行内元素(inline标签)设置了行高为什么不生效,还是表现为父盒子的行高?行内元素行高问题终极解释
最近在看张鑫旭大佬的《css世界》,读到5.2.4 内联元素 line-height 的“大值特性” ,产生了疑惑,
在开发中确实也遇到了同样的问题,深入探究后得出结果,先说结论吧,论证内容有点长,结论:
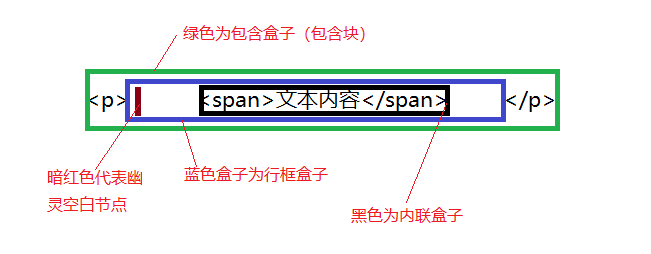
行内元素自身并没有行高这个属性,虽然设置可以设置行高,但是最终作用的地方并不是自身,而是其自身所在的行框盒子上!如果你不知道什么是行框盒子,建议你好好读读张大佬的《css世界》,这里我简单的画一画

如上如所示,我的结论是:
内联盒子没有行高这一属性,给它设置line-height,最终是作用在行框盒子上,而行框盒子最终会取内部行高最高的那个作为最终行高,而此行高将在其内部所有内联盒子中生效!
上代码:
<style>
p{
line-height: 96px;
}
span{
line-height: 20px;
}
</style> <!--------分割线----------> <p>
<span>span标签中的文字</span>
</p>
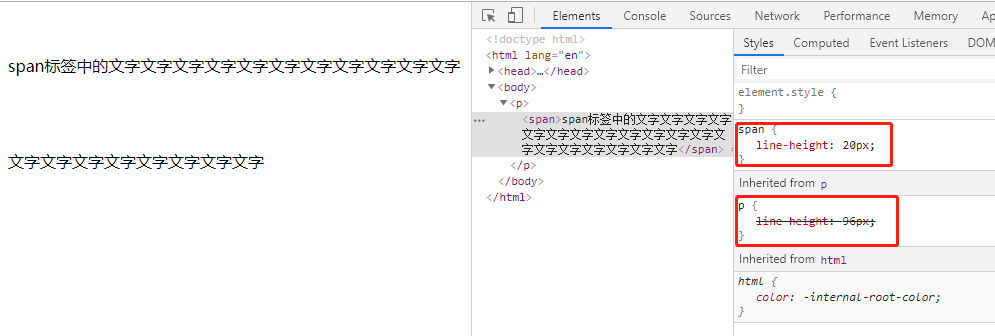
为了让文字换行体现效果,我把浏览器缩窄一些,span标签中的文字放多一点,上述代码页面表现为:

如上图,span的line-height属性确实设置上了,并且覆盖了继承的来自父元素p的line-height:96px;但是从换行来看,span的表现,依然是line-height:96px; !!
张大佬的书中只解释了父盒子的高度问题,简单回顾下:因为幽灵空白节点继承了父元素p的行高,所以撑起了p元素的高,所以整个的高度为96px。按照张大佬的解释理解,
span的行高应该是24px,幽灵空白节点的行高为96px,行高撑起了高度,所以父元素的高度为最高的高度。
但是,这里通过换行我们可以发现span表现的并不是20px,而是96px !而且通过调试器我们发现,上下调整span的line-height页面根本一点变化都没有,纹丝不动!
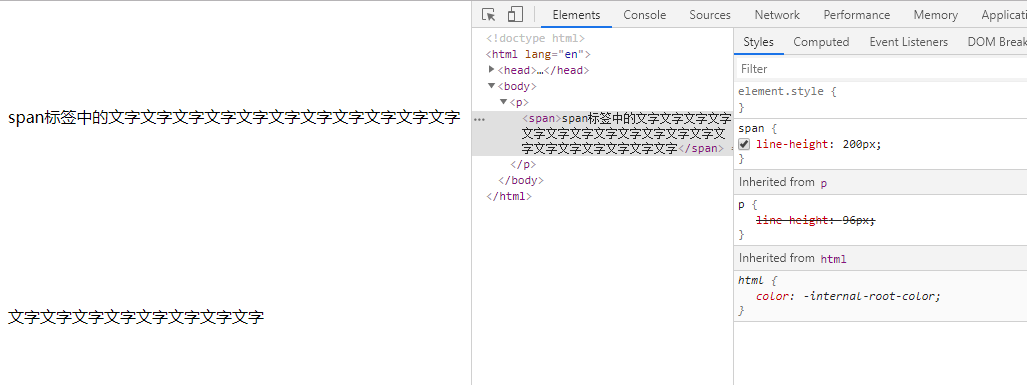
这时候小白就要说话了,行内元素的行高设置无效!聪明的你试一下就会发现,行内元素当然是可以设置行高属性的。那这里为什么会设置无效呢?其实当你设置span的行高超过父元素的时候,你就会发现,有意思的现象出现了!
没错,span的行高生效了!

那么问题来了,说不生效吧,比父元素行高大的时候它生效了,说生效吧,小于父元素行高的时候多少都没用,什么情况?问题不急着回答,再看下面一个例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
p{
line-height: 20px;
}
span{
line-height: 40px;
}
em{
line-height: 80px;
}
b{
line-height: 160px;
}
</style>
</head>
<body>
<p>
<span>span标签中的文字</span><em>em中的文字</em><b>b中的文字</b>
</p>
</body>
</html>
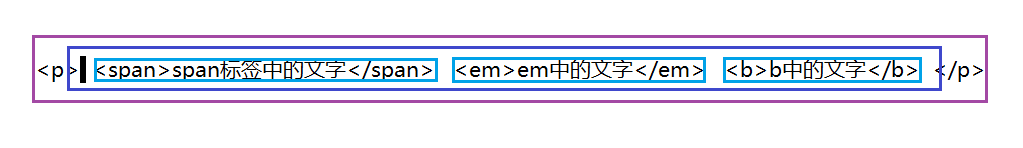
高度不用说,按照张大佬得出的大值特性,肯定是160px。那行高呢?各位不妨猜猜最终的表现,
我猜你肯定猜到了,没错,就是这样:

结合上述盒子模型图,在这个例子中应该是这样的

幽灵空白节点继承父元素的行高属性 ,各个内联盒子自身有自身的行高属性,但是这些“行高属性”都不是作用在自身而是作用在如图的行框盒子上,
而行框盒子又反过来让其内的所有内联盒子表现出行高的特性。打个通俗点的比方讲就是,爸爸问自己的儿子们今晚吃啥,儿子们提意见,爸爸其中一个的意见后发出命令,今晚大家都吃这个!
儿子们自己决定不了,但可以提意见,切回行高就是,内联盒子决定不了自己所在行的行高,但是可以告诉行框盒子,我想是这么多!(line-height:***)
最后带来一个小例子,提醒一下各位看官,行框盒子的行高也不是固定,什么意思呢?还是上例的样式(为了方便观看,我为对应元素加上底色,
同时去掉margin和padding的影响),请看:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
p{
line-height: 20px;
}
span{
line-height: 40px;
background-color: red;
}
em{
line-height: 80px;
background-color: green;
}
b{
line-height: 160px;
background-color: blue;
}
</style>
</head>
<body>
<p>
<span>span标签中的文字很长很长很长很长很长很长很长很长很长很长很长很长</span>
<em>em中的文字很长很长很长很长很长很长很长很长很长很长很长很长</em>
<b>b中的文字很长很长很长很长很长很长很长很长很长很长很长很长</b>
</p>
</body>
</html>
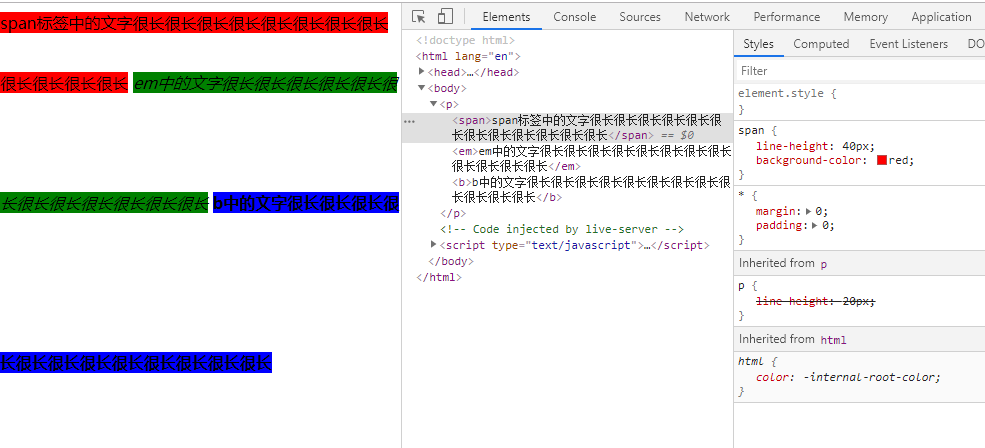
调整浏览器的宽度,使换行,效果如下:

就不卖关子,直接说了,这里变成了这样:
一个包含盒子(包含块)p,4个行框盒子,4个行框盒子。
第一个行框盒子里包含了幽灵空白节点+span标签的前部分,
第二个行框盒子包含了幽灵空白节点、span标签的后部分和em标签的前部分,
第三个行框盒子包含了幽灵空白节点、em的后部分和b标签的前部分,
第四个行框盒子包含了幽灵空白节点、b标签的后部分。
四行表现的行高分别是 40px 、80px、160px、160px。
最后的最后来个总结:
1. 行内元素的line-height属性是去设置该元素所在行框盒子的行高,行框盒子取其内部所有内联盒子要求的行高的最大值,定为当前行的行高,所有内联盒子遵守这个最终行高来行事!
2.换行后生成新的行框盒子,新生成的行的行高,重新在当前行包含的内联盒子中选拔最高者定之!
行内元素(inline标签)设置了行高为什么不生效,还是表现为父盒子的行高?行内元素行高问题终极解释的更多相关文章
- html根标签设置font-size为100px,使用rem,body没设置字体大小
今天使用了rem来写样式,前提是要给html设置font-size:100px;这样在计算比例时相对方便点:结果在将一个span标签设置为display:inline-block;时发现span不能能 ...
- 父窗口中获取iframe中的元素
js 在父窗口中获取iframe中的元素 1. 格式:window.frames["iframe的name值"].document.getElementById("ifr ...
- css 内联元素inline 行框全解
首先看一篇文章: CSS框模型:一切皆为框 — 从行框说起 一 行框 看图说话 上图代表了框模型中的行框.line-height 属性设置行间的距离(行高).该属性会影响行框的布局.在应用到一个块级元 ...
- 【css】主要的块状元素(block element)和内联元素(inline element行内元素)
内联元素:只在行内发生作用,设置宽高不起作用,不会影响文字内容,使其换行等.竖直方向和间距也不起作用 display可以强制转换行内元素和块状元素,还可以取消显示none 块元素(bloc ...
- 行内元素为何不能设置margin-top、margin-bottom;padding-top、padding-bottom值
曾经学过的教程中写明:行内元素的特点有: 1.与其他元素在同一行 2.宽度(width).高度(height).内边距的top/bottom(padding-top/padding-bottom)和外 ...
- python 全栈开发,Day47(行级块级标签,高级选择器,属性选择器,伪类选择器,伪元素选择器,css的继承性和层叠性,层叠性权重相同处理,盒模型,padding,border,margin)
一.HTML中的行级标签和块级标签 块级标签 常见的块级标签:div,p,h1-h6,ul,li,dl,dt,dd 1.独占一行,不和其他元素待在同一行2.能设置宽高3.如果不设置宽高,默认为body ...
- css块级标签、行内标签、行内块级标签
<html><head lang="en"> <meta charset="UTF-8"> <title>< ...
- HTML5 结构性标签 行内语义性标签
结构性标签: <!DOCTYPE html> <html> <head lang="en"> <meta charset="UT ...
- CSS 两个行内块元素,宽度相加刚好等于父盒子容器的元素,但第二个元素掉在第二行解决办法
我们可以发现:两个行内块元素,宽度相加刚好等于父盒子容器的元素,但第二个元素掉在第二行,这是什么问题呢? 我们先来看一下效果: <!DOCTYPE html> <html lang= ...
随机推荐
- CVE-2019-13272 Linux kernel 权限许可和访问控制问题漏洞
漏洞简介: Linuxkernel是美国Linux基金会发布的开源操作系统Linux所使用的内核. Linuxkernel5.1.17之前版本中存在安全漏洞,该漏洞源于kernel/ptrace.c文 ...
- 微服务架构~Zuul1.0和2.0我们该如何选择?
介绍 在今年5月中,Netflix终于开源了它的支持异步调用模式的Zuul网关2.0版本,真可谓千呼万唤始出来.从Netflix的官方博文[附录1]中,我们获得的信息也比较令人振奋: The Clou ...
- js 将base64转为图片
var imgurl = response.data; $(".codeimg").attr('src','data:image/png;base64,'+imgurl); var ...
- DAY 3 数论专场
2019-07-23 今天的题目一个比一个神仙,很早之前就在讨论今天是不是晚上回宾馆就没脑子了,后来发现,是中午.... 一上午就讲了一个PPT,然而标题就两个子---数论... 这谁顶的住....整 ...
- git下载安装
git是目前最流行的分布式版本控制系统,使用它可以很方便的对项目进行管理备份. 1.git下载 登录git官网https://git-scm.com/,点击downloads即可下载安装包 安装包如下 ...
- m101 真*sb($\huge 全场最瞎$)
不想说这场考试,T1全场切,但是我: T3全场30,但是: 鬼知道我为什么敲的是p*p啊(而且还炸精了!) kuku----! $\huge 全场最瞎$
- HttpClient 上传文件
/// <summary> /// 发送post请求 /// </summary> /// <param name="filePath">文件路 ...
- Oracle 数据库基础:数据查询与操作
SELECT uname FROM TUser WHERE uname=‘admin’ SELECT 字段名列表 FROM 表名 WHERE 条件; 在Oracle数据库中,对象是属于模式的,每个账户 ...
- js常用的array方法
1. splice() splice()方法向/从数组中添加/删除项目,然后返回被删除的项目.(注释:该方法会改变原始数组.) arrayObject.splice(index,howmany,i ...
- tornado的使用-上传图片
tornado的使用-上传图片
