair\\id_rsa.pem": bad permissions
> root@XXX.XXX.XXX.XXX: Permission denied (publickey).
意思就是说我这私钥文件[存放在 G:\ProjectWorkstation\ali-cloud-key-pair\id_rsa.pem]没有被保护起来,专业点的说法是文件设置的权限太过宽松了,得改,否则就是不给通过。好吧,我改!下面说下我的配置过程。
1)删掉不相关的用户所有者,只保留当前用户
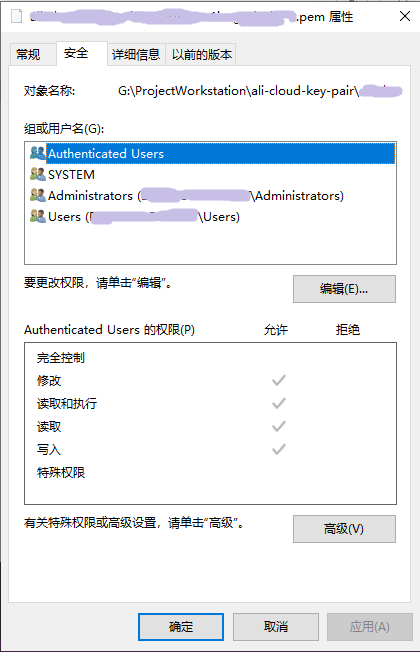
找到上边提到的那个文件[G:\ProjectWorkstation\ali-cloud-key-pair\id_rsa.pem],鼠标右键选择 属性,在弹出来的 属性 窗口选择 安全,如图

点击 高级,在弹出的 高级安全设置 窗口选择 禁用继承,然后一路点击确认并退出 高级安全设置 的窗口。
接着在 属性 窗口点击 编辑,在弹出的 权限 窗口里将所有的组或用户名删掉,再点击 添加,把自己的当前用户添加上去。
(至于怎么找到当前用户,这里不展开了,你可以在其它地方找到这方面的信息,逃。。。)
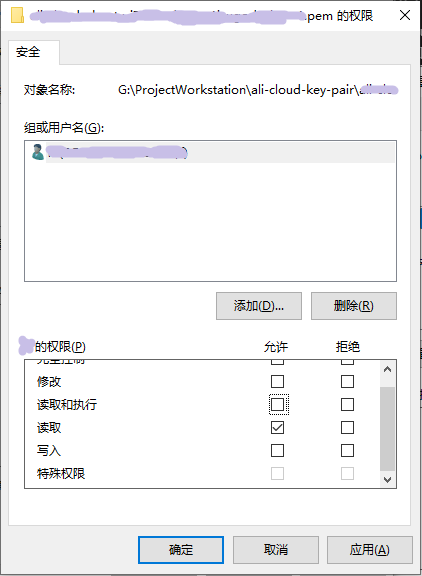
2)仅保留读取权限
在 权限窗口,选中上面新建的用户,编辑权限,仅保留 读取即可。如图

好了,点击确定并退出。
再重新试一下连接主机吧,相信你的问题已经解决了_。
VSCODE 配置远程调试环境的更多相关文章
- VSCode配置python调试环境
VSCode配置python调试环境 很久之前的一个东东,翻出来看看 VSCode配置python调试环境 * 1.下载python解释器 * 2.在VSCode市场中安装Python插件 * 4.在 ...
- vsCode配置C++调试环境
1.下载安装VSCode,安装mscpptools ,直接搜索c++,或者mscpptools 2.下载MinGW 安装好,一般默认安装到C:\MinGW 安装好后直接启动. 选择需要的gcc ,g+ ...
- python之vscode配置开发调试环境
在vscode中下载python插件,下载量最多的就是 打开launch.json,把以下代码粘贴进去即可 { // 使用 IntelliSense 了解相关属性. // 悬停以查看现有属性的描述. ...
- Win10下使用VSCode配置python运行环境
VSCode配置python运行环境 安装python 到官网下载python,直接安装即可,在安装过程中可以选择将python加入环境变量 安装VSCode 官网下载,直接安装 配置 安装pytho ...
- PhpStorm Xdebug远程调试环境搭建原理分析及问题排查
2017年05月26日 经验心得 目录 一. 环境介绍 二. 远程环境配置 2.2 Xdebug安装 2.3 配置 三. 本地phpstorm配置 3.1 下载远程代码 3.2 添加php解释器 ...
- Visual Studio Code (vscode) 配置 C / C++ 环境
Visual Studio Code (vscode) 配置 C / C++ 环境 昨天突发奇想,想使用vscode配置C++环境,因为不想下载 Dev OR codeblock,然后借助了很多网上教 ...
- # VsCode 配置C++调试运行
VsCode 配置C++调试运行 打开命令面板快捷键为F1,软件上写的Ctrl+Shift+P似乎没用 先安装插件使得可以运行 先自行在vsc扩展中搜索C++安装C/C++插件 再参考知乎专栏中安装c ...
- (超简单)VScode配置C/C++环境图文教程(Windows系统下)
(超简单)VScode配置C/C++环境图文教程(Windows系统下) 本文参考文章 Visual Studio Code (vscode) 配置 C / C++ 环境 下载VScode.下载Min ...
- Tomcat配置远程调试端口
Tomcat配置远程调试端口 1.Linxu系统: apach/bin/startup.sh开始处中增加如下内容: declare -x CATALINA_OPTS="-server -Xd ...
随机推荐
- fiddle如何使用代理
前言 Fiddle作为抓包工具深受程序员的喜爱,可能在代理方面有些会感觉到迷惑的,可以通过本文的学习来掌握一些基本的知识. Fiddle介绍 Fiddler是位于客户端和服务器端的HTTP代理,也是目 ...
- 使用强大的DBPack处理分布式事务(PHP使用教程)
主流的分布式事务的处理方案 近些年,随着微服务的广泛使用,业务对系统的分布式事务处理能力的要求越来越高. 早期的基于XA协议的二阶段提交方案,将分布式事务的处理放在数据库驱动层,实现了对业务的无侵入, ...
- 微服务追踪SQL(支持Isto管控下的gorm查询追踪)
效果图 SQL的追踪正确插入到微服务的调用链之间 详细记录了SQL的执行内容和消耗时间 搜索SQL的类型 多线程(goroutine)下的追踪效果 在 Kubernetes 中部署微服务后,通过 Is ...
- Java 集合常见知识点&面试题总结(上),2022 最新版!
你好,我是 Guide.秋招即将到来(提前批已经开始),我对 JavaGuide 的内容进行了重构完善,公众号同步一下最新更新,希望能够帮助你. 你也可以在网站(javaguide.cn)上在线阅读, ...
- 深入理解Apache Hudi异步索引机制
在我们之前的文章中,我们讨论了多模式索引的设计,这是一种用于Lakehouse架构的无服务器和高性能索引子系统,以提高查询和写入性能.在这篇博客中,我们讨论了构建如此强大的索引所需的机制,异步索引机制 ...
- Thread和Runnable的区别和匿名内部类方式实现线程的创建
如果一个类继承Thread,则不适合资源共享.但是如果实现了Runable接口的话,则很容易的实现资源共享. 总结:实现Runnable接口比继承Thread类所具有的优势: 1.适合多个相同的程序代 ...
- 看起来是线程池的BUG,但是我认为是源码设计不合理。
你好呀,我是歪歪. 前几天看到一个 JDK 线程池的 BUG,我去了解了一下,摸清楚了它的症结所在之后,我觉得这个 BUG 是属于一种线程池方法设计不合理的地方,而且官方在知道这个 BUG 之后表示: ...
- 5-9 Leaf 分布式ID
Leaf 什么Leaf leaf是叶子的意思 我们使用的Leaf是美团公司开源的一个分布式序列号(id)生成系统 我们可以在Github网站上下载项目直接使用 为什么需要Leaf 上面的图片中 是一个 ...
- Solution -「原创」Destiny
题目背景 题目背景与题目描述无关.签到愉快. 「冷」 他半靠在床沿,一缕感伤在透亮的眼眸间荡漾. 冷见惆怅而四散逃去.经历嘈杂喧嚣,感官早已麻木.冷又见空洞而乘隙而入.从里向外,这不是感官的范畴. 他 ...
- UE4.25 Slate源码解读
概述 Slate系统是UE的一套UI解决方案,UMG系统也是依赖Slate系统实现的. 问题: Slate系统是如何组织的? 控件树的父子关系是如何绑定的? Slate系统是如何渲染的? slate渲 ...
