37-Data Volume 之 bind mount
storage driver 和 data volume 是容器存放数据的两种方式,上一节我们学习了 storage driver,本节开始讨论 Data Volume。
Data Volume 本质上是 Docker Host 文件系统中的目录或文件,能够直接被 mount 到容器的文件系统中。Data Volume 有以下特点:
Data Volume 是目录或文件,而非没有格式化的磁盘(块设备)。
容器可以读写 volume 中的数据。
volume 数据可以被永久的保存,即使使用它的容器已经销毁。
好,现在我们有数据层(镜像层和容器层)和 volume 都可以用来存放数据,具体使用的时候要怎样选择呢?考虑下面几个场景:
Database 软件 vs Database 数据
Web 应用 vs 应用产生的日志
数据分析软件 vs input/output 数据
Apache Server vs 静态 HTML 文件
相信大家会做出这样的选择:
前者放在数据层中。因为这部分内容是无状态的,应该作为镜像的一部分。
后者放在 Data Volume 中。这是需要持久化的数据,并且应该与镜像分开存放。
还有个大家可能会关心的问题:如何设置 voluem 的容量?
因为 volume 实际上是 docker host 文件系统的一部分,所以 volume 的容量取决于文件系统当前未使用的空间,目前还没有方法设置 volume 的容量。
在具体的使用上,docker 提供了两种类型的 volume:bind mount 和 docker managed volume。
bind mount
bind mount 是将 host 上已存在的目录或文件 mount 到容器。
例如 docker host 上有目录 $HOME/htdocs:

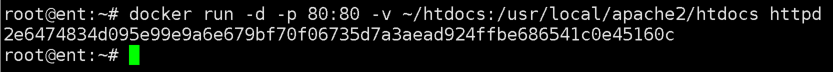
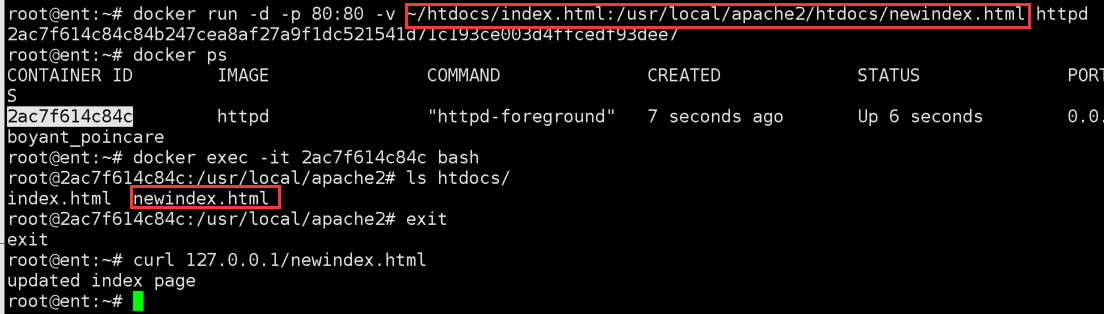
通过 -v 将其 mount 到 httpd 容器:

-v 的格式为 <host path>:<container path>。/usr/local/apache2/htdocs 就是 apache server 存放静态文件的地方。由于 /usr/local/apache2/htdocs 已经存在,原有数据会被隐藏起来,取而代之的是 host $HOME/htdocs/ 中的数据,这与 linux mount 命令的行为是一致的。

curl 显示当前主页确实是 $HOME/htdocs/index.html 中的内容。更新一下,看是否能生效:

host 中的修改确实生效了,bind mount 可以让 host 与容器共享数据。这在管理上是非常方便的。
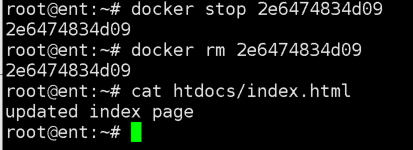
下面我们将容器销毁,看看对 bind mount 有什么影响:

可见,即使容器没有了,bind mount 也还在。这也合理,bind mount 是 host 文件系统中的数据,只是借给容器用用,哪能随便就删了啊。
另外,bind mount 时还可以指定数据的读写权限,默认是可读可写,可指定为只读:

ro 设置了只读权限,在容器中是无法对 bind mount 数据进行修改的。只有 host 有权修改数据,提高了安全性。
除了 bind mount 目录,还可以单独指定一个文件:

使用 bind mount 单个文件的场景是:只需要向容器添加文件,不希望覆盖整个目录。在上面的例子中,我们将 html 文件加到 apache 中,同时也保留了容器原有的数据。
使用单一文件有一点要注意:host 中的源文件必须要存在,不然会当作一个新目录 bind mount 给容器。
mount point 有很多应用场景,比如我们可以将源代码目录 mount 到容器中,在 host 中修改代码就能看到应用的实时效果。再比如将 mysql 容器的数据放在 bind mount 里,这样 host 可以方便地备份和迁移数据。
bind mount 的使用直观高效,易于理解,但它也有不足的地方:bind mount 需要指定 host 文件系统的特定路径,这就限制了容器的可移植性,当需要将容器迁移到其他 host,而该 host 没有要 mount 的数据或者数据不在相同的路径时,操作会失败。
移植性更好的方式是 docker managed volume,下一节我们讨论。
37-Data Volume 之 bind mount的更多相关文章
- Data Volume 之 bind mount - 每天5分钟玩转 Docker 容器技术(39)
storage driver 和 data volume 是容器存放数据的两种方式,上一节我们学习了 storage driver,本节开始讨论 Data Volume. Data Volume 本质 ...
- 第 6 章 存储 - 039 - Data Volume 之 bind mount
Data Volume Data Volume 本质上是 Docker Host 文件系统中的目录或文件,能够直接被 mount 到容器的文件系统中. Data Volume 有以下特点: 1.Dat ...
- 039、Data Volume 之 bind mount (2019-02-28 周四)
参考https://www.cnblogs.com/CloudMan6/p/7142150.html Date Volume 本质上是Dokcer host文件系统中的目录或者文件,能够直接被 ...
- docker的volume和bind mount究竟有什么区别?
不知道你在使用docker的时候,有没有注意到volume mount和bind mount的使用? 进一步说,他们之间的区别到底是什么? 接下来的内容,我们就为你揭开他们的神秘面纱. 相同之处 首先 ...
- 将数据挂载到 docker 容器中的3种方式:volume、bind mount、tmpfs
出处:https://deepzz.com/post/the-docker-volumes-basic.html
- centos7下安装docker(13.1docker存储--data volume)
我们现在知道docker 有两种存储方式:storage driver和data volume stroage driver这种存储方式主要是存储那些无状态的数据,是镜像层和容器层组成的,而data ...
- [转帖]Docker的数据管理(volume/bind mount/tmpfs)
Docker(十五)-Docker的数据管理(volume/bind mount/tmpfs) https://www.cnblogs.com/zhuochong/p/10069719.html do ...
- Docker(十五)-Docker的数据管理(volume/bind mount/tmpfs)
Docker提供了三种不同的方式用于将宿主的数据挂载到容器中:volumes,bind mounts,tmpfs volumes.当你不知道该选择哪种方式时,记住,volumes总是正确的选择. vo ...
- Docker的数据管理(volume/bind mount/tmpfs)
Docker提供了三种不同的方式用于将宿主的数据挂载到容器中:volumes,bind mounts,tmpfs volumes.当你不知道该选择哪种方式时,记住,volumes总是正确的选择. vo ...
随机推荐
- C/C++ 项目编译工具简介
本文基于一个需要对 C 语言家族项目进行编译.生成解决方案的开发者的视角,对编译过程中所需要的各个工具进行简要的名词解释. GCC | LLVM 提供编译器 <-- GNU Make 根据配置文 ...
- openresty安装配置
在centos7上操作的. 上周搞了两天的Nginx的location rewrite,突然,对Nginx有了更好的理解. 所以持续一下. yum install readline-devel pcr ...
- js基础总结04 --bom对象
1.Bom 定义:浏览器对象模型,包含一系列与浏览器窗口交互的对象,如:Window,Location,History,Document,Screen 2.Window对象 定义:窗口对象,所有js中 ...
- vivo web service:亿万级规模web服务引擎架构
本文首发于 vivo互联网技术 微信公众号 链接:https://mp.weixin.qq.com/s/ovOS0l9U5svlUMfZoYFU9Q vivo web service是开发团队围绕奇点 ...
- 设计模式(含UML、设计原则、各种模式讲解链接)
一.统一建模语言UML UML是一种开放的方法,用于说明.可视化.构建和编写一个正在开发的.面向对象的.软件密集系统的制品的开放方法 UML展现了一系列最佳工程实践,这些最佳实践在对大规模,复杂系统进 ...
- 设计安全的API-JWT与OAuthor2
最近新开发一个需要给App使用的API项目.开发API肯定会想到JASON Web Token(JWT)和OAuthor2(之前一篇随笔记录过OAuthor2). JWT和OAuthor2的比较 要像 ...
- C++调用bat并实现传值
1.设置环境变量,这一类为路径 C++ void bat(const string& sDirC, const string& sDirD) { char Ddir[256]; Ddi ...
- My Home Page
Recently I use github student pack to build my personal home page.
- Android TeaPickerView数据级联选择器
数据级联选择器.三级联动.二级联动.层级联动.多数据筛选.必藏 (Data Cascade Selector, Hierarchical Structure, Multiple Data Screen ...
- java类成员的默认可访问性是什么?你猜
先看下面TestModel: import org.apache.commons.collections4.BidiMap; import org.apache.commons.collections ...
