微信小程序小Demo
微信小程序小Demo
调用API,轮播图,排行榜,底部BabTar的使用。。。
board
// board/board.js
Page({ /**
* 页面的初始数据
*/
// 可以是网络路径图片,也可以引入本地图片地址
data: {
imgUrls: [
'/image/111.jpg',
'/image/333.jpg',
'/image/222.jpg'
// '/image/444.jpg' ],
// 设置相关swiper组件的属性值
indicatorDots: true,
interval: 2000,
duration: 2000,
indicatorColor: 'rgba(96,96,96,.3)',
indicatorActiveColor: '#FF8C00', boards: [
{ key: 'in_theaters', name: '汉语词典 ' },
], boards2: [
{ key: 'coming_soon', name: '成语大全 ' },
], boards3: [
{ key: 'coming_soon', name: '新华字典 ' },
] }, /**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) { }, /**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () { }, /**
* 生命周期函数--监听页面显示
*/
onShow: function () { }, /**
* 生命周期函数--监听页面隐藏
*/
onHide: function () { }, /**
* 生命周期函数--监听页面卸载
*/
onUnload: function () { }, /**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () { }, /**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () { }, /**
* 用户点击右上角分享
*/
onShareAppMessage: function () { }
})
board.js
<!--board/board.wxml-->
<!-- indicatorDots:是否显示面板指示点 -->
<!-- autoplay:是否自动播放 -->
<!--interval:图片循环时间设置 -->
<!-- duration:动画滑动时间 -->
<!-- 这里的属性值既可以在js中初始化数据赋值,也可以直接写在页面属性值中 -->
<view class="head">
<swiper indicator-dots="{{ indicatorDots}}" autoplay="ture" interval="{{interval}}" duration="{{duration}}">
<!-- wx:for 根我们Java中的for是一样的,进行循环遍历的,这里带入的是我们从js传过来的图片数组 -->
<block wx:for="{{imgUrls}}" wx:for-item='it'>
<!-- 注意事项:wx:for渲染我们js中的图片数组,item默认写法,获取我们的图片数组中的图片,可通过增加wx:for-item="it"来改变默认的item名 -->
<swiper-item>
<image src="{{it}}" class="slide-image" width="355" height="150" />
</swiper-item>
</block>
</swiper> <view class="header">
<text class="title">中华文字一角</text>
<text class="de">中华文化 博大精深</text>
</view>
<view class="body">
<scroll-view scroll-y="true" height="100%"> <block wx:for="{{boards}}">
<navigator url="../list/list?type={{item.key}}&title={{item.name}}">
<view class="board">
<view class="board-info">
<text class="board-name">{{item.name}}</text>
<image class="board-img" src="/image/arrowright.png"></image>
</view>
</view>
</navigator>
</block> <block wx:for="{{boards2}}">
<navigator url="../list2/list2?type={{item.key}}&title={{item.name}}">
<view class="board">
<view class="board-info">
<text class="board-name">{{item.name}}</text>
<image class="board-img" src="/image/arrowright.png"></image>
</view>
</view>
</navigator>
</block> <block wx:for="{{boards3}}">
<navigator url="../list3/list3?type={{item.key}}&title={{item.name}}">
<view class="board">
<view class="board-info">
<text class="board-name">{{item.name}}</text>
<image class="board-img" src="/image/arrowright.png"></image>
</view>
</view>
</navigator>
</block>
<!-- // 第一步:先在我们的pages中增加我们需要进行切换的页面
// 第二步:在我们的app.json全局配置文件中增加tabBar栏
// 注意:我们的图片引用路径以及名称需要正确匹配
//先要在我们的pages中创建对应的tab栏页面 -->
</scroll-view>
</view>
</view>
board.wxml
/* board/board.wxss */
.head{
line-height:;
}
.head swiper{
margin-top: 20rpx;
}
.body{
padding-left: 30rpx;
padding-right: 30rpx;
flex:;
overflow: auto;
background-color: #DEB887;
border-radius: 25rpx;
}
.header{
margin-top: 20rpx;
padding: 40rpx 80rpx 20rpx;
background-color: #DCDCDC;
border-radius: 50rpx;
margin-bottom: 27rpx;
}
.title{
display: block;
font-size: 50rpx;
text-align: center;
}
.de{
display: block;
margin-top: 30rpx;
color: #888;
font-size: 28rpx;
text-align: center;
}
.board{
margin-top: 30rpx;
margin-bottom: 30rpx;
background-color: #F0FFF0 ;
overflow: hidden;
border-radius: 4rpx;
cursor: pointer;
}
.board-info{
display: flex;
padding: 40rpx;
align-items: center;
flex-direction: row;
}
.board-name{
flex:1;
}
.board-img{
width:32rpx;
height:32rpx;
}
board.wxss
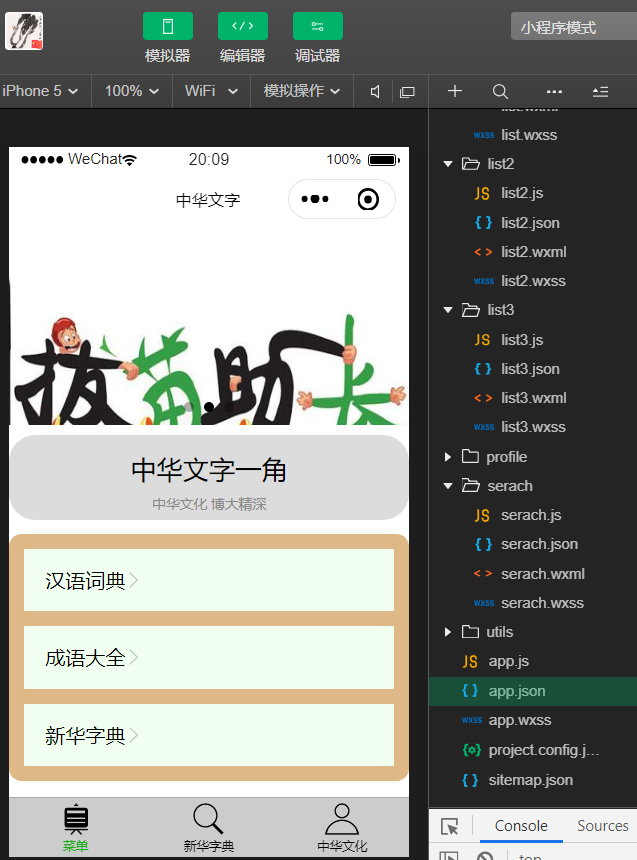
效果图

list
// 设置初始数组为空
var initData = [];
Page({
data: {
search: "请输入一个词:",
// 显示在页面的数组数据
listData: []
},
search: function (e) {
// console.log(e.detail.value)
// 创建我们的url
const apiUrl = "https://api.jisuapi.com/cidian/word?appkey=yourappkey&word=" + e.detail.value,
_this = this
wx.request({
url: apiUrl,
data: {
appkey: "05498a73e2b2ac4c",
},
// 考虑数据调用报错,传输数据类型
header: {
'Content-Type': 'json'
},
// 调用成功
success: function (res) {
// console.log(res.data.result)
// 增加判断以处理俄二次查询后在此追加数据的bug
if (initData.length == 0) {
initData.push(res.data.result);
// 调用我们的setData进行赋值
_this.setData({
listData: initData
})
} else {
// 当我们已经查询过数据后,下面已经有查询结果,所以需要先清除原有数据,在增加现有数据
initData.pop();
initData.push(res.data.result);
// 调用我们的setData进行赋值
_this.setData({
listData: initData
})
}
}
})
} })
list.js
<!-- 因为是搜索页,所以需要搜索框 -->
<view class="page-headert">
<input placeholder="{{search}}" bindchange="search"></input>
</view>
<view class="view-text">
<block wx:for="{{listData}}">
<text>名称:{{item.name}}</text>
<text>拼音:{{item.pinyin }}</text>
<text>内容:{{item.content}}</text>
<!-- <text>例子:{{item.example}}</text> -->
<text>出自:{{item.comefrom}}</text>
<text>近义词:{{item.thesaurus}}</text>
<text>反义词:{{item.fan}}</text>
<!-- 在此进行了循环来获取我们的解释 --> <block wx:for="{{item.explain}}">
<text>例子:{{item.example}}</text>
</block> </block>
</view>
list.wxml
.page-headert{
/* 文本居中 */
text-align: center;
/* 添加边框 */
border: 3rpx solid beige;
}
/* 对于查到数据进行样式控制 */
.view-text text{
color: darkgray;
margin: 0 20rpx 0;
display: block;
line-height: 50rpx
}
/*标题的自定义格式*/
.page-headert {
border: 1px solid #696969;
border-left-width: 5px;
border-radius: 10px;
border-right-width: 5px;
background-color: #FBF9F9;
background-position: left center;
padding: 3px 5px;
width: 100%;
display: inline-block;
box-sizing: border-box;
}
/*编辑 收藏*/
.view-text text{
background-color: #51C332;
border-radius: 3px;
text-align: center;
color: white;
text-shadow: 1px 1px 2px #8B0000;
padding: 3.7px 13px;
font-size: 14px;
font-weight: bold;
line-height: 1.5;
margin: 10px 3px;
box-shadow: black 0px 2px 8px;
}
list.wxss
list2
// 设置初始数组为空
var initData = [];
Page({
data: {
search: "请输入一个成语:",
// 显示在页面的数组数据
listData: []
},
search: function (e) {
// console.log(e.detail.value)
// 创建我们的url
const apiUrl = "https://api.jisuapi.com/chengyu/detail?appkey=yourappkey&chengyu=" + e.detail.value,
_this = this
wx.request({
url: apiUrl,
data: {
appkey: "05498a73e2b2ac4c",
},
// 考虑数据调用报错,传输数据类型
header: {
'Content-Type': 'json'
},
// 调用成功
success: function (res) {
// console.log(res.data.result)
// 增加判断以处理俄二次查询后在此追加数据的bug
if (initData.length == 0) {
initData.push(res.data.result);
// 调用我们的setData进行赋值
_this.setData({
listData: initData
})
} else {
// 当我们已经查询过数据后,下面已经有查询结果,所以需要先清除原有数据,在增加现有数据
initData.pop();
initData.push(res.data.result);
// 调用我们的setData进行赋值
_this.setData({
listData: initData
})
}
}
})
}
})
list2.js
.page-headert{
/* 文本居中 */
text-align: center;
/* 添加边框 */
border: 3rpx solid beige
}
/* 对于查到数据进行样式控制 */
.view-text text{
color: darkgray;
margin: 0 20rpx 0;
display: block;
line-height: 50rpx
}
.page-headert {
border: 1px solid #696969;
border-left-width: 5px;
border-radius: 10px;
border-right-width: 5px;
background-color: #FBF9F9;
background-position: left center;
padding: 3px 5px;
width: 100%;
display: inline-block;
box-sizing: border-box;
}
.view-text text{
background-color: #51C332;
border-radius: 3px;
text-align: center;
color: white;
text-shadow: 1px 1px 2px #8B0000;
padding: 3.7px 13px;
font-size: 14px;
font-weight: bold;
line-height: 1.5;
margin: 10px 3px;
box-shadow: black 0px 2px 8px;
}
list2.wxss
<!-- 因为是搜索页,所以需要搜索框 -->
<view class="page-headert">
<input placeholder="{{search}}" bindchange="search"></input>
</view>
<view class="view-text">
<block wx:for="{{listData}}">
<text>成语名称:{{item.name}}</text>
<text>读音:{{item.pronounce}}</text>
<text>解释:{{item.content}}</text>
<text>出自:{{item.comefrom}}</text>
<text>反义词:{{item.antonym}}</text>
<text>近义词:{{item.thesaurus}}</text>
<!-- 在此进行了循环来获取我们的解释 --> <block wx:for="{{item.explain}}">
<text>例子:{{item.example}}</text>
</block> </block>
</view>
list2.wxml
list3
// 设置初始数组为空
var initData = [];
Page({
data: {
search: "请输入一个字:",
// 显示在页面的数组数据
listData: []
},
search: function (e) {
// console.log(e.detail.value)
// 创建我们的url
const apiUrl = "https://api.jisuapi.com/zidian/word?word=" + e.detail.value,
_this = this
wx.request({
url: apiUrl,
data: {
appkey: "05498a73e2b2ac4c",
},
// 考虑数据调用报错,传输数据类型
header: {
'Content-Type': 'json'
},
// 调用成功
success: function (res) {
// console.log(res.data.result)
// 增加判断以处理俄二次查询后在此追加数据的bug
if (initData.length == 0) {
initData.push(res.data.result);
// 调用我们的setData进行赋值
_this.setData({
listData: initData
})
} else {
// 当我们已经查询过数据后,下面已经有查询结果,所以需要先清除原有数据,在增加现有数据
initData.pop();
initData.push(res.data.result);
// 调用我们的setData进行赋值
_this.setData({
listData: initData
})
}
}
})
}
})
list3.js
.page-headert{
/* 文本居中 */
text-align: center;
/* 添加边框 */
border: 3rpx solid beige
}
/* 对于查到数据进行样式控制 */
.view-text text{
color: darkgray;
margin: 0 20rpx 0;
display: block;
line-height: 50rpx
}
.page-headert {
border: 1px solid #696969;
border-left-width: 5px;
border-radius: 10px;
border-right-width: 5px;
background-color: #FBF9F9;
background-position: left center;
padding: 3px 5px;
width: 100%;
display: inline-block;
box-sizing: border-box;
}
.view-text text{
background-color: #51C332;
border-radius: 3px;
text-align: center;
color: white;
text-shadow: 1px 1px 2px #8B0000;
padding: 3.7px 13px;
font-size: 14px;
font-weight: bold;
line-height: 1.5;
margin: 10px 3px;
box-shadow: black 0px 2px 8px;
}
list3.wxss
<!-- 因为是搜索页,所以需要搜索框 -->
<view class="page-headert">
<input placeholder="{{search}}" bindchange="search"></input>
</view>
<view class="view-text">
<block wx:for="{{listData}}">
<text>字:{{item.name}}</text>
<text>拼音:{{item.pinyin}}</text>
<text>笔画:{{item.bihua}}</text>
<text>部首:{{item.bushou}}</text>
<text>结构:{{item.jiegou}}</text>
<text>笔顺:{{item.bishun}}</text>
<text>五笔:{{item.wubi}}</text>
<text>英文:{{item.english}}</text>
<!-- 在此进行了循环来获取我们的解释 -->
<block wx:for="{{item.explain}}">
<text>内容:{{item.content}}</text>
</block>
</block>
</view>
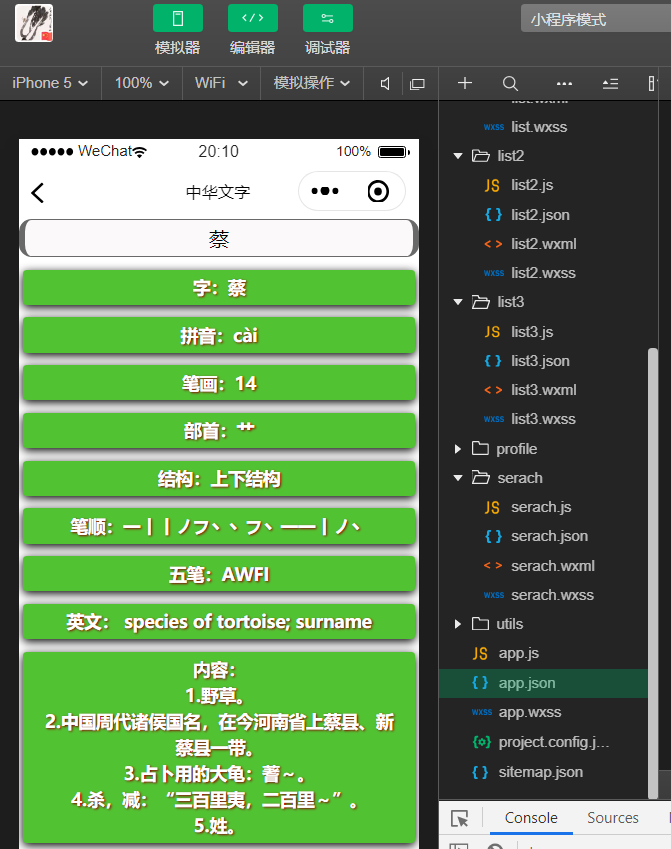
list3.wxml

serach
// 设置初始数组为空
var initData = [];
Page({
data: {
search: "请输入搜索字",
// 显示在页面的数组数据
listData: []
},
search: function (e) {
// console.log(e.detail.value)
// 创建我们的url
const apiUrl = "https://api.jisuapi.com/zidian/word?word=" + e.detail.value,
_this = this
wx.request({
url: apiUrl,
data: {
appkey: "05498a73e2b2ac4c",
},
// 考虑数据调用报错,传输数据类型
header: {
'Content-Type': 'json'
},
// 调用成功
success: function (res) {
// console.log(res.data.result)
// 增加判断以处理俄二次查询后在此追加数据的bug
if (initData.length == 0) {
initData.push(res.data.result);
// 调用我们的setData进行赋值
_this.setData({
listData: initData
})
} else {
// 当我们已经查询过数据后,下面已经有查询结果,所以需要先清除原有数据,在增加现有数据
initData.pop();
initData.push(res.data.result);
// 调用我们的setData进行赋值
_this.setData({
listData: initData
})
}
}
})
}
})
serach.js
.page-headert{
/* 文本居中 */
text-align: center;
/* 添加边框 */
border: 3rpx solid beige
}
/* 对于查到数据进行样式控制 */
.view-text text{
color: darkgray;
margin: 0 20rpx 0;
display: block;
line-height: 50rpx
}
<!-- 因为是搜索页,所以需要搜索框 -->
<view class="page-headert">
<input placeholder="{{search}}" bindchange="search"></input>
</view>
<view class="view-text">
<block wx:for="{{listData}}">
<text>字:{{item.name}}</text>
<text>拼音:{{item.pinyin}}</text>
<text>笔画:{{item.bihua}}</text>
<text>部首:{{item.bushou}}</text>
<text>结构:{{item.jiegou}}</text>
<text>笔顺:{{item.bishun}}</text>
<text>五笔:{{item.wubi}}</text>
<text>英文:{{item.english}}</text>
<!-- 在此进行了循环来获取我们的解释 -->
<block wx:for="{{item.explain}}">
<text>内容:{{item.content}}</text>
</block>
</block>
</view>
serach.wxml
utils
{
"pages": [
"board/board",
"profile/profile",
"serach/serach",
"list/list",
"list2/list2",
"list3/list3",
"index/index"
],
"tabBar": {
"color": "red",
"selecteColor": "green",
"borderStyle": "black",
"backgroundColor": "#ccc",
"list": [
{
"pagePath": "board/board",
"iconPath": "image/board.png",
"selectedIconPath": "image/board-actived.png",
"text": "菜单"
},
{
"pagePath": "serach/serach",
"iconPath": "image/search.png",
"selectedIconPath": "image/search-actived.png",
"text": "新华字典"
},
{
"pagePath": "profile/profile",
"iconPath": "image/profile.png",
"selectedIconPath": "image/profile-actived.png",
"text": "中华文化"
}
]
},
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "中华文字",
"navigationBarTextStyle": "black"
},
"sitemapLocation": "sitemap.json"
}
app.json
微信小程序小Demo的更多相关文章
- 微信小程序开源Demo精选
来自:http://www.jianshu.com/p/0ecf5aba79e1 文/weapphome(简书作者)原文链接:http://www.jianshu.com/p/0ecf5aba79e1 ...
- 【福利】微信小程序精选Demo合集
小编最近在开发小程序,也读到了不少优秀的小程序源码,项目中有些需求可以直接从源码里粘贴复制过来,虽然这样做不利于自己独立编写代码,但比较是给公司做项目啊,秉着效率第一的原则,简直没有什么比ctrl+c ...
- 微信小程序(小游戏)后台开发
小程序开放接口功能,目的是方便小程序接入第三方服务器,比如,商城类小程序,小游戏,需要保存订单数据,玩家信息等.那就需要服务器和数据库, 开发者对于各方关系必须要理清,那就是小程序,用户,开发者服务器 ...
- weapp微信小程序初探demo
https://github.com/donglegend/weapp-demo 参考文档开发工具安装微信weapp API git项目源码微信小程序 demo效果展示效果预览
- 微信小程序官方demo学习
最近微信小程序很火,很喜欢那种轻应用,用完就走的理念.于是,下载好微信开发者工具,学习一下官方demo. 体验下来,有类似react和vue的感觉,dom类似react那种组件的,data-bindi ...
- 微信小程序(组件demo)以及预览方法:(小程序交流群:604788754)
1. 获取微信小程序的 AppID 登录 https://mp.weixin.qq.com ,就可以在网站的"设置"-"开发者设置"中,查看到微信小程序的 Ap ...
- Java 后端微信小程序支付demo (网上说的坑里面基本上都有)
Java 后端微信小程序支付 一.遇到的问题 1. 商户号该产品权限未开通,请前往商户平台>产品中心检查后重试 2.签名错误 3.已经调起微信统一下单接口,可以拿到预支付ID,但是前端支付的时候 ...
- 微信小程序官方DEMO解读
我们在开始微信小程序开发的时候,对JS,HTML等前端知识一无所知,完完全全就是门外汉在尝试一个新的方向. 在下载好开发工具,微信就已经提供了一个DEMO例子: 从程序开发的角度来看这个陌生的目录结构 ...
- 微信小程序一些demo链接地址
校园小情书小程序前端+后端源码 https://www.douban.com/group/topic/116974400/ 小程序源码疯狂猜成语小程序源码UI美观 https://www.douban ...
随机推荐
- 转caffe scale layer
版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明. 本文链接:https://blog.csdn.net/u011681952/article/det ...
- Pycharm快捷键集合
运行类:Alt + Shift + F10 运行模式配置Alt + Shift + F9 调试模式配置Shift + F10 运行Shift + F9 调试Ctrl + Shift + F10 运行编 ...
- bower私服部署
目录 bower私服部署 简介 工具清单 安装 安装nodejs 安装git 安装private-bower 配置private-bower 启动private-bower 开放端口 开机启动/注册为 ...
- 「SAP 技术」SAP MM 给合同的ITEM上传附件以及附件查询
SAP MM 给合同的ITEM上传附件以及附件查询 1,使用事务代码 CV01N为合同上传附件, Document:输入6100000829, Document type 101 (contract) ...
- Python用Pandas读写Excel
Pandas是python的一个数据分析包,纳入了大量库和一些标准的数据模型,提供了高效地操作大型数据集所需的工具.Pandas提供了大量能使我们快速便捷地处理数据的函数和方法. Pandas官方文档 ...
- (转载)林轩田机器学习基石课程学习笔记1 — The Learning Problem
(转载)林轩田机器学习基石课程学习笔记1 - The Learning Problem When Can Machine Learn? Why Can Machine Learn? How Can M ...
- ssh-copy-id 实现ssh无密码登录 openssh putty
ssh-keygen 生成公私钥对 $ssh-keygen ssh-copy-id将本机的公钥复制到远程机器 ssh-copy-id -i .ssh/id_rsa.pub(公钥路径) 用户名字@192 ...
- Python序列类型方法
列表的常用方法 append.insert.extend.pop.remove 元组的两个方法count.index 字符串的常用方法及转义count.find.index.replace.split ...
- 9. Go语言—流程控制
一.流程控制语法 if condition_1{ }else if condition_2{ }else if condition_3{ }else{ } 二.switch分支 package mai ...
- C++中的异常处理(下)
array.h #ifndef _ARRAY_H_ #define _ARRAY_H_ #include <stdexcept> using namespace std; template ...
