24张图攻克border-image
大家好,我是半夏,一个刚刚开始写文的沙雕程序员.如果喜欢我的文章,可以关注 点赞 加我微信:frontendpicker,一起学习交流前端,成为更优秀的工程师~关注公众号:搞前端的半夏,了解更多前端知识! 点我探索新世界!
原文链接 ==>http://sylblog.xin/archives/35
前言
前有background-image 为背景增光增彩,后有mask-image 给背景增加可玩性,今天我们来聊聊border-image,看看他是如何发光发热的!Go!Go!Go!
border-image
首先这个属性是下面个属性的缩写,
border-image-source
border-image-slice
border-image-width
border-image-outset
border-image-repeat
原理
对于本人来说,这个属性比其他属性来讲是比较难的,所以先介绍背后的原理。
首先掏出一张大家都在用的图片,是不是瞬间感觉很熟悉。

为什么这张图这么受大家的欢迎呢,我觉得这张图是一个完美的九宫格。没错,九宫格就是原理。
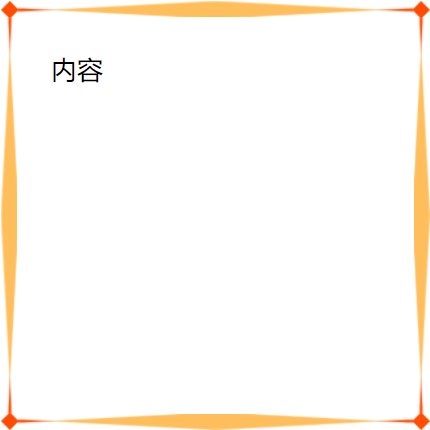
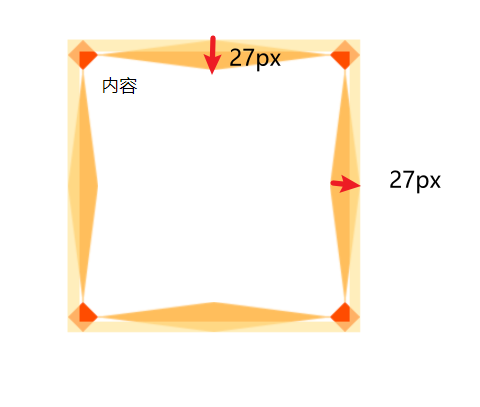
这里我们假设border-image(或者说是border-image-slice)属性三等分,把图片分成一个九宫格。这张图是8181尺寸的,所以正好是每个菱形占据一个角。尺寸是2727。

同时也会把浏览器元素分成九块,但是并不是平均分的,比如,左上角大小就和borderimage的左上角大小一致,但是上边中间的大小是剩余的空间大小,这里就引出了第二个属性,border-image-repeat会决定borderimage中间格子在元素上如何显示,相信看到这里大家对于border-image的原理有大概的了解了。

下面我们介绍各个属性
border-image-source
border-image的背景图使用url()调用,图片可以是相对路径或是绝对路径,也可以不使用图片,即border-image:none;
这里有个点要注意:如果存在border-image属性并且图片不是none的话,border-style 会失效。
举例
width: 200px;
height: 200px;
border: 10px solid #000;
padding: 20px;
border-image: url('./../juejin.png') ;
通过图片我们会发现:
1. 我们给边框设置的黑色并没有生效。
2. border-image的宽度和border的宽度保持一致。
3. 如果不设置border的宽度,border-image也就没有宽度,即使你设置了border-image-width:也是没有作用的。(border-image-width下面会介绍,莫急!)

border-image-slice
规定图片剪裁位置
- 没有单位,专指像素。默认单位是像素(px)了。例如:
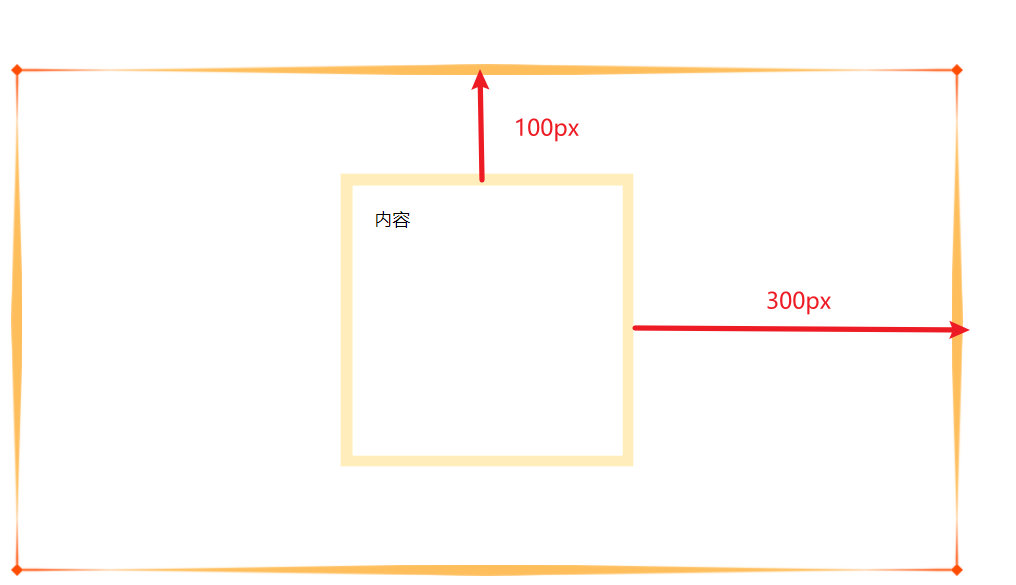
border-image:urlurl('./../juejin.png') 30 repeat;这里的30就是30像素 - 支持百分比值,百分比值大小事相对于边框图片而言,假设边框图片大小为400px*300px,则20%的实际效果就是剪裁了图片的60px 80px 60px 80px的四边大小。
- 可以接收单值,两个值
下面是个人的理解方式,可能说法不太正确
我们可以想象有四根线,top right bottom left,这四根线都有一个值:
top距离boder上面的距离,right距离border右边的距离
bottom距离border下面的距离,left距离border左边的距离
然后的根据这个值裁剪出来的内容一次对应到元素上

一个值;
border-image-slice: 30%;
一个值:四条线的距离都是一样的。
两个值
border-image-slice: 10% 30%;
top和bottom是10%
left和right是30%
这里举两个极端的例子
border-image-slice: 30% 100%;

border-image-slice: 100% 100%;

效果图是这样子的,这里先不给解释为什么是这样子的效果。等大家看完四个值的例子,这里就很简单了。
三个值
border-image-slice: 30 30% 45;
top是30
left和right是30%
top是45
四个值
width: 200px;
height: 200px;
border: 10px solid #000;
padding: 20px;
border-image: url(./border.png);
border-image-slice: 10 19 1 12;
效果

下面来解析一下这张图是怎么形成的。
首先我们先来按照border-image-slice: 10 19 1 12;将背景图分解成9宫格。

然后再来分解效果图,同样也是9宫格。

通过两图的对比我们来说明是如何对应的。
首先是格子1,border-image裁剪出来的是一个三角形,然后再效果图上是不是也是一个三角形!
然后格子2,border-image裁剪出来的是一个
 ,效果图上是这样子的,单独拿出来看是不是一样,有人说效果图,明显拉伸了,没错这就得说到另一个属性了 border-image-repeat 属性了!它默认就是拉伸。
,效果图上是这样子的,单独拿出来看是不是一样,有人说效果图,明显拉伸了,没错这就得说到另一个属性了 border-image-repeat 属性了!它默认就是拉伸。
 ,
,
最明显的就是格子7 ,border-image没有裁剪出来任何图像,效果图上也没有任何东西呈现。
fill
亲测这个值再最新版的火狐和谷歌浏览器无法识别!!!

border-image-repeat
这个是和background-repeat基本差不多,但是它只有三个值可以用。
重复(repeat)、拉伸(stretch) 铺满(round)
stretch
默认值

repeat
看一下效果,四个角的黄色都缺了一点,亲测在谷歌和火狐浏览器下都是这样子的效果,这是为啥呢?因为repeat是从中间往两端重复的。

round
如图所示浏览器,会自动计算,让图像完整的显示

但是,在谷歌浏览器还是有缺的!!!!!!

border-image-outset
指定在边框外部绘制 区域 的量。包括上下部和左右部分。如果第四个值被省略,它和第二个是相同的。如果也省略了第三个,它和第一个是相同的。如果也省略了第二个,它和第一个是相同的。不允许border-im-outset拥有负值。这里就不赘述了,
这里只区分两种情况
单纯的数字
如果是单纯的数字的话,实际上的距离是数字倍的border-width
border: 10px solid #000;
border-image-outset: 10 30;

*px
border-image-outset: 10px 30px;

这两个可以混在一起写!!!
border-image-width
当指定 一个 值时,它将作用到 四个方向 ;
当指定 两个 值时,它将分别作用到 top/bottom 和 left/right方向 ;
当指定 三个 值时,它将分别作用到 上方、left/right方向、和下方;
当指定 四个 值时,它将分别作用到 上方、右方、下方和左方。
默认值是border-width的宽度
属性值
number 表示相应的border-width 的倍数
border: 10px solid #000;
border-image-width: 3 4;

% 边界图像区域的大小:横向偏移的宽度的面积,垂直偏移的高度的面积
border-image-width: 30% 10%;
81是图片的尺寸。

*px
border-image-width: 50px 5px;

auto 如果指定了,宽度是相应的image slice的内在宽度或高度
border-image-slice: 27;
border-image-width: 3 4;

24张图攻克border-image的更多相关文章
- 1.5w字 + 24张图肝翻 TCP。
TCP 是一种面向连接的单播协议,在 TCP 中,并不存在多播.广播的这种行为,因为 TCP 报文段中能明确发送方和接受方的 IP 地址. 在发送数据前,相互通信的双方(即发送方和接受方)需要建立一条 ...
- 一张图看懂DNS域名解析全过程
DNS域名解析是互联网上非常重要的一项服务,上网冲浪(还有人在用这个词吗?)伴随着大量DNS服务来支撑,而对于网站运营来说,DNS域名解析的稳定可靠,意味着更多用户的喜欢,更好的SEO效果和更大的访问 ...
- 产品经理-需求分析-用户故事-敏捷开发 详解 一张图帮你了解Scrum敏捷流程
产品经理-需求分析-用户故事-敏捷开发 详解 用户故事是从用户的角度来描述用户渴望得到的功能.一个好的用户故事包括三个要素:1. 角色:谁要使用这个功能.2. 活动:需要完成什么样的功能.3. 商业价 ...
- JavaScript实现简单图片滚动 --9张图告诉你,C罗欲哭无泪
源代码下载:http://download.csdn.net/detail/u011043843/7510425 昨晚德国和葡萄牙的焦点之战你看了吗?北京时间凌晨的比赛中.C罗领衔的葡萄牙0-4德国被 ...
- 一张图轻松掌握 Flink on YARN 应用启动全流程(上)
Flink 支持 Standalone 独立部署和 YARN.Kubernetes.Mesos 等集群部署模式,其中 YARN 集群部署模式在国内的应用越来越广泛.Flink 社区将推出 Flink ...
- 干货 | 45张图庖丁解牛18种Queue,你知道几种?
在讲<21张图讲解集合的线程不安全>那一篇,我留了一个彩蛋,就是Queue(队列)还没有讲,这次我们重点来看看Java中的Queue家族,总共涉及到18种Queue.这篇恐怕是市面上最全最 ...
- 一张图告诉你,只会HTML还不够!
会了HTML和HTML5语法,你就真的会了HTML吗,来看这张图!是这本<超实用的HTML代码段>入门实例书的导览!熊孩子们,赶紧学习去吧! 如果一半以上的你都不会,必须看这本书,阿里一线 ...
- 一张图系列——为什么在DllMain里面创建了线程并Wait会卡死
这是一个老话题了,推荐一篇文章: http://blog.csdn.net/breaksoftware/article/details/8150476#0-tsina-1-83826-39723281 ...
- 一张图解释SQL Server集群、镜像、复制、日志传送
一张图解释SQL Server集群.镜像.复制.日志传送 本文版权归作者所有,未经作者同意不得转载.
随机推荐
- bzoj3926/luoguP3346 [Zjoi2015]诸神眷顾的幻想乡(trie上构建广义后缀自动机)
bzoj3926/luoguP3346 [Zjoi2015]诸神眷顾的幻想乡(trie上构建广义后缀自动机) bzoj Luogu 题解时间 给你个无根trie树(你管这叫trie树?),问你选取一条 ...
- GitHub还能这样玩,这次我真是开了眼了
哈喽,大家好,我是指北君. 我会一直在"开源指北"公众号给大家分享各种有趣. 实用与最前沿的开源项目,还有各种互联网干货, 今天主要给大家分享一下GitHub的一些使用技巧,帮助你 ...
- mac安装git
https://blog.csdn.net/shaock2018/article/details/91127607 继续报错 rm -rf /usr/local/Homebrew/Library/Ta ...
- IDEA端口占用的解决方案
使用端口查找到对应的进程PID: netstat -ano | findstr "端口" 查找到对应PID的进程信息 tasklist /v /fi "PID eq &l ...
- 手撕代码之线程:thread类简单使用
转载于:https://blog.csdn.net/qq_22494029/article/details/79273127 简单多线程例子: detch()启动线程: 1 #include < ...
- Eureka和Zookeeper区别?
(1)Eureka取CAP的AP,注重可用性,Zookeeper取CAP的CP注重一致性. (2)Zookeeper在选举期间注册服务瘫痪,虽然服务最终会恢复,但选举期间不可用. (3)eureka的 ...
- homebrew 安装nginx+php+mysql
转:https://juejin.im/post/5c8fb28a6fb9a07103548318 brew search nginxbrew install nginx /usr/local/etc ...
- Java 建造者Builder
import java.util.ArrayList; import java.util.List; import java.util.function.Consumer; import java.u ...
- java常用方法集合
1.获取当前日期 // 获取当前日期 public Date getDate(int num) { Calendar cal = new GregorianCalendar(); cal.setTim ...
- spring-boot-learning-配置文件相关
Spring-boot的配置文件 springboot通过那个下面的依赖去读取配置文件的上下文: <!-- https://mvnrepository.com/artifact/org. ...
