前端框架Vue------>第二天学习(1)插槽
欢迎加入刚建立的社区:http://t.csdn.cn/Q52km
加入社区的好处:
1、专栏更加明确、便于学习
2、覆盖的知识点更多、便于发散学习
3、大家共同学习进步
3、不定时的发现金红包(不多哈)
10 、插槽内容
Vue 实现了一套内容分发的 API,这套 API 的设计灵感源自 Web Components 规范草案,将 <slot> 元素作为承载分发内容的出口。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<title>插槽内容</title>
</head>
<body style="background-color: pink">
<div id="app">
<todo>
<todo-title slot="todo-title" v-bind:title="title"></todo-title>
<todo-items slot="todo-items" v-for="item in items" v-bind:item=item></todo-items>
</todo>
</div>
<script>
//定义 待办事项组件
Vue.component("todo",{
template: '<div><slot name=\'todo-title\'></slot><ul><slot name=\'todo-items\'></slot></ul></div>'
});
//定义待办事项-标题-组件
Vue.component("todo-title",{
props:['title'],
template: "<div>{{title}}</div>"
});
//定义待办事项-内容组件
Vue.component("todo-items",{
props:['item'],
template:"<li>{{item}}</li>"
});
var app = new Vue({
el:"#app",
data:{
title:"插槽1",
items:['A','B','C']
}
})
</script>
</body>
</html>

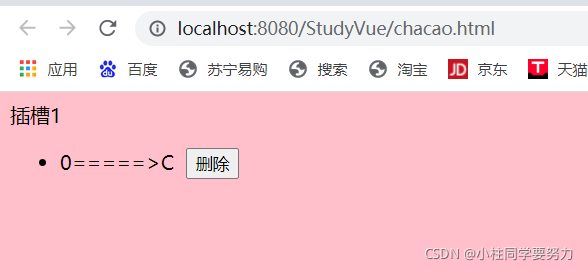
11 、自定义事件
不同于组件和 prop,事件名不存在任何自动化的大小写转换。而是触发的事件名需要完全匹配监听这个事件所用的名称。举个例子,如果触发一个 camelCase 名字的事件:
this.$emit('myEvent')
则监听这个名字的 kebab-case 版本是不会有任何效果的:
<my-component v-on:my-event="doSomething"></my-component>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<title>插槽内容</title>
</head>
<body style="background-color: pink">
<div id="app">
<todo>
<todo-title slot="todo-title" v-bind:title="title"></todo-title>
<todo-items slot="todo-items" v-for="(item,index) in items" v-bind:item=item v-bind:index="index" v-on:remove="removeItems"></todo-items>
</todo>
</div>
<script>
//定义 待办事项组件
Vue.component("todo",{
template: '<div><slot name=\'todo-title\'></slot><ul><slot name=\'todo-items\'></slot></ul></div>'
});
//定义待办事项-标题-组件
Vue.component("todo-title",{
props:['title'],
template: "<div>{{title}}</div>"
});
//定义待办事项-内容组件
Vue.component("todo-items",{
props:['item','index'],
template:"<li>{{index}}=====>{{item}} <button v-on:click='remove'>删除</button></li> ",
methods:{
remove:function () {
this.$emit("remove")
}
}
});
var app = new Vue({
el:"#app",
data:{
title:"插槽1",
items:['A','B','C']
},
methods: {
removeItems:function (index) {
this.items.splice(index,1)
}
}
})
</script>
</body>
</html>


前端框架Vue------>第二天学习(1)插槽的更多相关文章
- 前端框架vue.js系列(9):Vue.extend、Vue.component与new Vue
前端框架vue.js系列(9):Vue.extend.Vue.component与new Vue 本文链接:https://blog.csdn.net/zeping891103/article/det ...
- 可能是目前最完整的前端框架 Vue.js 全面介绍
Vue.js 是一个JavaScriptMVVM库,是一套构建用户界面的渐进式框架. 摘要 2016年最火的前端框架当属Vue.js了,很多使用过vue的程序员这样评价它,“vue.js兼具angul ...
- (转)2018几大主流的UI/JS框架——前端框架 [Vue.js(目前市场上的主流)]
https://blog.csdn.net/hu_belif/article/details/81258961 2016年开始应该是互联网飞速发展的几年,同时也是Web前端开发非常火爆的一年,Web ...
- 前端框架 vue 和 react 的区别
前言:最近需要使用 react,以前用过 vue,故来总结两者的区别. 首先React与vue有几点相同之处 1.都使用了Virtual DOM 2.提供了响应式(Reactive)和组件化(Comp ...
- 前端框架 Vue 初探
一.前言 前几日使用微信网页版时,好奇这个网页用了什么前端框架.用Chrome的开发人员模式一探到底,发现原来用了一个名叫 Angular 的框架.好吧,既然微信用了.那我也最好还是看看.等等,你这篇 ...
- 前端框架VUE——安装及初始化
本篇文章适合,想要学习 vue,但对 vue 又没有接触过的同学阅读,是非常基础的内容.告诉大家使用 vue 时的安装方式,及如何创建实例,展示内容. 一.安装方式 vue 是一种前端框架,所以使用前 ...
- 前端框架Vue------>第一天学习、Vue学习的路径、Vue官网(1)
文章目录 1.学习目标 2.前端知识体系 2.1 前端三要素 2.2.MVVM 3.第一个Vue程序 4.Vue实例的生命周期 vue的官方文档:https://cn.vuejs.org/ 1.学习目 ...
- 前端框架vue学习笔记:环境搭建
兼容性 不兼容IE8以下 Vue Devtools 能够更好的对界面进行审查和调试 环境搭建 1.nodejs(新版本的集成了npm)[npm是node包管理 node package manager ...
- 今日前端框架Vue学习笔记
在线网页网址http://xingxunxinxi.com/StudentCourse/first.html代码 界面
随机推荐
- (一)esp32开发环境搭建(VSCode+IDF实现单步调试)
保姆级手把手教学视频 https://www.bilibili.com/video/BV1RL411A7CU 前言 因为碰上一个学长,跟他聊了会儿天,推荐我做一点物联网的项目,想来想去,那就用WiFi ...
- CF383C Propagating tree (线段树,欧拉序)
\(tag\)没开够\(WA\)了一发... 求出\(dfs\)序,然后按深度分类更新与查询. #include <iostream> #include <cstdio> #i ...
- 使用 Golang 代码生成图表的开源库对比
本文的目标读者 对用 Golang 代码生成折线图.扇形图等图表有兴趣的朋友. 本文摘要 主要介绍 Go 中用以绘图的开源库,分别是: GitHub - wcharczuk/go-chart: go ...
- Atcoder ZONe Energy Programming Contest C - MAD TEAM(二分)
文章目录 题面 Sample Input Sample output 题解 CODE 别的做法 暴力 Dynamic Programming 题面 你想从 N N N 个候选人中选 3 个人. 每个人 ...
- 利用userfaultfd + setxattr堆占位
利用userfaultfd + setxattr堆占位 很久之前便看到过这个技术的名字,但是由于自己的摆烂,一直没有管.今天终于找到时间好好看一下这个技术的利用方式.利用userfaultfd + s ...
- 阿里云CentOS7安装K8S
1. 在阿里云山申请三台云服务器 1.1 环境准备 完成配置后的信息 服务器IP 操作系统 CPU 内存 硬盘 主机名 节点角色 172.18.119.145 centos7 2 4G 50G k8s ...
- java 类名后加变量名是什么意思?
回答这个问题我们需要先了解两个事情: A是一个类,我们如果对他进行实例化,需要这样写: A a = new A(); 详细解释一下这个语句,首先等号左边做的事情:在JVM栈内存(stack)中定义了一 ...
- 在安装Windows时手动创建分区
目前硬件都已经支持UEFI模式启动了,而且硬盘容量普遍大于MBR磁盘能支持的最大2TB的容量.所以在安装Windows系统的时候优先选用UEFI启用,并将磁盘配置为GPT模式以支持更大的容量.而且Wi ...
- 第一个Java代码的编写 :HelloWorld代码的编写
HelloWorld代码的编写 创建一个新的文件夹,通过Notepad++编写第一个Java程序 , 文件名为"Hello.java" 在文件中编写,如下代码: public cl ...
- docker垃圾处理
1 查找docker文件夹 find / -name docker 2 列举文件夹大小 du -h --time --max-depth=1 . df -h df -TH 3 Docker占用磁盘空间 ...
