Cocos Creator 3D 打砖块教程(二) | 子弹发射与摄像机平滑移动

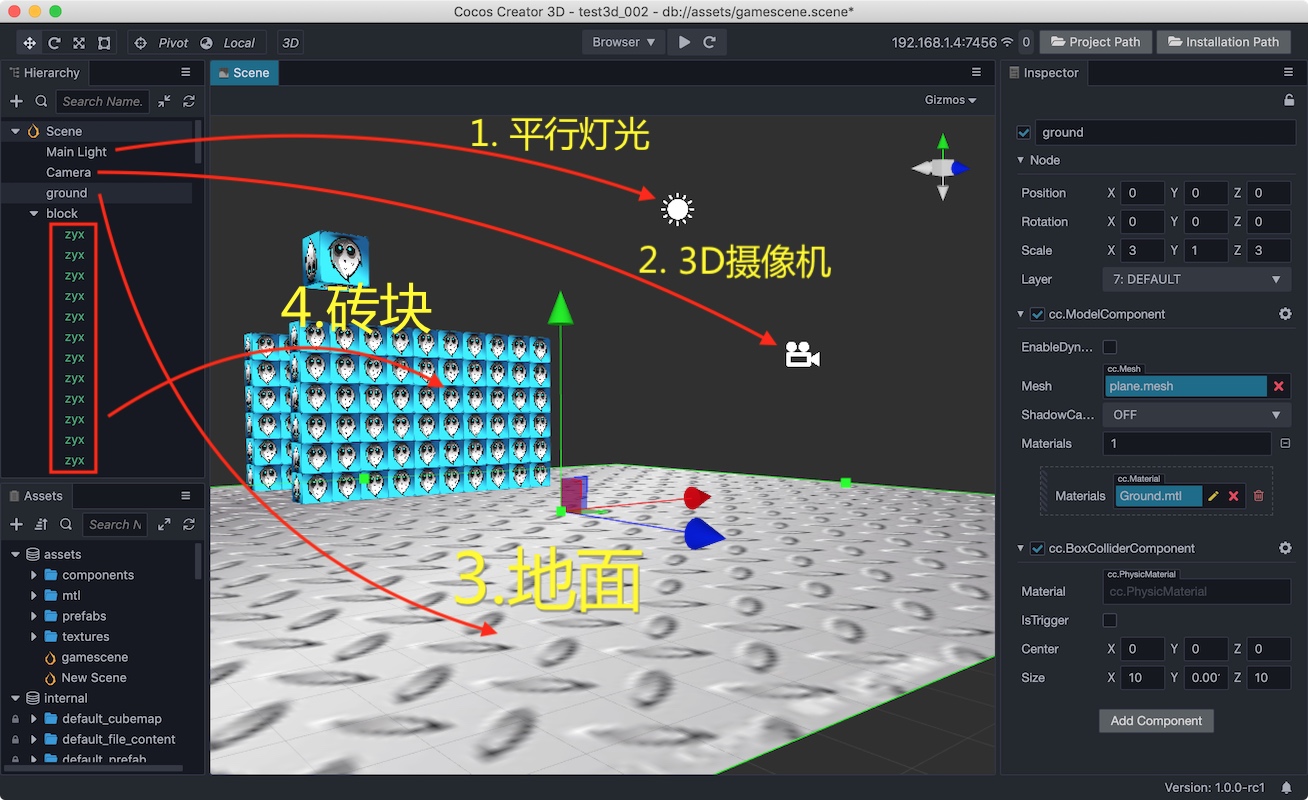
前面一篇文章,我们讲了【打砖块】游戏中的3D物体的场景布局、材质资源、物理刚体与碰撞组件,接下来本篇文章重点介绍“子弹的发射”与“摄像机移动”,有了这两部分我们的【打砖块】游戏就可以初步玩起来了。
子弹的发射
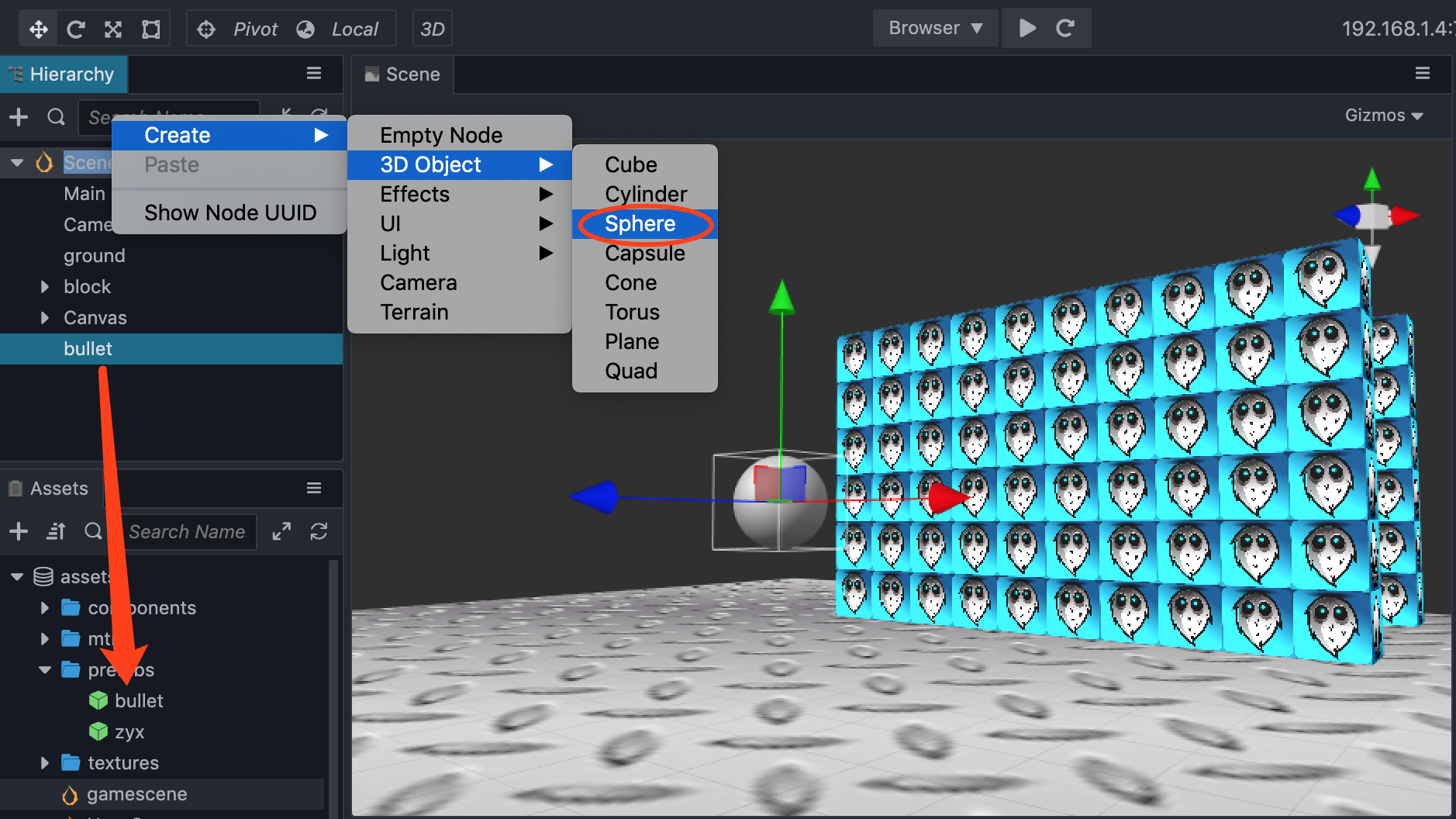
子弹是由 3D 物体 Sphere 球体创建,并将节点改名为 bullet,看下图:

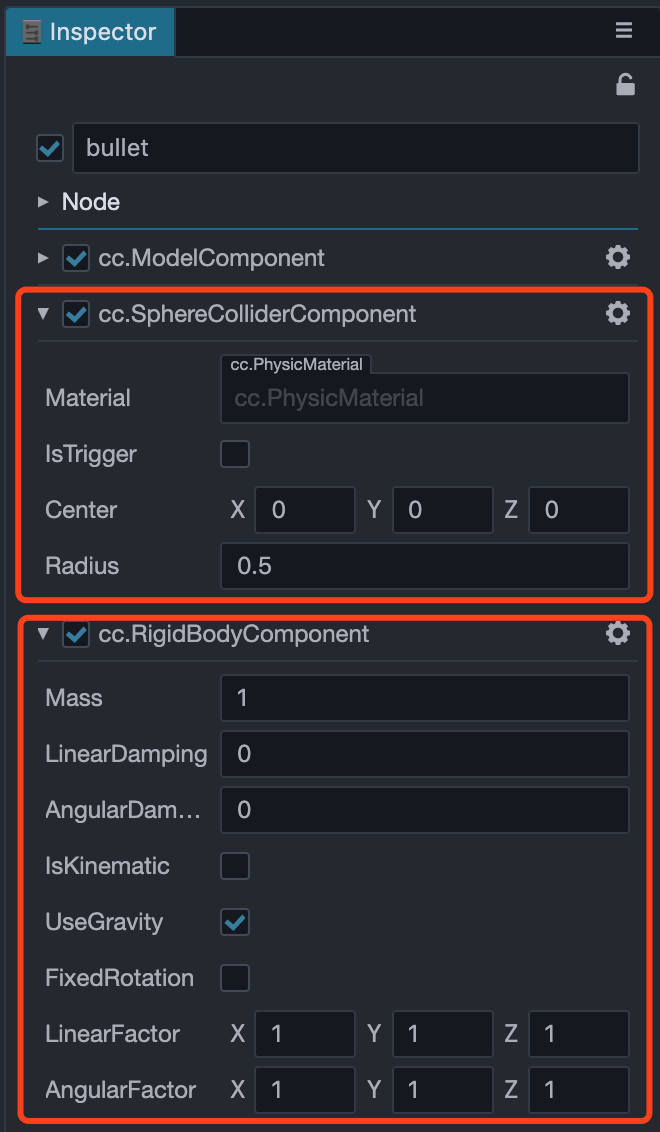
在层级管理器中将 bullet 节点拖动到资源管理器中,将它创建成一个 Prefab 预制体。同时在 bullet 子弹节点上挂载球体碰撞组件(cc.SphereColliderComponent)和刚体组件 (cc.RigidBodyComponent),如下图所示:

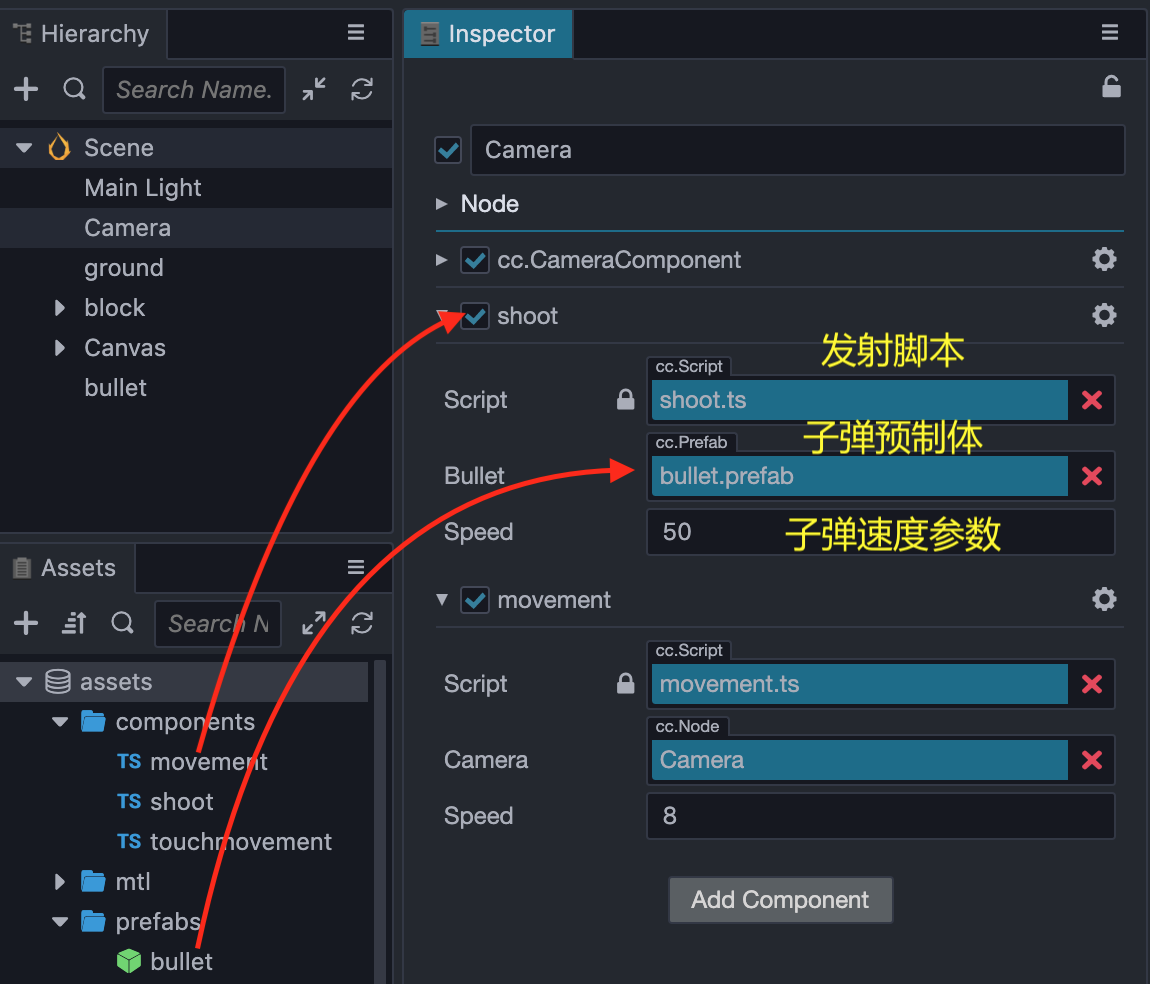
有了 bullet 预制体,我们就可以用代码去实例化它,并将他发射出去,创建一个 shoot 的TypeScript 脚本并将它挂载到 Camera 摄像机节点上:

将shoot组件的子弹预制体拖动过去,子弹的移动速度设置为 50,我们通过点击屏幕来进行发射,下面是具体的代码:
import { _decorator, Component, Node, CCObject, Prefab, instantiate, RigidBodyComponent, Vec3 } from "cc";
const { ccclass, property } = _decorator;
@ccclass("shoot")
export class shoot extends Component {
@property(Prefab)
bullet: Prefab;
@property(cc.Float)
speed = 0;
start () {
//注册全局触摸点击事件
cc.systemEvent.on(Node.EventType.TOUCH_END, () => {
this.shoot();
});
}
shoot() {
//实例化 bullet 预制体
let node = instantiate(this.bullet);
node.parent = this.node.parent;
node.position = this.node.position;
//为刚体施加冲量
let bullet:RigidBodyComponent = node.getComponent(RigidBodyComponent);
bullet.applyImpulse(new Vec3(0, 2.29, -1 * this.speed));
}
这里需要注意两点:
- 触摸事件是使用
cc.systemEvent进行注册的; - 工程中没有代码提示,需要从引擎安装目录中复制cc.d.ts文件到工程中,我是在Mac系统上,可以用下面命令复制:
cp /Applications/CocosCreator3D.app/Contents/Resources/resources/3d/engine/bin/.declarations/cc.d.ts ./
预制体的实例化使用instantiate 与我们在Creator 2D中使用的API完全相同,就不在赘述。这时我们就可以运行预览,通过点击鼠标或触摸屏幕发射子弹了。
摄像机移动
在3D游戏中,通常的做法是使用WSAD四个键进行上下左右的移动,其核心是控制摄像机节点的位置。在我们这个游戏中为了简化游戏操作,我们只控制摄像的 x 和 y 方向的移动:
- w:y方向增加
- s:y方向减小
- a:x方向减小
- d:x方向增加
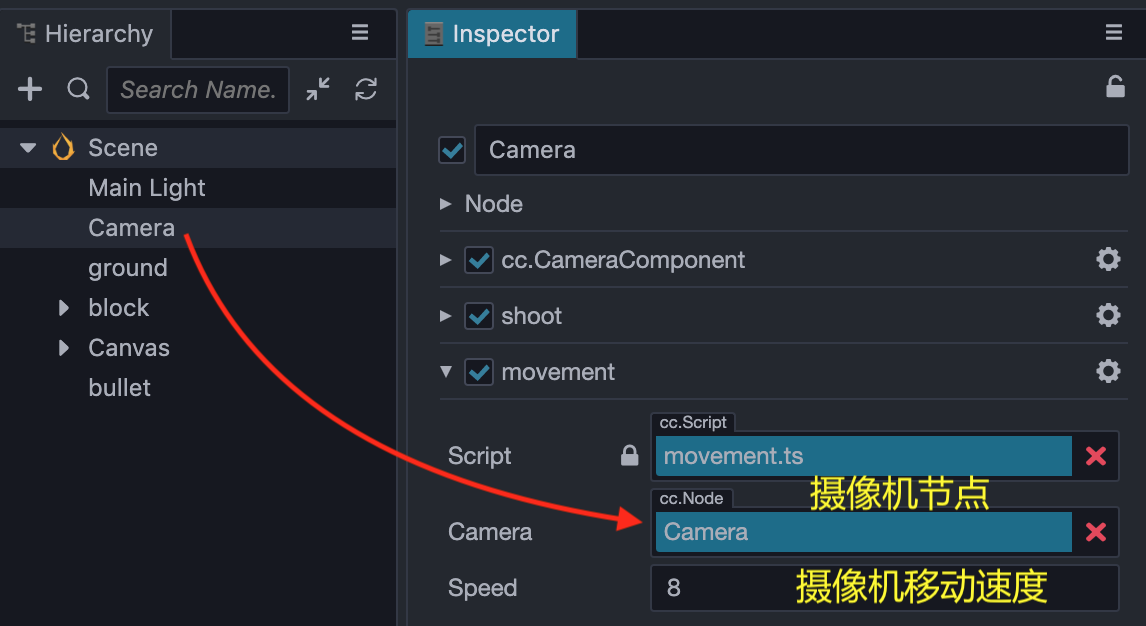
创建一个 movement 的脚本用于控制摄像机的移动,下面是组件的设置:

下面重点分析使用键盘控制摄像机移动的相关代码:
//使用 cc.systemEvent.on 注册全局键盘事件
start() {
cc.systemEvent.on(Node.EventType.KEY_DOWN, this.onKeyDown, this);
cc.systemEvent.on(Node.EventType.KEY_UP, this.onKeyUp, this);
...
}
在按钮下键盘事件 onKeyDown 中标记移动的方向:
onKeyDown(event) {
cc.log(event);
let rotation = this.node.eulerAngles;
let position = this.node.getPosition();
switch(event.keyCode) {
case cc.macro.KEY.w:
this.offset.y = 1;
break;
case cc.macro.KEY.s:
this.offset.y = -1;
break;
case cc.macro.KEY.a:
this.offset.x = -1;
break;
case cc.macro.KEY.d:
this.offset.x = 1;
break;
}
}
当按键松开时,将 offset 变量归 0:
onKeyUp() {
this.offset.x = 0;
this.offset.y = 0;
this.offset.z = 0;
}
重点是在组件的每帧事件 update 中真正控制摄像机节点的移动:
update (deltaTime: number) {
//计算要移动的目标位置
Vec3.add(this.point, this.node.position, this.offset);
//插值计算
Vec3.lerp(this.point, this.node.position, this.point, deltaTime * this.speed);
//移动节点
this.node.setPosition(this.point);
}
为了平滑移动,Shawn这里参考了官方Demo案例中的做法,使用 Vec3.lerp 对当前坐标到要移动的坐标进行插值计算。
小结
Creator3D 打砖块是 Shawn 制作的第一个 3D 游戏,也是公众号上第一次写的 3D 相关的教程,目前他只能算是一个 DEMO,还有很多不足的地方,如有不正之处还请大家多多指正。
原创不易,特别是一个新的东西,如果文章对你有用,也感谢你点个在再看或分享给朋友,你的鼓励是我创作的动力,愿我们在前进的道路上砥砺前行,共同成长!

本文由博客一文多发平台 OpenWrite 发布!
Cocos Creator 3D 打砖块教程(二) | 子弹发射与摄像机平滑移动的更多相关文章
- Cocos Creator 3D 打砖块图文教程(一)
在线体验链接: http://example.creator-star.cn/block3d/ 上面图中是打砖块游戏的主要 3D 节点元素,Shawn 这两天在学习 Unity 与 Creator3D ...
- cocos creator 3D | 蚂蚁庄园运动会星星球
上一篇文章写了一个简易版的蚂蚁庄园登山赛,有小伙伴留言说想要看星星球的,那么就写起来吧! 效果预览 配置环境 cocos creator 3d 1.0.0 小球点击 3d里节点无法用 cc.Node. ...
- cocos creator 3D | 拇指射箭
拇指射箭!你能射中靶心么? 效果预览 配置环境: cocos creator 3d v1.0.0 玩法介绍: 长按屏幕,拖动瞄准,放手发射.风向.重力和距离影响最终结果!越靠近中心得分越高!最高分10 ...
- 浅析射线检测 raycast 的使用 !Cocos Creator 3D !
哎呀?为什么我设置了节点点击回调没反应呀? 记得在写小鸡拍拍的时候遇到一个问题,想要捕捉排球的点击事件,按照 2d 的写法,给3d 节点添加 node 事件,结果点了没反应.代码大概是以下的样子. t ...
- cocos creator 3D | 拇指投篮 | 3D项目入门实战
你的命中率是多少呢?文章底部试玩! 效果预览 配置环境: Cocos Creator 3D v1.0.1 玩法说明: 触摸屏幕,向上滑动投篮!注意篮板是会移动的哦!看看你的命中率是多少! 实现原理 为 ...
- cocos creator主程入门教程(七)—— MVC架构
五邑隐侠,本名关健昌,10年游戏生涯,现隐居五邑.本系列文章以TypeScript为介绍语言. 这一篇将介绍在游戏客户端常用的架构MVC架构.一个游戏的MVC如下划分: M:1)单例全局的数据中心Wo ...
- cocos creator主程入门教程(一)—— 初识creator
五邑隐侠,本名关健昌,10年游戏生涯,现隐居五邑.本系列文章以TypeScript为介绍语言. 我们在cocos creator新建一个Hello TypeScript项目,都会有一个assets/S ...
- cocos creator主程入门教程(二)—— 弹窗管理
五邑隐侠,本名关健昌,10年游戏生涯,现隐居五邑.本系列文章以TypeScript为介绍语言. 我们已经知道怎样制作.加载.显示界面.但cocos没有提供一个弹窗管理模块,对于一个多人合作的项目,没有 ...
- cocos creator主程入门教程(四)—— 网络通信
五邑隐侠,本名关健昌,10年游戏生涯,现隐居五邑.本系列文章以TypeScript为介绍语言. 前面已经介绍怎样加载资源.管理弹窗.开发一个网络游戏,难免要处理网络通信.有几点问题需要注意: 1.服务 ...
随机推荐
- Light It Up CF1000B 思维
Light It Up time limit per test 1 second memory limit per test 256 megabytes input standard input ou ...
- 【LeetCode】240-搜索二维矩阵 II
题目描述 编写一个高效的算法来搜索 m x n 矩阵 matrix 中的一个目标值 target.该矩阵具有以下特性: 每行的元素从左到右升序排列. 每列的元素从上到下升序排列. 示例: 现有矩阵 m ...
- vim 高级功能
本文章原创首发于公众号:编程三分钟 ,文末二维码. 文本编辑.跳转.删除.复制.替换这些操作用vim确实是快:但是好像仅仅是这样根本不能说服我vim超过鼠标的地方. 花点时间弄熟这些,除了炫技意外,主 ...
- PHP的调试环境程序集成包----phpStudy
PHP (超文本预处理器) PHP即“超文本预处理器”,是一种通用开源脚本语言.PHP是在服务器端执行的脚本语言,与C语言类似,是常用的网站编程语言.PHP独特的语法混合了C.Java.Perl以及 ...
- Java并发笔记——单例与双重检测
单例模式可以使得一个类只有一个对象实例,能够减少频繁创建对象的时间和空间开销.单线程模式下一个典型的单例模式代码如下: ① class Singleton{ private static Single ...
- Imageio: 'ffmpeg-win32-v3.2.4.exe' was not found on your computer; downloading it now.
场景 在使用pip下载了Imageio之后,需要下载ffmpeag-win-32-v3.2.4.exe文件,一种是在代码的 开头部分加入: imageio.plugins.ffmpeg.downloa ...
- charles 禁用缓存
本文参考:charles 禁用缓存 No caching Settings/无缓存工具的用法 弹窗面板上一句话概括了他的工作原理:通过修改请求和响应头来防止缓存; 无缓存工具 无缓存工具阻止客户端应用 ...
- 想研究BERT模型?先看看这篇文章吧!
最近,笔者想研究BERT模型,然而发现想弄懂BERT模型,还得先了解Transformer. 本文尽量贴合Transformer的原论文,但考虑到要易于理解,所以并非逐句翻译,而是根据笔者的个人理解进 ...
- 微信小程序全局变量的设置、使用、修改
1. 全局变量的设置 在miniprogram > app.js 文件中设置,globalData对象就是存储全局变量的. App({ globalData: { hasLogin: false ...
- Transformer各层网络结构详解!面试必备!(附代码实现)
1. 什么是Transformer <Attention Is All You Need>是一篇Google提出的将Attention思想发挥到极致的论文.这篇论文中提出一个全新的模型,叫 ...
