flex常见布局
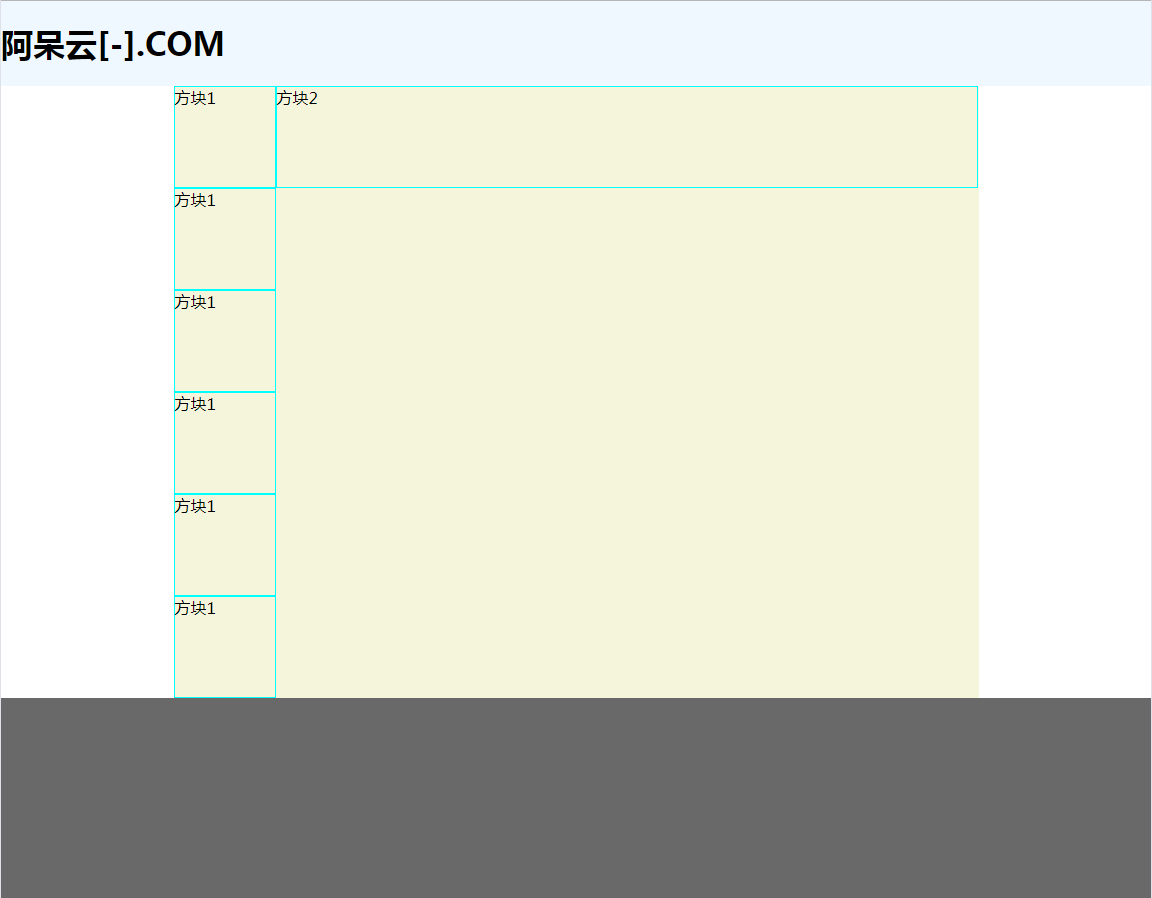
一,常见圣杯布局
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
/* 圣杯布局 */
body{
margin: 0;
padding: 0;
display: flex;
flex-direction: column;/* 灵活的项目将垂直显示,正如一个列一样 */
}
header{
flex: 0 0 50px;
background-color: aliceblue;
align-items: center;
}
footer{
flex: 0 0 200px;
background-color: dimgray;
}
.content{
display: flex;
width: 70%;
margin: 0 auto;
background: beige;
height: auto; }
.square1{
border: aqua 1px solid;width: 100px; height: 100px;/* 内容效果 */
}
.square2{
border: aqua 1px solid;width: 700px; height: 100px;/* 内容效果 */ }
.parcel2{
display: flex;
flex-wrap: wrap;
}
</style>
</head>
<body>
<!--
页面从上到下为头部、中部、脚部;头部、脚部定高,不可伸缩;中部高度自适应。
-->
<header><h1>阿呆云[-].COM</h1></header> <div class="content">
<div class="parcel">
<div class="square1" >方块1</div>
<div class="square1" >方块1</div>
<div class="square1" >方块1</div>
<div class="square1" >方块1</div>
<div class="square1" >方块1</div>
<div class="square1" >方块1</div>
</div>
<div class="parcel2">
<div class="square2" >方块2</div>
</div>
</div> <footer></footer>
</body>
</html>
效果图:

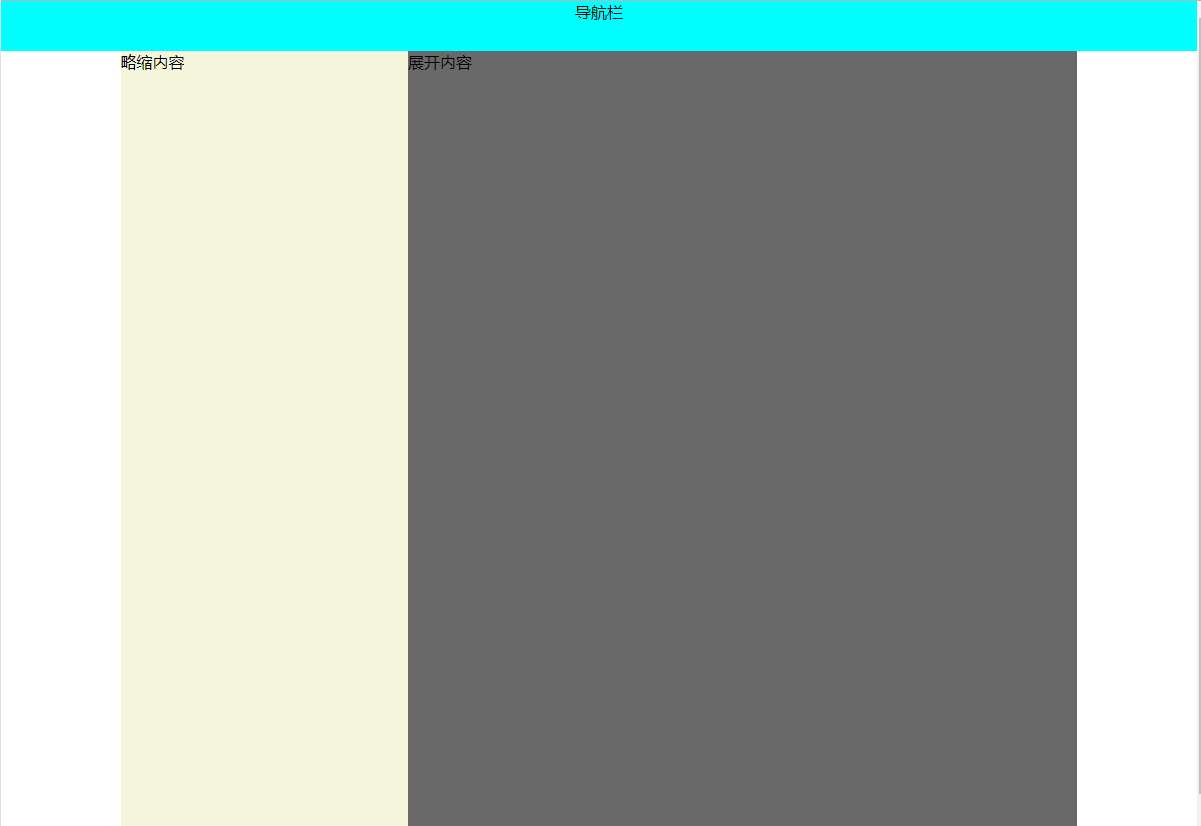
二,快资讯页面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
body{
display: flex;
margin: 0;
padding: 0;
flex-wrap: wrap;
}
.box{
display: flex;
margin: 0 auto;
width: 80%;
height: 1000px;
background: #696969;
}
.top{
width: 100%;
height: 50px;
background: #00FFFF;
text-align: center;
}
.left{
width: 30%;
background: #F5F5DC;
}
</style>
</head>
<body>
<div class="top">导航栏</div>
<div class="box">
<div class="left">
略缩内容
</div>
<div class="right">
展开内容
</div>
</div> </body>
</html>
效果图:

flex常见布局的更多相关文章
- 几种常见布局的flex写法
flex布局目前基本上兼容主流的浏览器,且实现方式简单.我整理了flex的一些知识点,并且总结归纳了几种常见布局的flex写法 flex基础知识点 flex-grow和flex-shrink相关计算 ...
- flex大法:一网打尽所有常见布局
flex全称Flexible Box模型,顾名思义就是灵活的盒子,不过一般都叫弹性盒子,所有PC端及手机端现代浏览器都支持,所以不用担心它的兼容性,有了这玩意,妈妈再也不用担心我们的布局. 先简单介绍 ...
- flex弹性布局
Flex 布局教程:语法篇 原文地址:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html?utm_source=tuicool 作者: ...
- css常见布局方式
CSS常见布局方式 以下总结一下CSS中常见的布局方式.本人才疏学浅,如有错误,请留言指出. 如需转载,请注明出处:CSS常见布局方式 目录: 使用BFC隐藏属性 float + margin abs ...
- CSS常见布局问题整理
实现div的水平居中和垂直居中 多元素水平居中 实现栅格化布局 1. 实现div的水平居中和垂直居中 实现效果: 这大概是最经典的一个题目了,所以放在第一个. 方法有好多, 一一列来 主要思路其实就是 ...
- css CSS常见布局解决方案
CSS常见布局解决方案说起css布局,那么一定得聊聊盒模型,清除浮动,position,display什么的,但本篇本不是讲这些基础知识的,而是给出各种布局的解决方案.水平居中布局首先我们来看看水平居 ...
- 前端进阶系列(二):css常见布局解决方案
水平居中布局 margin+定宽 <div class="parent"> <div class="child">Demo</di ...
- CSS3新属性之---flex box布局实例
flex box布局实例 flex的强大之处在于不管什么布局,几行命令即可实现 /*本节模板div元素(代表骰子的一个面)是Flex容器,span元素(代表一个点)是Flex项目.如果有多个项目,就要 ...
- css进阶之二:flex弹性布局
布局模式是指一个盒子与其兄弟.祖先盒的关系决定其尺寸与位置的算法.css2.1中定义了四种布局模式,分别是块布局.行内布局.表格布局.以及定位布局.css3引入了新的布局模式Flexbox布局,灵活度 ...
随机推荐
- bsoj5988 [Achen模拟赛]期望 题解
bsoj5988 Description [题目背景] NOI2018 已经过去了许久,2019 届的 BSOIer 们退役的退役,颓废的颓废,计数能力大不如前.曾经的数数之王 xxyj 坦言:&qu ...
- Java问题记录——循环里的二次判断与状态更新
Java问题记录——循环里的二次判断与状态更新 摘要:本文主要记录了在循环操作时可能出现的问题. 问题重现 在使用循环结构时,如果使用了定时任务,或者代码会多次调用循环结构,可能会导致有些对象会被循环 ...
- Linux Bash文本操作之sed篇其二
上一篇总结了sed的基础应用(Linux Bash文本操作之sed篇其一),内容实在有够多,这里再对稍微高级一些的用法做一个整理,以方便使用时查阅. 查看文本内容 示例1表示在第一到第四行匹配到的行后 ...
- 求连通块的面积 - BFS、DFS实现
本文以Leetcode中695.岛屿的最大面积题目为基础进行展开(题目
- Spring(4)AOP
Spring(4)AOP 1.AOP概述 在软件业,AOP为Aspect Oriented Programming的缩写,意为:面向切面编程,通过预编译方式和运行期动态代理实现程序功能的统一维护的一种 ...
- GBT32960-2016电动汽车远程服务与管理系统技术规范 第3部分:通信协议及数据格式
电动汽车远程服务与管理系统技术规范 PDF下载地址:https://files.cnblogs.com/files/88223100/GTB32960.zip
- cesium 圆圈警戒扫描(附源码下载)
前言 cesium 官网的api文档介绍地址cesium官网api,里面详细的介绍 cesium 各个类的介绍,还有就是在线例子:cesium 官网在线例子,这个也是学习 cesium 的好素材. 内 ...
- c#实现两个窗体相互传值
本文转自:https://mp.csdn.net/postedit/100058721 1.功能展示 有时需要将子界面的内容传递到父界面,方法有好几种.经常用的是通过委托实现.具体的效果如下: ...
- Spring Boot与ActiveMQ整合
Spring Boot与ActiveMQ整合 1使用内嵌服务 (1)在pom.xml中引入ActiveMQ起步依赖 <dependency> <groupId>org.spri ...
- SqlServer性能优化,查看CPU、内存占用大的会话及SQL语句
1,查看CPU占用量最高的会话及SQL语句 select spid,cmd,cpu,physical_io,memusage, (select top 1 [text] from ::fn_get ...
