html5+css+js简单了解
最近敲了敲HTML5的代码,感觉真的是很吸引人的东西,反正我是非常喜欢的,所以想写一点关于HTML的东xi
首先呢我了解的不多,所以也是想写一点点我对它的认识。
说起HTML5是打开Pycharm敲python代码的时候才发现可以编写html5的代码,也是很强大的编辑器了吧。
html5编写起来并没有那么的难,若果没有css色彩和js的动态感觉html5也是特别的单调。还有一点是html编写错误之后是可以运行的,所以要好好且认真的去编写,省的到最后千行代码之中去检查哪个字符的错误,Pycharm可以自动首字母提示代码行,很不错,所以说VS老大,无论现在谁是老大,以后可能Pycharm老二吧,谁让它是python主导呢。
demo.html代码段
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>zhangyangDemo</title> <link rel="stylesheet prefetch" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.11.2/themes/smoothness/jquery-ui.css">
<link rel="stylesheet" href="css/style.css"> </head>
<body>
<div style="text-align: center;clear: both;">
<script src="/gg_bd_ad_720x90.js" type="text/javascript"></script>
<script src="/follow.js" type="text/javascript"></script> </div>
<aside class="sidebar">
<div id="leftside-navigation" class="nano">
<ul class="nano-content">
<li>
<a href="demo.html"><i class="fa fa-dashboard"></i><span>^_^</span></a>
</li> <li class="sub-menu">
<a href="javascript:void(0);"><i class="fa fa-cogs"></i><span>AAAAA</span> <i class="arrow fa fa-angle-right pul-right"></i> </a>
<ul>
<li><a href="ui-alerts-notifications.html" >Alerts & Notifcations></a>
</li> <li><a href="ui-pan.html">Panels</a>
</li>
<li><a href="demo.html">Buttons</a>
</li>
<li><a href="demo.html">Sliders & Progress</a>
</li>
<Li><a href="demo.html">Modals & Popups</a>
</Li>
<li><a href="demo.html">Icons</a>
</li>
<li><a href="demo.html">Grid</a>
</li> </ul>
</li> <li class="sub-menu">
<a href="javascript:void(0);"><i class="fa fa-table"></i><span>BBBBBB</span><i class ="arrow fa fa-angle-right pull-right"></i></a>
<ul>
<li><a href="demo.html">Basic Tables</a>
</li> <li><a href="demo.html">Data Tables</a>
</li>
</ul>
</li> <li class="sub-menu">
<a href="javascript:void(0);"><i class="fa fa fa-tasks"></i><span>ZhangYang</span><i class="arrow fa fa-angle-right pull-right"></i></a>
<ul>
<li><a href="demo.html">ZhangYang</a>
</li>
<li><a href="demo.html">Work</a>
</li>
<li><a href="demo.html">Work</a>
</li>
<li><a href="demo.html">Work</a>
</li>
</ul>
</li>
</ul>
</div>
</aside> <script src="js/jquery.min.js"></script>
<script src="js/index.js"></script> </body>
</html>
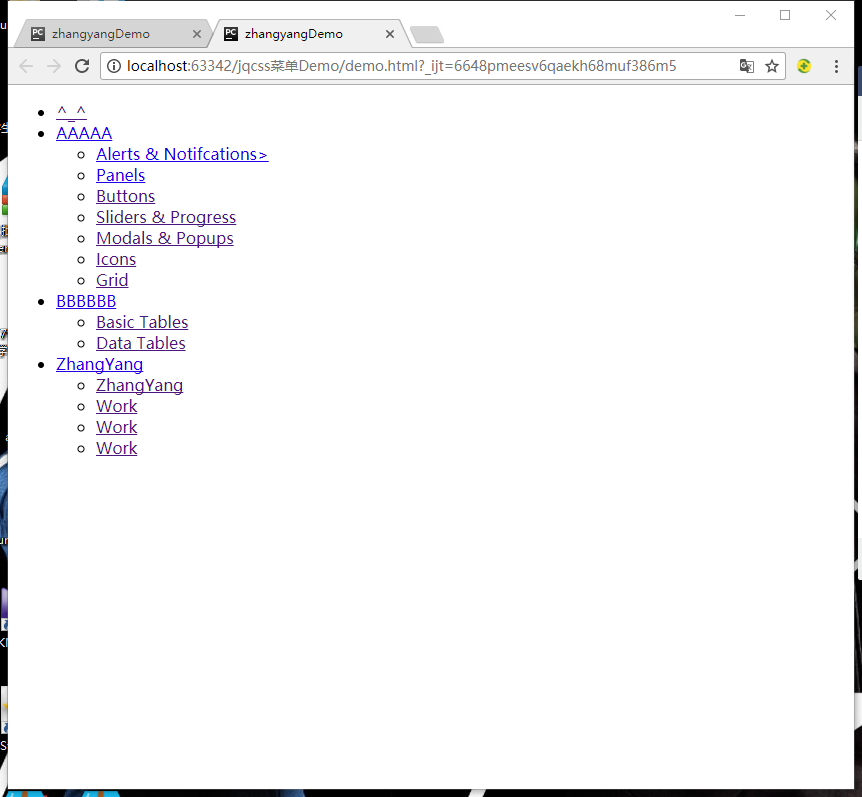
只有***html5***展示的效果,是很单调的

style.css代码段
@import url('https://fonts.googleapis.com/css?family=Open+Sans:300,400,700');
@import url('https://netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.min.css');
body {
color: #5D5F63;
background: #;
font-family: 'Open Sans', sans-serif;
padding: ;
margin: ;
text-rendering: optimizeLegibility;
-webkit-font-smoothing: antialiased;
}
.sidebar-toggle {
margin-left: -240px;
}
.sidebar {
width: 240px;
height: %;
background: #;
position: absolute;
-webkit-transition: all .3s ease-in-out;
-moz-transition: all .3s ease-in-out;
-o-transition: all .3s ease-in-out;
-ms-transition: all .3s ease-in-out;
transition: all .3s ease-in-out;
z-index: ;
}
.sidebar #leftside-navigation ul,
.sidebar #leftside-navigation ul ul {
margin: -2px ;
padding: ;
}
.sidebar #leftside-navigation ul li {
list-style-type: none;
border-bottom: 1px solid rgba(, , , 0.05);
}
.sidebar #leftside-navigation ul li.active > a {
color: #1abc9c;
}
.sidebar #leftside-navigation ul li.active ul {
display: block;
}
.sidebar #leftside-navigation ul li a {
color: #aeb2b7;
text-decoration: none;
display: block;
padding: 18px 18px 25px;
font-size: 12px;
outline: ;
-webkit-transition: all 200ms ease-in;
-moz-transition: all 200ms ease-in;
-o-transition: all 200ms ease-in;
-ms-transition: all 200ms ease-in;
transition: all 200ms ease-in;
}
.sidebar #leftside-navigation ul li a:hover {
color: #1abc9c;
}
.sidebar #leftside-navigation ul li a span {
display: inline-block;
}
.sidebar #leftside-navigation ul li a i {
width: 20px;
}
.sidebar #leftside-navigation ul li a i .fa-angle-left,
.sidebar #leftside-navigation ul li a i .fa-angle-right {
padding-top: 3px;
}
.sidebar #leftside-navigation ul ul {
display: none;
}
.sidebar #leftside-navigation ul ul li {
background: #23313f;
margin-bottom: ;
margin-left: ;
margin-right: ;
border-bottom: none;
}
.sidebar #leftside-navigation ul ul li a {
font-size: 12px;
padding-top: 13px;
padding-bottom: 13px;
color: #aeb2b7;
}
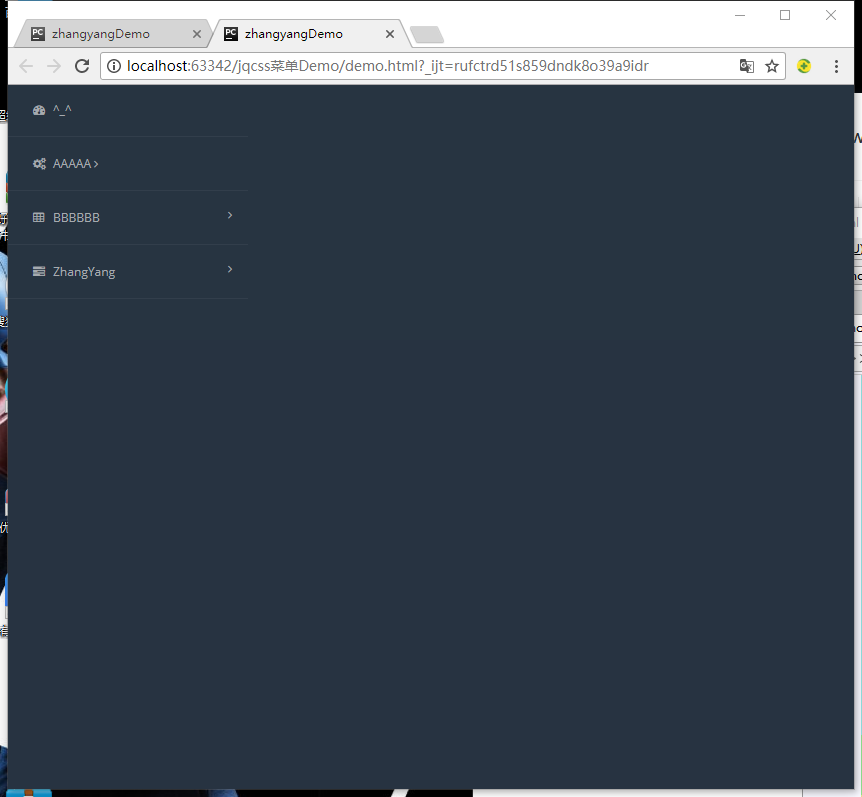
添加***css文件***以后的显示,无动态效果。

index.js文件代码
$("#leftside-navigation .sub-menu > a").click(function(e) {
$("#leftside-navigation ul ul").slideUp(), $(this).next().is(":visible") || $(this).next().slideDown(),
e.stopPropagation()
})
当然加上js和css的代码,还缺少一个东西那就是js的框架,要不然写的js文件它也不知道找哪个爸爸做依靠呀,
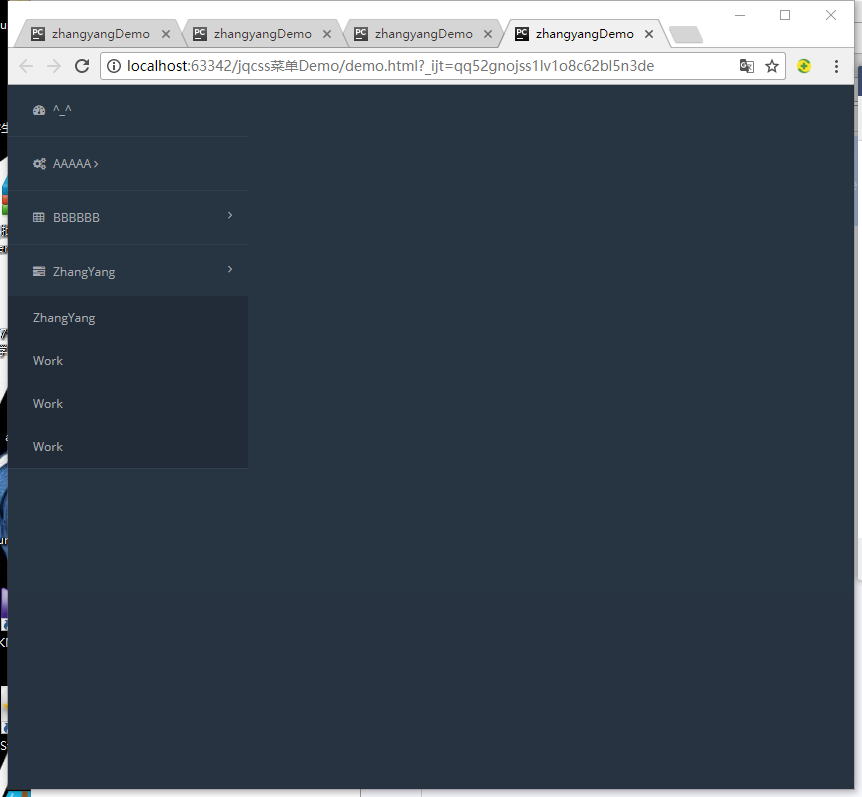
最终展示效果

html5+css+js简单了解的更多相关文章
- HTML5+CSS+JS 贪吃蛇demo
我写博客的主要目的就是温习所学的知识,自己以前写的游戏当然不能放过! 这款网页版贪吃蛇是大一下册学习网页前端时老师教我们写的,由于那个时候初学网页前端,所以这款游戏是纯原生Java Script写的, ...
- CSS、HTML5、JS
[att*=value]{}包含value属性的所有元素样式.[id*=div]{} a[href$=jpg]:after{} [att^=value]{}开头字符包含value属性的所有元素样式 [ ...
- Html5 和 CSS的简单应用
本文是利用几个简单的小例子,来实现html+css的简单应用. 菱形链接菜单 本例是采用html5+css3.0设置的菜单链接.其中主要用到了以下几个方面: CSS3.0中的2D变换,如:旋转tran ...
- day 32 css后续补充以及js 简单入门
前情提要: 利用html 和css ,js 模拟小米的官网(待做) 一:第一个sj利子 <!DOCTYPE html> <html lang="en"> & ...
- 学习笔记:HTML5 Canvas绘制简单图形
HTML5 Canvas绘制简单图形 1.添加Canvas标签,添加id供js操作. <canvas id="mycanvas" height="700" ...
- Web前端:HTML~CSS~JS
网页主要由3部分组成:结构.表现.行为.目前网页的新标准是W3C,模式是HTML.CSS.JavaScript,这是前端开发最核心的3个技术.前2个技术的最新版本分别为HTML5.CSS3. “HT ...
- css+js+html基础知识总结
css+js+html基础知识总结 一.CSS相关 1.css的盒子模型:IE盒子模型.标准W3C盒子模型: 2.CSS优先级机制: 选择器的优先权:!important>style(内联样式) ...
- 【微信小程序项目实践总结】30分钟从陌生到熟悉 web app 、native app、hybrid app比较 30分钟ES6从陌生到熟悉 【原创】浅谈内存泄露 HTML5 五子棋 - JS/Canvas 游戏 meta 详解,html5 meta 标签日常设置 C#中回滚TransactionScope的使用方法和原理
[微信小程序项目实践总结]30分钟从陌生到熟悉 前言 我们之前对小程序做了基本学习: 1. 微信小程序开发07-列表页面怎么做 2. 微信小程序开发06-一个业务页面的完成 3. 微信小程序开发05- ...
- HTML/CSS/JS编码规范
最近整理了一份HTML/CSS/JS编码规范,供大家参考.目录:一.HTML编码规范二.CSS编码规范三.JS编码规范 一.HTML编码规范 1. img标签要写alt属性 根据W3C标准,img标签 ...
随机推荐
- Linux下使命令不受终端断开的影响,保持在后台运行的几种方法及原理
摘自https://www.ibm.com/developerworks/cn/linux/l-cn-nohup/ 记录一下Linux下使命令不受终端断开的影响,保持在后台运行的几个方法及其原理.当用 ...
- 松软科技web课堂:JavaScript 注释
JavaScript 注释用于解释 JavaScript 代码,增强其可读性. JavaScript 注释也可以用于在测试替代代码时阻止执行. 单行注释 单行注释以 // 开头. 任何位于 // 与行 ...
- WebViewJavascriptBridge的详细使用
参考链接: https://www.jianshu.com/p/d12ec047ce52 https://www.jianshu.com/p/ba6358b1eec3 有demo:https://ww ...
- mssql 系统函数 字符串函数 space 功能简介
转自: http://www.maomao365.com/?p=4672 一.space 函数功能简介 space功能:返回指定数量的空格参数简介: 参数1: 指定数量,参数需为int类型 注意事项 ...
- mysql 安装(Linux、Ubuntu)
1.检查系统是否已经安装过mysql rpm -qa | grep mysql 若出现类似于以上的结果则表明系统已经安装过mysql,执行以下命令卸载 rpm -e --nodeps mysql-co ...
- YUM命令总结
1.关于YUM源 Yum 全称为 Yellow dog Updater Modified,它是一个在线的软件安装命令. 能够从指定的服务器自动下载RPM包并且安装,可以自动处理依赖性关系,并且一次安装 ...
- WebScraper for Mac(网站数据抓取软件) 4.10.2
WebScraper Mac版是一款Mac平台上通过使用将数据导出为JSON或CSV的简约应用程序,WebScraper Mac版可以快速提取与某个网页(包括文本内容)相关的信息.WebScraper ...
- IDEA中增加日志相关的Live Templates
1.新增一个Template Group 来将一个类型的放一起 2.在Template Group增加Live Template 这里可以分为三步 第一步填写想要看到的代码,变量部分用$paramet ...
- 2019 CVPR 基于GAN的ImageCaptioning论文
1.MSCap: Multi-Style Image Captioning with Unpaired Stylized Text 生成多种风格的caption 当前的image captioning ...
- day94_11_26爬虫find与findall
一.使用json 正常的,如果需要将response结果序列化,需要将结果json.loads res1=json.loads(response.text) 但是这样会很麻烦,request提供了js ...
