网页布局——table布局
table 的特性决定了它非常适合用来做布局,并且表格中的内容可以自动居中,这是之前用的特别多的一种布局方式
而且也加入了 display:table;dispaly:table-cell 来支持 teble 布局。
但是它也有自身的局限性,比如 table 比其它 html 标记占更多的字节(造成下载时间延迟,占用服务器更多流量资源),table 会阻挡浏览器渲染引擎的渲染顺序。(会延迟页面的生成速度,让用户等待更久的时间),但是某些情况下,当采用其他方式不能很好的达到自己的效果时,采用 table 布局能适应当前场景。
table 布局是最简单的布局方式了,下面我们来看一个简单的例子
1.简单布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>table布局</title>
<style>
table{
border-collapse: collapse; /*用于合并表格边框*/
} </style>
</head>
<body>
<table align="center" width="500" height="400" border=1 bordercolor="#00ff99" cellspacing="1" cellspadding= "1">
<caption>这是caption标签添加的表名</caption>
<thead>
<tr><td colspan="3" align="center">网站名称</td></tr>
</thead>
<tbody>
<tr>
<td width="30%" height="25">网站标题</td>
<td colspan="2" align="right">搜索框</td>
</tr>
<tr>
<td width="30%">左边</td>
<td width="40%">中间</td>
<td>右边</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="3" align="center" >网站底部信息</td>
</tr>
</tfoot>
</table>
</body>
</html>
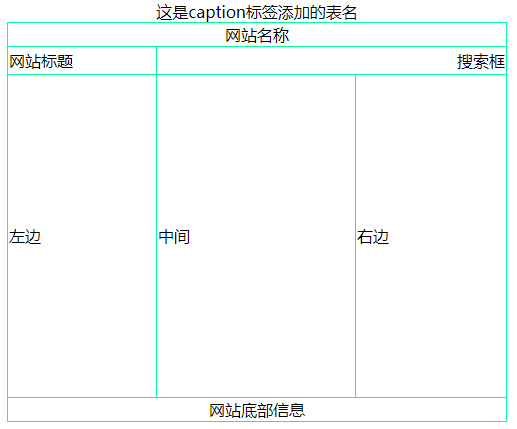
输出:

这是一张整体的表格,使用了最新的HTML5语义,第一行和第四行分别跨度了三列,这里用colspan="3"来限制,而第二行的“搜索框”占用了两列的位置,用colspan="2"控制; align="center"是对表格内文字的对齐限制,center表示中间,right表示靠右,left靠左。
2.table-cell布局
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>table-cell表格布局</title>
<style type="text/css">
.wrap{
max-width: 800px;
display: table;
width: 100%;
height: 200px;
margin: 0 auto;
}
.wrap>div{
display: table-cell;
}
.left{
width: 300px;
background: red;
}
.right{
width: 300px;
background: blue;
}
.center{
background: pink;
} </style>
</head>
<body>
<div class="wrap4 wrap">
<div class="left">left</div>
<div class="center">表格布局</div>
<div class="right">right</div>
</div>
</body>
</html>
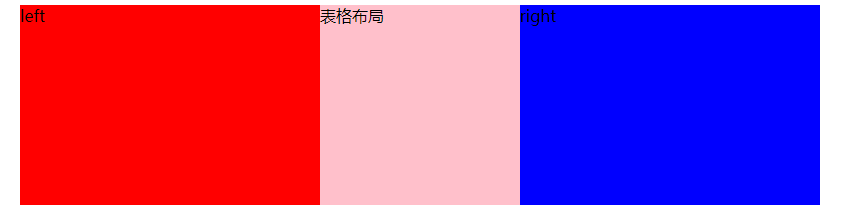
效果如下:

网页布局——table布局的更多相关文章
- ExtJS 布局-Table布局(Table layout)
更新记录: 2022年6月1日 开始. 2022年6月10日 发布. 1.说明 table布局类似表格,通过指定行列数实现布局. 2.设置布局方法 在父容器中指定 layout: 'table' la ...
- 有间距的表格布局 table布局
1.先看有间距的布局效果: 2.少说多做,直接看代码(代码中有注释) <!DOCTYPE html> <html lang="zh"> <head&g ...
- 网页设计——5.table布局
今天做一个大的页面,主要是对table布局的理解: 代码: <table cellspacing=0 border=1 style="bordercolor:#C0C0C0;" ...
- div+css与table布局
1:速度和加载方式方面的区别 div 的加载方式是即读即加载,遇到 <div> 没有遇到 </div> 的时候一样加载 div 中的内容,读多少加载多少:table 的加载方式 ...
- 精通CSS+DIV网页样式与布局--图片效果
提到图片效果,小伙伴们可能会想到美图秀秀,ps等,这些软件都是款非常不错的照片处理软件,包括常用的:黑白,增强,高斯,高对比,夜视,老照片和铅笔画等等.不管你是否是专业的 照片拍摄人员,我们都可以通过 ...
- 精通CSS+DIV网页样式与布局--初探CSS
CSS英文名Cascading Style Sheet,中文名字叫层叠样式表,是用于控制页面样式并允许将样式信息与网页内容分离的一种标记性语言,DIV+CSS是WEB设计标准,它是一种网页的布局方法. ...
- table布局与div布局
DIV与TABLE本身并不存在什么优缺点,所谓web标准只是推荐的是正确的使用标签,好比说:DIV用于布局,而TABLE则本来就是转二维数据的.让TABLE做该做的事,并不是说页面里不出现TABL ...
- 用table布局和div布局的区别
table布局的渲染是将整个table全部渲染出来,如果网路不给力的情况下,整个table会卡死在页面div布局的话,页面渲染,会一个一个的div渲染,网页出现会一个一个出来,不管网速怎样,不会全局卡 ...
- div,css&table布局有哪些区别
DIV+CSS布局与TABLE布局相比,有哪些优点? 1.代码少,页面文件小,下载快 Div+css的布局现在属于国际W3C标准,table不是. 都知道用div的布局代码肯定少,所有的样式都在CSS ...
随机推荐
- 基于.net EF6 MVC5+WEB Api 的Web系统框架总结(3)-项目依赖注入
简介 依赖注入主要是一种结构性的模式,注重的是类与类之间的结构,它要达到的目的就是设计原则中最少知道和合成复用的原则,减少内部依赖,履行单一职责,最终就是强解耦.依赖注入目前最好的实现就是依赖注入容器 ...
- 逆向破解之160个CrackMe —— 030
CrackMe —— 030 160 CrackMe 是比较适合新手学习逆向破解的CrackMe的一个集合一共160个待逆向破解的程序 CrackMe:它们都是一些公开给别人尝试破解的小程序,制作 c ...
- (2)RapidJson的详解及使用
本节主要介绍RapidJson是如何使用的. (1)RapidJson是什么 RapidJson是一个跨平台的c++的json的解析器和生成器: 相比较jsoncpp库,RapidJson ...
- jquery插件之poshytip
Poshy Tip 是一个强大的jQuery 工具提示插件,拥有不同的外观.作为 Form Tooltips使用时,可以自定义气泡出现的位置. 导入插件: <script type=" ...
- java对象与java对象引用的区别
java对象与java对象引用的区别 对象与对象引用的区别 直接用例子说话吧 Person per = new Person("张三"); 这一条语句,其实包括了四个动作: 右边的 ...
- 列表ListView和ListActivity以及使用SimpleAdapter
创建listview有2种方式 1>直接使用ListView进行创建 2>让Activity继承ListActivity 下面是listview常用的一些属性 案例: public cla ...
- kubernetes集群部署高可用Postgresql的Stolon方案
目录 前言 ....前言 本文选用Stolon的方式搭建Postgresql高可用方案,主要为Harbor提供高可用数据库,Harbor搭建可查看kubernetes搭建Harbor无坑及Harbor ...
- 华为Quidway S5700开启SNMP协议
开启SNMP协议通过Console口登录主要用于交换机第一次上电或者本地配置.或者无法通过远程访问时,可通过Console口登录.如何才能通过Console口登录交换机呢?在配置通过Console口配 ...
- 利用github搭建私人maven仓库
一.背景 最近在做HBase的项目,不免会引用到一些工具类,如StringUtils,NumberUtils,DateUtils这些,公司底层有封装好可以直接使用. 但是项目完成,用maven打包部署 ...
- 为什么StringBuilder是线程不安全的?StringBuffer是线程安全的?
面试中经常问到的一个问题:StringBuilder和StringBuffer的区别是什么? 我们非常自信的说出:StringBuilder是线程安全的,StirngBuffer是线程不安全的 面试官 ...
