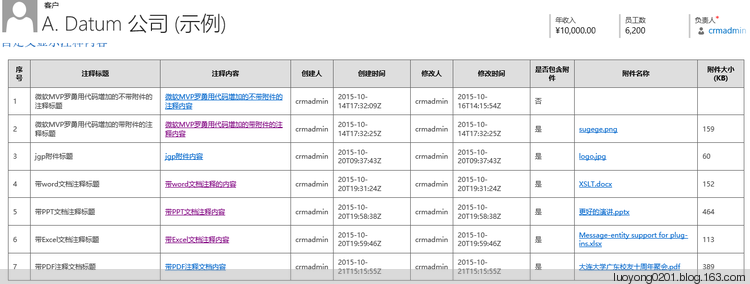
为Dynamics CRM的Office附件注释定制个无需下载即可在线查看的功能
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using LuoYong.CRMOperation;
{
/// <summary>
/// Summary description for GetAnnotationDocument
/// </summary>
public class GetAnnotationDocument : IHttpHandler
{ public void ProcessRequest(HttpContext context)
{
try {
string AnnotationId = context.Request.QueryString["AnnotationId"];
CRMAnnotationMgr annotationMgr = new CRMAnnotationMgr();
if (!string.IsNullOrEmpty(AnnotationId))
{
var annotation = annotationMgr.GetAnnatationAttachementBody(new Guid(AnnotationId));
context.Response.ContentType = annotation.MimeType;
byte[] mybyte = Convert.FromBase64String(annotation.DocumentBody);
context.Response.BinaryWrite(mybyte);
context.Response.Flush();
context.Response.End();
}
else
{
throw new Exception("AnnotationId没有提供!");
}
}
catch (Exception ex)
{
context.Response.ContentType = "text/plain";
context.Response.Write("Error." + ex.Message);
}
} public bool IsReusable
{
get
{
return false;
}
}
}
}
<!DOCTYPE HTML>
<html>
<head>
<title>微软MVP罗勇测试注释</title>
<style type="text/css">
table {
border:1px solid #666666;
border-collapse:collapse;
}
table thead th {
padding: 8px;
border:1px solid #666666;
background-color: #dedede;
}
table tbody td {
border: 1px solid #666666;
padding: 8px;
background-color: #ffffff;
}
table thead tr th {
font-family:Microsoft YaHei,SimSun,Tahoma,Arial;
font-size:12px;
font-weight:bold;
color:#000000;
}
table tbody tr td {
color:#444444;
font-family:Microsoft YaHei,SimSun,Tahoma,Arial;
font-size:12px;
}
.web_dialog_overlay
{
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
height: 100%;
width: 100%;
margin: 0;
padding: 0;
background: #000000;
opacity: .15;
filter: alpha(opacity=15);
-moz-opacity: .15;
z-index: 101;
display: none;
}
.web_dialog
{
display: none;
position: fixed;
width: 400px;
height: 450px;
top: 50%;
left: 50%;
margin-left: -190px;
margin-top: -100px;
background-color: #ffffff;
border: 1px solid #336699;
padding: 0px;
z-index: 102;
font-family: Verdana;
font-size: 10pt;
}
.web_dialog_title
{
border-bottom: solid 2px #336699;
background-color: #336699;
padding: 4px;
color: White;
font-weight:bold;
height:20px;
width:100%;
}
.align_right
{
text-align: right;
}
</style>
<script type="text/javascript" src="../../ClientGlobalContext.js.aspx"></script>
<script type="text/javascript" src="../common/jquery.min.js"></script>
<script type="text/javascript" src="../common/XrmServiceToolkit.min.js"></script>
<script type="text/javascript">
Date.prototype.format = function (fmt) {
var o = {
"M+": this.getMonth() + 1,//月份
"d+": this.getDate(),//日
"h+": this.getHours(),//小时
"m+": this.getMinutes(),//分
"s+": this.getSeconds()//秒
};
if (/(y+)/.test(fmt))
fmt = fmt.replace(RegExp.$1, (this.getFullYear() + "").substr(4 - RegExp.$1.length));
for (var k in o)
if (new RegExp("(" + k + ")").test(fmt))
fmt = fmt.replace(RegExp.$1, (RegExp.$1.length == 1) ?
(o[k]) : (("00" + o[k]).substr(("" + o[k]).length)));
return fmt;
} function ShowDialog(modal) {
$("#overlay").show();
$("#dialog").fadeIn(300); if (modal) {
$("#overlay").unbind("click");
}
else {
$("#overlay").click(function (e) {
HideDialog();
});
}
} function HideDialog() {
$("#overlay").hide();
$("#dialog").fadeOut(300);
} function ShowAttachmentByNoteId(NoteId, MimeType) {
if (MimeType.indexOf("image") > -1) {
XrmServiceToolkit.Rest.Retrieve(
NoteId,
"AnnotationSet",
"DocumentBody",
null,
function (result) {
var DocumentBody = result.DocumentBody;
var img = $("<img />");
img.attr("alt", "Embedded Image");
img.attr("src", "data:" + MimeType + ";base64," + DocumentBody);
img.appendTo($("#dialog"));
ShowDialog(true);
},
function (error) {
alert(error.message);
},
true
);
}
else if (MimeType.indexOf("officedocument.presentationml.presentation") > -1 || MimeType.indexOf("officedocument.spreadsheetml.sheet") > -1 || MimeType.indexOf("officedocument.wordprocessingml.document") > -1) {//office文档
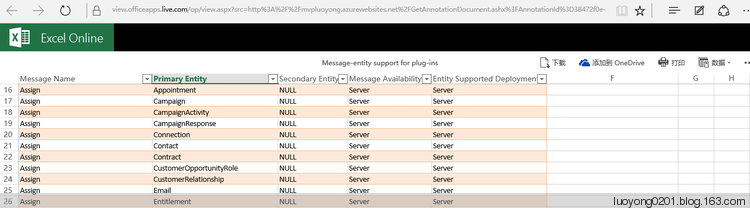
window.open("https://view.officeapps.live.com/op/view.aspx?src=" + encodeURIComponent("http://mvpluoyong.azurewebsites.net/GetAnnotationDocument.ashx?AnnotationId=" + NoteId));
}
else if (MimeType.indexOf("pdf") > -1) {
window.open("http://mvpluoyong.azurewebsites.net/GetAnnotationDocument.ashx?AnnotationId=" + encodeURIComponent(NoteId));
}
else{
alert("暂时不支持MimeType=" + MimeType + "类型附件的预览,敬请期待后续博文!");
}
} $(function () {
var clientUrl = GetGlobalContext().getClientUrl();
//var id = window.parent.Xrm.Page.data.entity.getId(); //这种方法可以获取表单中的很多信息,包括id
var match = RegExp('[?&]id=([^&]*)').exec(window.location.search);//这里是外接通过url传递id的值过来
var id = match && decodeURIComponent(match[1].replace(/\+/g, ' '));
match = RegExp('[?&]typename=([^&]*)').exec(window.location.search);
var typename = match && decodeURIComponent(match[1].replace(/\+/g, ' '));
XrmServiceToolkit.Rest.RetrieveMultiple(
"AnnotationSet",
"?$select=AnnotationId,Subject,NoteText,MimeType,FileName,FileSize,IsDocument,CreatedOn,CreatedBy,ModifiedOn,ModifiedBy&$filter=ObjectTypeCode eq '" + typename + "' and ObjectId/Id eq guid'" + id + "'&$orderby=CreatedOn asc",
function (results) {
for (var i = 0; i < results.length; i++) {
var tr = $("<tr></tr>");
tr.appendTo($("#notestable tbody"));
var td = $("<td>" + (i+1) + "</td>");
td.appendTo(tr);
td = $("<td>" + (results[i].Subject == null ? "" : results[i].Subject) + "</td>");
td.appendTo(tr);
td = $("<td><a href='" + clientUrl + "/main.aspx?etn=annotation&pagetype=entityrecord&id=%7B" + results[i].AnnotationId + "%7D' target='_blank'>" + results[i].NoteText + "</a></td>");
td.appendTo(tr);
td = $("<td>" + results[i].CreatedBy.Name + "</td>");
td.appendTo(tr);
td = $("<td>" + results[i].CreatedOn.format('yyyy-MM-ddThh:mm:ssZ') + "</td>");
td.appendTo(tr);
td = $("<td>" + results[i].ModifiedBy.Name + "</td>");
td.appendTo(tr);
td = $("<td>" + results[i].ModifiedOn.format('yyyy-MM-ddThh:mm:ssZ') + "</td>");
td.appendTo(tr);
td = $("<td>" + (results[i].IsDocument ? "是" : "否") + "</td>");
td.appendTo(tr);
td = $("<td>" + (results[i].FileName == null ? "" : ("<a href='#' data-annotationid='" + results[i].AnnotationId + "' data-mimetype='" + results[i].MimeType + "'>" + results[i].FileName + "</a>") + "</td>"));
td.find("a").click(function() {
ShowAttachmentByNoteId($(this).attr("data-annotationid"),$(this).attr("data-mimetype"));
});
td.appendTo(tr);
td = $("<td>" + (results[i].FileSize == null ? "" : Math.round((results[i].FileSize)/1024)) + "</td>");
td.appendTo(tr);
}
},
function (error) {
alert(error.message);
},
function () {
},
true
);
$("#dialogclosebtn").click(function (e) {
HideDialog();
e.preventDefault();
});
});
</script>
</head>
<body>
<table id="notestable">
<thead>
<tr>
<th>序号</th>
<th>注释标题</th>
<th>注释内容</th>
<th>创建人</th>
<th>创建时间</th>
<th>修改人</th>
<th>修改时间</th>
<th>是否包含附件</th>
<th>附件名称</th>
<th>附件大小(KB)</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<div id="overlay" class="web_dialog_overlay"></div>
<div id="dialog" class="web_dialog">
<div class="web_dialog_title"><span id="dialogtitle" style="float:left;">附件内容预览</span><span id="dialogclosebtn" style="float:right;">关闭</span></div>
</div>
</body>
</html>





为Dynamics CRM的Office附件注释定制个无需下载即可在线查看的功能的更多相关文章
- Java实现office文档与pdf文档的在线预览功能
最近项目有个需求要java实现office文档与pdf文档的在线预览功能,刚刚接到的时候就觉得有点难,以自己的水平难以在三四天做完.压力略大.后面查找百度资料.以及在同事与网友的帮助下,四天多把它做完 ...
- Dynamics CRM 365中结合注释和WebApi实现图片上传
首先需要在实体上使用注释,然后在窗体上引用WebResource. WebResource的代码: <!DOCTYPE html> <html> <head> &l ...
- 使用微软提供的Office Online实现Office文档的在线查看,编辑等功能
使用微软提供的Office Online平台只需要一个网址即可在线查看Xls,doc,PPT等文档 http://view.officeapps.live.com/op/view.aspx?src=要 ...
- Dynamics CRM使用元数据之一:查询实体的主字段(托管代码版本)
关注本人微信和易信公众号: 微软动态CRM专家罗勇 ,回复159或者20151013可方便获取本文,同时可以在第一时间得到我发布的最新的博文信息,follow me! Dynamics CRM是基于元 ...
- 为Dynamics CRM注释的图片附件做个预览功能
关注本人微信和易信公众号: 微软动态CRM专家罗勇 ,回复163或者20151017可方便获取本文,同时可以在第一时间得到我发布的最新的博文信息,follow me! Dynamics CRM中注释可 ...
- Dynamics CRM通过定制应用程序功能区为符合条件的实体表单增加按钮
关注本人微信和易信公众号: 微软动态CRM专家罗勇 ,回复167或者20151029可方便获取本文,同时可以在第一时间得到我发布的最新的博文信息,follow me! 前面的博文都是为一个实体添加按钮 ...
- Dynamics CRM邮件附件,你真的了解吗?
关注本人微信和易信公众号: 微软动态CRM专家罗勇 ,回复160或者20151014可方便获取本文,同时可以在第一时间得到我发布的最新的博文信息,follow me! 听人问起怎么读取到一封邮件所有的 ...
- 在Dynamics CRM中自定义一个通用的查看编辑注释页面
关注本人微信和易信公众号: 微软动态CRM专家罗勇 ,回复162或者20151016可方便获取本文,同时可以在第一时间得到我发布的最新的博文信息,follow me! 注释在CRM中的显示是比较特别, ...
- Dynamics CRM中的注释(Note)及RollupRequest消息初探
关注本人微信和易信公众号: 微软动态CRM专家罗勇 ,回复161或者20151015可方便获取本文,同时可以在第一时间得到我发布的最新的博文信息,follow me! 注释,这个实体的架构名称是Ann ...
随机推荐
- Spring Boot Redis 解析
redis使用示例 本示例主要内容 使用lettuce操作redis redis字符串存储(RedisStringController.java) redis对象存储(RedisObjectContr ...
- 【编译系统02】编译器 - 语义分析器(semantic)的简单设计思路(变量类与变量表)
当我们分析到 "int n;",说明其已经定义了一个变量,之后又遇到一个 "n=3",我们从哪里去找这个n并且赋值呢? 答案是:通过我们定义的 变量表(Tabl ...
- C# IE环境 - 重置IE( 注册表)
IE设置,都可以通过注册表,修改.以下是一些常用的IE设置注册表修改~ 检查证书吊销 /// <summary> /// 检查证书是否吊销 /// </summary> /// ...
- .net Core 使用AutoMapper
在我们的项目中慢慢的要把数据库的实体模型和视图模型进行分离,防止被人拿到我们表字段.在学校的时候自己只是有将很多数据库模型,写成一个视图模型返回到前台. 首先我们把这两个包引入项目中去. 然后我们创建 ...
- PHP发送短信
1.要拼接接收的手机号和短信 public function sendcode() { $parpm = input(); $valist = $this->validate($parpm, [ ...
- Winform中在使用VS+svn进行协同开发时添加引用时的相对路径和绝对路径的问题
场景 使用Visual Studio 开发Winform程序,使用SVN进行项目版本管理. 在添加引用时,会出现在A电脑中添加了绝对路径的引用,在B电脑中就会出现找不到 并且将此引用标识为?的状态. ...
- 每秒100W请求,12306秒杀业务,架构如何优化?
如<同样是高并发,QQ/微博/12306的架构难度一样吗?>一文所述,同样是高并发场景,三类业务的架构挑战不一样: QQ类业务,用户主要读写自己的数据,访问基本带有uid属性,数据访问锁冲 ...
- LOG日志溯源取证总结
windows操作系统事件日志 C:\Windows\System32\winevt\Logs\ *( XP C:\Windows\System32) 应用程序日志 App Event.Evtx(Ap ...
- Oracle 10g&11g安装卸载Oracle Label Security
Oracle Label Securit简介 Oracle Label Security是内置于数据库引擎中的过程与约束条件集,该数据引擎实施对在单个表或整个模式上的"行"级访 ...
- (day59)十一、CSRF、Auth模块、impotlib模块、settings源码
目录 一.模拟实现中间件的编程思想 (一)impotlib模块 (二)实现功能的配置使用 二.跨站请求伪造CSRF (一)由来 (二)form表单的CSRF (三)ajax中的CSRF (1)通过da ...
