原生无缝Banner轮播图
话不多说,先展示效果图。由于录制工具,稍显卡顿,实际是流畅的。可以看到实现了无缝轮播,鼠标悬停,点击左右上下按钮切换Banner的功能,如图1所示。

图1 原生无缝banner效果展示
以我这个轮播图为例,总共3张图的Banner轮播图,实际上是由5张图组成,如图2所示。一张图片长544px,所以style用了绝对定位,将其定位在图片banner_1上。当位置为4的图片banner_3,继续往下轮播的时候,就会被js定位到位置为1的图片banner_3的位置,而位置为5的图片banner_1只是提供了一种伪装的效果,相当于副本,让用户看起来是无缝切换的。同理,位置为1的banner_3也是为了点击向上一张的时候提供的副本,实际会被定位到位置为5的banner_3的位置。所以,这边的轮播图需要里面不仅需要所有用到的banner图,不管多少张,还需要在头部之前多加一张尾部的图,尾部之后多加一张头部的图,这两张是重复的,这样整个流程看起来就是无缝的。

图2 部分html代码
然后再贴上代码。
html:
<div id="banner">
<div id="bannerList" style="left: -544px;">
<img src="./images/banner_3.jpg"/>
<img src="./images/banner_1.jpg"/>
<img src="./images/banner_2.jpg"/>
<img src="./images/banner_3.jpg"/>
<img src="./images/banner_1.jpg"/>
</div>
<div id="bannerButtons">
<span index="1" class="on"></span>
<span index="2"></span>
<span index="3"></span>
</div>
<!-- 使a标签不跳转但仍然执行其功能,使用href="#"也可起到同样效果 -->
<a href="javascript:;" id="prev" class="arrow"></a>
<a href="javascript:;" id="next" class="arrow"></a>
</div>
css:
#banner {width: 544px; height: 414px;margin-top: 9px;margin-left: 9px; float: left;position: relative;overflow: hidden;}
#bannerList {width: 2720px;height: 414px;position: absolute;z-index:;}
#bannerList img {width: 544px;float: left;}
#bannerButtons {width: 70px;height: 12px;bottom: 20px;left: 240px;position: absolute;z-index:;display: table-cell;}
#bannerButtons span {width: 10px;height: 10px;float: left;margin-right: 5px;cursor: pointer;border: 1px solid #fff;border-radius: 50%;background: #333;}
#bannerButtons .on {background:#1fa4f0;width: 12px;height: 12px;border-radius: 50%;}
.arrow {width: 40px;height: 40px;top: 180px;display: none;font-size: 36px;font-weight: bold;line-height: 39px;position: absolute;z-index:;cursor: pointer;text-align: center;color: #fff;background-color: RGBA(0,0,0,.3);}
.arrow:hover {background-color: RGBA(0,0,0,.7);}
#banner:hover .arrow {display: block;}
#prev {left: 20px;background: url(../images/ui-slider-arrow.png) no-repeat;border-radius: 5px;}
#next {right: 20px;background: url(../images/ui-slider-arrow.png) no-repeat -40px;border-radius: 5px;}
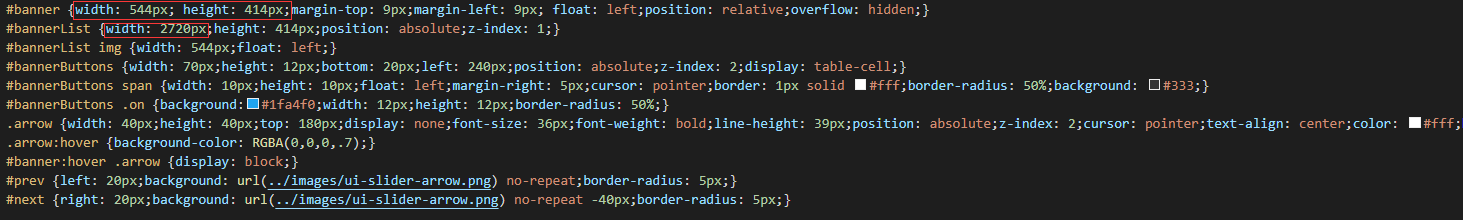
css里需要注意的几个地方是width和height要与图片的长度和宽度相对应。banner相当于容器,只显示一张的长度,而bannerList的width是N张banner图加头尾各两张,总共是N+2张图片的长度,如图3所示。

图3 部分css代码
js:
window.onload = function () {
var prev = document.getElementById("prev");
var next = document.getElementById("next");
var list = document.getElementById("bannerList");
var buttons = document.getElementById("bannerButtons").getElementsByTagName("span");
var banner = document.getElementById("banner");
var index = 1;
var timer;
var animated = false;
function shownButton() {
for (var i = 0; i < buttons.length; i++) {
if (buttons[i].className == 'on') {
buttons[i].className = '';
/* prev和next每click一次,就会清除一次前一个class为on的span元素,*/
break;
}
// 或者直接遍历清除 buttons[i].className="";
}
buttons[index - 1].className = "on";//Banner滚动的时候下边焦点跟随
}
function animate(offset) {
var time = 272;
var inteval = 16;
//(time/inteval)要为整数,能被整除,否则因为影响到list.style.left的位移量。这里的值也可以写死。
var speed = offset / (time / inteval);
animated = true;
var newLeft = parseInt(list.style.left) + offset;
function go() {
if ((speed > 0 && parseInt(list.style.left) < newLeft) || (speed < 0 && parseInt(list.style.left) > newLeft)) {
list.style.left = parseInt(list.style.left) + speed + 'px';
setTimeout(go, inteval);//回调函数,一张图轮播到另一张图的中间过程。每执行一次go函数,都会位移一点,直到整个图被下个图替换就会退出此函数。
} else {
animated = false;
// list.style.left=newLeft+"px";
if (newLeft > -544) {
list.style.left = -1632 + "px";
};
if (newLeft < -1632) {
list.style.left = -544 + "px";
};
}
}
go();
};
prev.onclick = function () {
if (!animated) {
if (index == 1) {
index = 3;
} else {
index -= 1;
}
shownButton();
animate(544);
}
};
next.onclick = function () {
if (!animated) {
if (index == 3) {
index = 1;
} else {
index += 1;
}
shownButton();
animate(-544);
}
};
for (var i = 0; i < buttons.length; i++) {
buttons[i].onclick = function () {
//无关紧要,判断目前banner图是否是用户正要选择的
if (this.className == "on") {
return;
}
var myIndex = parseInt(this.getAttribute("index"));
var offset = -544* (myIndex - index);
if (!animated) {
animate(offset);
}
index = myIndex;
shownButton();
}
}
function play() {
timer = setInterval(function () {
next.onclick();
}, 2000);//banner停止滚动,展示banner的时间
}
function stop() {
clearInterval(timer);
}
play();
banner.onmouseover = stop;//鼠标在banner停留时停止滚动
banner.onmouseout = play;
}
js需要注意的animate函数中的-544和-1632,如图4所示,一个是一张图片的长度,一个是到三张图片的长度。此函数传入的参数544也是banner图的长度。其中的(time / inteval)需要能被整除,否则最终回调go函数执行结束的时候,页面会显示差好几px才会把下一张图覆盖。

图4 js部分代码
现在网上有很多Banner轮播图这类已经封装好的插件,比如PC端ElementUI(饿了么团队开源的)的走马灯效果,或是Mobile端MintUI(同样是饿了么团队开源的)的Swipe以及Mand Mobile(滴滴团队开源的)的Swiper。功能也很丰富,效果也很炫酷。但是很多功能是已经写死了的,虽然也够用了,但是难免会遇到些刁钻的需求,这些固定的功能不能很好的满足这些需求,这样,就很需要自己手写一个。
原生无缝Banner轮播图的更多相关文章
- jQuery与原生js实现banner轮播图
jQuery与原生js实现banner轮播图: (jq需自己加载)(图片需自己加载) <!DOCTYPE html> <html> <head> <meta ...
- 原生js实现轮播图
原生js实现轮播图 很多网站上都有轮播图,但找到一个系统讲解的却很难,因此这里做一个简单的介绍,希望大家都能有所收获,如果有哪些不正确的地方,希望大家可以指出. 原理: 将一些图片在一行中平铺,然后计 ...
- 封装一个简单的原生js焦点轮播图插件
轮播图实现的效果为,鼠标移入左右箭头会出现,可以点击切换图片,下面的小圆点会跟随,可以循环播放(为了方便理解,没有补2张图做无缝轮播).本篇文章的主要目的是分享封装插件的思路. 轮播图我一开始是写成非 ...
- 原生js焦点轮播图的实现
继续学习打卡,武汉加油,逆战必胜!今日咱们主要探讨一下原生js写轮播图的问题, 简单解析一下思路: 1,首先写好css样式问题 2,考虑全局变量:自动播放的定时器,以及记录图片位置的角标Index 2 ...
- 原生js焦点轮播图
原生js焦点轮播图主要注意这几点: 1.前后按钮实现切换,同时注意辅助图2.中间的button随着前后按钮对应切换,同时按button也能跳转到相应的index3.间隔调用与无限轮播.4.注意在动画时 ...
- 原生JS实现轮播图的效果
原生JS实现轮播图的效果: 只要缕清了全局变量index的作用,这个轮播图也就比较容易实现了:另外,为了实现轮这个效果,有几处clearInterval()必须写上.废话不多说,直接上代码,修复了几个 ...
- 使用原生js将轮播图组件化
代码地址如下:http://www.demodashi.com/demo/11316.html 这是一个轮播图组件,这里是代码地址,需要传入容器的id和图片地址,支持Internet Explor ...
- 用JavaScript制作banner轮播图
JavaScript_banner轮播图 让我们一起来学习一下用js怎么实现banner轮播图呢? 直接看代码: <!DOCTYPE html> <html> <head ...
- JS---案例:无缝的轮播图
案例:无缝的轮播图 w <!DOCTYPE html> <html> <head lang="en"> <meta charset=&qu ...
随机推荐
- ECharts使用总结归纳
UserNAME:你为什么写这篇文章? My:最近项目中有统计报表的需求,使用了ECharts,“度娘”过程中东查西找太麻烦,自己写一篇加深印象,方便以后查阅. 辅助文档------>ttps: ...
- 用vetr.x写一个HTTP接口适配器, 对接各种形式接口
用vetr.x写一个HTTP接口适配器, 对接各种形式接口 项目地址:https://github.com/hjx601496320/transmit 业务说明 在日常开发工作中,我们经常会遇到要和各 ...
- u盘重装ubuntu16.04过程遇到的问题
该博文主要记录ubuntu16.04重装过程中分区问题 1. /swap交换区,Logical(逻辑分区),swap area; 一般为物理内存的2倍; 例如你电脑的运行内存是4G, 则/swap可以 ...
- [LeetCode] 由 “中缀表达式 --> 后缀表达式" 所想
如何利用栈解决问题. Ref: 如何在程序中将中缀表达式转换为后缀表达式? 本文的引申:如何手写语法分析器 实现调度场算法 “9+(3-1)*3+10/2” --> “9 3 1-3*+ 10 ...
- 如何更规范化编写Java 代码
如何更规范化编写Java 代码 Many of the happiest people are those who own the least. But are we really so happy ...
- Spring Boot 配置元数据指南
1. 概览 在编写 Spring Boot 应用程序时,将配置属性映射到 Java bean 上是非常有用的.但是,记录这些属性的最好方法是什么呢? 在本教程中,我们将探讨 Spring Boot C ...
- vscode中自动补全<?php?>
方法引用自百度知道的一个回答: 但是他这个我用着需要优化一下,我的代码是: "PHP":{ "prefix": "php", "b ...
- Spring Boot 简介与入门(2.1.6版)
Spring Boot 2.1.6 版 与时俱进是每一个程序员都应该有的意识,当一个Java程序员在当代遍布的时候,你就该意识到能多学点什么.可观的是后端的框架是稳定的,它们能够维持更久的 ...
- node环境及vscode搭建
软件下载: nodejs https://nodejs.org/en/ vscode https://code.visualstudio.com/docs/?dv=win python-2.7.15 ...
- asp.net core 使用Mysql和Dapper
序曲:学习编程最好的方式就是敲代码,没有比这个更好的方法,哪怕你看了上百G的视频,都不如你自己敲几行代码更为有效.还有要记得敲完代码然后写一篇随笔来记录一下你所学所想. 大家都知道,.netcore是 ...
