Http相关小知识点笔记咯~
协议
先来说说什么是协议,协议其实指的是通信协议(Communications Protocol),也称传输协议。Wiki中的描述的是这样的,通信协议定义了通信中的语法学,语义学和同步规则以及可能存在的错误检测与纠正。通信协议在硬件,软件或者两者之间皆可实现。为了交换大量信息,通信系统使用通用格式(协议)。每条信息都有明确的意义使得预定位置给予响应,并独立实现回应指定的行为,通信协议须参与实体都同意才能生效。为了达成一致,协议必须要有技术标准. 编程语言在计算方面也应有相应标准,所以在这个方面可以用编程语言做类比: 编程语言是为了模式化的计算,而传输协议为了更畅通的交流.
Http
Http协议也一样,是为了更畅通的交流。在Http之前,我们先来说说Html。Html大名是超文本标记语言(HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。HTML是一种基础技术,常与CSS、JavaScript一起被众多网站用于设计网页、网页应用程序以及移动应用程序的用户界面。网页浏览器可以读取HTML文件,并将其渲染成可视化网页。HTML描述了一个网站的结构语义随着线索的呈现,使之成为一种标记语言而非编程语言。而我们要谈到的Http呢,大名是超文本传输协议(HyperText Transfer Protocol,缩写:HTTP)。这样就不难理解Http的作用了,Http就是为了方便传输与接收Html的一种协议。
我们知道OSI标准的七层网络协议中由顶至下依次是,应用层,表示层,会话层,传输层,网络层,数据链路层,物理层。Http是最顶部的会话层协议。事实上HTTP可以在任何互联网协议或其他网络上实现。HTTP假定其下层协议提供可靠的传输。因此,任何能够提供这种保证的协议都可以被其使用,所以其在TCP/IP协议族使用TCP作为其传输层。
请求方法
关于Http中的请求方法,Wiki上是这么描述的:
HTTP/1.1协议中共定义了八种方法(也叫“动作”)来以不同方式操作指定的资源:
GET
向指定的资源发出“显示”请求。使用GET方法应该只用在读取数据,而不应当被用于产生“副作用”的操作中,例如在网络应用程序中。其中一个原因是GET可能会被网络爬虫等随意访问。参见安全方法。浏览器直接发出的GET只能由一个url触发。GET上要在url之外带一些参数就只能依靠url上附带querystring。
HEAD
与GET方法一样,都是向服务器发出指定资源的请求。只不过服务器将不传回资源的本文部分。它的好处在于,使用这个方法可以在不必传输全部内容的情况下,就可以获取其中“关于该资源的信息”(元信息或称元数据)。
POST
向指定资源提交数据,请求服务器进行处理(例如提交表单或者上传文件)。数据被包含在请求本文中。这个请求可能会创建新的资源或修改现有资源,或二者皆有。每次提交,表单的数据被浏览器用编码到HTTP请求的body里。浏览器发出的POST请求的body主要有有两种格式,一种是application/x-www-form-urlencoded用来传输简单的数据,大概就是"key1=value1&key2=value2"这样的格式。另外一种是传文件,会采用multipart/form-data格式。采用后者是因为application/x-www-form-urlencoded的编码方式对于文件这种二进制的数据非常低效。
PUT
向指定资源位置上传其最新内容。
DELETE
请求服务器删除Request-URI所标识的资源。
TRACE
回显服务器收到的请求,主要用于测试或诊断。
OPTIONS
这个方法可使服务器传回该资源所支持的所有HTTP请求方法。用'*'来代替资源名称,向Web服务器发送OPTIONS请求,可以测试服务器功能是否正常运作。
CONNECT
HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器。通常用于SSL加密服务器的链接(经由非加密的HTTP代理服务器)。
方法名称是区分大小写的。当某个请求所针对的资源不支持对应的请求方法的时候,服务器应当返回状态码405(Method Not Allowed),当服务器不认识或者不支持对应的请求方法的时候,应当返回状态码501(Not Implemented)。
HTTP服务器至少应该实现GET和HEAD方法,其他方法都是可选的。当然,所有的方法支持的实现都应当符合下述的方法各自的语义定义。
各位开发小伙伴们最熟悉的应该是GET, PUT, POST, DELETE这几个方法了。
版本
http目前最为流行的版本应该是Http1.1与Http2这两个版本。其中Http1.1版本由这样几个特点:
默认采用持久连接,并能很好地配合代理服务器工作。还支持同时发送多个请求,以便降低线路负载,提高传输速度。
HTTP/1.1相较于HTTP/1.0协议的区别主要体现在:
- 缓存处理
- 带宽优化及网络连接的使用
- 错误通知的管理
- 消息在网络中的发送
- 互联网地址的维护
- 安全性及完整性
Http2版本于2015年5月作为互联网标准正式发布。
状态码
403,404,500这些是非常常见的状态码。我们知道一个Http的完整的过程保护请求于响应。其中每个响应的第一行都是状态行,其内容依次是当前HTTP版本号,3位数字的状态码,以及描述状态的短语,彼此由空格分隔。
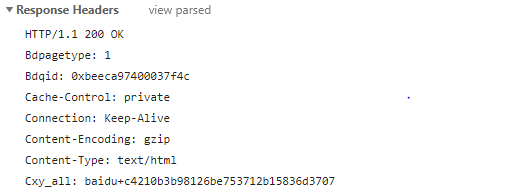
例如我访问百度所拿到的Response:

第一行就显示了我当前使用的是Http/1.1版本,百度正常给了我我返回值,对应的状态码为200,OK。
状态码其实可以按照百位的数字来进行分类:
- 1xx消息——请求已被服务器接收,继续处理
- 2xx成功——请求已成功被服务器接收、理解、并接受
- 3xx重定向——需要后续操作才能完成这一请求
- 4xx请求错误——请求含有词法错误或者无法被执行
- 5xx服务器错误——服务器在处理某个正确请求时发生错误
长连接
前面提到了,HTTP1.1相比1.0规定了默认保持长连接(HTTP persistent connection ,也有翻译为持久连接),数据传输完成了保持TCP连接不断开(不发RST包、不四次握手),等待在同域名下继续用这个通道传输数据;相反的就是短连接。这样长连接在一个连接中可以重复在多个请求/回应使用。持续连线的方式可以大大减少等待时间,因为在发出第一个请求后,双方不需要重新运行TCP握手程序。
待续咯。。。
Http相关小知识点笔记咯~的更多相关文章
- 【Python】 字符串的相关小知识点
字符串 很久以前,刚接触IT知识的时候,我觉得字符串还有字符变量是很奇葩的存在.数字,数组,字典什么的这些数据类型要不就是自然界固有的要不就是为了计算方便而发明出来的一些数据的组合方式.但是字符串这玩 ...
- web前端几个小知识点笔记
1.css实现宽度是百分比的盒子为正方形 <div style="width:50%;padding-bottom:50%;height:0px;background:#ccc;&qu ...
- Android 小知识点笔记
获取 view 的位置 View.getLocationInWindow(int[] location) 一个控件在其父窗口中的坐标位置 View.getLocationOnScreen(int[] ...
- 【转】HTML5的小知识点小集合
html5的小知识点小集合 html5知识 1. Doctype作用?标准模式与兼容模式各有什么区别? (1).<!DOCTYPE>声明位于位于HTML文档中的第一行,处于<h ...
- html5的小知识点小集合
html5的小知识点小集合 html5知识 1. Doctype作用?标准模式与兼容模式各有什么区别? (1).<!DOCTYPE>声明位于位于HTML文档中的第一行,处于< ...
- easyui中的combobox小知识点~~
一直使用的easyui中,一些不为人知的小知识点,与君共勉: 1.combobox设置高度:使用panelHeight属性: 2.combobox本身自带“自动补全”功能,但是在浏览器中是有限制的,在 ...
- C#、Java中的一些小知识点总结(持续更新......)
前言:在项目中,有时候一些小的知识,总是容易让人忽略,但是这些功能加在项目中往往十分的有用,因此笔者在这里总结项目中遇到的一些实用的小知识点,以备用,并持续更新...... 1.禁用DataGridV ...
- Python之路番外(第二篇):PYTHON基本数据类型和小知识点
一.基础小知识点 1.如果一行代码过长,可以用续行符 \换行书写 例子 if (signal == "red") and \ (car == "moving") ...
- Python之路番外:PYTHON基本数据类型和小知识点
Python之路番外:PYTHON基本数据类型和小知识点 一.基础小知识点 1.如果一行代码过长,可以用续行符 \换行书写 例子 if (signal == "red") and ...
随机推荐
- 关于使用DB2数据库的项目后台报-420错误码的问题
### Error querying database. Cause: com.ibm.db2.jcc.am.SqlDataException: DB2 SQL Error: SQLCODE=-4 ...
- vscode 设置免密远程
第一步: 生成秘钥 ssh-keygen -t rsa 生成 id_rsa id_rsa.pub cat id_rsa.pub >> authorized_keys 将私钥文件id_rs ...
- webpack 打包less文件配置
1 npm install less less-loader -D 2匹配规则
- Promise代码详解(show you the code)
认识异步函数 同步函数: const sum1 =(a,b)=>{ return a+b } console.log('AAA'); console.log(sum(5,6)); conosle ...
- LeetCode 二叉树的锯齿形层次遍历
第103题 给定一个二叉树,返回其节点值的锯齿形层次遍历.(即先从左往右,再从右往左进行下一层遍历,以此类推,层与层之间交替进行). 例如: 给定二叉树 [3,9,20,null,null,15,7] ...
- 精通awk系列(10):awk筛选行和处理字段的示例
回到: Linux系列文章 Shell系列文章 Awk系列文章 awk数据筛选示例 筛选行 # 1.根据行号筛选 awk 'NR==2' a.txt # 筛选出第二行 awk 'NR>=2' a ...
- c++11 auto 与auto& 遍历vector区别
目录 说明 c++11 auto 与auto& 遍历区别 今天被这个问题坑了一天,一直以为是算法错了,debug了一天,最后暴力生成数据才发现,测试代码如下: 说明 转载请注明出处:https ...
- Dynamics 365-当OrganizationServiceProxy是Null的时候
不少从事D365研发工作的朋友,可能或多或少都经历过这么一种情况,使用CrmServiceClient对象初始化一个实例,然后发现OrganizationServiceProxy对象是null.不仅如 ...
- SQL server 安装成功到使用Sa SQL server验证登录等一系列问题
使用 Windows 身份验证方式登录 出现错误 无法连接到 本地服务器 解决问题: SQL server配置管理器:服务远程过程调用失败 https://blog.csdn.net/gfjjggg/ ...
- iOS开发中全量日志的获取
我们在app中对崩溃.卡顿.内存问题进行监控.一旦监控到问题,我们就需要记录下来,但是,很多问题的定位仅靠问题发生的那一刹那记录的信息是不够的,我们需要记录app的全量日志来获取更多的信息. 一,使用 ...
