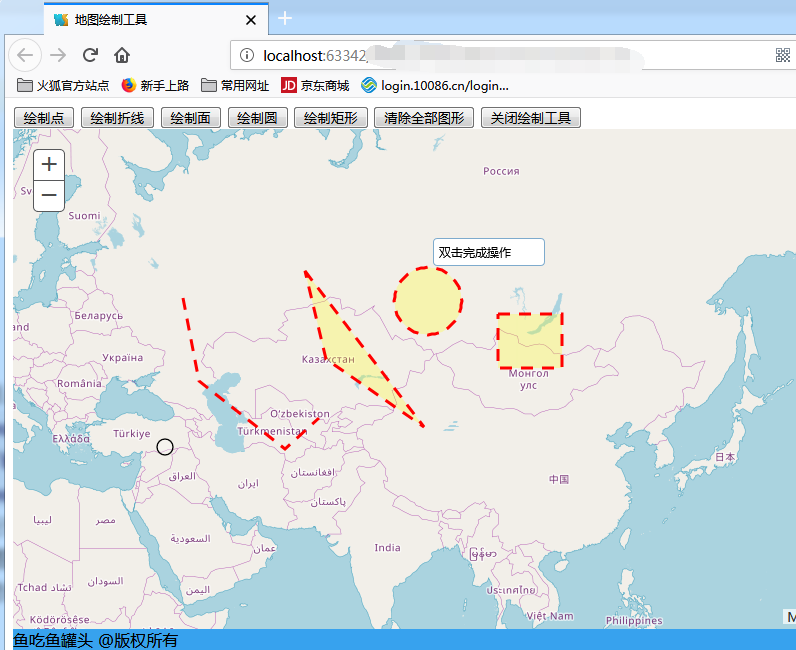
arcgis api for javascript 学习(五) 实现地图绘制工具
1、本文实现的功能为鼠标与地图之间的交互,能够在地图上绘制不同形状的图形

2、代码部分主要讲到的为Graphic函数的相关功能
<!DOCTYPE html>
<html>
<head>
<title>地图绘制工具</title>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<meta http-equiv="Access-Control-Allow-Origin" content="*">
<link rel="stylesheet" href="https://js.arcgis.com/3.29/esri/css/esri.css">
<script src="https://js.arcgis.com/3.29/"></script>
<style>
#map{
position:relative;
height:400px;
width:100%;
}
</style>
</head>
<body> <div id="drawTool">
<button id="multipoint" >绘制点</button>
<button id="line">绘制折线</button>
<button id="polygon">绘制面</button>
<button id="circle">绘制圆</button>
<button id="rectangle">绘制矩形</button>
<button id="remove">清除全部图形</button>
<button id="disabledraw">关闭绘制工具</button> </div>
<div id='map'>
</div> <div data-dojo-type="dijit/layout/ContentPane" data-dojo-props="region:'bottom'"
style="background-color: #37a2ee">
鱼吃鱼罐头 @版权所有
</div> <script>
require([
"esri/map",
"dojo/on",
"esri/dijit/Basemap",
"esri/dijit/BasemapLayer",
"esri/symbols/SimpleMarkerSymbol",
"esri/symbols/SimpleLineSymbol",
"esri/symbols/SimpleFillSymbol",
"esri/toolbars/draw",
"esri/graphic",
"dojo/colors",
"dojo/domReady!"],
function (
Map,
on,
Basemap,
BasemapLayer,
SimpleMarkerSymbol,
SimpleLineSymbol,
SimpleFillSymbol,
Draw,
Graphic,
Color) {
var map = new Map("map", {
basemap: 'osm',
center: [122.127653, 36.009423]
});
//使用toolbar上的绘图工具
var toolBar = new Draw(map); //创建点要素
var pointSymbol = new SimpleMarkerSymbol(SimpleMarkerSymbol.STYLE_CIRCLE,new Color("#FFFCC"),12);
//线要素
lineSymbol = new SimpleLineSymbol(SimpleLineSymbol.STYLE_DASH, new Color([245, 0, 0]), 3);
//面要素
polygonSymbol = new SimpleFillSymbol(SimpleFillSymbol.STYLE_SOLID, lineSymbol, new Color([255, 245, 0, 0.25])); var drawTool = document.getElementById("drawTool"); drawTool.onclick = function (evt) {
var ev = evt || window.event;
var target = ev.target || ev.srcElement;
if (target.nodeName.toLocaleLowerCase() == 'button') {
switch (target.id) {
case 'point':
toolBar.activate(Draw.POINT, {
showTooltips: true
});
break;
case 'multipoint':
toolBar.activate(Draw.MULTI_POINT, {
showTooltips: true
})
break;
case 'line':
toolBar.activate(Draw.POLYLINE, {
showTooltips: true
})
break;
case 'polygon':
toolBar.activate(Draw.POLYGON, {
showTooltips: true
})
break;
case 'circle':
toolBar.activate(Draw.CIRCLE, {
showTooltips: true
})
break;
case 'rectangle':
toolBar.activate(Draw.RECTANGLE, {
showTooltips: true
})
break;
case "remove":
map.graphics.clear();
break;
case 'disabledraw':
toolBar.deactivate();
break;
}
}
}
toolBar.on("draw-complete", drawEndEvent)
function drawEndEvent(evt) {
//添加图形到地图
var symbol;
if (evt.geometry.type === "point" || evt.geometry.type === "multipoint") {
symbol = pointSymbol;
} else if (evt.geometry.type === "line" || evt.geometry.type === "polyline") {
symbol = lineSymbol;
}
else {
symbol = polygonSymbol;
}
map.graphics.add(new Graphic(evt.geometry, symbol))
}
});
</script> </body>
</html>
3、同时代码还实现了删除图形与关闭绘制工具的功能
arcgis api for javascript 学习(五) 实现地图绘制工具的更多相关文章
- ArcGis API for JavaScript学习——加载地图
ArcGis API for JavaScript开发笔记——加载地图 在这个例子中使用的离线部署的API(请参见 http://note.youdao.com/noteshare?id=f42865 ...
- Arcgis api for javascript学习笔记-控制地图缩放比例尺范围(3.2X版本与4.6版本)
Ⅰ. 在3.X版本中,设置Map对象的 "maxScale" 和 "minScale" 属性 <!DOCTYPE html> <html> ...
- arcgis api for javascript 学习(七) 调用发布地图信息,并将地图属性信息输出到Excel表格---进阶版
我们在arcgis api for javascript 学习(三)已经学习到了关于调用地图信息进行属性输出的问题,不过通过代码我们实现后会发现还是有一些小瑕疵的,比如我们只能单个数据属性的输出,如果 ...
- arcgis api for javascript 学习(三) 调用发布地图信息,并将地图属性信息输出到Excel表中
吐血推荐:网上搜了很久关于webgis地图属性表输出到Excel表,并没能找到相关有价值的信息,在小白面前,这就是一脸懵x啊!网上要么是关于前端如何在页面上直接导出excel,和webgis半毛钱关系 ...
- arcgis api for javascript 学习(六) 地图打印
1.本文应用arcgis api for javascript对发布的动态地图进行打印,打印的为PDF格式,打印出来如图: 2.需要特别注意的是:我们在运行代码前,需要打开PrintingTools, ...
- arcgis api for javascript 学习(四) 地图的基本操作
1.文章讲解的为地图的平移.放大.缩小.前视图.后视图以及全景视图的基本功能操作 2.主要用到的是arcgis api for javascript中Navigation的用法,代码如下: <! ...
- ArcGis API for JavaScript学习——离线部署API
ArcGis API for JavaScript开发笔记——离线部署API 以3.18版API为例: 在加载图图前引用GIS服务是必须的.有两种方法,一是在线引用,而是离线部署引用. 在线引用: & ...
- Arcgis api for javascript学习笔记(4.5版本) - 获取FeatureLayer中的graphics集合
在Arcgis api for javascript 3.x 版本中,我们可以直接通过某个FeatureLayer对象中的graphics属性获取要素集合. graphics属性 但是在4.x版本中, ...
- Arcgis api for javascript学习笔记(4.5版本) - 本地部署及代理配置
在开发过程中,由于api的文件比较多,没必要每个项目都将api加入到解决方案中.况且在VS中如果将api加入解决方案,在编写css或js代码时,由于智能提示需要扫描脚本等文件,会导致VS很卡.所以个人 ...
随机推荐
- MySql入门知识(一)
概述 MySQL是一个真正多用户,多线程结构化查询语言数据库服务器.MySQL是一个关系型数据库管理系统,由瑞典MySQL AB公司开发,目前属于Oracle公司.MySQL的SQL语言是用于访问数据 ...
- Java - java概述
简介: JAVA是一门面向对象的编程语言 1995有sun公司发布 java程序执行流程: xxxjava源文件, 经过编译器编译 产生字节码文件 字节码交给解释器 解释成当前平台的本地机器指令 名词 ...
- linux基本命令的操作
---恢复内容开始--- ----------------------------=========================文件与目录操作cd /home 进入’/homw’目录cd … 返回 ...
- UIView创建xib
这里有两种类都可以实现,但是推荐用Empty类来创建 (Empty): 参考链接:https://blog.csdn.net/wtdask/article/details/76439295 https ...
- c语言内存
冯诺依曼结构是:数据和代码放在一起. 哈佛结构是:数据和代码分开存在.内存管理fiLO 先进后出 栈FIFO 先进先出 队列栈的特点是入口即出口,另一个口是堵死的,所以先进去的后出来队列的特点是入口和 ...
- [20191113]oracle共享连接模式端口2.txt
[20191113]oracle共享连接模式端口2.txt --//昨天的测试链接:http://blog.itpub.net/267265/viewspace-2663651/=>[20191 ...
- linux 命令cp -a的用法
cp -a 保留原文件属性的前提下复制文件 cp -r dirname(源文件) destdi(目标文件) 复制目录后其文件属性会发生变化想要使得复制之后的目录和原目录完全一样包括文件权限,可以使用c ...
- sqliteman
2.安装文件 采用源码方式安装 可用下面地址自行下载 https://sourceforge.net/projects/sqliteman/files/sqliteman/1.2.2/ 3.安装 1) ...
- 机器学习实战之KNN
KNN也称K-近邻算法,简单来说,KNN采用测量不同特征值之间的距离的方法进行分类. 优点:精度高,对异常值不敏感,无数据输入假定. 确定:时间复杂度.空间复杂度较高 适用数据范围:数值型和标称型 工 ...
- Linux系统中的截图功能(类似QQ、微信、Snipaste截图功能)
作者亲笔测试Ubuntu16.04,18.04,deepin15.11桌面版本Linux内核系统. 安装: 1. 终端命令黑框 2. sudo apt-get install flameshot(体积 ...
