九、Spring Boot 优雅的实现CORS跨域
前言
我们的springboot 架手架已经包含了mysql,redis,定时任务,邮件服务,短信服务,文件上传下载,以及docker-compose 构建镜像等等。
接下来让我们解决另一个常见的问题。一般的情况下,都是前后端分离的,我这个架手架的初衷也是前后端进行分离,所以这里就涉及到一个很严重的问题啦,当协议,端口,IP三者有其一不同就会产生跨域,所以需要做跨域支持。
测试跨域的文件
在这之前,我们先写一个测试接口是否跨域的html ,这样下面的测试比较方便。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<link type="test/css" href="css/style.css" rel="stylesheet">
<body>
<input type="text" style="width:600px;height:30px;font-size:14px;" id="urlText" value="" />
<br>
<input type="button" style="margin: 10px"; id="cors" value="判断是否可访问"/>
<p>http://localhost:9090/zlflovemm/</p>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script type="text/javascript">
$(function(){
$("#cors").click(
function(){
var url2 = $("#urlText").val();
$.post({
contentType:'application/x-www-form-urlencoded;charset=UTF-8',
url:url2,
data: "/rAIeKeSBG1LV+XoIq82/O",
success:function(data){
alert("success");
}
})
});
});
</script>
</body>
</html>
接下来我们来学习下在springboot 项目中怎么实现支持跨域。
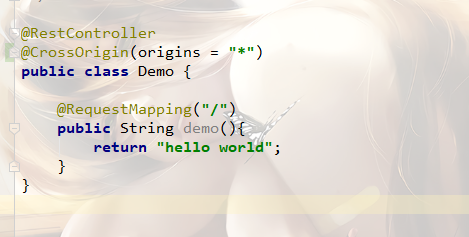
@CrossOrigin 注解
这种方法是springboot 自带的,使用比较简单,在需要支持的跨域的接口上加上这个注解就可以了。
比如在我们项目的demo 接口加上注解.就表示这个接口支持跨域,其中origins = "*"
表示所有的地址都可以访问这个接口,也可以写具体的地址,表示只有这个地址访问才能访问到接口。
@CrossOrigin(origins = "*")

测试
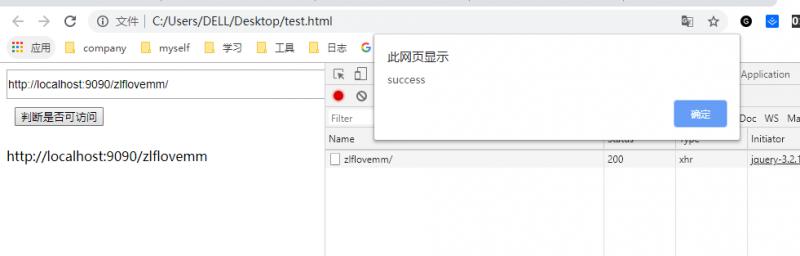
我们也来测试一下,启动项目后,在浏览器上运行我们的测试的html文件。
发现localhost:9090/zlflovemm/ 是可以访问的。

说明跨域是支持的。大伙可以先将注解去掉测试一下,然后加上注解测试一下进行对比。
这种方式虽然很简单,但是缺点也不小,需要跨域的接口都需要加上这个注解,这对前后端分离的项目是不友好的,所以这种方式基本上用的很少。
重写WebMvcConfigurer的addCorsMappings 方法。
这种方法在实际项目中也用的比较多,是一种全局支持跨域的方法。
我们创建一个CorsConfig 类。内容如下:
@Configuration
public class CorsConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")//项目中的所有接口都支持跨域
.allowedOrigins("*")//所有地址都可以访问,也可以配置具体地址
.allowCredentials(true)
.allowedMethods("*")//"GET", "HEAD", "POST", "PUT", "DELETE", "OPTIONS"
.maxAge(3600);// 跨域允许时间
}
}
加上@Configuration 表示是配置类,在项目启动的时候会加载。实现WebMvcConfigurer 接口并重写addCorsMappings 方法。代码比较简单,也有注释。
测试的话,大家可以自行测试,我测试都是通过的和上面一样测试就可以,这里就不占篇幅了。
Filter
除了上面方法外,也可以使用过滤器。我们创建一个CorsFilter 类,内容如下:
@Slf4j
@Component
public class CorsFilter implements Filter {
@Override
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {
HttpServletResponse response = (HttpServletResponse)servletResponse;
response.setHeader("Access-Control-Allow-Origin", "*");
response.setHeader("Access-Control-Allow-Methods", "POST, PUT, GET, OPTIONS, DELETE");
response.setHeader("Access-Control-Max-Age", "3600");
response.setHeader("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept, client_id, uuid, Authorization");
response.setHeader("Cache-Control", "no-cache, no-store, must-revalidate");
response.setHeader("Pragma", "no-cache");
filterChain.doFilter(servletRequest,response);
}
}
上面代码中设置response.setHeader("Access-Control-Allow-Origin", "*");表示所有的地址都可以访问项目接口。
番外
接下来我们再介绍一个常用的功能,前后端分离,在访问接口的时候,有的 公司往往会增加一下专属的后缀名才能访问。实际上没有什么太大的作用,能稍微增加一下系统的安全性。这里我就简单是实现一下。真个都非常简单。
一样的是实现WebMvcConfigurer 接口,重写configurePathMatch你方法和增加一个dispatcherServlet。
代码如下:
@Override
public void configurePathMatch(PathMatchConfigurer configurer) {
configurer.setUseRegisteredSuffixPatternMatch(true);
}
@Bean
public ServletRegistrationBean servletRegistrationBean(DispatcherServlet dispatcherServlet) {
ServletRegistrationBean bean = new ServletRegistrationBean(dispatcherServlet);
bean.addUrlMappings("*.zlf");
return bean;
}
这个功能实现,就只用这个多代码,configurePathMatch方法中设置的configurer.setUseRegisteredSuffixPatternMatch(true); 主要是将index 和index.* 都指向我们controller 中配置的@RequestMapping("/index")。
下面的servletRegistrationBean 方法主要是增加自定义拦截器,只有后缀为“.zlf”的接口才放行。
这样两步就简单的实现了接口增加自定义的后缀名啦。
到此为止,springboot 支持跨域的方式就差不多了,当然还有其他的实现方式没有研究。这些希望对大家有帮助。
好了,就说这么多啦
代码上传到github:
https://github.com/QuellanAn/zlflovemm
后续加油♡
欢迎大家关注个人公众号 "程序员爱酸奶"
分享各种学习资料,包含java,linux,大数据等。资料包含视频文档以及源码,同时分享本人及投递的优质技术博文。
如果大家喜欢记得关注和分享哟❤

九、Spring Boot 优雅的实现CORS跨域的更多相关文章
- spring boot / cloud (六) 开启CORS跨域访问
spring boot / cloud (六) 开启CORS跨域访问 前言 什么是CORS? Cross-origin resource sharing(跨域资源共享),是一个W3C标准,它允许你向一 ...
- Spring Boot Web应用开发 CORS 跨域请求支持:
Spring Boot Web应用开发 CORS 跨域请求支持: 一.Web开发经常会遇到跨域问题,解决方案有:jsonp,iframe,CORS等等CORS与JSONP相比 1. JSONP只能实现 ...
- Spring Boot 2中对于CORS跨域访问的快速支持
原文:https://www.jianshu.com/p/840b4f83c3b5 目前的程序开发,大部分都采用前后台分离.这样一来,就都会碰到跨域资源共享CORS的问题.Spring Boot 2 ...
- Spring Boot Web应用开发 CORS 跨域请求支持
一.Web开发经常会遇到跨域问题,解决方案有:jsonp,iframe,CORS等等 CORS与JSONP相比 1. JSONP只能实现GET请求,而CORS支持所有类型的HTTP请求. 2. 使用C ...
- Spring Boot 最简单的解决跨域问题
跨域问题(CORS) CORS全称Cross-Origin Resource Sharing,意为跨域资源共享.当一个资源去访问另一个不同域名或者同域名不同端口的资源时,就会发出跨域请求.如果此时另一 ...
- spring boot 中 2.X 的跨域请求
解决跨域: @Configuration @EnableAutoConfiguration public class ZooConfiguration { @Bean public FilterReg ...
- spring boot 过滤器 前后端分离跨域sessionId不一致
import org.springframework.stereotype.Component; import javax.servlet.*; import javax.servlet.http ...
- 关于 Spring Security OAuth2 中 CORS 跨域问题
CORS 是一个 W3C 标准,全称是”跨域资源共享”(Cross-origin resource sharing).它允许浏览器向跨源服务器,发出XMLHttpRequest请求,从而克服了 AJA ...
- spring boot + spring security +前后端分离【跨域】配置 + ajax的json传输数据
1.前言 网上各个社区的博客参差不齐 ,给初学者很大的困扰 , 我琢磨了一天一夜,到各个社区找资料,然后不断测试,遇到各种坑,一言难尽啊,要么源码只有一部分,要么直接报错... 最后实在不行,直接去看 ...
随机推荐
- 机器学习回顾篇(9):K-means聚类算法. slides
.caret, .dropup > .btn > .caret { border-top-color: #000 !important; } .label { border: 1px so ...
- 读effection java
1.考虑用静态工厂方法代替构造器 public static Boolean valueOf(boolean b){ return b?Boolean.TRUE:Boolean.FALSE; } 静态 ...
- 百度ERNIE 2.0强势发布!16项中英文任务表现超越BERT和XLNet
2019年3月,百度正式发布NLP模型ERNIE,其在中文任务中全面超越BERT一度引发业界广泛关注和探讨. 今天,经过短短几个月时间,百度ERNIE再升级.发布持续学习的语义理解框架ERNIE 2. ...
- ArcSDE 10 for SQL Server安装教程(含下载链接)
亲测:ArcSDE 10.1适用于ArcGIS10.2的版本. 该版本支持SQL Server.Oracle.PostgreSQL等数据库连接 下载链接(含安装包和授权文件): 链接:https:// ...
- [Jupyter Notebook]Notebook添加Ancona虚拟环境
1.首先安装ipykernel:conda install ipykernel 解决安装ipykernel权限报错问题 wangbin@Skyell_Cloud:~$ sudo chown -R wa ...
- [Nginx]Ubuntu18.04 安装配置Nginx1.13.6+FastDFS
一. 安装fastdfs依赖包 1. 解压缩libfastcommon-master.zip 2. 进入到libfastcommon-master的目录中 3. 执行 ./make.sh 4. 执行 ...
- dianFanEditor Web在线编辑器
个人很喜欢kodexplorer 的在线编辑器.苦于没有加载FTP目录的功能. 索性自己改造了一下,用.NET 做了几个WEB接口,用CEF3做浏览器内核,打包了在线地址做编辑器. 即可加载本地磁盘, ...
- 机器学习环境搭建安装TensorFlow1.13.1+Anaconda3.5.3+Python3.7.1+Win10
安装Python3.7.1 此处不再赘述安装过程,作为记录 安装Anaconda3.5.3 Anaconda3-5.3.0-Windows-x86_64.exe 方案1. 可以直接从官网https:/ ...
- Pycharm创建项目时 自动添加头部信息
1.打开PyCharm,选择File--Settings 2.依次选择Editor---Code Style-- File and Code Templates---Python Script 3.. ...
- 使用Samba服务实现文件共享
1.在虚拟机上安装Samba服务安装包 (在下载之前检查客户机与服务器是否能够ping通) (鼠标右击桌面,打开终端,测试和yum是否能够ping通,下面的命令行是我的yum的IP地址) [root@ ...
