使用VS Code开发纸壳CMS自动编译主题压缩CSS,JS
Visual Studio Code (简称 VS Code / VSC) 是一款免费开源的现代化轻量级代码编辑器,支持语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对比 Diff、GIT 等特性,并针对网页开发和云端应用开发做了优化。软件跨平台支持 Win、Mac 以及 Linux,运行流畅,可谓是微软的良心之作。如今可以使用VS Code进行纸壳CMS(ZKEACMS)开发,它开源免费,通过安装开发语言相关的插件,可以让VS Code实现相应的语法识别和代码提示。
安装.Net Core SDK
安装.net core sdk是开发纸壳cms的首要条件,前往微软的官方网站下载安装最新版本.net core sdk:
https://dotnet.microsoft.com/download
安装Visual Studio Code
Visual Studio Code最新版官方下载地址
https://code.visualstudio.com/
安装Node.js
需要安装Node.js是因为我们要使用它来编译项目中的主题(less),压缩JavaScript和CSS。官方下载地址:
安装完Node.js后,使用以下命令来安装gulp:
npm install gulp-cli -g
到这里,我们的开发环境就已经准备完成了。接下来需要下载最新版本的纸壳CMS源代码:
git clone https://github.com/SeriaWei/ZKEACMS.git
如果你不知道要如何下载,参考这篇文章:如何使用git下载ZKEACMS源代码
打开项目
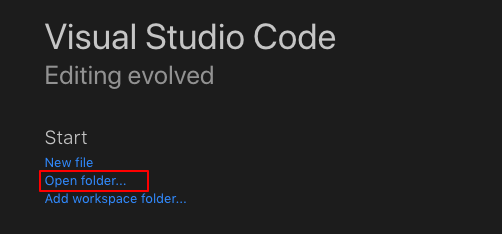
首先打开安装好的vs code,然后选择打开目录:

选择纸壳cms所在的目录:

打开后可看到如下图所示:

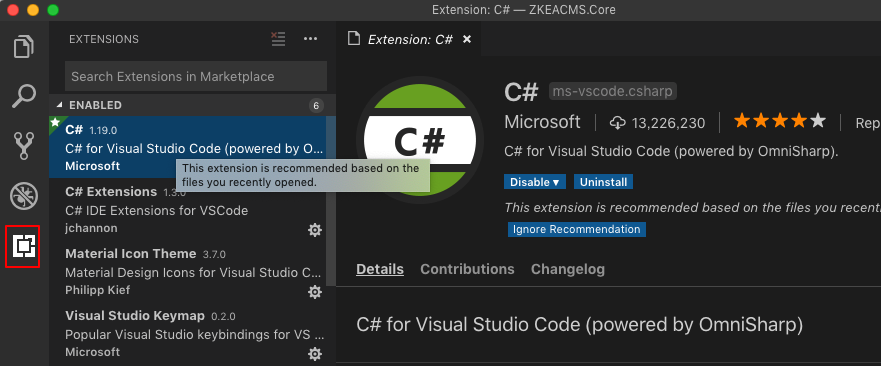
如果你是首次打开C#项目,vs code会提示你安装C#扩展插件。如果没有安装,请手动安装:

安装完成以后,就可以尝试使用ctrl+shift+b来生成项目了。现在,你已经可以开始使用VS Code进行自由的创作了:),当然如果你要编译项目中的主题(less),压缩JavaScript(*.min.js)和CSS(*.min.css),还需要做一点工作。
还原Node.js包
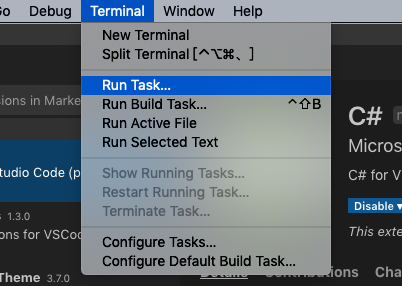
选择终端菜单下的任务菜单:

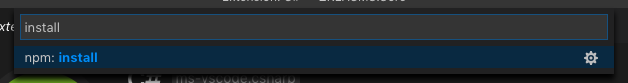
选择npm:install来安装和还原所有的依赖项,安装完成以后,在你的项目文件夹会多出一个node_modules的目录,请不要删除它:

编译主题
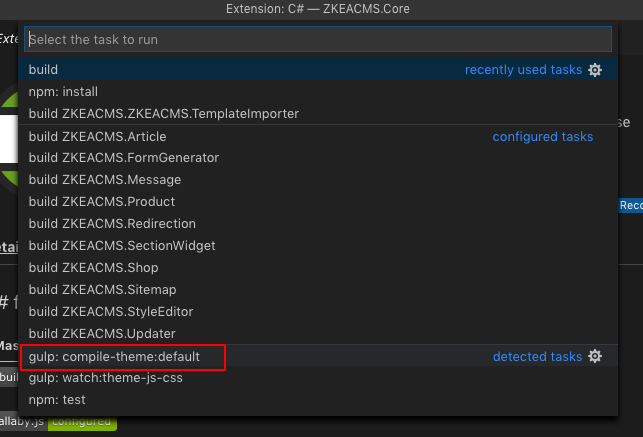
还是选择终端菜单下的任务菜单:

然后选择gulp:compile-theme:default来编译默认主题:

注意:如果你添加了新的主题,请注意对应修改项目根目录下的gulpfile.js,以确保你的新主题可以被正确的编译。
gulp.js是一个自动化构建工具(https://www.gulpjs.com.cn/),以下是编译主题,压缩JS和CSS的定义:
https://github.com/SeriaWei/ZKEACMS/blob/master/gulpfile.js
自动编译主题和压缩JS, CSS
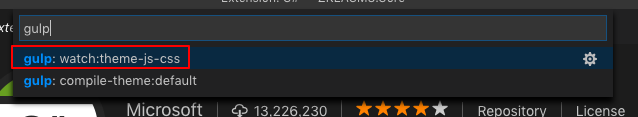
当你在修改主题或者JS,CSS的时候,可以开启自动任务来自动编译主题和压缩JS,CSS,打开任务菜单,选择:gulp:watch:theme-js-css

这样,在文件被修改后,会自动执行相关的编译或者压缩任务。
编译单个插件
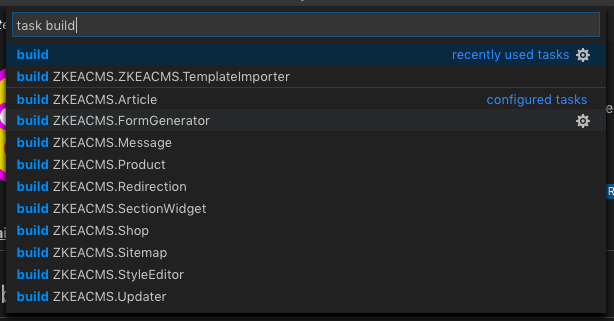
在开发的时候,如果每次都编译整个项目,会比较花时间,如果只修改了单个插件的代码,可选择只编译对应的插件以节省时间。打开任务菜单,选择对应的插件即可:

运行调试
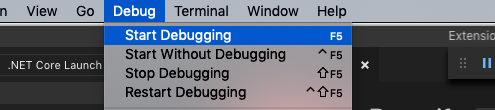
选项调试菜单下的开始调试或者直接按F5,然后打开浏览器访问http://localhost:5000

插件推荐
安装一些插件,将有助于你更有效率的开发。
- C# Extensions 可快速添加类和接口
- Visual Studio Keymap 将键盘按键设置成和Visual Studio一样
微软官方有非常详尽的使用说明文档和使用技巧:https://code.visualstudio.com/docs
原文地址:http://www.zkea.net/codesnippet/detail/zkeacms-vscode.html
使用VS Code开发纸壳CMS自动编译主题压缩CSS,JS的更多相关文章
- 使用vs code开发纸壳CMS并启用Razor智能提示
关于纸壳CMS 纸壳CMS是一个开源免费的,可视化设计,在线编辑的内容管理系统.基于ASP .Net Core开发,插件式设计: 下载代码 GitHub:https://github.com/Seri ...
- 用Docker自动构建纸壳CMS
纸壳CMS可以运行在Docker上,接下来看看如何自动构建纸壳CMS的Docker Image.我们希望的是在代码提交到GitHub以后,容器镜像服务可以自动构建Docker Image,构建好以后, ...
- 纸壳CMS可视化建站系统搭建多语言网站
纸壳CMS是可视化建站系统,现已经从架构上支持多语言.但是多语言功能默认是没有开启的.您可以从设置中开启多语言,或者随时关闭它,您可以随时进行切换. 开启多语言 如果您没有在系统设置中看到多语言设置菜 ...
- 纸壳CMS替换默认实现
简介 纸壳CMS是一个开源免费的可视化内容管理建站系统,拖拽就可以轻松建网站. GitHub: http://github.com/SeriaWei/ZKEACMS 纸壳CMS在设计上使用的是ASP. ...
- 在Docker中运行纸壳CMS并配置使用MySql
纸壳CMS是基于ASP.Net Core开发的可视化内容管理系统,可以跨平台部署,可以在容器中运行.接下来看看如何在docker中运行纸壳CMS. GitHub:https://github.com/ ...
- ASP .Net Core路由(Route) - 纸壳CMS的关键
关于纸壳CMS 纸壳CMS是一个开源免费的,可视化设计,在线编辑的内容管理系统.基于ASP .Net Core开发,插件式设计: GitHub:https://github.com/SeriaWei/ ...
- 纸壳CMS的插件加载机制
纸壳CMS是一个开源的可视化设计CMS,通过拖拽,在线编辑的方式来创建网站. GitHub https://github.com/SeriaWei/ZKEACMS.Core 欢迎Star,Fork,发 ...
- 纸壳CMS 3.0升级.Net Core 2.1性能大提升
微软发布了.Net Core 2.1正式版,纸壳CMS也在第一时间做了升级,并做了一系列的优化和调整,性能大幅提升,并解决了一些历史遗留问题,添加了一些新功能. Github https://gith ...
- 纸壳CMS(ZKEACMS)体验升级,快速创建页面,直接在页面中修改内容
关于纸壳CMS 纸壳CMS又名 ZKEACMS Core 是ZKEACMS的 .net core 版本,可运行在 .net core 1.1 平台上.是一个开源的CMS. 纸壳CMS对于 ZKEACM ...
随机推荐
- DiskCatalogMaker for Mac常见问题解答
DiskCatalogMaker for Mac是Mac上简单实用的磁盘管理工具,可以帮助您对多张光盘使用批量扫描模式, 生成缩略图图像选项,更加清晰,并请将其快速编目引擎与其他编目人员比较,在本篇文 ...
- sed 使用正则表达式进行替换
echo "111(222)333" | sed 's/(\(.*\))\(.*\)/\2\2\2/' \1 \2 表示匹配的第几个() 在进行模式匹配时,() 需要加转义符号\ ...
- MariaDB修改配置文件允许远程访问
MariaDB修改配置文件允许远程访问 最近在使用MariaDB数据库配置用户的远程访问的时候,遇到了一个坑,费了些功夫解决了一下,特此写一下博客,以防下次再遇到的时候忘了解决方案,废话不多说,我们直 ...
- ASP.NET MVC中使用MvcPager异步分页+在分页中复选框下一页上一页也保持选中
ASP.NET MVC 分页使用的是作者杨涛的MvcPager分页控件 地址:http://www.webdiyer.com/mvcpager/demos/ajaxpaging/ 这个分页控件在里面 ...
- 卡拉OK歌词原理和实现高仿Android网易云音乐
大家好,我们是爱学啊,继上一篇讲解了[LRC歌词原理和实现高仿Android网易云音乐],今天给大家带来一篇关于卡拉OK歌词原理和在Android上如何实现歌词逐字滚动的效果,本文来自[Android ...
- #r语言(二)笔记
#r语言(二)笔记 #早复习 #概述:R是用于统计分析.绘图的语言和操作环境 #对象: #数据类型--统称为对象 #向量(vector):用于存储数值型.字符型或逻辑型数据的一维数组. #定义向量: ...
- MySQL数据库~~~~~索引
1. 索引 索引在MySQL中也叫"键"或者"key",是存储引擎于快速找到记录的一种数据结构. 索引的数据结构: B+树 B+树性质: 索引字段要尽量小; 索 ...
- diango中有三种response
from django.shortcuts import render, redirect, HttpResponse HttpResponse() render() redirect()
- KubeSphere and Friends|12 月 14 日相约北京,不见不散
如今在容器圈提到 Kubernetes,可谓是无人不知无人不晓.KubeSphere 作为一款面向云原生设计的开源项目,目的是在 Kubernetes 之上构建分布式多租户容器管理平台,提供简单易用的 ...
- IDEA 工具自动生成JavaBean类
1.先安装GsonFormat插件:File-->Setting-->Plugins-->GsonFormat-->OK 2.new 一个新的Class空文件,然后 Alt+I ...
