Vue入门教程 第二篇 (数据绑定与响应式)
数据绑定
Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统:
<div id="app">
{{ message }}
</div>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
执行结果:Hello Vue!
除了上面的绑定方式,还有另外一种:
<div id="app">
<span v-bind:title="message">
</span>
</div>
v-bind 特性被称为指令。指令带有前缀 v-,以表示它们是 Vue 提供的特殊特性。
以上代码也可以简写为:
<div id="app">
<span :title="message">
</span>
</div>
对于html的绑定,还可以用到v-html:
<div id="app">
<div v-html="message"></div>
</div>
<script>
new Vue({
el: '#app',
data: {
message: '<h1>test</h1>'
}
})
</script>
响应式
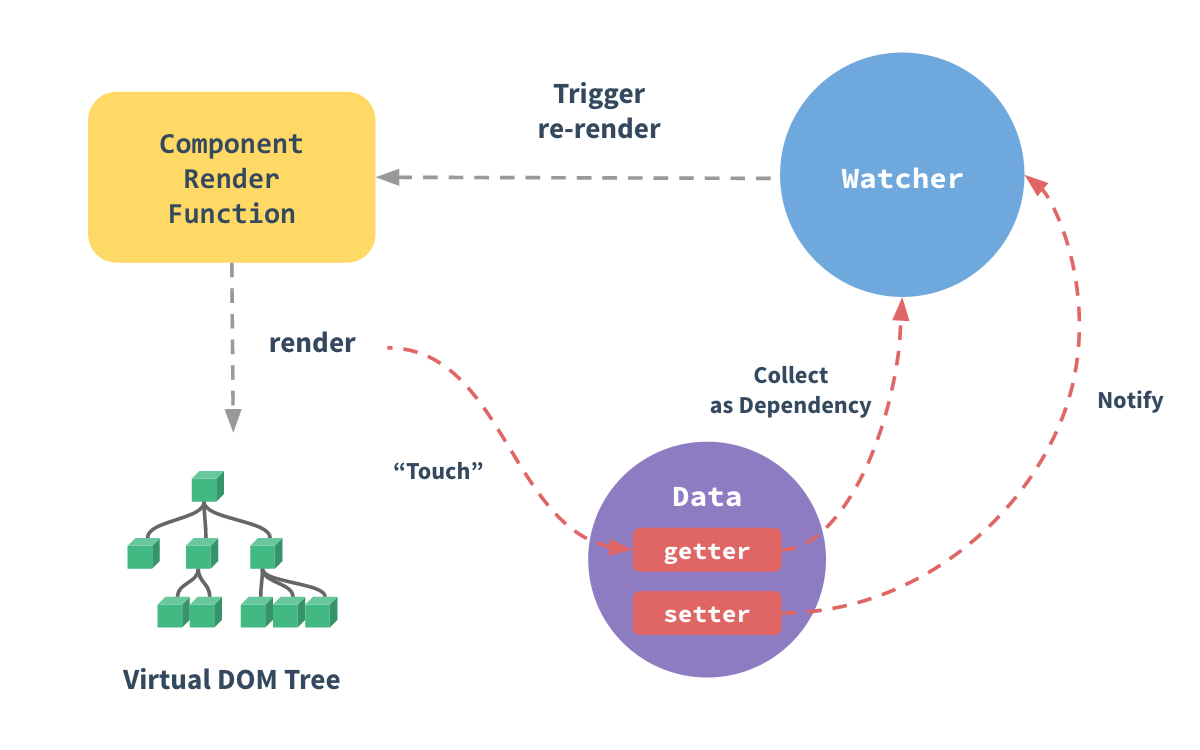
当你把一个普通的 JavaScript 对象传入 Vue 实例作为 data 选项,Vue 将遍历此对象所有的属性,并使用 Object.defineProperty 把这些属性全部转为 getter/setter。
这些 getter/setter 对用户来说是不可见的,但是在内部它们让 Vue 能够追踪依赖,在属性被访问和修改时通知变更。
每个组件实例都对应一个 watcher 实例,它会在组件渲染的过程中把“接触”过的数据属性记录为依赖。之后当依赖项的 setter 触发时,会通知 watcher,从而使它关联的组件重新渲染。
此外,我们也可以自定义watcher针对某一个data进行监控,当值改变时进行一些逻辑操作,后文我们会专门探讨。

由于vue是响应式的,JavaScript中message值的变化会立即影响到UI中的内容。反过来,UI中message的变化也可以立即同步到JavaScript中的值,这就需要用到另一个绑定方式:v-model。
我们可以尝试一个例子:
<div id="app">
<input type="input" v-model="message">
{{message}}
</div>
<script>
new Vue({
el: '#app',
data: {
message: 'test'
}
})
</script>
执行结果(输入框值改变时右侧内容同步改变):

Vue入门教程 第二篇 (数据绑定与响应式)的更多相关文章
- Vue入门教程 第一篇 (概念及初始化)
注:为了本教程的准确性,部分描述引用了官网及网络内容. 安装Vue 1.使用npm安装vue: npm install vue 2.下载使用js文件: https://vuejs.org/js/vue ...
- vue入门教程 (vueJS2.X)
vue入门教程vueJS2.X 写在前面 看完此教程可以达到:能看懂并能修改简单的vue项目. 看的过程中,请把所有例子都放到html文件中跑一遍. Vue.js 是什么 Vue.js(读音 /vju ...
- Vue数据绑定和响应式原理
Vue数据绑定和响应式原理 当实例化一个Vue构造函数,会执行 Vue 的 init 方法,在 init 方法中主要执行三部分内容,一是初始化环境变量,而是处理 Vue 组件数据,三是解析挂载组件.以 ...
- wepack+sass+vue 入门教程(三)
十一.安装sass文件转换为css需要的相关依赖包 npm install --save-dev sass-loader style-loader css-loader loader的作用是辅助web ...
- wepack+sass+vue 入门教程(二)
六.新建webpack配置文件 webpack.config.js 文件整体框架内容如下,后续会详细说明每个配置项的配置 webpack.config.js直接放在项目demo目录下 module.e ...
- wepack+sass+vue 入门教程(一)
一.安装node.js node.js是基础,必须先安装.而且最新版的node.js,已经集成了npm. 下载地址 node安装,一路按默认即可. 二.全局安装webpack npm install ...
- webpack+sass+vue 入门教程(三)
十一.安装sass文件转换为css需要的相关依赖包 npm install --save-dev sass-loader style-loader css-loader loader的作用是辅助web ...
- webpack+sass+vue 入门教程(二)
六.新建webpack配置文件 webpack.config.js 文件整体框架内容如下,后续会详细说明每个配置项的配置 webpack.config.js直接放在项目demo目录下 module.e ...
- webpack+sass+vue 入门教程(一)
一.安装node.js node.js是基础,必须先安装.而且最新版的node.js,已经集成了npm. 下载地址 node安装,一路按默认即可. 二.全局安装webpack npm install ...
随机推荐
- 章节十六、6-xml参数化and并行case
一.读取xml文件中参数 1.案例演示--->创建一个需要读取数据的类 package testclasses; import org.testng.annotations.Test; impo ...
- 阿里巴巴资深技术专家雷卷:值得开发者关注的 Java 8 后时代的语言特性
作者 | 阿里巴巴资深技术专家 雷卷,GitHub ID @linux-china 导读:在 Python.JavaScript 等一众编程语言崛起风靡之际,一代霸主 Java 风采虽不及当年,但仍 ...
- mybatis plus使用redis作为二级缓存
建议缓存放到 service 层,你可以自定义自己的 BaseServiceImpl 重写注解父类方法,继承自己的实现.为了方便,这里我们将缓存放到mapper层.mybatis-plus整合redi ...
- 【LeetCode】BFS 总结
BFS(广度优先搜索) 常用来解决最短路径问题. 第一次便利到目的节点时,所经过的路径是最短路径. 几个要点: 只能用来求解无权图的最短路径问题 队列:用来存储每一层便利得到的节点 标记:对于遍历过的 ...
- FreeSql (三十四)CodeFirst 迁移说明
FreeSql 支持 CodeFirst 迁移结构至数据库,这应该是(O/RM)必须标配的一个功能. 与其他(O/RM)不同FreeSql支持更多的数据库特性,而不只是支持基础的数据类型,这既是优点也 ...
- jps虚拟机进程状态工具
jps(JVM Process Status Tool) jps工具可以列出正在运行的虚拟机进程,并显示虚拟机执行主类名称以及这些进程的本地虚拟机唯一ID(Local Virtual Machine ...
- hadoop 通过distcp进行并行复制
通过distcp进行并行复制 前面的HDFS访问模型都集中于单线程的访问.例如通过指定文件通配,我们可以对一部分文件进行处理,但是为了高效,对这些文件的并行处理需要新写一个程序.Hadoop有一个叫d ...
- java 线程监控
线程的五种状态 * 新建:new * 运行:runnable * 等待:waitting(无限期等待),timed waitting(限期等待) * 阻塞:blocked * 结束:terminate ...
- 字符串转化成int
将str转化成int #include<stdio.h> #include<string> int err = 0; int str_to_int(char *s) { lon ...
- 使用express框架创建服务器
上一篇写创建第一个node服务器是基于原始方法写的,express框架的作用就是省掉那些原始代码,直接调用相关的方法就可以了,开发起来简单方便. 一.package.json的配置 首先要进行pack ...
