学习 Vue ,从入门到放弃
最近项目刚完成,手上工作稍微轻松些,准备储备下技术,为未来挑战做好准备。
之前项目用的较多的是angulajs,不过版本较老,还停留在1.5x系,虽然结合了webpack,es2015等前沿技术,但理解并不深入。也做个两个react的项目和一个react-native小东西,都是不懂现查资料,没有系统学习过。三大前端框架就没接触过Vue了,所以打算拿它从小白学起,也顺便写个完整学习心得。
以前学习angularjs是在菜鸟教程学的,看了2天直接上了项目,第一个项目用的还是原始方式,html文件中引入css和js,所以上手比较快。后来项目改进到结合webpack和es2015,自动化构建,热刷新等,不过是在别人基础上搭建的后续开发,边做边学,还算OK。
这次学习Vue打算从官网入手。




以上图片为官网首页点击“起步”进入链接的左侧导航栏,因为有之前的前端经验,所以第一部分觉得还是蛮简单的,基本都看懂了;第二部分就有一些特殊逻辑了,但基本上也都能理解;第三部分内容都较少,但都给到了额外的链接,链接里面的内容都是单独的知识点,后面会重点说;第四部分无关紧要了,没有要迁移升级的项目,看了下与其他框架的对比,大体意思就是,Vue灵感来自angularjs,但要比它进步的多,React能做到的功能Vue基本也都能做,React无非就是比较早,整个生态系统比较完善,但是Vue也不差,而且Vue没有React的那些缺点!虽然语气都比较谦和,但总归是要传递一个信息:Vue是最牛逼的!这也无可厚非,不然谁还学~~ :)
缩写:
v-bind: => :
v-on: => @
v-slot: => # var _date = { a : , data : };
var app = new Vue({
el:"#app",
data: _data
})
app.$data != app.data ,app.data 为_data.data
app.$data === _data
app.a = _data.a Object.freeze(_data); 阻止修改_data //监控
app.$witch("a",function(n,o){}) 生命周期:create -> mount -> update -> destroy
生命周期:init Event -> beforeCreate -> init Injections -> created -> compile
-> beforeMount -> create $el -> mounted -> beforeUpdate -> virtual dom -> updated -> beforeDestroy -> destroyed v-html 注意防止xss攻击 表达式
指令
动态参数 v-bind:[] v-on:[]
修饰符 v-on:submit.prevent="onSubmit" 计算属性:computed 缓存
方法:methods 不缓存
监听器:watch 或 app.$watch 自定义控件:Vue.component("name",{
template:`html内容`
}) 绑定class使用v-bind:class="[className1,className2]"
绑定style使用v-bind:style="[styleName1,styleName2]" v-if v-else
v-else-if
取消复用:独立key v-show不支持<template>元素,也不支持v-else 不推荐同时使用v-if和v-for ,详情查看风格指南:https://cn.vuejs.org/v2/style-guide/#%E9%81%BF%E5%85%8D-v-if-%E5%92%8C-v-for-%E7%94%A8%E5%9C%A8%E4%B8%80%E8%B5%B7-%E5%BF%85%E8%A6%81 v-for="(item, index) in items"
v-for="item of items" 包含index?
v-for="value in object" 遍历对象object
v-for="(value,name) in object" 遍历对象object
v-for="(value,name,index) in object" 遍历对象object
建议尽可能在使用v-for时提供key 替换数组match有点懵逼。。。 app.arrayList[] = "",不能检测到变动,貌似ng可以。。。
vue可以使用的方法是:Vue.set(vm.items, indexOfItem, newValue) 或 app.$set(vm.items, indexOfItem, newValue) 或 app.items.splice(indexOfItem, , newValue) Vue.set(object, propertyName, value) 方法向"嵌套对象"添加响应式属性。 修饰符:
v-on:click.prevent.stop.self.once.capture.passive v-on:keyup.enter
@keyup.ctrl.enter v-on:click.ctrl.exact
@click.exact v-on:click.left.right.middle v-model.lazy
v-model.number
v-model.trim 复选框:
<input type="checebox" v-model="toggel" true-value="yes" false-value="no" /> 组件中的data必须是函数;
全局注册:Vue.component
局部注册:new Vue({
el:"#el",
component:{
"component-name":{}
}
}) 组件的特殊使用:
v-bind:is="已注册组件的名称或一个组件的选项对象" 如用于tab
<table>
<tr is="组件名称"></tr>
</table> 局部注册的组件在其子组件中不可用,但可以在组件中定义再次引用组件。 为了防止大小写敏感,请全部使用xiaoxie_xiaoxie命名。 在 JavaScript 中对象和数组是通过引用传入的,所以对于一个数组或对象类型的 prop 来说,在子组件中改变这个对象或数组本身将会影响到父组件的状态。
以上是做的一些笔记,还跟着传统方式(html引入css和js)测试了几个语法,都很简单。
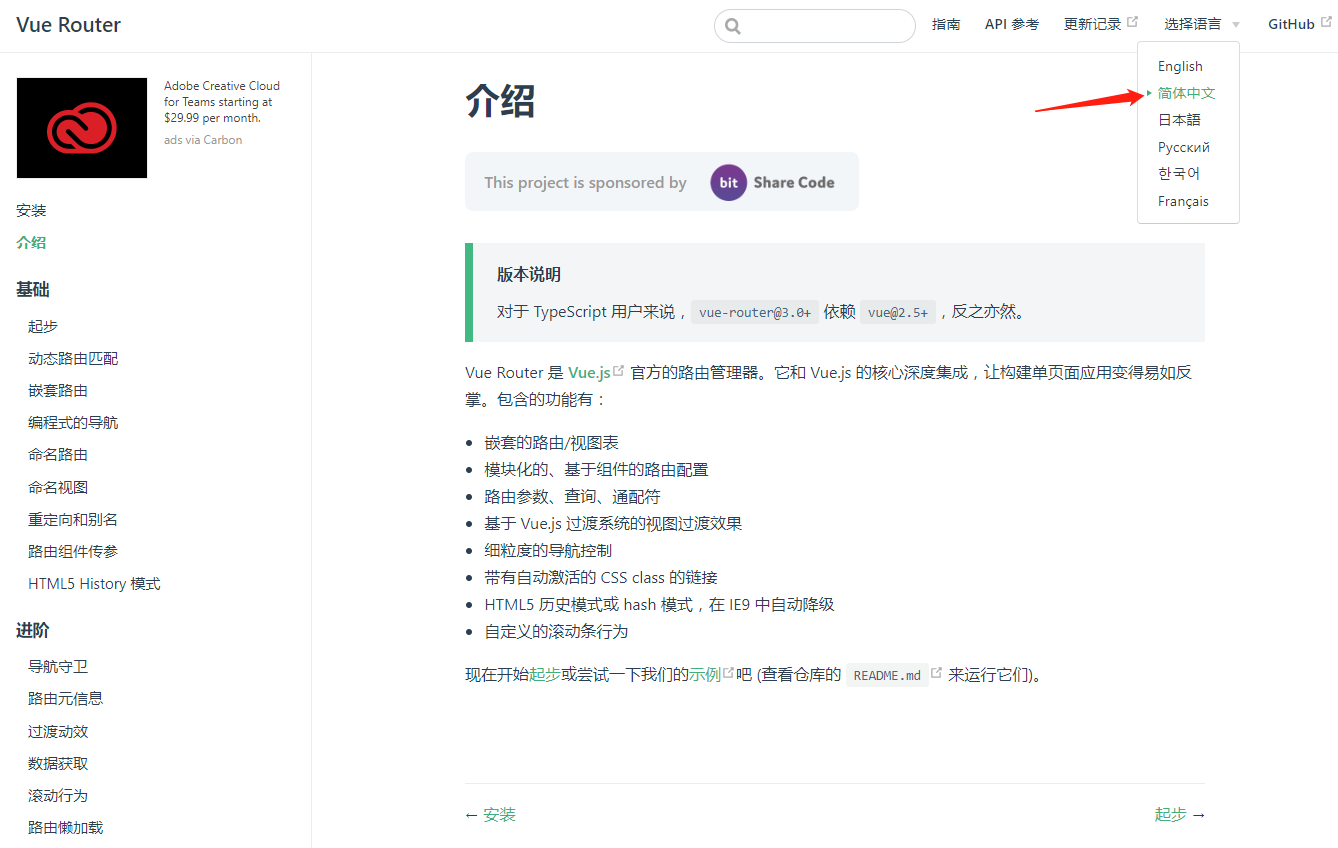
然后第三部分的内容,先看了路由,因为在之前的项目里也有用到路由。页面的内容看懂了,但是给了一个 vue-router链接文档 又是一堆内容 ↓↓↓

状态管理,React中有Redux作为最流行的Flux实现,一脸懵逼Flux是啥? 而Vue中有相同功能的Vuex,虽然官网页面的简单实例看懂了,因为之前React项目中知道有store、stage、prop这些东西。但是感觉Vuex没这么简单。。。
服务器渲染目前应该可以先不用看。
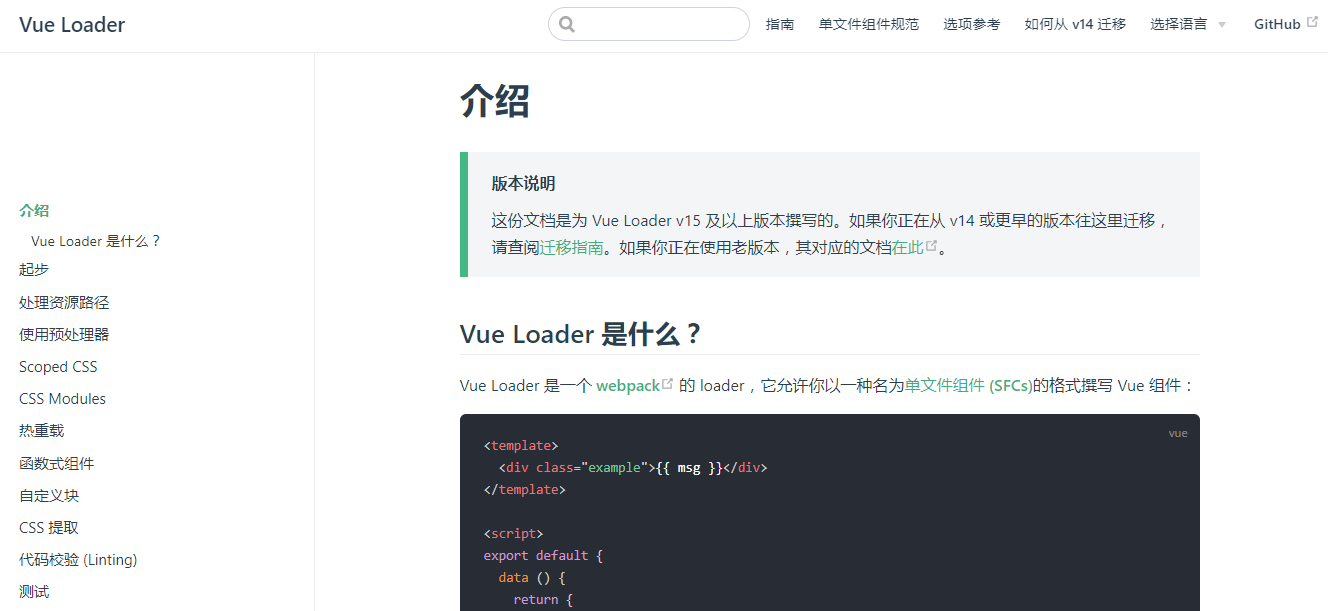
单文件组件中又列了几个名词:
其来自 Vue Loader 又是单独的一堆知识点

单元测试你可以先不用看,但里面介绍到Vue自家的单元测试组件Vue Test Utils

TypeScript 这种前沿技术 Vue也当然不会缺席,好在之前项目有用到,文件后缀是ts的,简单点说就是javaScript的升级版,但假如是新手小白的话,你可能还要去了解下 TypeScript 。

生产部署相关内容可以先不看。
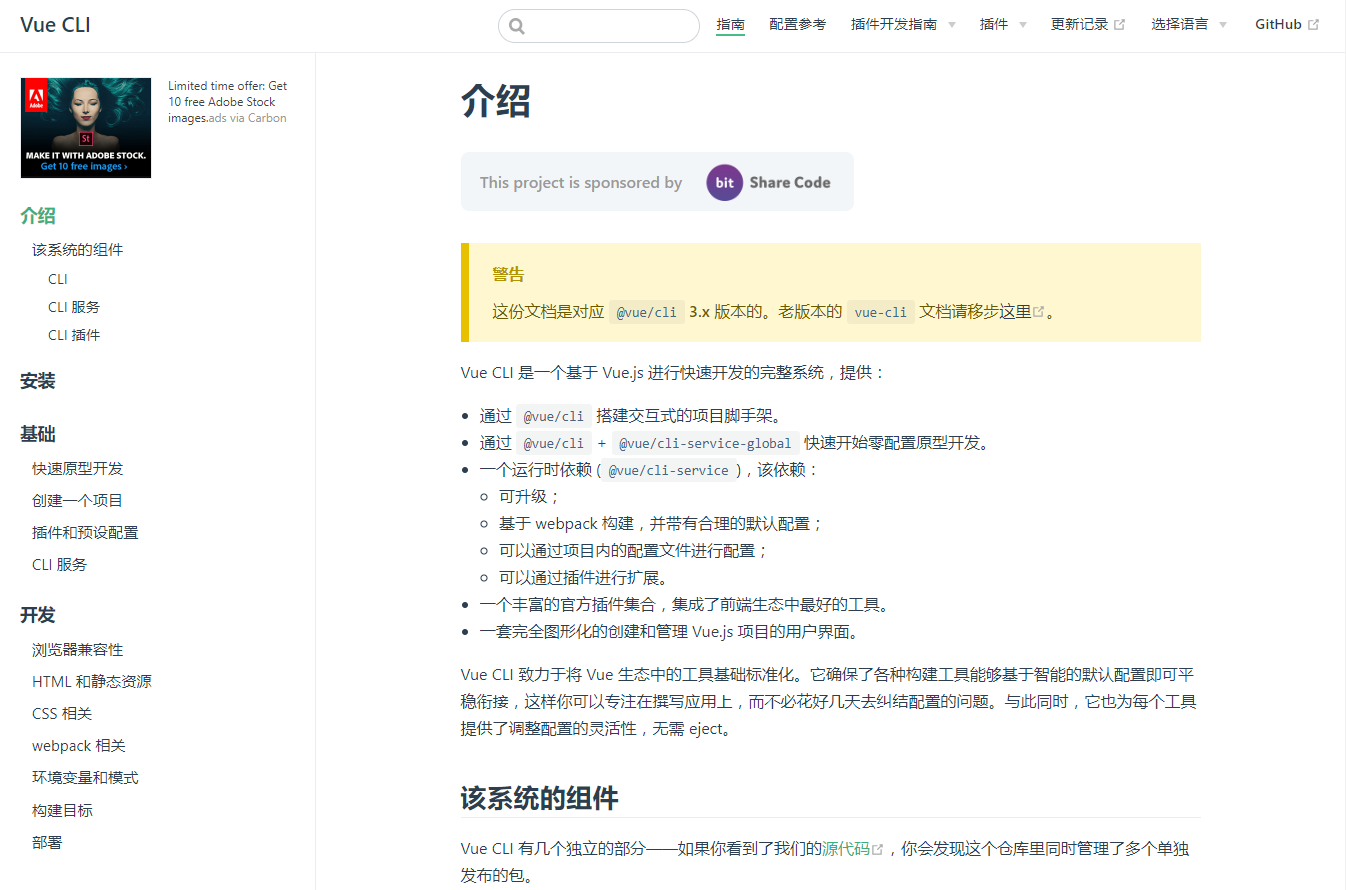
以上多个内容中都提到 Vue CLI这么个东西,它是啥呢?

简单说Vue CLI就是Vue给自家封装的快速搭建一个Vue项目的工具,甚至可以通过类似桌面视图方式搭建。安装完Vue CLI后通过vue creat 或vue ui 就可以搭建啦,听起来好简单的。但要深入了解下边的内容,就发现远没有那么简单,你熟悉webpack吗?假如你已经知道了webpack,那你了解 webpack-chain 吗? 静态资源可不是直接html中添加引用那么简单了,你需要知道 url-loader、file-loader、style-loader、css-loader等等loader ;还有插件、预设配置也要了解;环境变量和模式里一堆新名词;构建你也要知道。。。
好了,到现在我还没有开始搭建第一个现代前端的Vue项目,因为我要先看这么多的文档。。。
对于新手来说,现在学习前端已经不再是以前的简单易上手了,即使对于传统的前端程序猿要学习新技术也需要花费不少的功夫,以前可能简单了解过html,js,css的后端开发人员也能上手一些简单前端开发,但是现在就很难了。尤其对于已工作的上班族,可能更没有集中的时间来学习,所以学习的时间会更久一些,难度会更大一些。
但是有一些是相通的东西,比如你在这里学过webpack了,那学习react和angular就可以不用学习这块了。
忽然想起来之前收藏的一篇关于新前端的讨论,笔者用对话的方式诙谐幽默的写出了学习新前端的代价和装逼之处,大家可以一块乐呵乐呵:
在 2016 年学 JavaScript 是一种什么样的体验?
因为之前开发用的版本较低,而学习Vue用的较新版本,本地webpack和node肯定都过时了,为了避免与原有项目冲突,还又安装了虚拟机,然后安装开发环境,vscode是不能少的~~
虽然学的有点累,但是不想放弃,希望大家留言讨论下正确的学习Vue 姿势 (从哪里开始,从哪里进阶,多长时间可以玩转项目)~~感觉官网有点像词典 ㄒoㄒ,最好是有阮一峰老师那种风格的~~
学习 Vue ,从入门到放弃的更多相关文章
- VUE从入门到放弃(项目全流程)————VUE
VUE从入门到放弃(第一天)--整体流程 先想想一个项目,vue项目是从什么到什么,然后再什么的?那是什么呢? 搭建 ( vue-cli) 代码内容 运行 封装 成品 一.搭建(脚手架vue-cli) ...
- VUE的学习_从入门到放弃(一)
一.vue的功能及作用 工作方式如下 1.不用操作DOM 2.单页面应用web项目 简称:SPA 3.当下各种新框架都采用的类似Vue或者类似React的语法去作为主语法,微信小程序/MpVue... ...
- 4.Docker容器学习之Dockerfile入门到放弃
原文地址: 点击直达 0x01 Dockerfile 编写 描述:Dockerfile是一个文本格式的配置文件,其内包含了一条条的指令(Instruction),每一条指令构建一层,因此每一条指令的内 ...
- Java学习,从入门到放弃(二)Linux配置mvn
其实网上的教程很多,随便拿一个,比如:https://www.cnblogs.com/chuijingjing/p/10430649.html 但在实践过程中,发现可能需要将JAVA_HOME也加到 ...
- Java学习,从入门到放弃(一)SpringMVC+Maven+Mybits 多种数据库配置(mysql+sqlserver)AOP方式
多数据库配置需求有两种,一种是因为项目太大,访问量太高,不得不分布多个数据库减轻访问压力,比较多的应用就是读写分离:另一种就是原本不同的两个数据库业务现在要整合到一起,甚至连数据库都不一样,一个mys ...
- WPF从入门到放弃系列第二章 XAML
本文是作者学习WPF从入门到放弃过程中的一些总结,主要内容都是对学习过程中拜读的文章的整理归纳. 参考资料 XAML 概述 (WPF):https://msdn.microsoft.com/zh-cn ...
- 《vue.js2.0从入门到放弃》学习之路
原文地址: Vue.js2.0从入门到放弃---入门实例(一):http://blog.csdn.net/u013182762/article/details/53021374 Vue.js2.0从入 ...
- 一天带你入门到放弃vue.js(三)
自定义指令 在上面学习了自定义组件接下来看一下自定义指令 自己新建的标签赋予特殊功能的是组件,而指定是在标签上使用类似于属性,以v-name开头,v-on,v-if...是系统指令! v-是表示这是v ...
- 一天带你入门到放弃vue.js(二)
接下来我们继续学习一天带你入门到放弃系列vue.js(二),如有问题请留言讨论! v-if index.html <div id="app"> <p v-if=& ...
随机推荐
- 隐藏system窗口你也行(就是那个cmd窗口,好多方法)
新process的启动,可以通过system(const char*)函数启动另外一个程序,但是有一个小问题,就是每次执行system函数的时候,都会弹出dos窗口(命令行嘛~~~),有没有什么方法能 ...
- c#获取电脑运行状态(cpu,内存,网络,系统运行时间)
public class DeviceMonitor { static readonly PerformanceCounter cpuCounter = new PerformanceCounter( ...
- ReportViewer,RDLC 报表开发之个性化样式
原文:ReportViewer,RDLC 报表开发之个性化样式 报表开发中,客户对样式提出了要求: 1.工具栏上显示每页条数 2.只导出Excel,不需要下拉菜单. 3.报表上显示的图表,分页时,每页 ...
- Linux kernel version dirty
在我们使用git来管理Linux Kernel的时候,在编译的时候会在你的kernel version加上git commit number 有时候还会出现dirty字样,字面意思是内核被污染的意思. ...
- Office Add-in Model 简介
原文地址:http://simpeng.net/office-add-in/office-add-in-model-%e7%ae%80%e4%bb%8b/ , 为了本博客内容的完整性,转载至此. Of ...
- qt5.7交叉编译gstreamer-1.0
一.交叉编译glib1.提前需先交叉编译libffiCC=/home/mjl/opt/gcc-4.7-linaro-rpi-gnueabihf/bin/arm-linux-gnueabihf-gcc ...
- MSYS2 环境搭建,并整合Qt
本机环境:Windows XP 32位MSYS2地址:http://sourceforge.net/projects/msys2/ 下载32位版本,地址:http://sourceforge.net/ ...
- CheckSynchronize实现的不必要的复杂
在system.classes单元中,CheckSynchronize在ThreadLock上持续调用TMonitor的Exit和Enter以保护SyncList. 因为代码做的第一件事是换出Sync ...
- Microsoft Development Platform Technologies
- 【Linux】Linux下设备网卡以及硬件管理等
这是Linux下网络硬件管理的基础知识,虽然平时用到的可能比软件的少一点,但是作为基础命令,还是需要记住,以免用时又得查询. 本文参考官方文档:https://wiki.ubuntu.com.cn/% ...
