微信小程序使用pako.js的踩坑笔记
问题
今天组长跟我们讨论了个问题,说是文章存储占用有点大,消耗宽带流量费,让我看看能不能找个方法解决一下(文章存储的是html字符串)。第一反应是没什么头绪,能想到的就是将相同的字符串替换成一个标识之类的,小程序再通过标识替换回原本的字符(感觉就不是很靠谱...)。
后来发现真的不靠谱,首先每篇文章样式可能都不一样,需要很多对应的字典,即使是这样大概预估了下,也减少不过10多k左右。唉,还是面向百度编程吧,看看有没有什么别人写好的模块可以用一下。
然后就找到了pako.js,具体实现是本地gzip压缩成base64。我在pc端稍微测试了下,原本150k左右的文章,能够压缩到14k,压缩率90%。嗯,不错,开始搞一下。可后面的路并没有我想的那么顺畅...
准备工作
要是用第三方模块,肯定需要npm包管理工具是吧。npm init,然后npm i pako,一顿操作,引入文件测试。哦豁,报错找不到这个包。因为在公司一直都是用的原生小程序语法开发,没使用过三方模块,所以这方面一直没去了解,还以为和web端的差不多。没事嘛,面向百度编程。百度了一堆乱七八糟的,都没什么作用,还是乖乖的看官方文档吧,没想到几分钟的事就解决了(有时候还是文档靠谱)。
- npm init 创建package.json
- npm i pako
- 开发者工具左上角 -> 工具 -> 构建npm
- 开发者工具右上角 -> 勾选使用npm模块
- 文件中引入模块使用
附上文档链接:https://developers.weixin.qq.com/miniprogram/dev/devtools/npm.html
开始踩坑
数据库存储的文章已经压缩过,现在要做的就是在小程序解压缩还原成html字符串并渲染出来。
压缩文章代码:
function zip(str){
let binaryString = pako.gzip(encodeURIComponent(str), { to: 'string' }),
res = btoa(binaryString);
return res
}
封装一个解压缩的函数(里面用到的方法都是pako写好的,直接调用),代码:
var pako = require('pako');
page({
...
unzip(b64Data){
let strData = atob(b64Data),
charData = strData.split('').map(function(x){return x.charCodeAt(0);}),
binData = new Uint8Array(charData),
data = pako.inflate(binData);
strData = String.fromCharCode.apply(null, new Uint16Array(data));
return decodeURIComponent(strData)
}
})
然后将接口拿到的文章传入到 unzip 中就可以解压出来了。当然这只是我预期的结果(因为web端这样的操作确实可行)
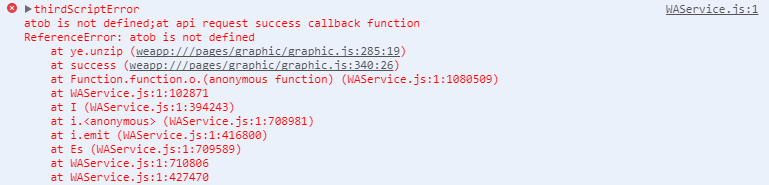
真机调试后小程序报错,找不到atob

原因是pako方法中使用到window.atob,而小程序不支持这个方法,所以导致报错。
解决方法:引入atob的polyfill,就是在小程序实现一个atob方法
atob polyfill 下载地址:https://github.com/davidchambers/Base64.js ( 该polyfill实现了atob和btoa)
const polyfill = require('../../utils/base64')
const {atob, btoa} = polyfill;
引入atob后,再跑一遍真机测试,诶,舒服了,完美的展示出来,而且响应速度和原本的没有什么差别
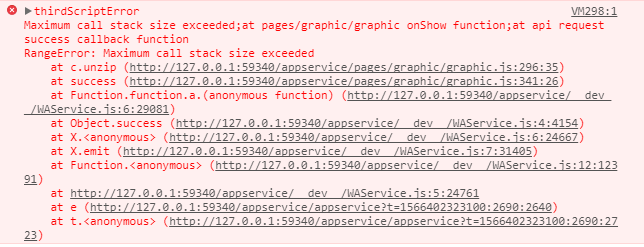
然后我以为完成任务了,在测试一篇稍微大点的文章时(260k左右),小程序再次报错

而且居然是调用栈内存溢出。wtf?!初步我还以为自己逻辑写错,导致出现递归死循环之类的。检查几遍后,并没有发现错误。只能再次求助百度...
得到的原因是因为数据量过大,导致在进行 String.fromCharCode.apply(null, new Uint16Array(data)) 时,出现栈内存溢出的问题,用以下的函数代替这步即可:
function handleCodePoints(array) {
var CHUNK_SIZE = 0x8000; // arbitrary number here, not too small, not too big
var index = 0;
var length = array.length;
var result = '';
var slice;
var arr = [];
for (var i = 0, _i = array.length; i < _i; i++) {
arr[i] = array[i];
}
while (index < length) {
slice = arr.slice(index, Math.min(index + CHUNK_SIZE, length)); // `Math.min` is not really necessary here I think
result += String.fromCharCode.apply(null, slice);
index += CHUNK_SIZE;
}
return result;
}
写在最后
后面测试过程中并未出现其他问题,测试了更大的数据量后也没什么问题。至此,我在小程序使用pako.js之路告一段落。之后如果还有存在问题,我会继续更新这篇文章。若你在使用过程中发现其他问题,请告诉我。
微信小程序使用pako.js的踩坑笔记的更多相关文章
- 微信小程序使用weui扩展组件踩坑
最近在做微信小程序,引入weui的时候踩坑了好久,这里记录一下遇到的问题. 微信官方文档给了两种weui引入方式: 通过 useExtendedLib 扩展库 的方式引入,这种方式引入的组件将不会计入 ...
- 微信小程序 请求签名接口超时 踩坑路。。
我们公司一般做开发都是先用测试机的接口调试功能,等功能都调试的差不多了,再换成线上的正式接口,因为正式接口要验证签名. 这几个功能都调试的差不多了,准备换成线上正式接口了,结果却出了问题,提示请求超时 ...
- 从微信小程序到鸿蒙js开发【12】——storage缓存&自动登录
鸿蒙入门指南,小白速来!从萌新到高手,怎样快速掌握鸿蒙开发?[课程入口] 正文: 在应用开发时,我们常需要将一些数据缓存到本地,以提升用户体验.比如在一个电商的app中,如果希望用户登录成功后,下次打 ...
- 微信小程序引入md5.js
今天给大家安利一下微信小程序引入md5.js的方法,不多说 md5.js在下面 直接复制到项目的utils/md5.js即可 /* * A JavaScript implementation of t ...
- 从微信小程序到鸿蒙js开发【11】——页面路由
目录: 1.router.push()&wx.navigateTo() 2.router.replace()&wx.redirectTo() 3.router.back()&w ...
- 从微信小程序到鸿蒙js开发【13】——list加载更多&回到顶部
鸿蒙入门指南,小白速来!从萌新到高手,怎样快速掌握鸿蒙开发?[课程入口] 目录: 1.list加载更多 2.list回到顶部 3.<从微信小程序到鸿蒙js开发>系列文章合集 1.list加 ...
- 从微信小程序到鸿蒙js开发【15】——JS调用Java
鸿蒙入门指南,小白速来!0基础学习路线分享,高效学习方法,重点答疑解惑--->[课程入口] 目录:1.新建一个Service Ability2.完善代码逻辑3.JS端远程调用4.<从微信小 ...
- 微信小程序结合原生JS实现电商模板(二)
接 <微信小程序结合原生JS实现电商模板(一)>,在首页列表加入购物车到购物和模块增删数量,动态计算商品价格实现后,本次提交主要实现了商品详情(还不完善)简单页面,从商品详情页跳转到购物车 ...
- 微信小程序中scroll-view的几个坑
微信小程序中scroll-view的几个坑 1:设置scroll-x时,却不能横向滚动,因为view是block组件,但是这里用了flex就不能滚动了(想用flex布局,请开启属性enable-fle ...
随机推荐
- Okhttp3源码解析
首先是Okhttp的使用: //缓存文件夹 File cacheFile = new File(getExternalCacheDir().toString(), "cache") ...
- Jenkins初体验-安装与部署服务
一.概述 1.简介 在工作中接触到CD/CI,Devops相关的技术,本文记录Jenkins的基本使用.Jenkins是一款开源的持续集成工具,能够集成一套自动化部署任务. 目标 通过jenkins从 ...
- java实现两个json的深度对比
两个json的深度对比 在网上找了好多资料都没有找到想要的,还是自己写个吧! 上代码!!! 1.pom.xml中加入 <dependency> <groupId>com.ali ...
- 【前端VUE】【后端SSM】 记录一次多条件查询状态下加载极慢的解决思路和解决方案
最近在开发一个Online Judge系统,其中有一个“挑战模式”模块,如图所示 由于是第一次使用ECharts做开发,所以完成整个模块的过程也是边写边学了,记录一下问题: 遇到的问题:在最开始进行测 ...
- 你的文章里为什么不放源码Github链接了
"你的文章里为什么不放源码Github链接了?",一个读者这么问我 我把这张图发给了他,这是我之前放文章中Demo源码的Github仓库 他一脸疑惑,问我怎么了 经常使用Githu ...
- 程序员用于机器学习数据科学的3个顶级 Python 库
NumPy NumPy(数值 Python 的简称)是其中一个顶级数据科学库,它拥有许多有用的资源,从而帮助数据科学家把 Python 变成一个强大的科学分析和建模工具.NumPy 是在 BSD 许可 ...
- Python3学习-基础
1.直接运行.py文件 在Windows上是不行的,但是在Mac和Linux上是可以的,方法是在.py文件的第一行加上一个特殊的注释: #!/usr/bin/env python3 print('he ...
- 【数据结构】之二叉树(Java语言描述)
有关树的一些基础知识点请参考[这篇文章]. 本文主要记录Java语言描述的二叉树相关的一些操作,如创建.遍历等. 首先,我们需要一个表示树中节点的数据结构TreeNode,代码如下: public c ...
- 【RN - 基础】之Image使用简介
Image组件是用来加载图片的.React Native项目加载图片往往有三种方式: 从React Native项目中加载图片: 从APP项目中加载图片: 从网络中加载图片. Image组件加载图片 ...
- HTML表格中各元素之间属性之间的相互影响
开发了一个动态表格制作程序,用的是谷歌浏览器.发现几个现象,记录如下: 1.按照技术文档的说法,正规的表格样式如下: <table> <caption>标题</capti ...
