第七章 jQuery中的事件与动画
事件的分类
基础事件:
鼠标事件
键盘事件
window事件
表单事件
复合事件:
鼠标光标悬停
鼠标连续点击
基础事件:

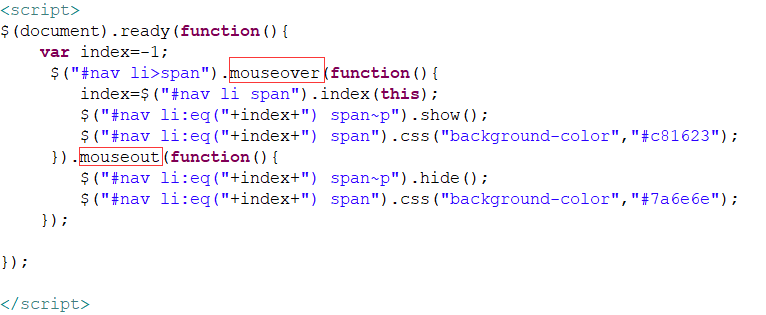
实例:

mouseenter()和mouseover()用法的区别:
mouseover():鼠标指针进入被选元素时会触发mouseover事件,如归鼠标指针在其被选元素的子元素上来回进入时也会触发mouseover事件;
mouseenter():鼠标指针进入被选元素时会触发mouseenter事件,如果鼠标指针在其被选元素的子元素上来回进入则不会触发mouseenter事件;
mouseout()和mouseleave()用法的区别:
mouseout():鼠标指针离开被选元素时会触发mouseout事件,如果鼠标指针在其被选元素的子元素上来离开也会触发mouseout事件;
mouseleave():鼠标指针离开被选元素时会触发mouseleave事件,如果鼠标指针在其被选元素的子元素上来回离开则不会触发mouseleave事件;
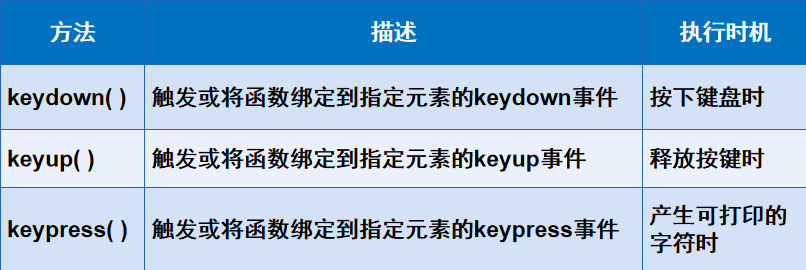
常用的键盘事件:

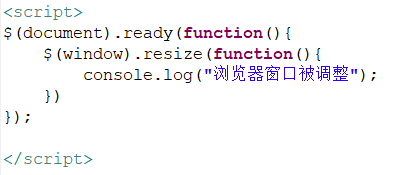
实例:

浏览器事件:

绑定事件与移除事件
bind()方法:为匹配的元素同时绑定一个或对个事件。

移除事件:
unbind()方法:在绑定事件时,可以匹配一个或多个事件,可以为匹配的元素移除单个或多个事件。

复合事件
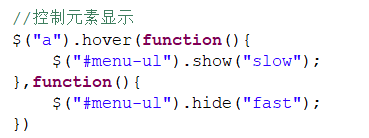
hover()方法:
用于模拟鼠标指针移动和移除的事件,当鼠标指针移至元素上时,会触发指定的第一个函数(enter);当鼠标指针移出这个元素时,会触发指定的第二个函数(leave),该方法相当于mouseenter和mouseleave事件的组合。

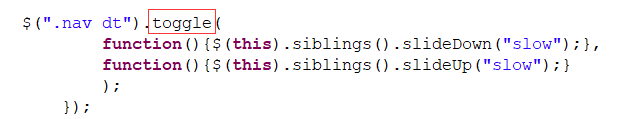
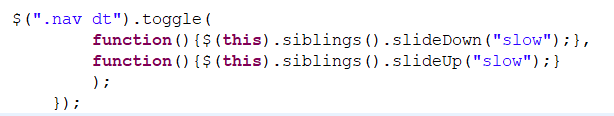
toggle()方法:
toggle()分为带参数和不带参数的方法;带参数的方法用于模拟鼠标连续click事件。第一次单击元素,触发指定的第一个函数;当再次单击同一个元素时,则触发指定的第二个函数;如果有更多的函数,则依次触发,知道最后一个。

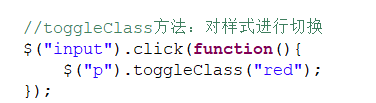
toggleClass()方法:


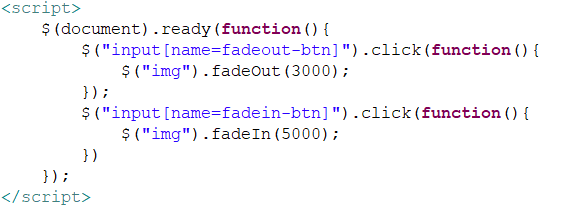
控制元素淡入和淡出:

改变元素高度:

自定义动画:
$(selector).animate({params},speed,callback)
params:必须,定义形成动画的CSS属性;
speed:可选,规定效果时长,取值:毫秒,fast,slow
callback:可选,滑动完成后执行的函数名称
第七章 jQuery中的事件与动画的更多相关文章
- JQuery制作网页—— 第七章 jQuery中的事件与动画
1. jQuery中的事件: ●和WinForm一样,在网页中的交互也是需要事件来实现的,例如tab切换效果,可以通过鼠标单击事件来实现 ●jQuery事件是对JavaScript事件的封装,常用事件 ...
- 第三章 jQuery中的事件与动画
第三章jQuery中的事件与动画 一. jQuery中的事件 jQuery事件是对javaScript事件的封装. 1.基础事件 在javaScript中,常用的基础事件有鼠标事件.键盘事件.wind ...
- 第4章 jQuery中的事件和动画
4.1 jQuery中的事件 4.1.1 加载DOM jQuery就是用 `$(document).ready()方法来代替传统JavaScript的window.onload方法的. 1.执行时机 ...
- 第3章 jquery中的事件和动画
一,jquery中的事件 (1).执行时机 $(document).ready()和window.onload方法有相似的功能,但是在执行时机方面有区别,windwo.onload在网页中所有的元素包 ...
- jQuery中的事件和动画——《锋利的jQuery》(第2版)读书笔记2
第4章 jQuery中的事件和动画 jQuery中的事件 加载DOM $(document).ready(function(){ // 编写代码... }); 可以简写成: $(function( ...
- jQuery中的事件与动画<思维导图>
Javascript和HTML之间的交互是通过用户和浏览器操作页面时引发的事件来处理的.当文档或者它的某些元素发生某些变化或操作时,浏览器会自动生成一个事件.例如当浏览器装载完一个文档后,会生成事件. ...
- jQuery中的事件和动画 以及视频展示效果实例
经过这几天学习jQuery中的事件和动画,对jQuery更深的认识,接下来先把视频展示效果的代码贴出来,最后把我在学习jQuery事件和动画之后总结的思维导图 <!doctype html> ...
- jQuery中的事件与动画 (你的明天Via Via)
众所周知,页面在加载时,会触发load事件:当用户单击某个按钮时,会触发该按钮的click事件. 这些事件就像日常生活中,人们按下开关,灯就亮了(或者灭了),往游戏机里投入游戏币就可以启动游戏一样, ...
- Jquery中的事件和动画
在学习Jquery中的过程中我们绝大部分都用到了事件的操作,也可以说事件是Jquery中必不可少的一部分,我们常见的一些事件有单击事件,鼠标事件,键盘事件等等.在Jquery中的学习中为了能使让页面以 ...
随机推荐
- hashMapp
原文链接:https://www.iteye.com/topic/539465 Hashmap是一种非常常用的.应用广泛的数据类型,最近研究到相关的内容,就正好复习一下.网上关于hashmap的文章很 ...
- Ansible之常用模块(一)
ansible之所以功能强大,不是ansible本身,是因为它有众多的模块,前文我们介绍了ansible的基础介绍,系列命令的用法以及选项的说明,通过前文的学习我们知道了ansible是基于pytho ...
- Android Debug 之 Log 最佳实践
本文微信公众号「AndroidTraveler」首发. 背景 在开发过程中,调试是必不可少的一项工作. 当我们要确定项目的逻辑时,当我们要了解界面的生命周期时,当我们发现新写的逻辑与期望效果不一致时, ...
- Kubernetes概述
1. Kubernetes是什么 Kubernetes是一个可移植的.可扩展的.用于管理容器化工作负载和服务的开源平台,它简化(促进)了声明式配置和自动化.它有一个庞大的.快速增长的生态系统.Kube ...
- 用IDEA导入Eclipse的JavaWEB项目
1.File----Open 2.选择项目路径 点击OK,这时候会弹出一个窗口,让你选择本窗口打开项目还是新建一个窗口,这个随意. 3.添加WEB框架 4.添加各种自己需要的jar包 5.添加Tomc ...
- jenkins手把手教你从入门到放弃01-jenkins简介(详解)
一.简介 jenkins是一个可扩展的持续集成引擎.持续集成,也就是通常所说的CI(Continues Integration),可以说是现代软件技术开发的基础.持续集成是一种软件开发实践, 即团队开 ...
- nyoj 412 Same binary weight ()
Same binary weight 时间限制:300 ms | 内存限制:65535 KB 难度:3 描述 The binary weight of a positive integer ...
- hdu 5495 LCS (置换群)
Sample Input231 2 33 2 161 5 3 2 6 43 6 2 4 5 1 Sample Output24 C/C++: #include <map> #includ ...
- 0xe7f001f0!?NDK调试过程,无故抛出SIGSEGV。
arm调试过程,如果抛一个SIGSEGV,地址在 0xe7f001f0 附近,原因居然是因为我在调试.当我使用n指令跳到下一行代码时,往往变成了continue指令一样地执行.还不确定地抛出SIGSE ...
- 基于Galera Cluster多主结构的Mysql高可用集群
Galera Cluster特点 1.多主架构:真正的多点读写的集群,在任何时候读写数据,都是最新的 2.同步复制:集群不同节点之间数据同步,没有延迟,在数据库挂掉之后,数据不会丢失 3.并发复制:从 ...
