VueRouter爬坑第二篇-动态路由
VueRouter系列的文章示例编写时,项目是使用vue-cli脚手架搭建。
项目搭建的步骤和项目目录专门写了一篇文章:点击这里进行传送
后续VueRouter系列的文章的示例编写均基于该项目环境。
VueRouter系列文章链接
本篇文章完整代码
https://github.com/JEmbrace/VueRouter/tree/DynamicRoute
阅读目录
一.前言
二.动态路由配置
1.配置动态路由
2.配置动态路由映射到的组件
3.编写可跳转的URL
4.界面效果
5.多段路径参数
一.前言
// vue-router使用第一步:引入vue-router
import Vue from "vue"
import Router from "vue-router" // vue-router使用第二步:组件注册到全局
Vue.use(Router) // 第三步:定义路由配置
// 引入路由需要映射的组件
import Index from '@/components/Index.vue'
const routes = [
{
path: '/index', // 匹配的URL
component: Index //映射的目标组件
}
] // 第四步:创建vue-router实例,传递前面定义的路由配置
const router = new Router({
routes: routes
}) // 第五步:将vue-router实例使用export导出(供其他模块使用)
export default router
可以看到routes中配置的那一条路由path选项为'/index',那么能匹配到的url就只能是'/index',而在实际开发中的url可能会是多种多样的。
假如我们存在一个需求:多种路由需要同时匹配到同一个组件,那么这个时候就需要动态路由来解决这个问题。

二.动态路由配置
1.配置动态路由
import Vue from "vue"
import Router from "vue-router"
Vue.use(Router) // 引入路由需要映射的组件
import Index from '@/components/Index.vue'
const routes = [
{
path: '/index', // 具体的路由
component: Index //映射的目标组件
},
//新增一条动态路由
{
path: '/pageContent/:id', // 动态路由
}
]
const router = new Router({
routes: routes
}) export default router
我们可以看到我们新增了一条路由配置,path设置为:'/pageContent/:id',其中冒号就表示路由中可变的部分,冒号后的id表示参数的内容。想这样的路由就可以匹配到像'pageContent/212310、'pageContent/212311'这样的url。
2.配置动态路由映射到的组件
<template>
<div>
<h1>这里是PageContent组件</h1>
<h3>$routes.params = {{$route.params}}</h3>
<h3>$routes.params.id = {{$route.params.id}}</h3>
</div>
</template>
<script>
export default {
name: 'PageContent'
}
</script>
备注:这里我们可能看到了$route.params这个写法,这块在官方文档中有介绍:动态路由设置的参数会被设置到$routes.params中。
我们为了在PageContent中区分模板是从不同的路由渲染出来的,所以使用了$routes.params获取到了动态路由的参数并展示在模板中上。
接来下给动态路由配置它映射的目标组件PageContent
E:\MyStudy\test\VueDemo\src\router\router.js
import Vue from "vue"
import Router from "vue-router"
Vue.use(Router) // 引入路由需要映射的组件
import Index from '@/components/Index.vue'
import PageContent from '@/components/PageContent.vue'
const routes = [
{
path: '/index', // 具体的路由
component: Index //映射的目标组件
},
//新增一条动态路由
{
path: '/pageContent/:id', // 动态路由
component: PageContent //动态路由映射的目标组件
}
] const router = new Router({
routes: routes
}) export default router
3.编写可跳转的URL
<template>
<div class="hello">
<p>这里是HelloWorld组件</p>
<!-- 可跳转的URL -->
<router-link to="/index">点击这里渲染Index组件</router-link> <router-link to="/pageContent/212310">点击这里渲染pageContent组件</router-link>
<router-link to="/pageContent/212311">点击这里也可以渲染pageContent组件</router-link> <!-- 使用下面的这个标签可以告诉vue-router将匹配到的组件渲染到这个位置 -->
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script> <!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
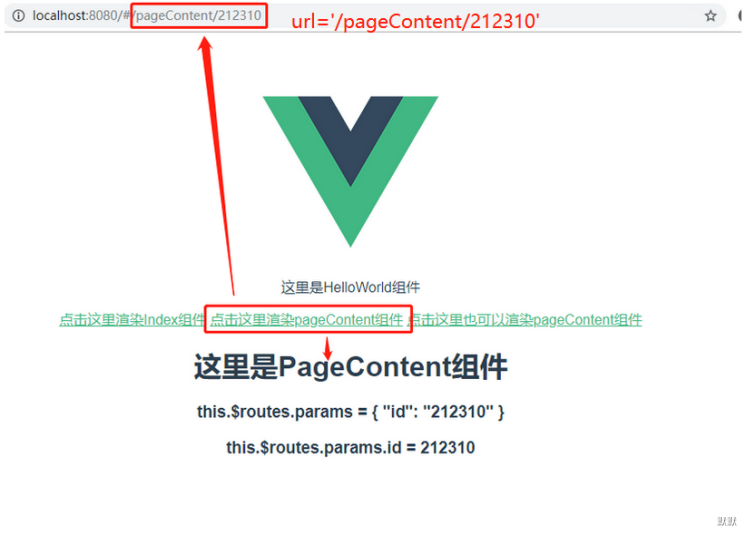
4.界面效果



可以看到当url为:/pageContent/212310 时,成功的匹配渲染了PageContent组件,同时从$routes.params中获取动态路由中设置的id参数值:212310;
当url为:/pageContent/212311 时,也成功的匹配渲染了PageContent组件,同时从$routes.params中获取动态路由中设置的id参数值:212311
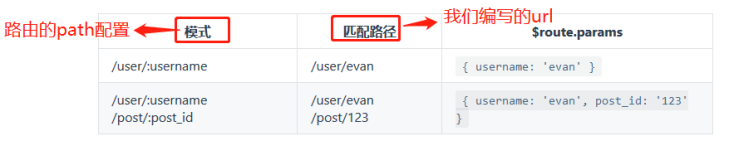
5.多路径参数
前面的实例中我们只设置了id一个参数,vue-router还支持多段的路径参数,这里也比较简单,我们就不写实例实践了,具体的配置方法如下(来自官网截图):


VueRouter爬坑第二篇-动态路由的更多相关文章
- VueRouter爬坑第一篇-简单实践
VueRouter系列的文章示例编写时,项目是使用vue-cli脚手架搭建. 项目搭建的步骤和项目目录专门写了一篇文章:点击这里进行传送 后续VueRouter系列的文章的示例编写均基于该项目环境. ...
- VueRouter爬坑第四篇-命名路由、编程式导航
VueRouter系列的文章示例编写时,项目是使用vue-cli脚手架搭建. 项目搭建的步骤和项目目录专门写了一篇文章:点击这里进行传送 后续VueRouter系列的文章的示例编写均基于该项目环境. ...
- 《VueRouter爬坑第三篇》-嵌套路由
VueRouter系列的文章示例编写时,项目是使用vue-cli脚手架搭建. 项目搭建的步骤和项目目录专门写了一篇文章:点击这里进行传送 后续VueRouter系列的文章的示例编写均基于该项目环境. ...
- VueRouter爬坑第三篇-嵌套路由
VueRouter系列的文章示例编写时,项目是使用vue-cli脚手架搭建. 项目搭建的步骤和项目目录专门写了一篇文章:点击这里进行传送 后续VueRouter系列的文章的示例编写均基于该项目环境. ...
- 使用wepy开发微信小程序商城第二篇:路由配置和页面结构
使用wepy开发微信小程序商城 第二篇:路由配置和页面结构 前言: 最近公司在做一个微信小程序的项目,用的是类似于vue的wepy框架.我也借此机会学习和实践一下. 小程序官方文档:https://d ...
- Vue-Router学习第二弹动态路由\懒加载\嵌套路由
在我们做项目时肯定会有出现动态路由: 举个栗子: 一个品种的商品页面会有同类不同样的商品就要在路由的后面加一个id: Vue的路由id是这样添加的: 两种动态路由 一种是params参数添加: 首先现 ...
- web前端入坑第二篇:web前端到底怎么学?干货资料! 【转】
http://blog.csdn.net/xllily_11/article/details/52145172 版权声明:本文为博主[小北]原创文章,如要转载请评论回复.个人前端公众号:前端你别闹,J ...
- vue-router爬坑记
简介 因为我们用Vue开发的页面是单页面应用,就相当于只有一个主的index.html,这时候我们就不能使用a标签来进行页面的切换了,所以这时候我们今天的主角Vue-Router就闪亮的登场了 Vue ...
- 【原创】一篇学会vue路由配置 、 动态路由 、多层路由(实例)
先来看看效果图: 为了方便讲解,我没有使用vue脚手架,如果需要的,可以留言跟我要.不多说开工: 首先,html先组上 <div id="app"> <div&g ...
随机推荐
- 实现Button的动态响应
按下不同的Button实现不同的逻辑 但用同样的代码: using System.Reflection; namespace valuableBook { /// <summary> // ...
- OptimalSolution(2)--二叉树问题(2)BST、BBT、BSBT
一.判断二叉树是否为平衡二叉树(时间复杂度O(N)) 平衡二叉树就是:要么是一棵空树,要么任何一个节点的左右子树高度差的绝对值不超过1. 解法:整个过程为二叉树的后序遍历.对任何一个节点node来说, ...
- SpringBoot整合FastJson(七)
一.Maven依赖 <dependency> <groupId>com.alibaba</groupId> <artifactId>fastjson&l ...
- 这一次,彻底理解Promise源码思想
关于Promise的源码实现,网上有太多答案,我也看过很多资料,但都不是很明白.直到有一天我学完函数式编程之函子的概念,才对Promise源码有了更深刻的认识.今天,就让我们来重新认识一下Promis ...
- Nexus安装(Windows)
1. nexus下载 官网下载:https://www.sonatype.com/download-oss-sonatype 网盘下载:https://pan.baidu.com/s/1CXOW7Lv ...
- python中PIL模块
Image模块 Image模块是在Python PIL图像处理中常见的模块,对图像进行基础操作的功能基本都包含于此模块内.如open.save.conver.show-等功能. open类 Image ...
- 浅谈Spring AOP 面向切面编程 最通俗易懂的画图理解AOP、AOP通知执行顺序~
简介 我们都知道,Spring 框架作为后端主流框架之一,最有特点的三部分就是IOC控制反转.依赖注入.以及AOP切面.当然AOP作为一个Spring 的重要组成模块,当然IOC是不依赖于Spring ...
- WebGL简易教程(十二):包围球与投影
目录 1. 概述 2. 实现详解 3. 具体代码 4. 参考 1. 概述 在之前的教程中,都是通过物体的包围盒来设置模型视图投影矩阵(MVP矩阵),来确定物体合适的位置的.但是在很多情况下,使用包围盒 ...
- Pandas IO 操作
数据分析过程中经常需要进行读写操作,Pandas实现了很多 IO 操作的API 格式类型 数据描述 Reader Writer text CSV read_csv to_csv text JSON r ...
- NOIP模拟 7
考试最后半小时发现T1过不去任何样例,T飞,发现没调用solv函数,挽回40分 考试最后几分钟给T2测了一组自制样例,发现了bug,挽回20分 天- -检查这么重要的么(其实是我第一次打的时候就没验证 ...
