Vim 中进行文本替换
Vim 中进行文本替换
格式
用法
:[range]s/from/to/[flags]tips:
[]表示该内容可选参数
from需要替换的字符串(可以是正则表达式)to替换后的字符串range作用范围空 : 默认为光标所在的行. : 光标所在的行n : 第 n 行(1表示第 1行,10表示第 10行),可使用:set nu 显示vim行号$ : 最后一行n,m : n~m 行(22,33表示 22~33行)% : 所有行(与 1,$ 等价)
tips: 上面的所有
range都可以组合起来使用;表示方法都可以通过+、-操作来设置相对偏移量;且都可以套入n,m格式来设置范围,如:.+1: 当前光标所在行的下面一行;$-1: 倒数第二行;1,.: 第1行 到 当前行;.,$: 当前行 到 最后一行;1,$: 第1行 到 最后一行(或者用符号%表示);.+1,$-1: 光标行下一行 到 倒数二行;
flags替换标记空 : 替换第一个匹配项c : confirm,每次替换前都会询问e : 不显示errorg : globe,不询问,整个替换i : ignore,即不区分大小写(默认为大小写敏感即I)& : 重复使用最后的参数(效果和 g 类似)n : 不会替代任何东西(提示执行该操作所影响的行数)
tips: 上面的所有
flags都可以组合起来使用,如:gc表示匹配范围内全部替换,并且每次替换前都会询问;gi表示匹配范围内全部替换,并且不区分大小写;gin表示不替换,并且提示匹配范围中不区分大小写所影响的行数;
实例

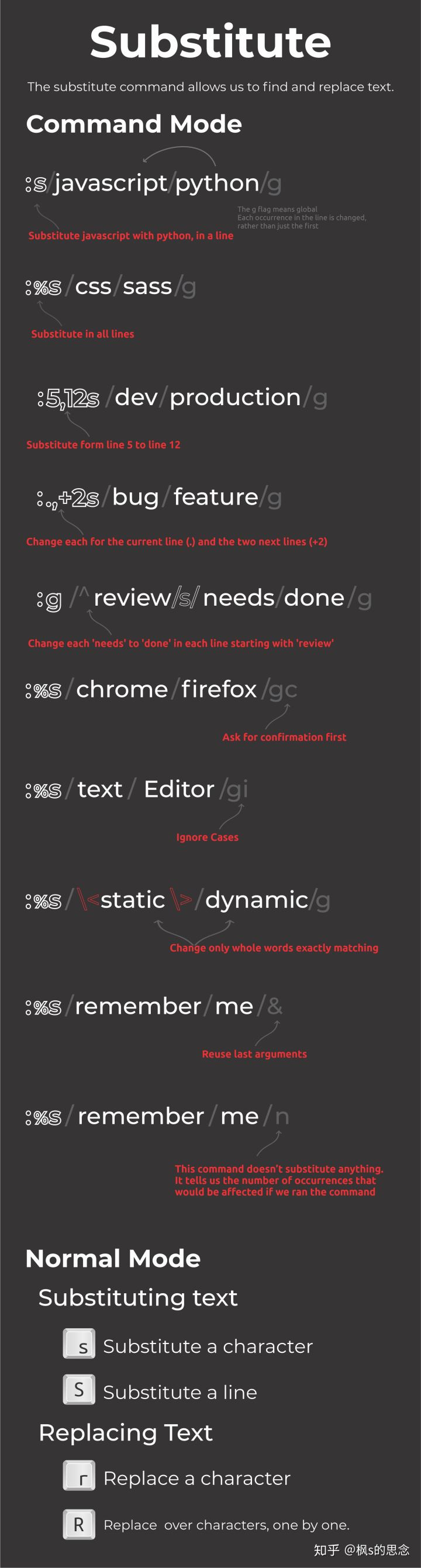
图例
:s/javascript/python/g- 在当前行,用python替换javascript
g标志表示全局
:%s/css/sass/g- 替换全局内容
:5,12s/dev/pro/g- 替换 第5 至 12行 的内容
:.,+2s/bug/feature/g- 对
当前行(.)和下两行(+2)分别进行修改
- 对
:g/^review/s/needs/donw/g- 将每行开始为'review'的'needs'改为'donw'
:g/review/s/needs/donw/g- 将存在'review'的每行'needs'改为'donw'
:%s/charome/firefox/gc- 全局替换,每次替换前
询问
- 全局替换,每次替换前
:%s/text/Editor/gi- 全局替换,并且
忽略关键字大小写
- 全局替换,并且
:%s/\<static\>/dynamic/g- 只改变完全匹配的
整个单词
- 只改变完全匹配的
:%s/remember/me/&- 重复使用最后的参数(效果和 g 类似)
:%s/remember/me/n- 这个命令并
不替代任何东西。它告诉我们,如果我们运行这个命令,会有多少个出现的词受到影响
- 这个命令并
进阶
分隔符转换(几乎所有符号都可)
- 将网址中的
/替换成\(\需要转义):%s-/-\\-g:%s#/#\\#g
- 将网址中的
特殊符号转义
- 将所有的
.替换成0:%s/\./0/g
- 将所有的
替换正则选中内容
- 日期替换(将所有日期替换为2022-4-1)
:%s/[0-9]\{4\}-[0-9]\{2\}-[0-9]\{2\}/2022-4-1/g
- 日期替换(将所有日期替换为2022-4-1)
变量暂存并使用
将所有
hello world加上{}号:%s/\(hello world\)/{\1}/g
将所有日期加上
''号:%s/[0-9]\{4\}-[0-9]\{2\}-[0-9]\{2\}/'\1'/g
tips:
[0-9]表示 0 到 9 之间的任一个数字,这是正则中表示数字集合的标准写法。{n}表示将此符号前面的元素重复 n 遍,所以 [0-9]{4} 就表示一个四位数的数字。- 如果在匹配方案中用到了
(),则表示要暂存括号中所匹配到的内容,而\1表示替换为暂存的内容(如果存在多个括号组,则后面要通过编号来依次对应,如 \1、\2、\3 等)
Vim 中进行文本替换的更多相关文章
- vim中替换命令
在VIM中进行文本替换: 1. 替换当前行中的内容: :s/from/to/ (s即substitude) :s/from/to/ : 将当前行中的 ...
- Linux环境下shell和vim中乱码原因及消除办法
shell和vim中乱码原因及消除办法 作者:Jack47 在Linux下开发,经常遇到乱码问题:shell或者vim中显示不了中文,或者能够显示,但不能输入中文.每次都是上网去搜,或者同事告诉我一些 ...
- 再谈vim中多窗口的编辑
参考:http://blog.csdn.net/shuangde800/article/details/11430659 很好 鼠标在各个窗口间循环移动: ctrl+w+(小写的 hjkl), &qu ...
- 在VIM中进行快速的查找和替换
VIM是被誉为非常高效的文本编辑软件.但是掌握并高效的使用是件有难度的事情.在VIM中进行快速的查找和替换是提高VIM使用效率的重要方法.下面是我在阅读VIM用户手册时整理的一些资料: 行内搜索. f ...
- vim中 set 用法设置
vi set用法from google search一.常用收集如下:(vi set)set autoindent 在插入模式下,对每行按与上行同样的标准进行缩进,与shiftwidth选项结 ...
- vim中输入tab符
今天在写Makefile时各种出错.后来发现是all:的下一行,make前面必须是tab符,不能是空格. 但是vim中只要按tab就会自动转换成4个空格.平时编程需要,也不便把这个设置取消. 查了下, ...
- vim 中 也可以 直接安装 emmet 直接使用zen coding 生成 l指定个数的 lorem ipsum文字.
超链接的写法: 当作为链接的文字, 比较长时, 整个作为链接 就显得不是 很适合. 可以取其中的某一个单词 作为 超链接的 关键字:如: click here to continue emmet中如何 ...
- vim中添加molokai.vim 配色安装
无意中发现知乎中讨论的话题: 你认为最好看的 Vim 配色方案(color scheme)是哪款? 网友回答 排在第一位的是:molokai 啊,最经典的配色 既然molokai这么经典,当然要用了. ...
- 解决vi/vim中粘贴会在行首多很多缩进和空格的问题
解决vi/vim中粘贴会在行首多很多缩进和空格的问题 secureCRT会将你原来的文本原封不动的按照字符串的样式发送给服务器.所以当你的服务器上的vim设置为autoindent的话,在i模式下,那 ...
随机推荐
- [转载]nc命令详解
最近在搞反向连接,试来试去发现最好的工具还是nc.正好趁这个机会把nc的用法总结一下: 1.端口扫描: nc -vv ip port 例:nc -vv 192.168.1.1 5000 扫描192.1 ...
- .Net core Api后台获取数据,异步方法中,数据需采用Linq分页
.net core api using System.Collections.Generic; using System.Linq; using System.Text.RegularExpressi ...
- [bzoj1791][ioi2008]Island 岛屿(基环树、树的直径)
[bzoj1791][ioi2008]Island 岛屿(基环树.树的直径) bzoj luogu 题意可能会很绕 一句话:基环树的直径. 求直径: 对于环上每一个点记录其向它的子树最长路径为$dp_ ...
- 关于web以及浏览器处理预加载有哪些思考?
图片等静态资源在使用之前就提前请求资源使用到的时候能从缓存中加载, 提升用户体验页面展示的依赖关系维护
- outlook配置osc地址(删除原账户重新配置)
方法二:使用手动配置邮箱(适用于标准化未入域机器) Step1:在"开始"菜单找到 "控制面板"并打开(或按键盘上的"Win"+" ...
- Mybatis 是如何进行分页的?分页插件的原理是什么?
Mybatis 使用 RowBounds 对象进行分页,它是针对 ResultSet 结果集执行的内 存分页,而非物理分页.可以在 sql 内直接书写带有物理分页的参数来完成物理分 页功能,也可以使用 ...
- MySQL_fetch_array 和 MySQL_fetch_object 的区别是 什么?
以下是 MySQL_fetch_array 和 MySQL_fetch_object 的区别: MySQL_fetch_array() – 将结果行作为关联数组或来自数据库的常规数组返回. MySQL ...
- Zookeeper 的典型应用场景 ?
Zookeeper 是一个典型的发布/订阅模式的分布式数据管理与协调框架,开发人员 可以使用它来进行分布式数据的发布和订阅. 通过对 Zookeeper 中丰富的数据节点进行交叉使用,配合 Watch ...
- IOC——Spring的bean的管理(注解方式)
注解(简单解释) 1.代码里面特殊标记,使用注解可以完成一定的功能 2.注解写法 @注解名称(属性名称=属性值) 3.注解使用在类上面,方法上面和属性上面 注意:注解方式不能完全替代配置文件方式 Sp ...
- 设计一个简单的devops系统
前言 公司设计的RDMS挺好用的,我也照猫画虎简单的设计一个DevOps系统,与大家分享,不足之处欢迎拍砖,以免误人子弟 前置条件 gitlab gitlab-runner k8s 1. gitlab ...
