py+selenium IE 定位到元素,但点击不了元素的问题【已解决】
目标:定位到【网点大客户清单】,并点击该链接
问题:可以定位到元素id,但一直click不了
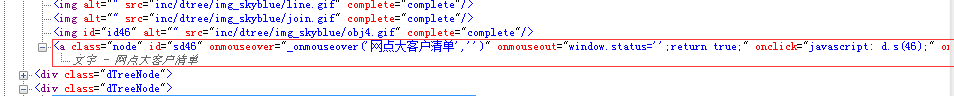
页面目标元素部分源码:

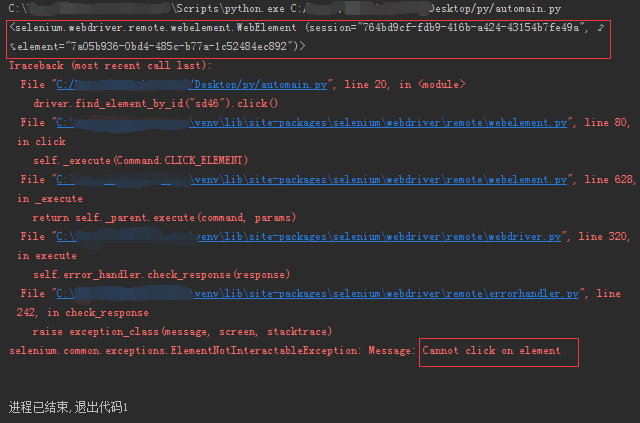
自动化源码:

进入frame后,可以定位到id,但点击不了

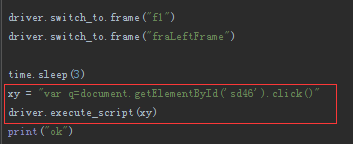
解决方法:
调用执行js脚本来点击

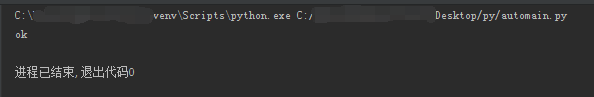
执行结果:

可成功点击元素!
参考:https://www.cnblogs.com/gihyuqinqin/p/8067685.html
py+selenium IE 定位到元素,但点击不了元素的问题【已解决】的更多相关文章
- py+selenium 无法定位ShowModalDialog模态窗口【已解决】
问题:无法定位弹出的模态窗口. 前瞻: 模态窗口:关闭之前,无法操作其他窗口. 但是selenium无法定位到这类窗口,百度说是目前selenium不支持处理模态窗口. 目标:定位到窗口里面的元素,完 ...
- py+selenium 明明定位不到元素,但却不报错或是报错AttributeError: 'list' object has no attribute 'click'【已解决】
问题:定位不到元素,但却不报错或者出现报错AttributeError: 'list' object has no attribute 'click' 如图 或者 解决方法: 将”driver ...
- py+selenium 老是定位不到文本内容【已解决】
问题:定位不到文本内容,路径也正确,该加frame也有加,等待时间也够长 测试: 上图看不出差异,但是测试1就定位得到,测试2就定位不到,为什么? 看下图就知道了 区别就在于,测试2后面多了个空格!! ...
- selenium使用Xpath+CSS+JavaScript+jQuery的定位方法(治疗selenium各种定位不到,点击不了的并发症)
跟你说,你总是靠那个firebug,chrome的F12啥的右击复制xpath绝对总有一天踩着地雷炸的你死活定位不到,这个时候就需要自己学会动手写xpath,人脑总比电脑聪明,开始把xpath语法给我 ...
- input元素的blur事件与定位在其上面的元素的点击(click)事件冲突的解决方法
在登录和注册框中,在input上定位一个清空内容的按钮. 但是给按钮的单击事件不生效. 解决的办法: 在blur的回调函数中加一个定时器,延迟blur回调函数的执行时间,这样的话虽然在点击div的时候 ...
- selenium各种定位方法(转)
selenium使用 Xpath CSS JavaScript jQuery的定位方法 (治疗selenium各种定位不到,点击不了的并发症) 2017年07月28日 22:47:36 阅读数:369 ...
- Firefox上运行自动化测试脚本提示元素无法点击“WebDriverException: Message: Element is not clickable at point“解决方法
1. Firefox上运行脚本时提示“WebDriverException: Message: Element is not clickable at point (934.316650390625, ...
- Java中通过Selenium WebDriver定位iframe中的元素
转载请注明出自天外归云的博客园:http://www.cnblogs.com/LanTianYou/ 问题:有一些元素,无论是通过id或是xpath等等,怎么都定位不到. 分析:这很可能是因为你要定位 ...
- selenium+python定位元素方法
定位元素方法 官网地址:http://selenium-python.readthedocs.org/locating-elements.html 这里有各种策略用于定位网页中的元素(l ...
随机推荐
- WPF使用Font-Awesome字体
官方网站:https://fontawesome.com/ 使用教程: 学习WPF——使用Font-Awesome图标字体 - liulun - 博客园https://www.cnblogs.com/ ...
- intel汇编笔记
另一篇汇编学习笔记AT&T Assembly on Linux (linux下) mov ax,bx bx到ax 读数据过程:cpu通过地址线发送地址a,控制线向存储器发送读命令,存 ...
- delphi 程序强制结束自身(两种方法都暴力)
procedure KillSelf;begin Sleep(1000); if not TerminateProcess(GetCurrentProcessId, 0) then WinExe ...
- 利用BLCR加速android的启动(android4.2)
BOSS要求提高安卓系统的启动速度,优化bootloader和kernel后,发现还是达不到要求,没办法才打起zygote的注意. ================================== ...
- Android源码中编译出指定jar包
今天想把android源码/vendor/letv/frameworks/base/java下的源码编译成 framework-letv.jar供乐乐语音客户端使用,编译完后,发现jar包文件虽然生成 ...
- Windows Vista 的历史地位
Windows Vista,这是一个不那么如雷贯耳的Windows名字,很多人甚至从来没有体验过这个操作系统.但是,Windows Vista刚刚推出时候所引起的话题性,恐怕是其后的Win7也难以与之 ...
- 关于跨进程使用回调函数的研究:以跨进程获取Richedit中RTF流为例(在Delphi 初始化每一个TWinControl 对象时,将会在窗体 的属性(PropData)中加入一些标志,DLL的HInstance的值与HOST 进程的HInstance并不一致)
建议先参考我上次写的博文跨进程获取Richedit中Text: 获得QQ聊天输入框中的内容 拿到这个问题,我习惯性地会从VCL内核开始分析.找到TRichEdit声明的单元,分析TRichEdit保存 ...
- Flask学习之旅--数据库
一.写在前面 在Web开发中,数据库操作是很重要的一部分,因为网站的很多重要信息都保存在数据库之中.而Flask在默认情况下是没有数据库.表单验证等功能的,但是可以用Flask-extension为W ...
- 上不了名校?可以在 GitHub 上读他们的课程
今天开始,全国各大区域的高考成绩陆续公布,又到了几家欢喜几家愁的时刻,如果你准备报考计算机相关专业,但是又由于分数不高而苦恼.别担心,在 GitHub 上有着大量的名校教学资源,即使上不了名校,也可以 ...
- Scala 学习之路(五)—— 集合类型综述
一.集合简介 Scala中拥有多种集合类型,主要分为可变的和不可变的集合两大类: 可变集合: 可以被修改.即可以更改,添加,删除集合中的元素: 不可变集合类:不能被修改.对集合执行更改,添加或删除操作 ...
