XCTF练习题---MISC---就在其中
XCTF练习题---MISC---就在其中
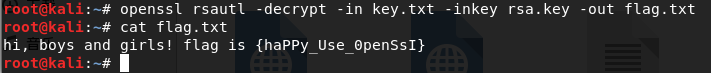
flag:flag{haPPy_Use_0penSsI}
解题步骤:
1、观察题目,下载附件

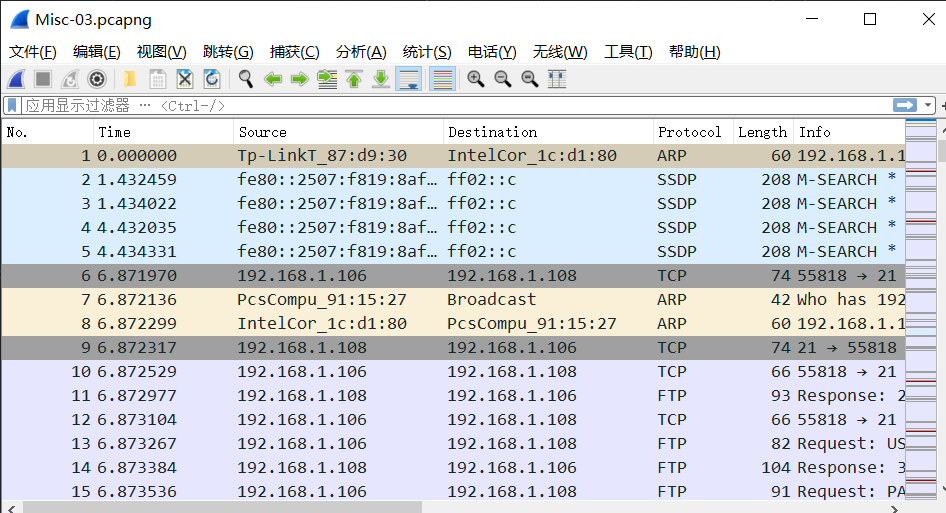
2、拿到手以后发现是一个数据包格式,直接上Wireshark查看相关数据

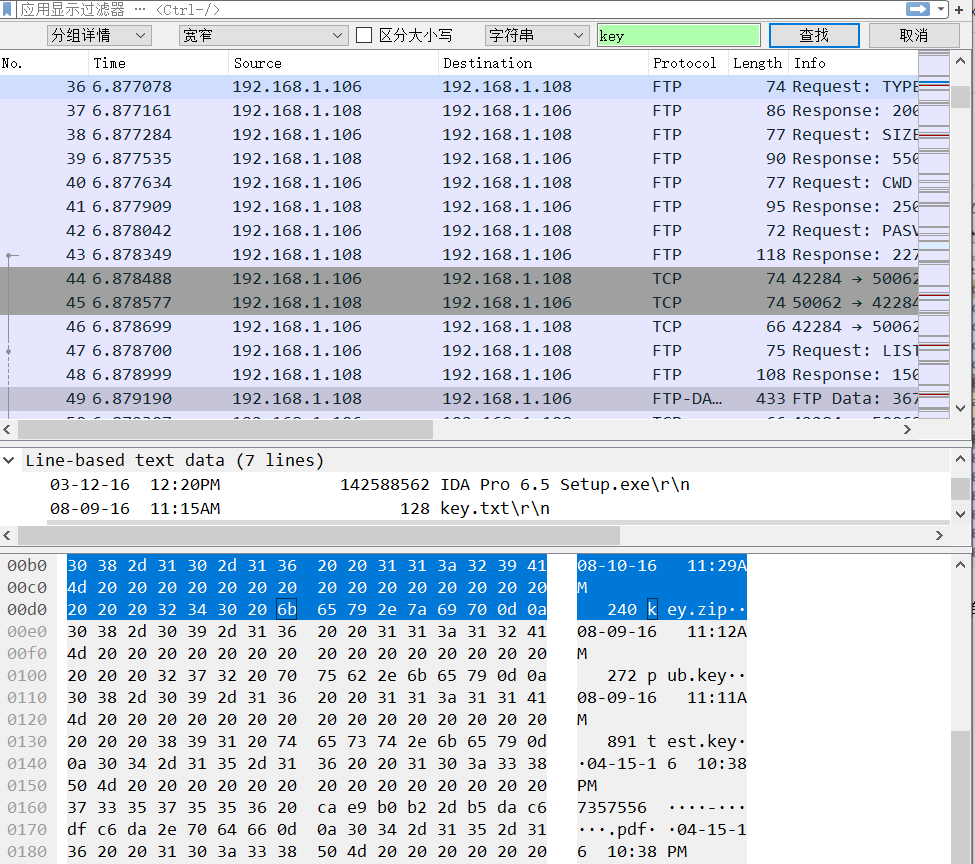
3、这么多数据,直接尝试搜索flag.txt,结果并没有发现什么有价值的信息,换个思路试着搜索一下key,果然得到了有价值的信息

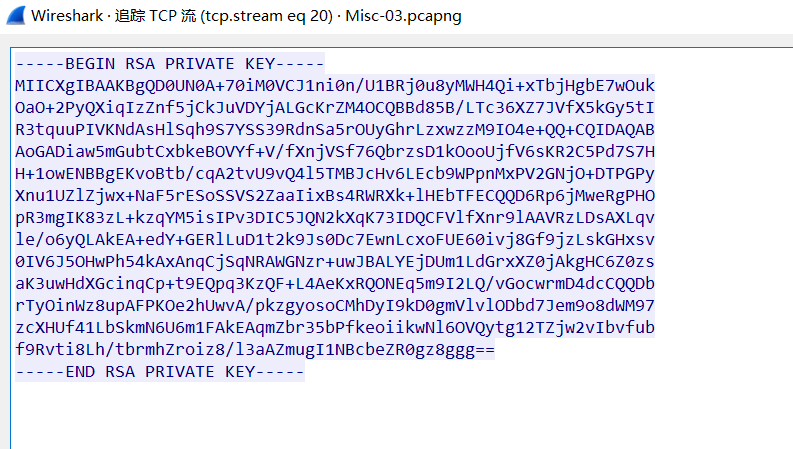
4、发现了一个pub.key,感觉有点像RSA加密?,先找到再说,直接搜索RSA追踪TCP流看看

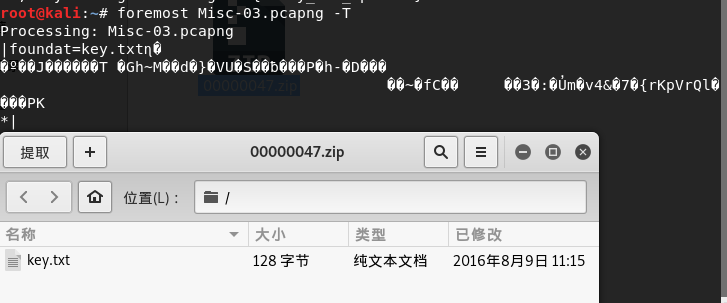
5、把这个RSA密钥保存为rsa.key文件,准备上Kali进行破解,在刚刚找到的信息中发现有key.txt文件,直接上Kali的foremost分离原数据包

6、接下来手里有rsa.key的文件了(密钥),也有key.txt的密文了,上命令进行破解,得到flag文件,查看flag文件即可啦
命令:openssl rsautl -decrypt -in key.txt -inkey rsa.key -out flag.txt

7、提交答案,完成

CSDN地址:https://blog.csdn.net/liu914589417
知乎地址:https://www.zhihu.com/people/yi-kuai-xiao-bing-gan-43-64/posts
XCTF练习题---MISC---就在其中的更多相关文章
- XCTF练习题-WEB-webshell
XCTF练习题-WEB-webshell 解题步骤: 1.观察题目,打开场景 2.根据题目提示,这道题很有可能是获取webshell,再看描述,一句话,基本确认了,观察一下页面,一句话内容,密码为sh ...
- XCTF练习题---MISC---hong
XCTF练习题---MISC---hong flag:BCTF{cute&fat_cats_does_not_like_drinking} 解题步骤: 1.观察题目,下载附件 2.下载文件后发 ...
- XCTF练习题---MISC---适合作为桌面
XCTF练习题---适合作为桌面 flag:flag{38a57032085441e7} 解题步骤: 1.观察题目,下载附件 2.拿到题目以后是一张图片,切换一下通道,发现一张二维码,使用QR进行翻译 ...
- XCTF练习题---MISC---Recover-Deleted-File
XCTF练习题---MISC---Recover-Deleted-File flag:de6838252f95d3b9e803b28df33b4baa 解题步骤: 1.观察题目,下载附件 2. 根据题 ...
- XCTF练习题---MISC---Hidden-Message
XCTF练习题---MISC---Hidden-Message flag:Heisenberg 解题步骤: 1.观察题目,下载附件 2.拿到手以后发现是一个数据包格式,打开看一下 3.查看UDP流,并 ...
- XCTF练习题---MISC---3-11
XCTF练习题---MISC---3-11 flag:FLAG{LSB_i5_SO_EASY} 解题思路: 1.观察题目,下载附件 2.下载后是一张图片,根据习惯直接Stegsolve打开查看 3.通 ...
- XCTF练习题---MISC---reverseMe
XCTF练习题---MISC---reverseMe flag:flag{4f7548f93c7bef1dc6a0542cf04e796e} 解题步骤: 1.观察题目,下载附件 2.拿到手以后发现是个 ...
- XCTF练习题---MISC---Excaliflag
XCTF练习题---MISC---Excaliflag flag:3DS{Gr4b_Only_th1s_B1ts} 解题步骤: 1.观察题目,下载附件 2.拿到手以后是一张图片,话不多说,直接上Ste ...
- XCTF练习题---MISC---intoU
XCTF练习题---MISC---intoU flag:RCTF{bmp_file_in_wav} 解题步骤: 1.观察题目,下载附件 2.解压以后是一个音频文件,听一听,挺嗨的,一边听一边想到音频分 ...
- XCTF练习题---MISC---misc_pic_again
XCTF练习题---MISC---misc_pic_again flag:hctf{scxdc3tok3yb0ard4g41n~~~} 解题步骤: 1.观察题目,下载附件 2.拿到手是一张图片,直接上 ...
随机推荐
- 在并发情况下,Elasticsearch 如果保证读写一致?
1.可以通过版本号使用乐观并发控制,以确保新版本不会被旧版本覆盖,由应用 层来处理具体的冲突: 2.另外对于写操作,一致性级别支持 quorum/one/all,默认为 quorum,即只 有当大多数 ...
- (stm32f103学习总结)—输入捕获模式
一.输入捕获介绍 在定时器中断实验章节中我们介绍了通用定时器具有多种功能,输入捕获就是其中一种.STM32F1 除了基本定时器 TIM6 和 TIM7,其他定时器都具有输入捕获功能.输入捕获可以对输入 ...
- printf()函数压栈a++与++a的输出
printf()中a++与++a的输出问题 在C语言中有个很常用的函数printf(),使用时从右向左压栈,也就是说在printf("%d %d %d %d\n",a,a++,++ ...
- MATLAB quadprog函数求解二次规划问题
[例]求如下二次规划问题. [分析]首先应该把目标函数表示成如下矩阵形式: 这里要细说一下如何写成矩阵形式. 首先,向量x是很容易写出的,因为f(x)包含两个变量x1 ...
- Numpy对数组按索引查询
Numpy对数组按索引查询 三种索引方法: 基础索引 神奇索引 布尔索引 基础索引 一维数组 和Python的List一样 二维数组 注意:切片的修改会修改原来的数组 原因:Numpy经常要处理大数组 ...
- 一个让我很不爽的外包项目——奔驰Smart2015新官网
七月份的下半个月,有幸做了奔驰 Smart 2015年新官网,包括手机端和PC端的宣传页,地址: PC端 手机端 这里,为了证明这个是一个事实,我还特意的留存了两张截图: 这里只想说明这么几个问题: ...
- pushbutton 移动端弹出列表选择框
pushbutton 移动端弹出列表选择框 移动端从下往上推动画效果端弹出列表选择框,适应所有主流移动端机型,支持Node引入,require引入;如有用得不爽可以随时提意见,谢谢. demo地址: ...
- Java/C++实现备忘录模式--撤销操作
改进课堂上的"用户信息操作撤销"实例,使得系统可以实现多次撤销(可以使用HashMap.ArrayList等集合数据结构实现). 类图: Java代码: import java.u ...
- java中如何知道一个字符串中有多少个字,把每个字打印出来,举例
9.6 About string,"I am ateacher",这个字符串中有多少个字,且分别把每个字打印出来. public class Test { static i ...
- Android回到页面并刷新数据
通过对Android Activity的生命周期的了解,需要在后退页面重写onResume()的方法. 建立自己更新数据的函数,并在onCreate()方法中调用. @Override protect ...
