RecycleView文字吸顶,点击吸顶布局刷新数据
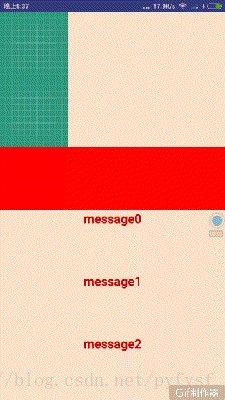
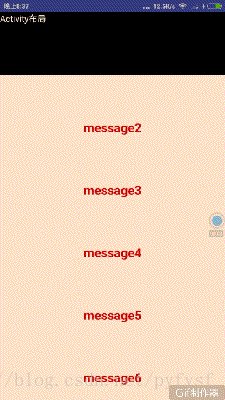
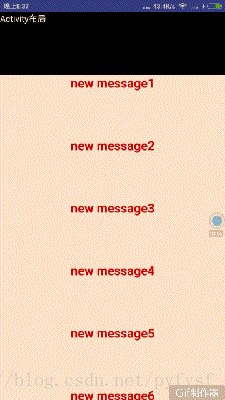
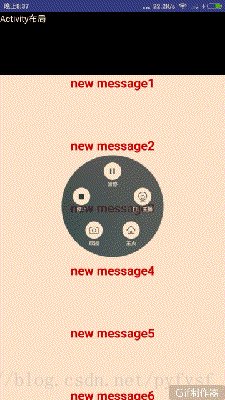
实现效果
需求
- Recycle有一个头布局,可以跟随列表进行滑动
- 点击头布局之后可以重新加载列表数据
- 随着头布局的消失,留下一个可点击的布局(该布局在头布局中)
效果类似下图:
淘宝的商品列表,随着我们向下滑动,只会留下综合排序和销量优先这个布局,
当我们点击销量优先的时候便会更新数据。我就是想实现这个效果。我是用下面的
方法实现的,大家如果有更好的方法还请指教。谢谢。
实现思路
- 为RecycleView添加头布局
- 把吸顶布局和RecycleView写在FrameLayout中
- 监听RecycleView的滑动事件(当滑动的距离刚好是头布局的高时,显示吸顶布局)
注意:我在项目中使用了第三方开源库(BaseRecyclerViewAdapterHelper)
该项目的github库:
https://github.com/CymChad/BaseRecyclerViewAdapterHelper
快速入门–>点击
http://blog.csdn.net/pyfysf/article/details/72784134
代码:
MainActivity
public class MainActivity extends AppCompatActivity {
private RecyclerView mRv_list;
private TextView mItem_top;
private int mDy;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
mRv_list =
findViewById(R.id.rv_list);
mItem_top = findViewById(R.id.item_top);
mItem_top.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(MainActivity.this, "初始化数据", Toast.LENGTH_SHORT).show();
initData(false);
}
});
initData(true);
}
/**
* 是否设置数据适配器
*
* @param isSetAdapter
*/
private void initData(boolean isSetAdapter) {
//创建模拟数据
List<String> mData = new ArrayList<>();
for (int i = 0; i < 100; i++) {
if (!isSetAdapter) {
mData.add("new message" + i);
} else {
mData.add("message" + i);
}
}
if (isSetAdapter) {
TestAdapter testAdapter = new TestAdapter(R.layout.item_test, mData);
final View hearderView = View.inflate(this, R.layout.header_view, null);
testAdapter.addHeaderView(hearderView);
final LinearLayoutManager linearLayoutManager = new LinearLayoutManager(this);
mRv_list.setLayoutManager(linearLayoutManager);
mRv_list.setHasFixedSize(true);
final int viewHeight = getViewHeight(hearderView);
mRv_list.setAdapter(testAdapter);
mRv_list.addOnScrollListener(new RecyclerView.OnScrollListener() {
@Override
public void onScrollStateChanged(RecyclerView recyclerView, int newState) {
super.onScrollStateChanged(recyclerView, newState);
}
@Override
public void onScrolled(RecyclerView recyclerView, int dx, int dy) {
super.onScrolled(recyclerView, dx, dy);
if (mDy > viewHeight) {
mItem_top.setVisibility(View.VISIBLE);
} else {
mItem_top.setVisibility(View.GONE);
}
mDy += dy;
Log.e("MainActivity", "MainActivity onScrolled(viewHeight)" + viewHeight);
Log.e("MainActivity", "MainActivity onScrolled(mDy)" + mDy);
Log.e("MainActivity", "MainActivity onScrolled(dy)" + dy);
}
});
} else {
TestAdapter adapter = (TestAdapter) mRv_list.getAdapter();
adapter.setNewData(mData);
}
}
/**
* 获取View的高
*
* @param view
* @return px
*/
public int getViewHeight(View view) {
view.measure(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT);
return view.getMeasuredHeight();
}
}activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.RecyclerView
android:id="@+id/rv_list"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
<TextView
android:id="@+id/item_top"
android:layout_width="match_parent"
android:layout_height="100dp"
android:background="#000"
android:text="Activity布局"
android:textColor="@android:color/white"
android:visibility="gone"/>
</FrameLayout>
header_view.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher_background"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher_background"/>
<ImageView
android:id="@+id/item_top"
android:layout_width="match_parent"
android:layout_height="100dp"
android:background="#F00"/>
</LinearLayout>item_test.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="100dp">
<TextView
android:id="@+id/tv_item"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:textColor="@android:color/holo_red_dark"
android:textSize="20sp"
android:textStyle="bold"/>
</LinearLayout>TestAdapter.java
package top.wintp.juhedatademo.adapter;
import android.support.annotation.Nullable;
import android.widget.BaseAdapter;
import com.chad.library.adapter.base.BaseQuickAdapter;
import com.chad.library.adapter.base.BaseViewHolder;
import java.util.List;
import top.wintp.juhedatademo.R;
/**
* 作者: pyfysf
* <p>
* qq: 337081267
* <p>
* CSDN: http://blog.csdn.net/pyfysf
* <p>
* 个人博客: http://wintp.top
* <p>
* 时间: 2018/01/2018/1/15 19:29
* <p>
* 邮箱: pyfysf@163.com
*/
public class TestAdapter extends BaseQuickAdapter<String, BaseViewHolder> {
public TestAdapter(int layoutResId, @Nullable List<String> data) {
super(layoutResId, data);
}
@Override
protected void convert(BaseViewHolder helper, String item) {
helper.setText(R.id.tv_item, item);
}
}
这样就能实现RecycleView文字吸顶,点击布局刷新数据了。
防淘宝智能排序和销量优先布局。
博主QQ:337081267
如果大家有其他可以实现此功能的方法,还请大家指教小弟。谢谢。
RecycleView文字吸顶,点击吸顶布局刷新数据的更多相关文章
- 堆排序(大顶堆、小顶堆)----C语言
堆排序 之前的随笔写了栈(顺序栈.链式栈).队列(循环队列.链式队列).链表.二叉树,这次随笔来写堆 1.什么是堆? 堆是一种非线性结构,(本篇随笔主要分析堆的数组实现)可以把堆看作一个数组,也可以被 ...
- CoreText实现图文混排之文字环绕及点击算法
系列文章: CoreText实现图文混排:http://www.jianshu.com/p/6db3289fb05d CoreText实现图文混排之点击事件:http://www.jianshu.co ...
- Android TextView 中实现部分文字变色以及点击事件
首先要想实现文字变色以及点击,都需要使用到SpannableStringBuilder,实例化该类也很简单,只需将你想要处理的字符串当做参数 SpannableStringBuilder spanna ...
- highcharts图表组件入门教程:如何监听柱状图柱子点击事件动态更新当前数据点数值和所对应X轴刻度
highcharts图表组件入门教程:如何监听柱状图柱子点击事件动态更新当前数据点数值和所对应X轴刻度 作者:highcharts | 时间:2014-6-11 14:07:05 | [小 大] | ...
- PHP+Ajax点击加载更多列表数据实例
一款简单实用的PHP+Ajax点击加载更多列表数据实例,实现原理:通过“更多”按钮向服务端发送Ajax请求,PHP根据分页参数查询将最新的几条记录,数据以JSON形式返回,前台Query解析JSON数 ...
- heap c++ 操作 大顶堆、小顶堆
在C++中,虽然堆不像 vector, set 之类的有已经实现的数据结构,但是在 algorithm.h 中实现了一些相关的模板函数.下面是一些示例应用 http://www.cplusplus.c ...
- WebBrowser里网页根据文字判断来点击链接 无Name及ID时
uses ActiveX, ComObj, MSHTML; 根据连接文字点击连接- 一般情况下的连接 Procedure HTMLClinkByText(text:string;Wbr:TWebBro ...
- Layer For Mobile 弹窗 input输入文字后,点击取消确定按钮失效(需点击两次)
webapp中使用Layer For Mobile弹出弹窗,修改昵称输入文字后,ios手机中,如果不先点击收起键盘,两个按钮点击之后无效... 两个按钮的方法是写在这里的——> 最后只能吧点击按 ...
- TextView 设置部分文字颜色及点击事件SpannableString
设置TextView中一部分文字的颜色及点击事件. SpannableString gotoMsgListStr = new SpannableString("消息列表"); go ...
随机推荐
- QT5.6,5.7,5.8的新特征以及展望(Qt5.7首次正式支持Qt3D,以前都是预览版)
https://wiki.qt.io/New_Features_in_Qt_5.6 (跨平台High-DPI,改进WebEngine到45,支持WIN 10,Canvas3D,3D) https:// ...
- Web性能优化分析
如果你的网站在1000ms内加载完成,那么会有平均一个用户停留下来.2014年,平均网页的大小是1.9MB.看下图了解更多统计信息. 直击现场 <HTML开发MacOSApp教程> ht ...
- APP导航设计九法
近期在设计APP原型,用EXCEL,用Axure.但无论工具如何,产品本身的界面布局和交互设计确实逃不掉的!网络中有关于APP导航设计的总结: 第一种:app标签导航 易用性:★★★★★ 趣味性 ...
- linux 磁盘控件找到大文件
df -lh Used:已经使用的空间 Avail:可以使用的空间 Mounted on:挂载的目录 然后找到大文件 du是linux下用看查看磁盘的命令 下面我们先一个目录的来查看空间占用情况 du ...
- JSON对象和JavaScript对象直接量的区别--不同之处
JSON对象和JS对象直接量 在工作当中,我们总是可以听到人说将数据转换为JSON对象,或者说把JSON对象转换为字符串之类的话,下面是关于JSON的具体说明. JSON对象并不是JavaScript ...
- 以实现MongoDB副本集状态的监控为例,看Telegraf系统中Exec输入插件如何编写部署
既有的Telegraf 关于MongoDB的输入插件很难实现对副本集节点状态的监控,副本集节点状态有 PRIMARY.SECONDARY.RECOVERYING.ARBITER 等.现在我们尝试通过 ...
- 【Mac】Mac快捷键与Mac下的Idea快捷键
本人之前一直在windows平台下进行开发,刚接触Mac的时候有些许的不适应,无论是无鼠标操作,还是文件系统的变更,以及键盘格式以及系统快捷键的变更,都曾对自己造成过一定程度的困扰. ...
- Spring Framework 组件注册 之 FactoryBean
Spring Framework 组件注册 之 FactoryBean 前言 前两篇文章介绍了如何使用@Component,@Import注解来向spring容器中注册组件(javaBean),本文将 ...
- pycharm同步代码到linux(转)
pycharm是一个非常强大的python开发工具,现在很多代码最终在线上跑的环境都是linux,而开发环境可能还是windows下开发,这就需要经常在linux上进行调试,或者在linux对代码进行 ...
- linux 多主机间快速跳转脚本
#!/usr/bin/env python #coding=utf8 ''' 用于多机器间相互跳转,如有新机器加入,需要更新ip_list文件 ''' from prettytable import ...