原生JS无缝轮播图
(1)原理介绍

(2)静态布局
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>demo</title>
<style type="text/css">
*{
margin: ;
padding: ;
}
li{
list-style: none;
}
a{
text-decoration: none;
}
.banner-area{
width: 600px;
height: 300px;
border:1px solid;
margin: 10px auto;
position: relative;
overflow: hidden;
}
.banner-area ul{
width: 4200px;
height: inherit;
position: absolute;
left: ;
top: ;
z-index: ;
}
.banner-area ul li{
width: 600px;
height: 300px;
float: left;
}
.banner-area ul li img{
display: block;
width: inherit;
height: inherit;
}
.prev,.next{
position: absolute;
top: %;
transform: translateY(-%);
width: 50px;
height: 50px;
background: rgba(,,,.);
color: white;
line-height: 50px;
text-align: center;
font-size: 20px;
z-index: ;
}
.prev{
left: 20px
}
.next{
right: 20px;
}
.banner-area ol{
width: 200px;
height: 30px;
position: absolute;
left: %;
transform: translateX(-%);
bottom: 10px;
display: flex;
justify-content: space-around;
align-items: center;
z-index: ;
}
.banner-area ol li{
width: 16px;
height: 16px;
background: rgba(,,,.);
border-radius: %;
cursor: pointer;
}
.banner-area ol li.ol-active{
background: rgba(,,,.);
}
</style>
</head>
<body>
<div class="banner-area">
<ul style="left: -600px">
<li><img src="imgs/05.jpg"></li>
<li><img src="imgs/01.jpg"></li>
<li><img src="imgs/02.jpg"></li>
<li><img src="imgs/03.jpg"></li>
<li><img src="imgs/04.jpg"></li>
<li><img src="imgs/05.jpg"></li>
<li><img src="imgs/01.jpg"></li>
</ul>
<ol>
<li data-index="" class="ol-active"></li>
<li data-index=""></li>
<li data-index=""></li>
<li data-index=""></li>
<li data-index=""></li>
</ol>
<a href="javascript:;" class="prev"><</a>
<a href="javascript:;" class="next">></a>
</div>
</body>
</html>
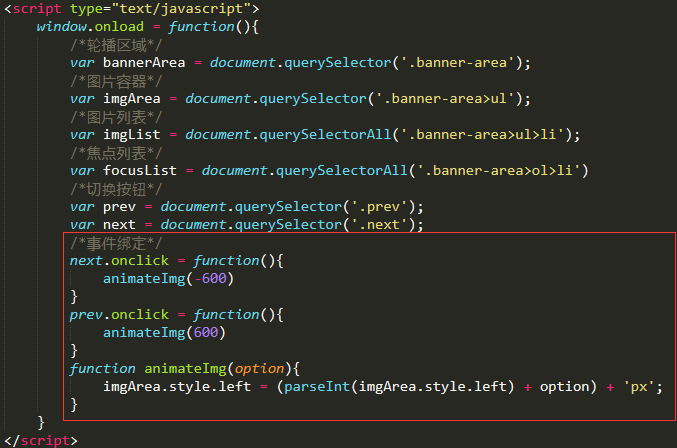
(3)箭头切换
<script type="text/javascript">
window.onload = function(){
/*轮播区域*/
var bannerArea = document.querySelector('.banner-area');
/*图片容器*/
var imgArea = document.querySelector('.banner-area>ul');
/*图片列表*/
var imgList = document.querySelectorAll('.banner-area>ul>li');
/*焦点列表*/
var focusList = document.querySelectorAll('.banner-area>ol>li')
/*切换按钮*/
var prev = document.querySelector('.prev');
var next = document.querySelector('.next');
/*事件绑定*/
next.onclick = function(){
animateImg(-)
}
prev.onclick = function(){
animateImg()
}
function animateImg(option){
imgArea.style.left = (parseInt(imgArea.style.left) + option) + 'px';
}
}
</script>

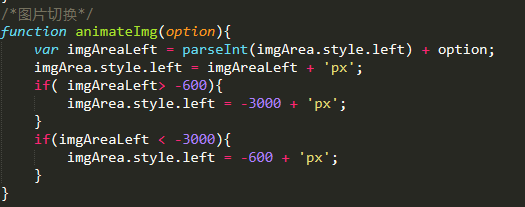
(4)无线滚动
/*图片切换*/
function animateImg(option){
var imgAreaLeft = parseInt(imgArea.style.left) + option;
imgArea.style.left = imgAreaLeft + 'px';
if( imgAreaLeft> -){
imgArea.style.left = - + 'px';
}
if(imgAreaLeft < -){
imgArea.style.left = - + 'px';
}
}

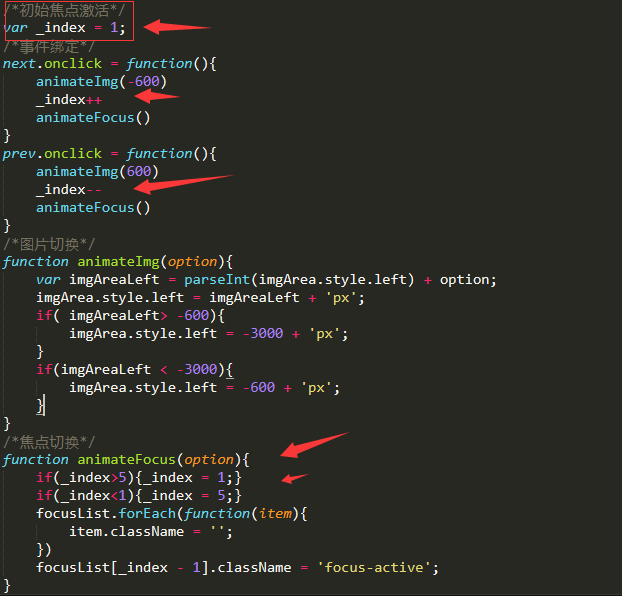
(5)焦点切换
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>demo</title>
<style type="text/css">
*{
margin: ;
padding: ;
}
li{
list-style: none;
}
a{
text-decoration: none;
}
.banner-area{
width: 600px;
height: 300px;
border:1px solid;
margin: 10px auto;
position: relative;
overflow: hidden;
}
.banner-area ul{
width: 4200px;
height: inherit;
position: absolute;
left: ;
top: ;
z-index: ;
}
.banner-area ul li{
width: 600px;
height: 300px;
float: left;
}
.banner-area ul li img{
display: block;
width: inherit;
height: inherit;
}
.prev,.next{
position: absolute;
top: %;
transform: translateY(-%);
width: 50px;
height: 50px;
background: rgba(,,,.);
color: white;
line-height: 50px;
text-align: center;
font-size: 20px;
z-index: ;
}
.prev{
left: 20px
}
.next{
right: 20px;
}
.banner-area ol{
width: 200px;
height: 30px;
position: absolute;
left: %;
transform: translateX(-%);
bottom: 10px;
display: flex;
justify-content: space-around;
align-items: center;
z-index: ;
}
.banner-area ol li{
width: 16px;
height: 16px;
background: rgba(,,,.);
border-radius: %;
cursor: pointer;
}
.banner-area ol li.focus-active{
background: rgba(,,,0.8);
}
</style>
</head>
<body>
<div class="banner-area">
<ul style="left: -600px">
<li><img src="imgs/05.jpg"></li>
<li><img src="imgs/01.jpg"></li>
<li><img src="imgs/02.jpg"></li>
<li><img src="imgs/03.jpg"></li>
<li><img src="imgs/04.jpg"></li>
<li><img src="imgs/05.jpg"></li>
<li><img src="imgs/01.jpg"></li>
</ul>
<ol>
<li data-index="" class="focus-active"></li>
<li data-index=""></li>
<li data-index=""></li>
<li data-index=""></li>
<li data-index=""></li>
</ol>
<a href="javascript:;" class="prev"><</a>
<a href="javascript:;" class="next">></a>
</div>
<script type="text/javascript">
window.onload = function(){
/*轮播区域*/
var bannerArea = document.querySelector('.banner-area');
/*图片容器*/
var imgArea = document.querySelector('.banner-area>ul');
/*图片列表*/
var imgList = document.querySelectorAll('.banner-area>ul>li');
/*焦点列表*/
var focusList = document.querySelectorAll('.banner-area>ol>li')
/*切换按钮*/
var prev = document.querySelector('.prev');
var next = document.querySelector('.next');
/*初始焦点激活*/
var _index = ;
/*事件绑定*/
next.onclick = function(){
animateImg(-)
_index++
animateFocus()
}
prev.onclick = function(){
animateImg()
_index--
animateFocus()
}
/*图片切换*/
function animateImg(option){
var imgAreaLeft = parseInt(imgArea.style.left) + option;
imgArea.style.left = imgAreaLeft + 'px';
if( imgAreaLeft> -){
imgArea.style.left = - + 'px';
}
if(imgAreaLeft < -){
imgArea.style.left = - + 'px';
}
}
/*焦点切换*/
function animateFocus(option){
if(_index>){_index = ;}
if(_index<){_index = ;}
focusList.forEach(function(item){
item.className = '';
})
focusList[_index - ].className = 'focus-active';
}
}
</script>
</body>
</html>

(6)焦点切换
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>demo</title>
<style type="text/css">
*{
margin: ;
padding: ;
}
li{
list-style: none;
}
a{
text-decoration: none;
}
.banner-area{
width: 600px;
height: 300px;
border:1px solid;
margin: 10px auto;
position: relative;
overflow: hidden;
}
.banner-area ul{
width: 4200px;
height: inherit;
position: absolute;
left: ;
top: ;
z-index: ;
}
.banner-area ul li{
width: 600px;
height: 300px;
float: left;
}
.banner-area ul li img{
display: block;
width: inherit;
height: inherit;
}
.prev,.next{
position: absolute;
top: %;
transform: translateY(-%);
width: 50px;
height: 50px;
background: rgba(,,,.);
color: white;
line-height: 50px;
text-align: center;
font-size: 20px;
z-index: ;
}
.prev{
left: 20px
}
.next{
right: 20px;
}
.banner-area ol{
width: 200px;
height: 30px;
position: absolute;
left: %;
transform: translateX(-%);
bottom: 10px;
display: flex;
justify-content: space-around;
align-items: center;
z-index: ;
}
.banner-area ol li{
width: 16px;
height: 16px;
background: rgba(,,,.);
border-radius: %;
cursor: pointer;
}
.banner-area ol li.focus-active{
background: rgba(,,,0.8);
}
</style>
</head>
<body>
<div class="banner-area">
<ul style="left: -600px">
<li><img src="imgs/05.jpg"></li>
<li><img src="imgs/01.jpg"></li>
<li><img src="imgs/02.jpg"></li>
<li><img src="imgs/03.jpg"></li>
<li><img src="imgs/04.jpg"></li>
<li><img src="imgs/05.jpg"></li>
<li><img src="imgs/01.jpg"></li>
</ul>
<ol>
<li data-index="" class="focus-active"></li>
<li data-index=""></li>
<li data-index=""></li>
<li data-index=""></li>
<li data-index=""></li>
</ol>
<a href="javascript:;" class="prev"><</a>
<a href="javascript:;" class="next">></a>
</div>
<script type="text/javascript">
window.onload = function(){
/*轮播区域*/
var bannerArea = document.querySelector('.banner-area');
/*图片容器*/
var imgArea = document.querySelector('.banner-area>ul');
/*图片列表*/
var imgList = document.querySelectorAll('.banner-area>ul>li');
/*焦点列表*/
var focusList = document.querySelectorAll('.banner-area>ol>li')
/*切换按钮*/
var prev = document.querySelector('.prev');
var next = document.querySelector('.next');
/*初始焦点激活*/
var _index = ;
/*事件绑定*/
next.onclick = function(){
animateImg(-)
_index++
animateFocus()
}
prev.onclick = function(){
animateImg()
_index--
animateFocus()
}
/*图片切换*/
function animateImg(option){
var imgAreaLeft = parseInt(imgArea.style.left) + option;
imgArea.style.left = imgAreaLeft + 'px';
if( imgAreaLeft> -){
imgArea.style.left = - + 'px';
}
if(imgAreaLeft < -){
imgArea.style.left = - + 'px';
}
}
/*焦点切换*/
function animateFocus(){
if(_index>){_index = ;}
if(_index<){_index = ;}
focusList.forEach(function(item){
item.className = '';
})
focusList[_index - ].className = 'focus-active';
}
/*焦点点击绑定*/
for(let i=;i<focusList.length;i++){
focusList[i].onclick = function(){
var clickIndex = parseInt(this.dataset.index);/*点击点的索引*/
var offsetLeft = - * (clickIndex - _index);
_index = clickIndex;/*重置焦点索引*/
animateImg(offsetLeft);/*切换图片*/
animateFocus()/*焦点切换*/
}
}
}
</script>
</body>
</html>
(7)优化+调试

(8)JS运动动画函数

(9)性能优化
动画过程中不再接受任何操作
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>demo</title>
<style type="text/css">
*{
margin: ;
padding: ;
}
li{
list-style: none;
}
a{
text-decoration: none;
}
.banner-area{
width: 600px;
height: 300px;
border:1px solid;
margin: 10px auto;
position: relative;
overflow: hidden;
}
.banner-area ul{
width: 4200px;
height: inherit;
position: absolute;
left: ;
top: ;
z-index: ;
}
.banner-area ul li{
width: 600px;
height: 300px;
float: left;
}
.banner-area ul li img{
display: block;
width: inherit;
height: inherit;
}
.prev,.next{
position: absolute;
top: %;
transform: translateY(-%);
width: 50px;
height: 50px;
background: rgba(,,,.);
color: white;
line-height: 50px;
text-align: center;
font-size: 20px;
z-index: ;
}
.prev{
left: 20px
}
.next{
right: 20px;
}
.banner-area ol{
width: 200px;
height: 30px;
position: absolute;
left: %;
transform: translateX(-%);
bottom: 10px;
display: flex;
justify-content: space-around;
align-items: center;
z-index: ;
}
.banner-area ol li{
width: 16px;
height: 16px;
background: rgba(,,,.);
border-radius: %;
cursor: pointer;
}
.banner-area ol li.focus-active{
background: rgba(,,,0.8);
}
</style>
</head>
<body>
<div class="banner-area">
<ul style="left: -600px">
<li><img src="imgs/05.jpg"></li>
<li><img src="imgs/01.jpg"></li>
<li><img src="imgs/02.jpg"></li>
<li><img src="imgs/03.jpg"></li>
<li><img src="imgs/04.jpg"></li>
<li><img src="imgs/05.jpg"></li>
<li><img src="imgs/01.jpg"></li>
</ul>
<ol>
<li data-index="" class="focus-active"></li>
<li data-index=""></li>
<li data-index=""></li>
<li data-index=""></li>
<li data-index=""></li>
</ol>
<a href="javascript:;" class="prev"><</a>
<a href="javascript:;" class="next">></a>
</div>
<script type="text/javascript">
window.onload = function(){
/*轮播区域*/
var bannerArea = document.querySelector('.banner-area');
/*图片容器*/
var imgArea = document.querySelector('.banner-area>ul');
/*图片列表*/
var imgList = document.querySelectorAll('.banner-area>ul>li');
/*焦点列表*/
var focusList = document.querySelectorAll('.banner-area>ol>li')
/*切换按钮*/
var prev = document.querySelector('.prev');
var next = document.querySelector('.next');
/*初始焦点激活*/
var _index = ;
/*初始动画状态-优化*/
var animateStatus = false;
/*事件绑定*/
next.onclick = function(){
if(!animateStatus){
animateImg(-)
_index++
animateFocus()
}
}
prev.onclick = function(){
if(!animateStatus){
animateImg()
_index--
animateFocus()
}
}
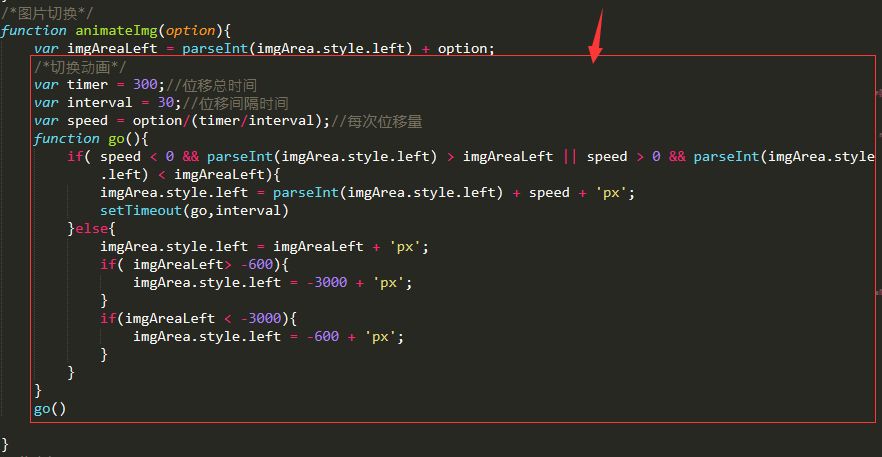
/*图片切换*/
function animateImg(option){
animateStatus = true;
var imgAreaLeft = parseInt(imgArea.style.left) + option;
/*切换动画*/
var timer = ;//位移总时间
var interval = ;//位移间隔时间
var speed = option/(timer/interval);//每次位移量
function go(){
if( speed < && parseInt(imgArea.style.left) > imgAreaLeft || speed > && parseInt(imgArea.style.left) < imgAreaLeft){
imgArea.style.left = parseInt(imgArea.style.left) + speed + 'px';
setTimeout(go,interval)
}else{
animateStatus = false;
imgArea.style.left = imgAreaLeft + 'px';
if( imgAreaLeft> -){
imgArea.style.left = - + 'px';
}
if(imgAreaLeft < -){
imgArea.style.left = - + 'px';
}
}
}
go() }
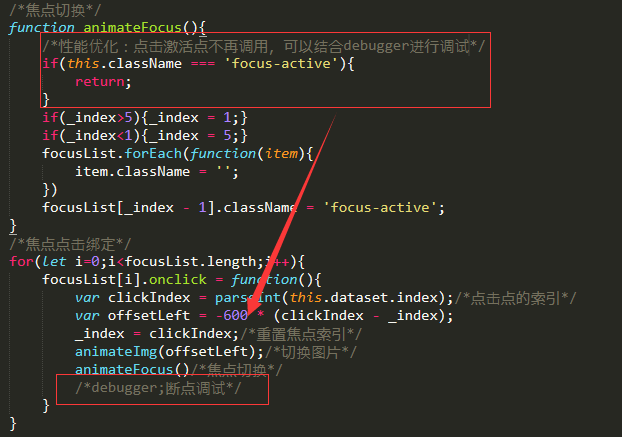
/*焦点切换*/
function animateFocus(){
/*性能优化:点击激活点不再调用,可以结合debugger进行调试*/
if(this.className === 'focus-active'){
return;
}
if(_index>){_index = ;}
if(_index<){_index = ;}
focusList.forEach(function(item){
item.className = '';
})
focusList[_index - ].className = 'focus-active';
}
/*焦点点击绑定*/
for(let i=;i<focusList.length;i++){
focusList[i].onclick = function(){
var clickIndex = parseInt(this.dataset.index);/*点击点的索引*/
var offsetLeft = - * (clickIndex - _index);
_index = clickIndex;/*重置焦点索引*/
animateImg(offsetLeft);/*切换图片*/
animateFocus()/*焦点切换*/
/*debugger;断点调试*/
}
}
}
</script>
</body>
</html>
此时就完成了切换
.
.
原生JS无缝轮播图的更多相关文章
- 原生js实现轮播图
原生js实现轮播图 很多网站上都有轮播图,但找到一个系统讲解的却很难,因此这里做一个简单的介绍,希望大家都能有所收获,如果有哪些不正确的地方,希望大家可以指出. 原理: 将一些图片在一行中平铺,然后计 ...
- 封装一个简单的原生js焦点轮播图插件
轮播图实现的效果为,鼠标移入左右箭头会出现,可以点击切换图片,下面的小圆点会跟随,可以循环播放(为了方便理解,没有补2张图做无缝轮播).本篇文章的主要目的是分享封装插件的思路. 轮播图我一开始是写成非 ...
- 原生js焦点轮播图
原生js焦点轮播图主要注意这几点: 1.前后按钮实现切换,同时注意辅助图2.中间的button随着前后按钮对应切换,同时按button也能跳转到相应的index3.间隔调用与无限轮播.4.注意在动画时 ...
- 原生JS实现轮播图的效果
原生JS实现轮播图的效果: 只要缕清了全局变量index的作用,这个轮播图也就比较容易实现了:另外,为了实现轮这个效果,有几处clearInterval()必须写上.废话不多说,直接上代码,修复了几个 ...
- 使用原生js将轮播图组件化
代码地址如下:http://www.demodashi.com/demo/11316.html 这是一个轮播图组件,这里是代码地址,需要传入容器的id和图片地址,支持Internet Explor ...
- 用原生js封装轮播图
原生js封装轮播图 对于初学js的同学来说,轮播图还是一个难点,尤其是原生js封装轮播图代码,下面是我之前做的一个轮播图项目中封装好的一些代码,有需要的同学可以看一下,有什么不懂的可以看注释,注释看不 ...
- 原生js焦点轮播图的实现
继续学习打卡,武汉加油,逆战必胜!今日咱们主要探讨一下原生js写轮播图的问题, 简单解析一下思路: 1,首先写好css样式问题 2,考虑全局变量:自动播放的定时器,以及记录图片位置的角标Index 2 ...
- 原生JS设计轮播图
一.效果预览: 由于只能上传2M以下的图片,这里只截取了自动切换的效果: 二.编写语言 HTML.CSS.原生JS 三.编写思路 (一)HTML部分 1..slide意为滑槽,里面存放所有图片: 2. ...
- 手把手原生js简单轮播图
在团队带人,突然被人问到轮播图如何实现,进入前端领域有一年多了,但很久没自己写过,一直是用大牛写的插件,今天就写个简单的适合入门者学习的小教程.当然,轮播图的实现原理与设计模式有很多种,我这里讲的是用 ...
随机推荐
- Python用pip安装第三方库时换源下载
pip默认是从Python官网下载第三方库,从国外下载当然不如从国内下载来得快 豆瓣:https://pypi.doubanio.com/simple 还有其它源,阿里云等等,一个就够用了 用pip安 ...
- 更改Dynamics 365 Customer Engagement本地部署的高级配置
我是微软Dynamics 365 & Power Platform方面的工程师罗勇,也是2015年7月到2018年6月连续三年Dynamics CRM/Business Solutions方面 ...
- 项目中遇到的问题:IDEA maven项目报错:程序包com.sun.image.codec.jpeg不存在
错误截图: 解决方法:在pom.xml文件中间加上以下代码: 代码: <plugin> <groupId>org.apache.maven.plugins</groupI ...
- win10,7 80端口被占用的检测和解决方法
这是一篇关于检测windows7和windows10系统“80端口”被哪个程序占用和怎么解决的小教程.此处用windows10作为范例 1.得到占用该端口的PID ①打开运行(快捷键win+R)(也可 ...
- MySQL 主从复制问题
导致SQL线程故障原因分析及解决方案 原因 1. 版本差异,参数设定不同,比如:数据类型的差异,SQL_MODE影响 2. 要创建的数据库对象已经存在 3. 要删除或修改的对象不存在 4. DML语句 ...
- Python网络爬虫_Scrapy框架_1.新建项目
在Pycharm中新建一个基于Scrapy框架的爬虫项目(Scrapy库已经导入) 在终端中输入: ''itcast.cn''是为爬虫限定爬取范围 创建完成后的目录 将生成的itcast.py文件移动 ...
- java之关键字static
static简单概述 static 关键字的基本使用,它可以用来修饰的成员变量和成员方法,一旦用了static关键字修饰,那么这样的内容不再属于对象而是属于类,凡是本类的对象都共享使用同一份.我们可以 ...
- TestNG如何用命令行运行
TestNG如何用命令行运行 调用TestNG最简单的方法事下面的: java org.testng.TestNG testng1.xml 以上是我在网上搜索到的最多的答案,但对于第一次接触testn ...
- 使用ping网络工具编写Shell脚本程序实现网络连接故障初步排查
在学习ping命令的时候,突发奇想:为何不使用ping命令对网络连接故障进行排查? 具体思路: 1. ping 127.0.0.1 (虚拟网卡地址)以检查主机的TCP/IP协议栈是否正常. 2. p ...
- 【Linux命令】磁盘分区,格式化,挂载命令,创建交换分区(fdisk,mkfs,mount,umount)
友情链接 磁盘分区,格式化,挂载,创建交换分区:https://www.cnblogs.com/HeiDi-BoKe/p/11936998.html RAID工作级别:https://www.cnbl ...
