php获取url中的参数

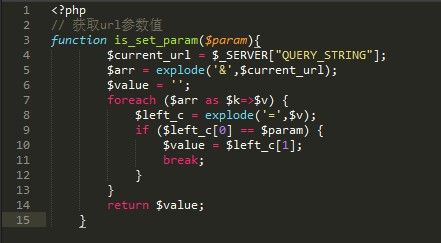
// 获取url参数值
function is_set_param($param){
$current_url = $_SERVER["QUERY_STRING"];
$arr = explode('&',$current_url);
$value = '';
foreach ($arr as $k=>$v) {
$left_c = explode('=',$v);
if ($left_c[0] == $param) {
$value = $left_c[1];
break;
}
}
return $value;
}
php获取url中的参数的更多相关文章
- 如何获取url中的参数并传递给iframe中的报表
在使用报表软件时,用户系统左边一般有目录树,点击报表节点就会在右侧网页的iframe中显示出报表,同时点击的时候也会传递一些参数给网页,比如时间和用户信息等.如何使网页中的报表能够获取到传递过来的参数 ...
- 使用JS,获取URL中指定参数的值
/** * 获取URL中指定参数的值 * * @param name 参数名称 * @returns */ function getQueryString(name) { var reg = new ...
- APPCAN开发笔记:html页面之间的参数传递:使用js获取url中的参数,以及在APPCAN中不能使用的解决方法
用PHP的GET/POST方式来传递方式已经是司空见惯了,但是如果我的页面是一个静态的html的页面,想传递参数的时候要怎么办呢?在APPCAN的开发中我们会经常遇到这样的问题,因为所有的页面都是静态 ...
- javaScript获取url中的参数
var urlTools = { //获取RUL参数值 getUrlParam: function(name) { /*?videoId=identification */ var params = ...
- vue中如何不通过路由直接获取url中的参数
前言:为什么要不通过路由直接获取url中的参数? vue中使用路由的方式设置url参数,但是这种方式必须要在路径中附带参数,而且这个参数是需要在vue的路由中提前设置好的. 相对来说,在某些情况下直接 ...
- 获取url中的参数\+发送ajax请求根路径|+获取复选框的值
//获取url中的参数function getUrlParam(name) { var reg = new RegExp("(^|&)" + name + "=( ...
- js获取url中的参数对象、js生成带参数的url
// 获取url中的参数,并返回一个对象 $.getRequestData = function() { var url = location.search; //获取url中"?" ...
- js 获取url中的参数 修改url 参数 移除url参数
js 获取url中的参数 修改url 参数 移除url参数 var jsUrlHelper = { getUrlParam : function(url, ref) { var str = " ...
- 使用JavaScript获取URL中的参数(两种方法)
本文给大家分享两种方法使用js获取url中的参数,其中方法二是使用的正则表达式方法,大家可以根据需要选择比较好的方法,废话不多说了,直接看详细介绍吧. 方法一: //取url参数 var type = ...
- jQuery 获取url中的参数
//获取url中的参数 function getUrlParam(name) { var reg = new RegExp("(^|&)" + name + "= ...
随机推荐
- Android TeaPickerView数据级联选择器
数据级联选择器.三级联动.二级联动.层级联动.多数据筛选.必藏 (Data Cascade Selector, Hierarchical Structure, Multiple Data Screen ...
- Android 程序分析环境搭建-动态分析环境搭建
静态查看过app 的代码,但是有些app 非常复杂,页面好多,你根本找不到从何处下手.还有app 通过静态分析,发现有被加固(后续会讲如何砸壳),根本找不到,还有即便你搜索app界面上的文字,你也搜索 ...
- Android五大布局详解——LinearLayout(线性布局)
Android五大布局 本篇开始介绍Android的五大布局的知识,一个丰富的界面显示总是要有众多的控件来组成的,那么怎样才能让这些控件能够按你的想法进行摆放,从而自定义你所想要的用户界面呢?这就牵涉 ...
- c++ 拷贝构造函数(重点在内含指针的浅拷贝和深拷贝)
今天同事问了一个关于拷贝构造函数的问题,类中包含指针的情况,今天就来说说c++的拷贝构造函数. c++的拷贝构造函数是构造函数的一种,是对类对象的初始化,拷贝构造函数只有一个参数就是本类的引用. 注意 ...
- MySQL5.6与MySQL5.7安装的区别
一.MySQL5.6与MySQL5.7安装的区别 1.cmake的时候加入了boost 下载boost.org 2.初始化时 cd /application/mysql/bin/mysql 使用mys ...
- web项目的初始搭建和intellij的tomcat的配置
点击web application
- application context not configured for this file于spring框架使用中的原因
spring配置文件中时常会出现这个提示,翻译过来大概意思就是没有配置该文件到项目中 于是进入到Project Structure中查看 可以很明显的看到下面有个感叹号,大概意思是下面的文件没有匹配 ...
- Mysql安装及常用命令
部分内容转载于 https://www.linuxidc.com/Linux/2016-09/135288.htm https://www.cnblogs.com/rays-/p/8081798.ht ...
- Git 将已有项目推送到新建的远程仓库
目录 一.需求: 二.较快捷的操作: 一.需求: 将一个本地的项目推送到一个新建的远程仓库中: 二.较快捷的操作: 1.创建一个远程仓库 以此为例:http://192.168.1.183/git/p ...
- angularjs中directive指令与component组件有什么区别?
壹 ❀ 引 我在前面花了两篇博客分别系统化介绍了angularjs中的directive指令与component组件,当然directive也能实现组件这点毋庸置疑.在了解完两者后,即便我们知道co ...
