3D切割轮播图
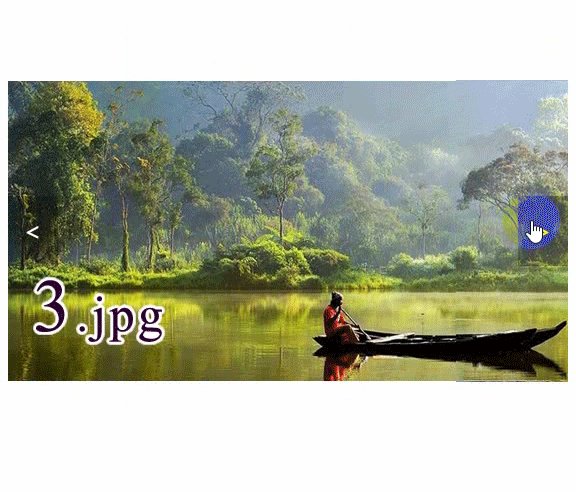
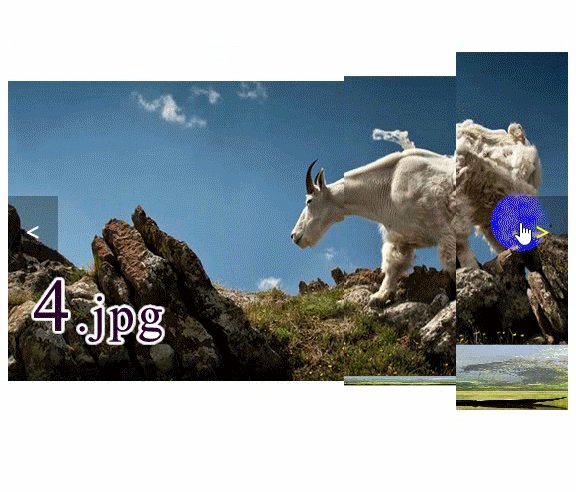
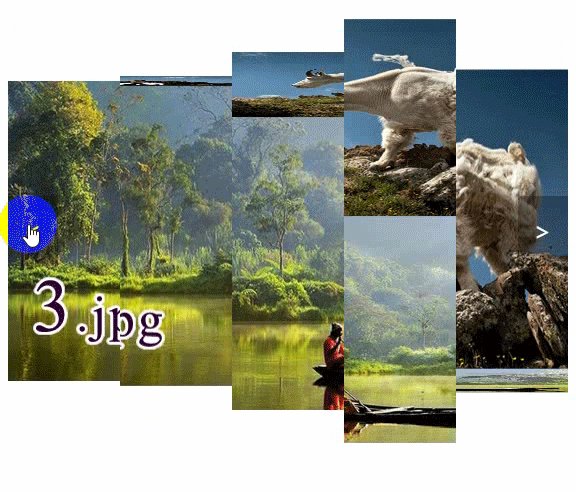
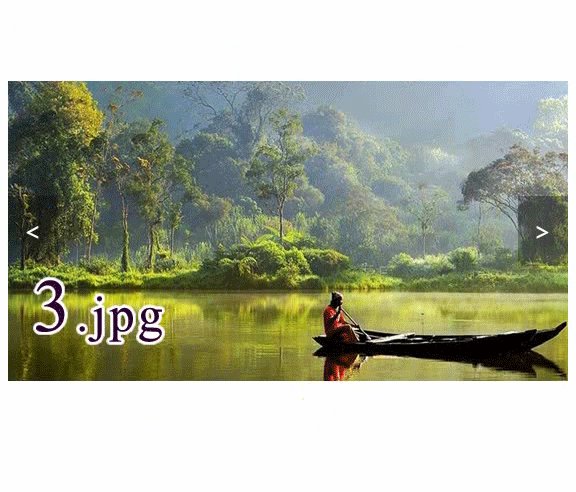
预览图:

实现原理:将图片切割构建一个和ul(电脑屏幕)同一个轴的立方体,利用延时旋转实现切割效果
知识点:transform-style属性(必须搭配transform属性使用)
| 值 | 描述 |
|---|---|
| flat | 子元素将不保留其 3D 位置。 |
| preserve-3d | 子元素将保留其 3D 位置。 |
节流阀,transitionend
空间布局:

将一张图片分成五份li,每份li放4个span折叠成正方体
轴:轴是整个立方体左右面中心的连线

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
} .box {
width: 560px;
height: 300px;
margin: 100px auto 0;
border: 1px solid #ccc;
position: relative;
} .box .imageBox {
list-style: none;
width: 100%;
height: 100%;
/*overflow: hidden;*/
/*视距:呈现近大远小效果 */
/*perspective: 500px;*/
/*3d呈现*/
transform-style: preserve-3d;
} .box .imageBox li {
/* width: 100%;
height: 100%;
float: left;*/
width: 112px;
height: 100%;
float: left;
position: relative;
/*视距:呈现近大远小效果 */
/*perspective: 500px;*/
/*3d呈现*/
transform-style: preserve-3d;
/*加过渡*/
transition:all 1s;
}
.box .imageBox li span{
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background: url("images/1.jpg") no-repeat;
} /*拼接立体容器*/
/*1.立体容器旋转中心要在电脑平面上*/
/*2.立体容器每一个面的图片正面朝外*/
.box .imageBox li span:nth-child(1){
background-image: url("images/1.jpg");
transform: translateZ(150px);
}
.box .imageBox li span:nth-child(2){
background-image: url("images/2.jpg");
/*旋转过后轴也会旋转::::::*/
transform: rotateX(90deg) translateZ(150px);
}
.box .imageBox li span:nth-child(3){
background-image: url("images/3.jpg");
transform: rotateX(180deg) translateZ(150px);
}
.box .imageBox li span:nth-child(4){
background-image: url("images/4.jpg");
transform: rotateX(270deg) translateZ(150px);
} /*拼接背景*/
.box .imageBox li:nth-child(1) span{
background-position: 0 0;
}
.box .imageBox li:nth-child(2) span{
background-position: -112px 0;
}
.box .imageBox li:nth-child(3) span{
background-position: -224px 0;
}
.box .imageBox li:nth-child(4) span{
background-position: -336px 0;
}
.box .imageBox li:nth-child(5) span{
background-position: -448px 0;
}
/*.box .imageBox li img{
display: block;
width: 100%;
height: 100%;
}*/
.box .left,
.box .right{
position: absolute;
width: 50px;
height: 70px;
background: rgba(0,0,0,.2);
top:115px;
text-align: center;
line-height: 70px;
font-size: 20px;
color: #fff;
text-decoration: none;
font-weight: bold;
}
.box .right{
right: 0;
}
</style>
</head>
<body>
<!--1.完成这个例子要用到什么知识-->
<!--2.回顾一下3d转换-->
<!--3.轴的正方向,translate rotate 3d转换属性-->
<!--4.rotateX rotateY rotateZ 旋转方向 方法方式套路-->
<!--4.1 顺着轴的正方向看 顺时针旋转是负角度 逆时针旋转是正角度-->
<!--5.过渡完成动画-->
<!--6.通过jquery辅助操作-->
<div class="box">
<ul class="imageBox">
<li>
<span></span>
<span></span>
<span></span>
<span></span>
</li>
<li>
<span></span>
<span></span>
<span></span>
<span></span>
</li>
<li>
<span></span>
<span></span>
<span></span>
<span></span>
</li>
<li>
<span></span>
<span></span>
<span></span>
<span></span>
</li>
<li>
<span></span>
<span></span>
<span></span>
<span></span>
</li>
</ul>
<!-- 转义符 \ 实体 < -->
<a class="left" href="javascript:;"><</a>
<a class="right" href="javascript:;">></a>
</div>
<script src="jquery.min.js"></script>
<script>
$(function () {
/*1.点击切换图片*/
/*定义一个索引*/
/*看第2张图 -90deg 看第4张图 90deg */
var index = 0;
/*开关*/
var flag = true;
/*2.点击左边的按钮 上一张*/
$('.left').on('click',function () { if(!flag) return false;
flag = false; index --;
console.log(index);
var angle = - index * 90;
$('li').css('transform','rotateX('+angle+'deg)').each(function (i,item) {
/*设置不同的延时*/
$(this).css('transition-delay',i*0.25+'s');
});
});
/*3.点击右边的按钮 下一张*/
$('.right').on('click',function () { if(!flag) return false;
flag = false; index ++;
console.log(index);
var angle = - index * 90;
$('li').css('transform','rotateX('+angle+'deg)').each(function (i,item) {
/*设置不同的延时*/
$(this).css('transition-delay',i*0.25+'s');
});
});
/*4.优化 重复点击的时候动画会层叠的执行 节流阀 */
$('li:last').on('transitionend',function () {
/*最后一部分张图片旋转完毕*/
flag = true;
}); });
</script>
</body>
</html>
3D切割轮播图的更多相关文章
- 带锁的3D切割轮播图
3D切割轮播图. 加入锁,限制点击太快次数 <!DOCTYPE html><html><head lang="en"> <meta cha ...
- css3实现3D切割轮播图案例
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
- 案例:3D切割轮播图
一.3d转换 3D旋转套路:顺着轴的正方向看,顺时针旋转是负角度,逆时针旋转是正角度 二.代码 <!DOCTYPE html> <html lang="en"&g ...
- CSS3+JS切割轮播图
以下说明数据,是指有4张图片的轮播图,分别切割成4张. 首先,做成单张切换的立体效果,即通过旋转,确定四张图片的位置,分别是一个立方体的上下前后的图片翻转移动角度. .box ul li:nth-ch ...
- js访3d上下轮播图
js/css访3d上下轮播图 (附件) <!DOCTYPE html> <html> <head> <meta charset="utf-8&quo ...
- CSS3,3D效果轮播图
---恢复内容开始--- 大家还记得我昨天的3D拖拽立方体吗??我昨天还说过css还可以做轮播图,所以咱们今天就写一下,css的轮播图吧! ....这个轮播图主要是用CSS3里的transform的旋 ...
- transform—切割轮播图
效果演示: 1.结构分析 第一步:在一个div里面有显示图片的ul标签(1个)和左右切换的a标签(2个): 第二步:ul标签中有5个li标签,li标签浮动,每个li标签的宽度占ul宽度的五分之一,高度 ...
- 78.3D立体轮播图(完整兼容手机端和pc端)
效果呈现来源于http://www.jq22.com/demo/jR3DCarousel-master20160315/ 在此基础上改成需要的3个分类的3D图 由于原有的不支持粘贴复制显示3个分类 我 ...
- 3d轮播图(另一种方式,可以实现的功能更为强大也更为灵活,简单一句话,比酷狗优酷的炫)
前不久我做了一个3d仿酷狗的轮播图,用的技术原理就是简单的jquery遍历+css样式读写. 这次呢,我们换一种思路(呵呵其实换汤不换药),看到上次那个轮播吗?你有没有发现用jquery的animat ...
随机推荐
- python库之turtle(图形绘制) 开启新的快乐源泉
相信有不少人学习python 都是听了老前辈的推荐 “学python好,python有趣的代码多” 比如说画一只小狮子 这就是今天想要介绍的绘制图形库-turtle 如果也想这样画一只小狮子,或者其他 ...
- ASP.NET 服务端接收Multipart/form-data文件
在网络编程过程中需要向服务器上传文件. Multipart/form-data是上传文件的一种方式. /// <summary> /// 上传工程文件 /// </summary&g ...
- Apache和Tomcat 配置负载均衡(mod-proxy方式)-无session共享、无粘性session
转:https://blog.csdn.net/wangjunjun2008/article/details/38268483 mod-proxy方式实现负载均衡是利用了Apache 2.x版本自带的 ...
- 10秒钟理解react生命周期
慎点!这是一篇很水很水的文章, 抄自react中文文档, 本文详细介绍了react生命周期函数执行顺序, 以及各生命周期函数的含义和具体作用. 不同阶段生命周期函数执行顺序 挂载(Mounting) ...
- Eureka实战-1【Eureka Server在线扩容】
1.准备工作 PS:为了偷懒,每个pom文件都要依赖的公共依赖配置放在下面: <parent> <groupId>org.springframework.boot</gr ...
- MongoDB 学习笔记之 入门安装和配置
下载MongoDB: 下载解压即可使用. 为了启动方便和统一管理, 在Mongo根目录下建立/data, /logs, /conf文件夹. 在conf文件夹下建立mongodb.conf 文件,基本配 ...
- 那些初学python犯过的小白错误(学习笔记1)
一.关于print函数 区别于c和py2,py3的print的正确形式如下:print("hello world") 错误语句:print"hello world&quo ...
- 使用真机导致Androidstudio打印不出log
针对真机打印不出log这个问题,我具体的解决方案是这样: 1.你要确保你的Android studio中的菜单栏 ,Tools → Android → Enable ADB Integration这个 ...
- Golang 实现设计模式 —— 装饰模式
概念 "用于代替继承的技术,无需通过继承增加子类就能扩展对象的新功能" "动态地给一个对象添加一些额外的职责,就增加功能来说,装饰模式比生成子类更为灵活" 何时 ...
- Linux内存描述之内存节点node–Linux内存管理(二)
日期 内核版本 架构 作者 GitHub CSDN 2016-06-14 Linux-4.7 X86 & arm gatieme LinuxDeviceDrivers Linux内存管理 #1 ...
