触电JavaScript-如何将json 二维数组转换为 JSON object
最近因为项目中使用的是 ActiveReports .Net 产品,因为他们最近新出了 ActiveReports JS 版本,所以内心有点痒痒,想试试这个纯前端版本报表控件到底如何,毕竟我们项目有一天也要从net 转为 js版本。
但是奈何纯前端的东西,json 是唯一通行的数据 DNA, 鄙人对 前端也是一窍不通啊,代码是可以看懂,但要真写起来,可能每行都要Google 下。
这不刚试用了 ActiveReports js 就遇到难题了,她的数据类型仅支持 json, 但我们原来的项目是 ActiveReports .net 开发的,都是连接的 DataTable 数据类型,我这边又想急切使用,如何将数据库的查询结果转换成 Json呢。
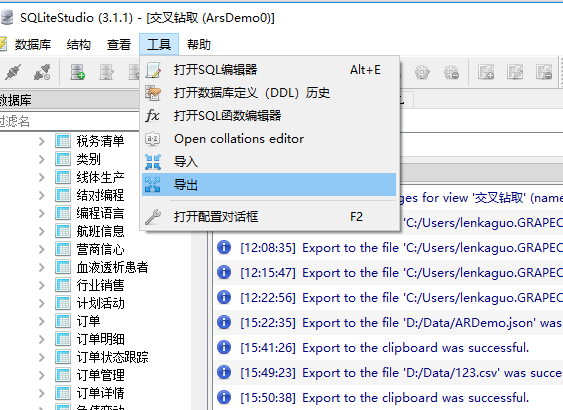
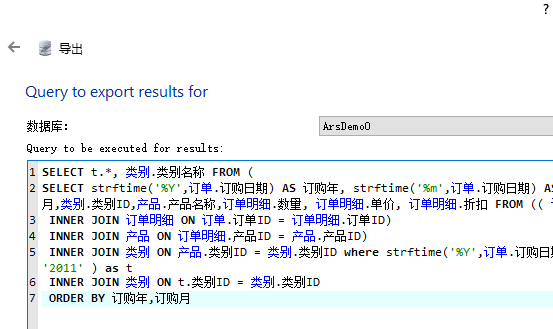
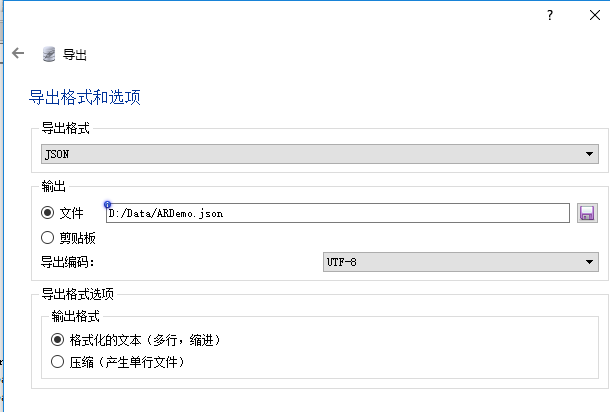
1. 使用 SQLITE 导出工具,导出JSON
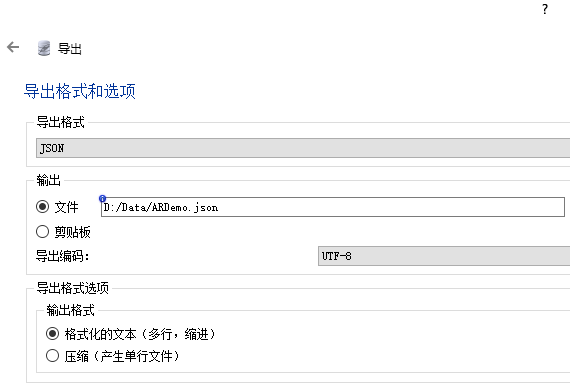
就想到一个妙招,为何不将数据查询的结果导出 json呢, 我用sqlite 的导出工具,将数据查询导出 Json 文件,



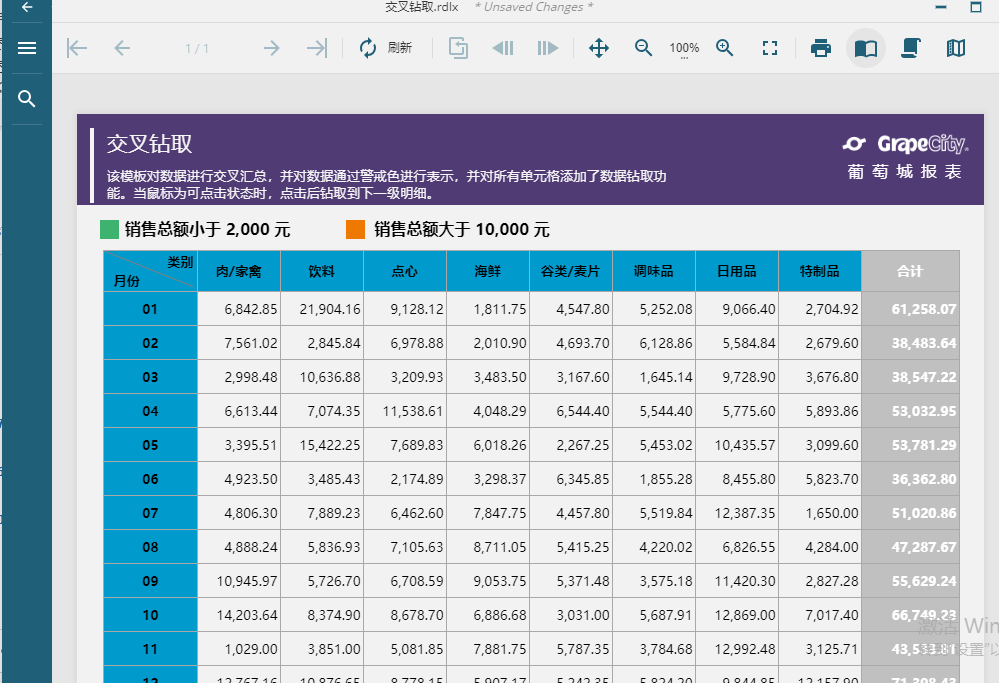
导出json 数据完成后,我就迫不及待,打开 ActiveReports JS 的Electron Designer 去设计报表了。

但奈何链接不成功,原来 数据库导出的json,将我的所有行数据变成了 二维数组,格式如下。这就遇到了第二个难题
如何将 JSON 二维数组转换为 JSON 对象
才能被 ActiveReports JS 所识别。
"rows": [
[
"2011",
"01",
6,
"鸭肉",
21,
99,
0,
"肉\/家禽"
],
[
"2011",
"01",
1,
"蜜桃汁",
35,
14.4,
0,
"饮料"
],
[
"2011",
"01",
3,
"薯条",
30,
16,
0,
"点心"
],
[
"2011",
"01",
8,
"黄鱼",
18,
20.7,
0,
"海鲜"
],
[
"2011",
"01",
5,
"白米",
70,
30.4,
0,
"谷类\/麦片"
],
[
"2011",
"01",
2,
"海苔酱",
20,
16.8,
0,
"调味品"
],
[
"2011",
"01",
4,
"意大利奶酪",
60,
17.2,
0,
"日用品"
],
[
"2011",
"01",
5,
"燕麦",
60,
7.2,
0,
"谷类\/麦片"
],
[
"2011",
"01",
2,
"甜辣酱",
65,
35.1,
0,
"调味品"
],
[
"2011",
"01",
3,
"饼干",
21,
13.9,
0.15,
"点心"
],
[
"2011",
"01",
3,
"玉米片",
70,
10.2,
0.15,
"点心"
],
[
"2011",
"01",
3,
"棉花糖",
30,
24.9,
0.05,
"点心"
],
[
"2011",
"01",
5,
"糙米",
40,
11.2,
0.05,
"谷类\/麦片"
],
[
"2011",
"01",
3,
"薯条",
30,
16,
0.05,
"点心"
],
[
"2011",
"01",
2,
"蕃茄酱",
50,
8,
0,
"调味品"
],
我就各种查资料问同事,虽然代码简单逻辑清楚,但对于不懂 JS 的人,真是每行代码都需要搜呀,写出来还被同事嘲笑很菜。经过他的改良后确实顺眼很多
我写的,有些错误信息:
var obj=require("../Data/ARDemo.json")
var pluginArrayArg = [];
for (i in obj.rows.length)
{
var jsonArg0 = {};
jsonArg0['O'] = rows[i][0];
jsonArg0['A'] = rows[i][1];
jsonArg0['B'] = rows[i][2];
jsonArg0['C'] = rows[i][3];
jsonArg0['D'] = rows[i][4];
pluginArrayArg.push(jsonArg0);
}
obj = JSON.stringify(pluginArrayArg)
同事改良后的最终版本最正确的版本:
<html>
<script>
window.onload = function(){ var rows = json.rows;
var columns = json.columns;
var arrayData = []; for(var i = 0; i < rows.length; i++){
var data = {}; for(var j = 0; j < columns.length; j++){
data[columns[j].displayName] = rows[i][j];
}
arrayData.push(data)
}
console.log(JSON.stringify(arrayData))
} var json = {
"type": "query results",
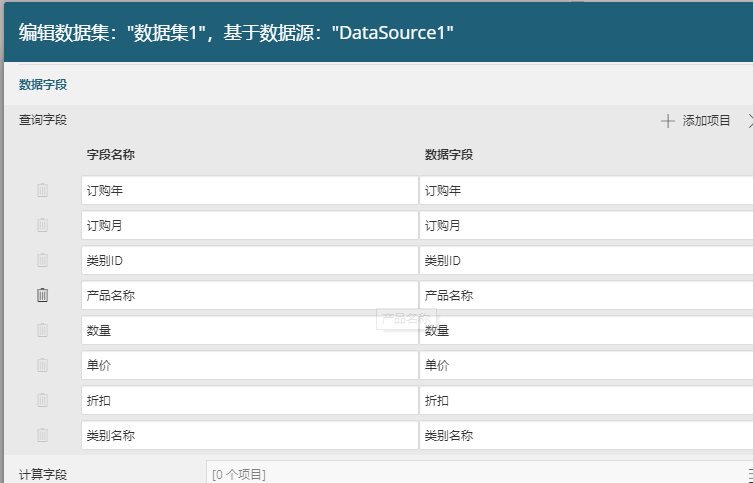
"query": "SELECT t.*, 类别.类别名称 FROM (\nSELECT strftime('%Y',订单.订购日期) AS 订购年, strftime('%m',订单.订购日期) AS 订购月,类别.类别ID,产品.产品名称,订单明细.数量, 订单明细.单价, 订单明细.折扣 FROM (( 订单 \n INNER JOIN 订单明细 ON 订单.订单ID = 订单明细.订单ID)\n INNER JOIN 产品 ON 订单明细.产品ID = 产品.产品ID)\n INNER JOIN 类别 ON 产品.类别ID = 类别.类别ID where strftime('%Y',订单.订购日期) = '2011' ) as t\n INNER JOIN 类别 ON t.类别ID = 类别.类别ID\n ORDER BY 订购年,订购月",
"columns": [
{
"displayName": "订购年",
"name": "strftime('%Y', 订单.订购日期)",
"database": null,
"table": null,
"type": ""
},
{
"displayName": "订购月",
"name": "strftime('%m', 订单.订购日期)",
"database": null,
"table": null,
"type": ""
},
{
"displayName": "类别ID",
"name": "类别ID",
"database": null,
"table": "类别",
"type": ""
},
{
"displayName": "产品名称",
"name": "产品名称",
"database": null,
"table": "产品",
"type": ""
},
{
"displayName": "数量",
"name": "数量",
"database": null,
"table": "订单明细",
"type": ""
},
{
"displayName": "单价",
"name": "单价",
"database": null,
"table": "订单明细",
"type": ""
},
{
"displayName": "折扣",
"name": "折扣",
"database": null,
"table": "订单明细",
"type": ""
},
{
"displayName": "类别名称",
"name": "类别名称",
"database": null,
"table": "类别",
"type": ""
}
],
"rows": [
[
"2011",
"01",
6,
"鸭肉",
21,
99,
0,
"肉\/家禽"
],
[
"2011",
"01",
1,
"蜜桃汁",
35,
14.4,
0,
"饮料"
],
[
"2011",
"01",
3,
"薯条",
30,
16,
0,
"点心"
],
[
"2011",
"01",
8,
"黄鱼",
18,
20.7,
0,
"海鲜"
], ]
}
</script>
</html>
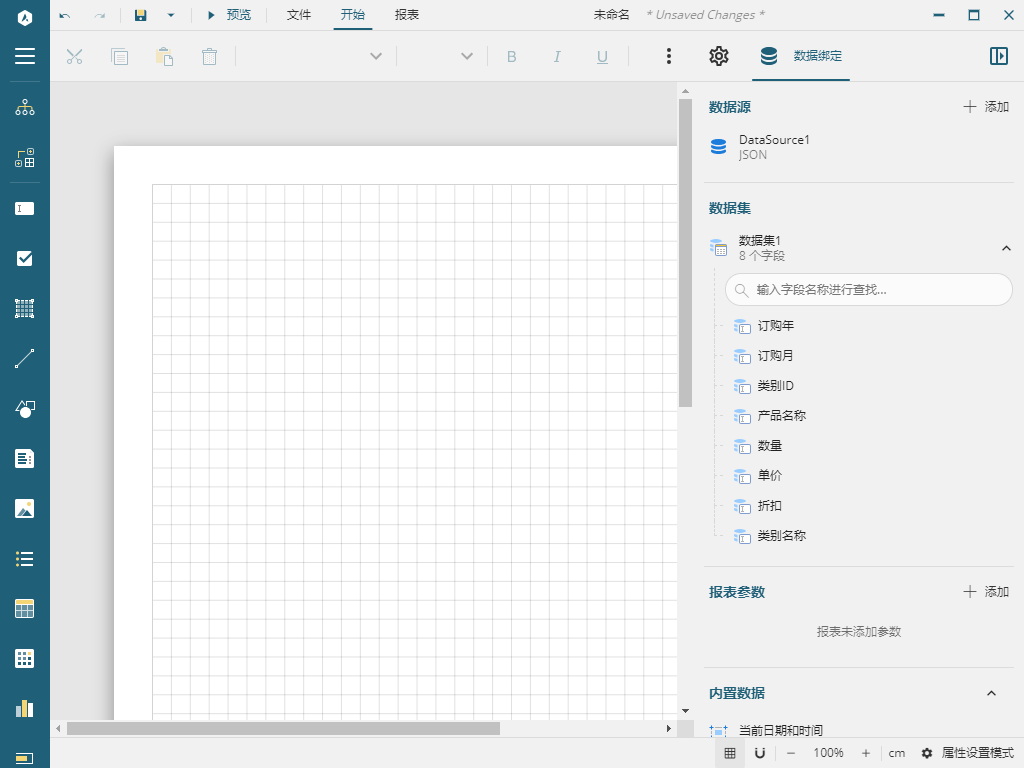
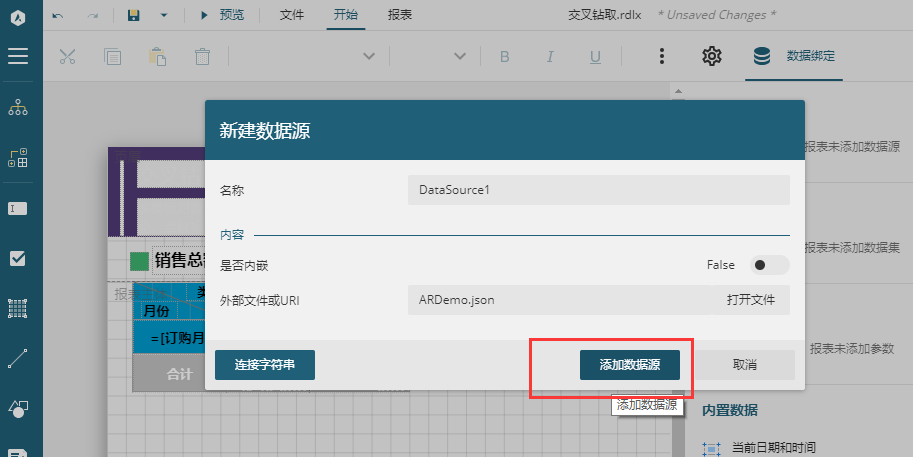
这样数据成功之后,使用 ActiveReports JS Electron Designer 可以直接打开 ActiveReports Net 的rdlx 报表格式,打开后修改数据源为Json
使用 ActiveReports JS Electron Designer 打开 RDLX 报表



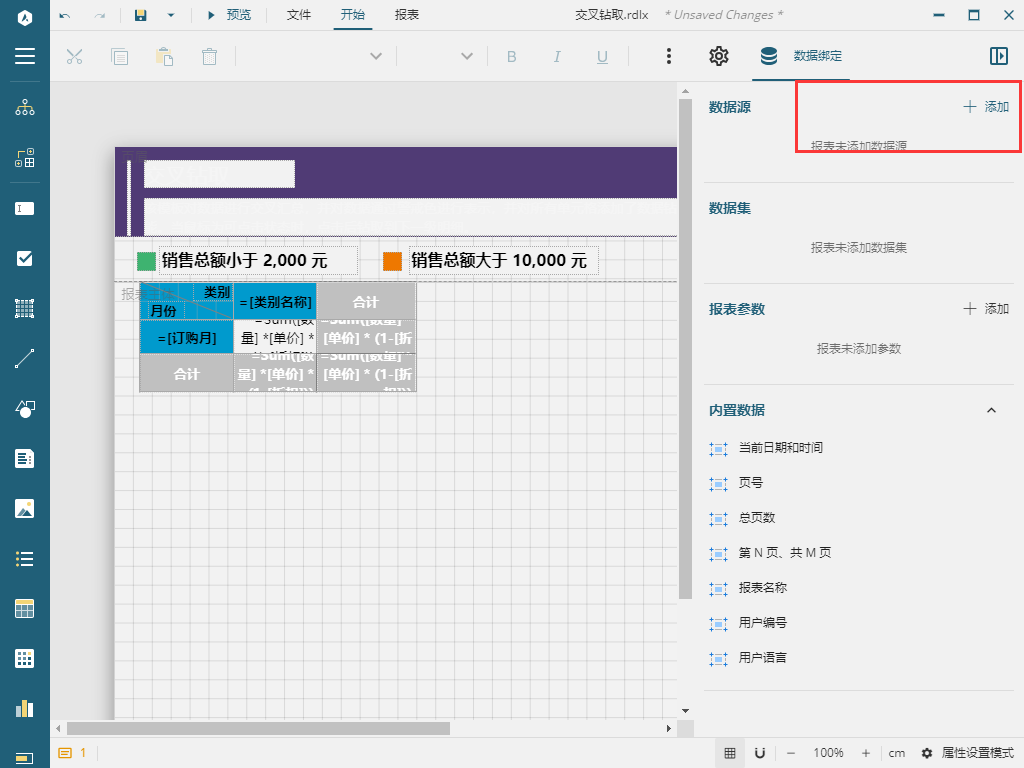
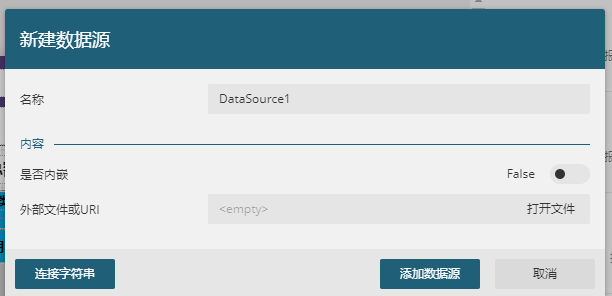
添加数据源
删除旧的数据源,点击添加数据源

可以选择内嵌JSON 数据,即将数据嵌入到报表中(设置是否内嵌为 True),也可以选择打开文件


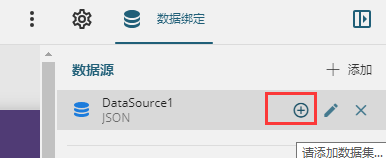
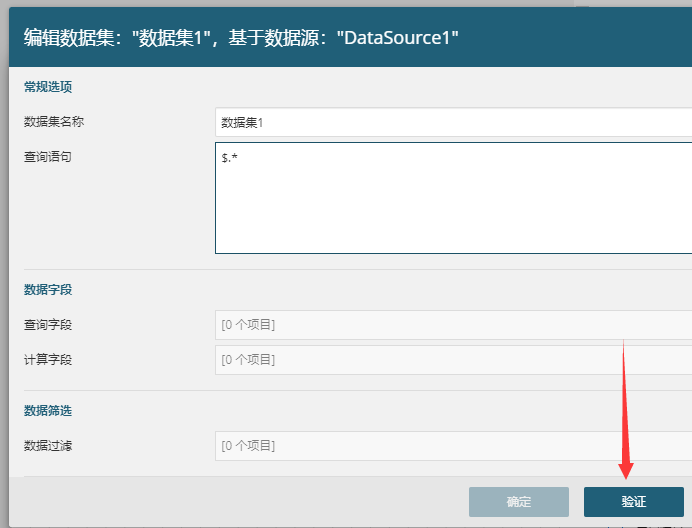
添加数据源后,添加数据集

输入JSON 的查询语句 $.*


绑定数据成功后,就可以预览啦,嗖的一下一切正常,看来 ActiveReports NET 可以顺利迁移到 ActiveReports JS,只要处理好数据源,模板还是可以继续复用的,可以节省设计模板的时间了。

这就是我的第一次触电 JavaScript ,前端的需要学习的东西还很多,我要开启新一轮的学习喽,会在这里记下我的学习总结。加油

触电JavaScript-如何将json 二维数组转换为 JSON object的更多相关文章
- jquery解析php通过ajax传过来的json二维数组对象
ajax获得php传过来的json二维数组对象,jquery解析 php代码: <?php $news = array( '武汉'=>array(1,2,3), '广州'=>arra ...
- ***php解析JSON二维数组字符串(json_decode函数第二个参数True和False的区别)
客户端的请求体中的数据:[{"msg_id": 1, "msg_status": "HAS_READ" }, { "msg_id& ...
- numpy基础教程--将二维数组转换为一维数组
1.导入相应的包,本系列教程所有的np指的都是numpy这个包 1 # coding = utf-8 2 import numpy as np 3 import random 2.将二维数组转换为一维 ...
- 《剑指offer》— JavaScript(1)二维数组中的查找
二维数组中的查找 题目描述 在一个二维数组中,每一行都按照从左到右递增的顺序排序,每一列都按照从上到下递增的顺序排序.请完成一个函数,输入这样的一个二维数组和一个整数,判断数组中是否含有该整数. ** ...
- 二维数组转化为json数组
二维数组转化为json数组 -1 var colName = [ ["08020092", "AVX", "1200m", "12 ...
- PHP 多维数组转json对象
PHP 多维数组转json对象 php 数组转json对象,可能大家都知道要用json_encode,但是转换出来的格式多有不同,此处做个小小的记录! 1. 一维数组转json对象 <?php ...
- js将一个具有相同键值对的一维数组转换成二维数组
这两天,一个前端朋友在面试的笔试过程中遇到了一道类似于"用js实现将一个具有相同code值的一维数组转换成相同code值在一起的二维数组"的题目.他面试过后,把这个问题抛给了我,问 ...
- 使用POI对excel进行操作生成二维数组
import java.io.File; import java.io.FileInputStream; import java.io.FileNotFoundException; import ja ...
- 二维数组与稀疏数组的转换---dataStructures
首先我们看一个需求 在11 * 11 的五子棋的棋盘中 我们使用0代表十字交叉点也是无效的数据 用1代表黑棋 用2代表蓝棋 那么所看到的棋盘如下 改用数字显示后就如一下样式 现在我们需要将怎个棋盘存储 ...
随机推荐
- 【基准测试】JMH 简单入门
JMH 简单入门 什么是 JMH JMH 是 Java Microbenchmark Harness 的缩写.中文意思大致是 "JAVA 微基准测试套件".首先先明白什么是&quo ...
- Team Train Recorder
2014-2015 Petrozavodsk Winter Training Camp, Contest.58 (Makoto rng_58 Soejima contest) contest link ...
- HDU - 4370 0 or 1 最短路
HDU - 4370 参考:https://www.cnblogs.com/hollowstory/p/5670128.html 题意: 给定一个矩阵C, 构造一个A矩阵,满足条件: 1.X12+X1 ...
- Codeforces Round #383 (Div. 2)D. Arpa's weak amphitheater and Mehrdad's valuable Hoses(dp背包+并查集)
题目链接 :http://codeforces.com/contest/742/problem/D 题意:给你n个女人的信息重量w和美丽度b,再给你m个关系,要求邀请的女人总重量不超过w 而且如果邀请 ...
- codeforces 807 C. Success Rate(二分)
题目链接:http://codeforces.com/contest/807/problem/C 题意:记 AC 率为当前 AC 提交的数量 x / 总提交量 y .已知最喜欢的 AC 率为 p/q ...
- SpringCloud(三)Ribbon与Feign
上一篇使用了Eureka与Ribbon组件做了最简单的的服务注册与发现,我们知道Eureka是实现服务治理中心的组件,但是上一篇Eureka没有实现集群,这样没有保证到Eureka Server的高可 ...
- Qt 模拟一个导航定位系统
版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明. 本文链接:https://www.cnblogs.com/lihuidashen/p/115397 ...
- ThreadLocal的认知与见解
ThreadLocal:提高一个线程的局部变量,访问某个线程拥有自己局部变量(很难理解.看看下面这句话,顺便再讲个例子). 当使用ThreadLocal维护变量时,ThreadLocal为每一个使用该 ...
- HDFS的快照原理和Hbase基于快照的表修复
前一篇文章<HDFS和Hbase误删数据恢复>主要讲了hdfs的回收站机制和Hbase的删除策略.根据hbase的删除策略进行hbase的数据表恢复.本文主要介绍了hdfs的快照原理和根据 ...
- 最大公共子序列(Runtime faster than 92.73% of Python3)
其中的算法思想只是较为简单的动态规划,过去各种各样的考试写过很多次C/C++版本的,最近开始用Python做leetcode中的题目时遇到了该题目,很常规的做法竟然得到了意想不到的速度,但内存占用较差 ...
