移动端真机调试--weinre
一、安装
首先确保你的电脑上有node环境,然后使用cnpm或npm 安装
windows下
npm install weinre -g --registry=https://registry.npm.taobao.org
mac下
sudo npm install weinre -g --registry=https://registry.npm.taobao.org
【nodejs安装】
1 、下载nodejs
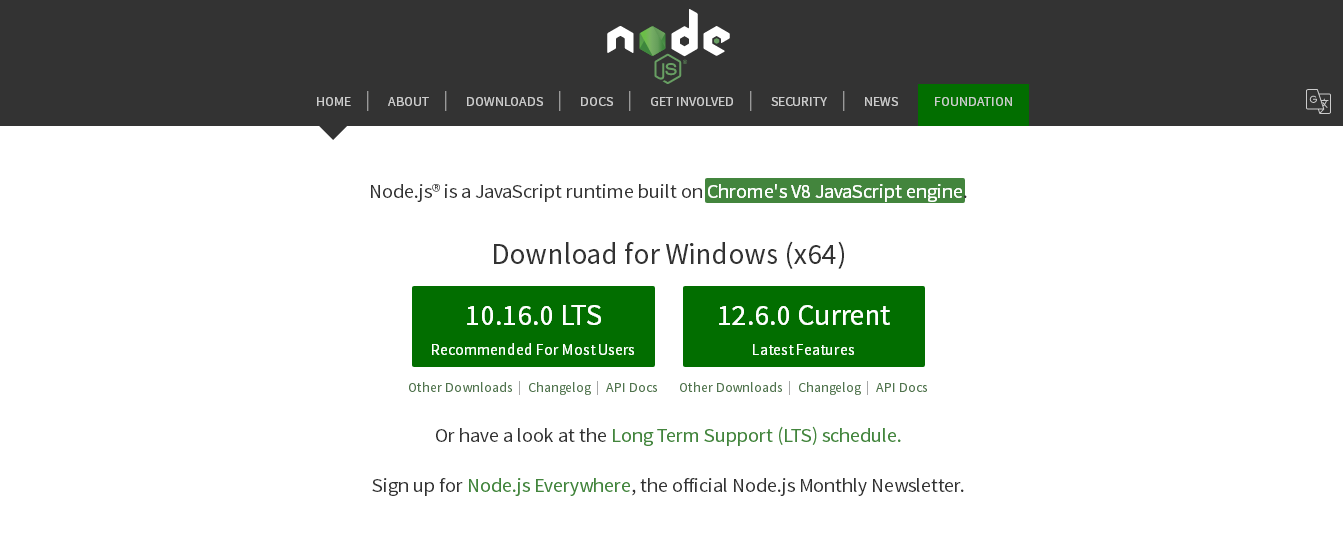
nodejs官网下载
网址:https://nodejs.org/en/,点击进入后如下图

左边的LTS是正式版,右边的Current是测试版,一般开发常用的就是LTS正式版。
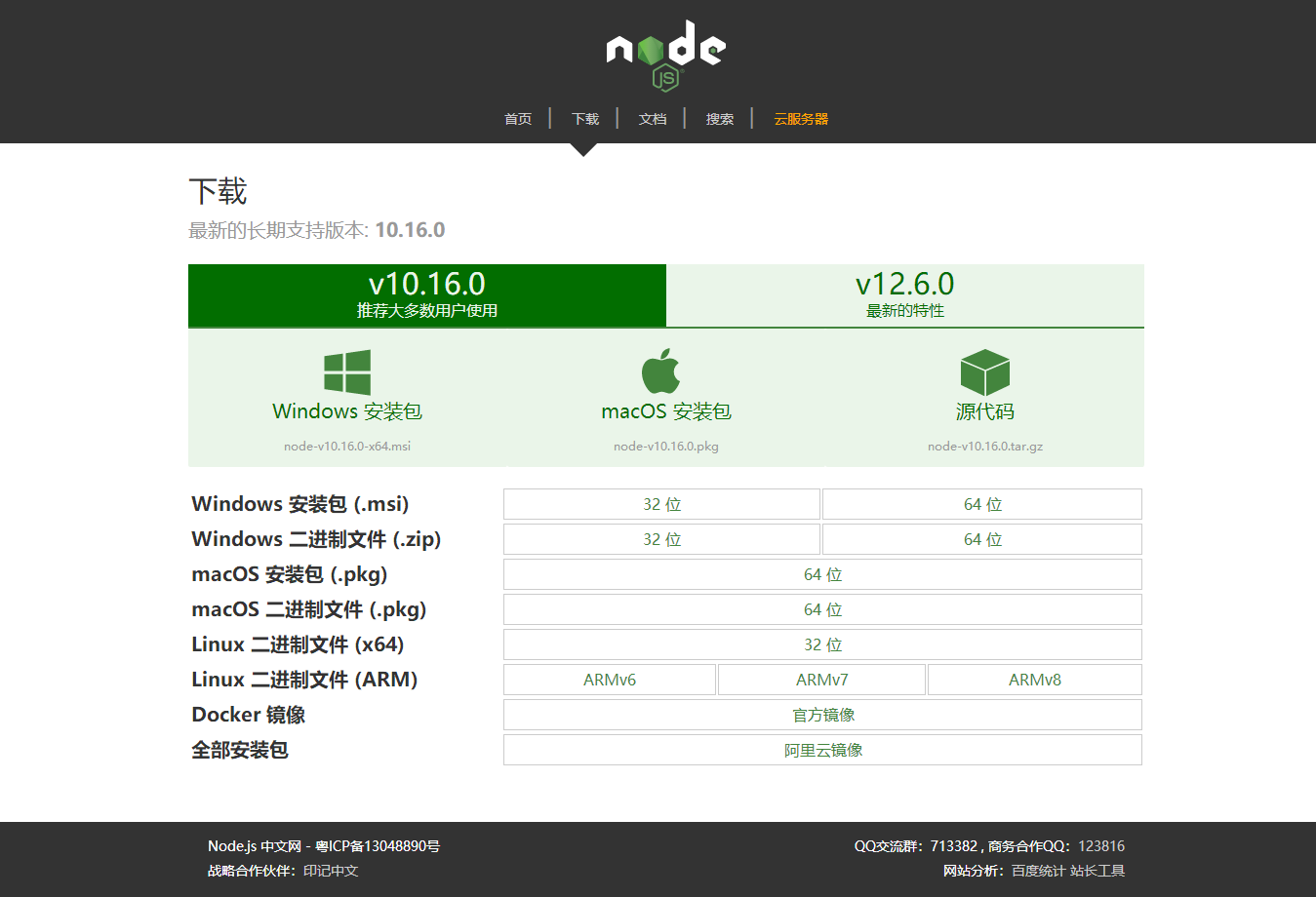
nodejs中文网下载
网址:http://nodejs.cn/,进入后点击下载,如下图

选择相应的版本下载。
2 、安装
双击安装包,一路下一步,指定安装路径,我的安装位置:C:\Program Files\nodejs
3 、配置环境变量
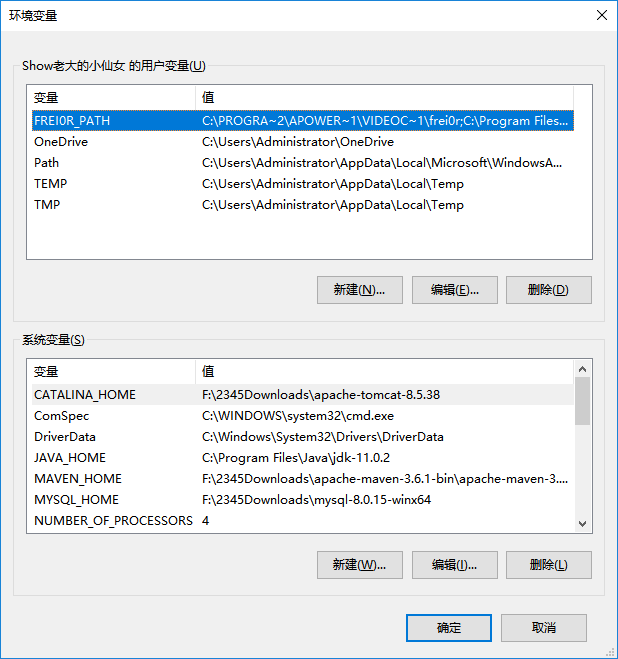
1.右键我的电脑-属性-高级系统设置-高级-环境变量,打开环境变量设置窗口

2.在下面的系统变量中找到Path,点击编辑--编辑文本,在后面加入nodejs的安装目录,我这里就是C:\Program Files\nodejs

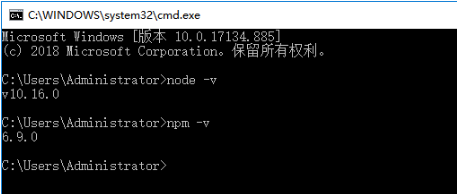
3.然后打开cmd,输入node -v回车显示node版本,输入npm -v回车,显示npm版本,则表示node安装成功。

二、运行weinre
在命令行输入:
weinre –httpPort 8080 –boundHost -all-
8080是调试服务器运行的端口号,
boundHost是调试服务器绑定的ip地址或域名,默认是localhost,设置为-all-是为了在本地能使用localhost打开(也可以设置成自己的ip),在移动设备或本地环境用ip地址打开weinre调试工具
然后会看到服务启动:
(注意:在调试过程中不要关闭cmd)

三、开始调试
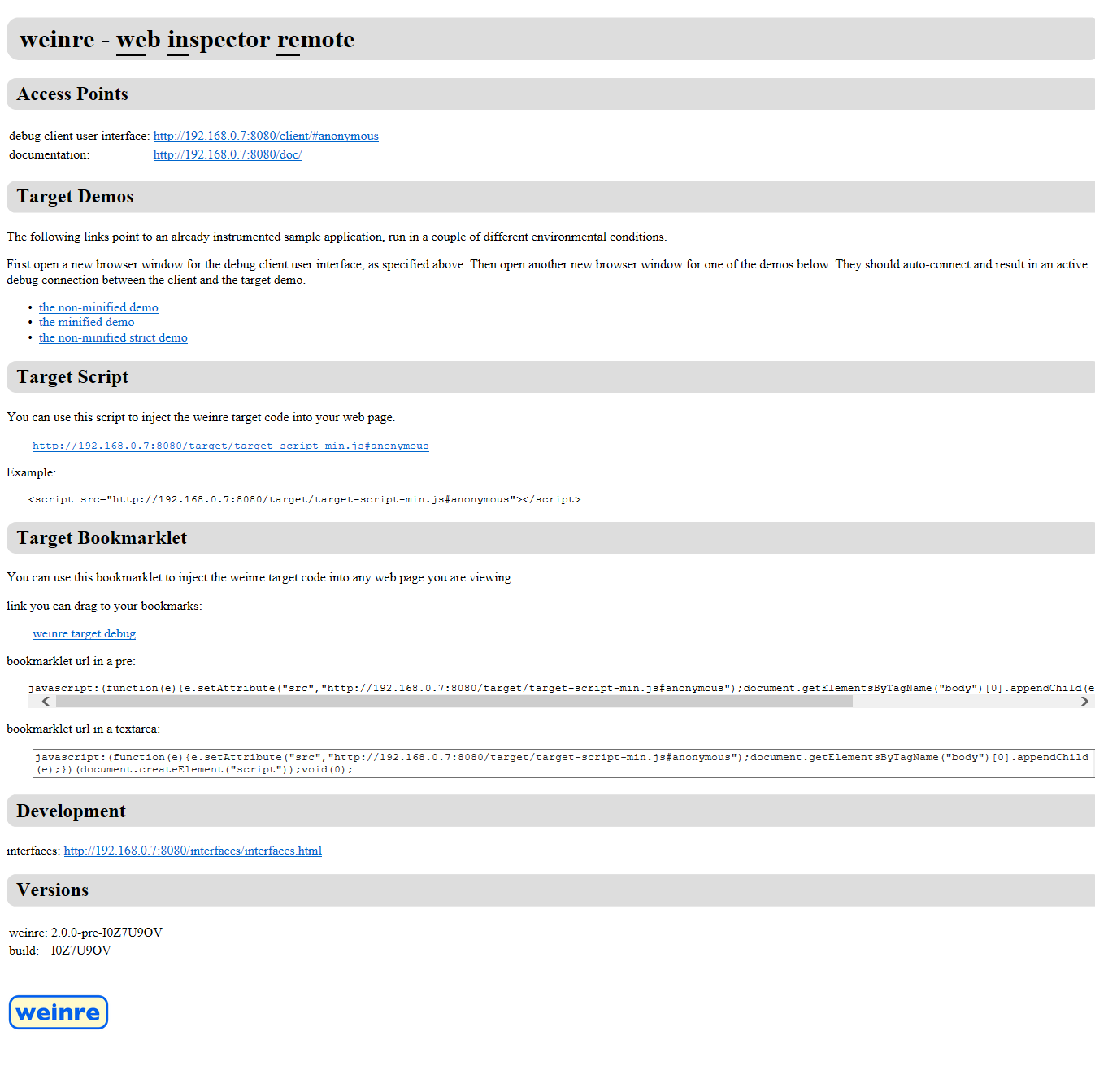
设置好端口之后我们在本地打开http://192.168.0.7:8080(换成你自己的ip)然后就可以看见weinre的基本信息,如下图:

(ip的查询方式:在cmd输入ipconfig,然后ipv4中后面跟的就是本机的ip地址)
<script src="http://192.168.0.7:8080/target/target-script-min.js#anonymous"></script>需要改为你自己的ip地址
手机打开需要调试的链接
在staticWebDir目录下
本地的源文件貌似只能在staticWebDir目录下才可以访问到(这是因为在没有使用任何服务器的情况下,weinre自带有服务器,所以只能放在默认的根目录下),将你的源文件放在staticWebDir目录下(我的源文件名字是JD),staticWebDir的目录是你安装weinre的根目录,我的是:C:\Users\Administrator\AppData\Roaming\npm\node_modules\weinre\web,然后手机访问:http://192.168.0.7:8080/JD/index.html,然后在电脑上打开刚刚的页面http://192.168.0.7:8080
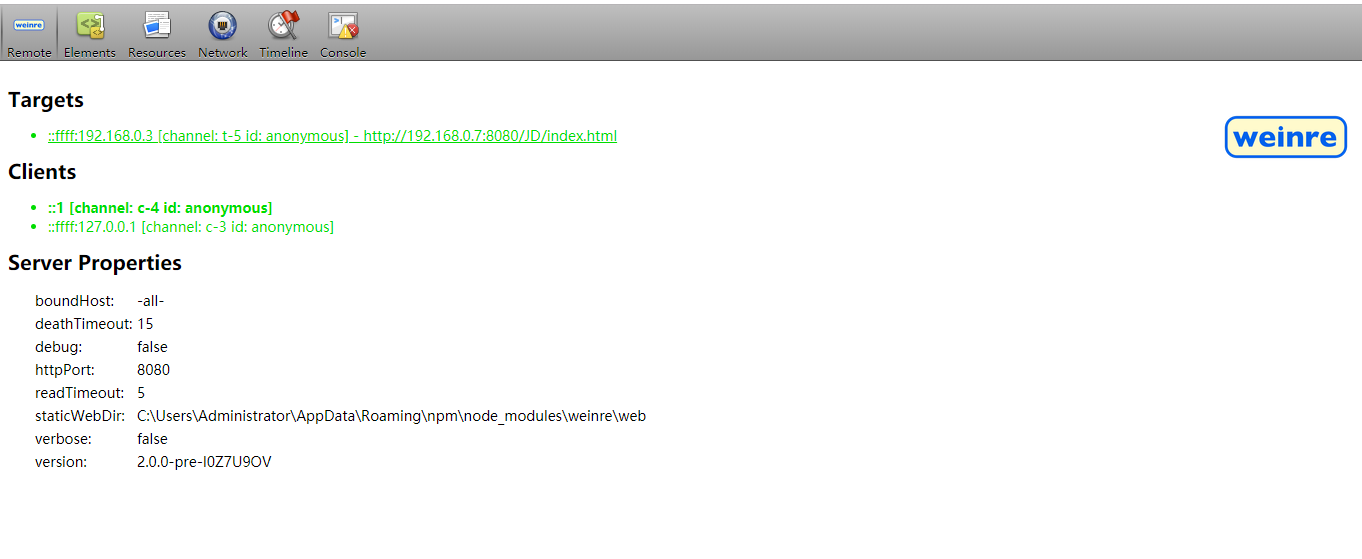
点击debug client user interface之后出现

链接为绿色的之后就说明链接成功了。在后面的elements和其他的tag就可以进行调试了。注意在这个调试过程中必须保证手机和电脑在同一个网络下。如果Targets为none,只需在手机端刷新一下就可以了。
参考文章链接:https://blog.csdn.net/luckybuling/article/details/81292855
移动端真机调试--weinre的更多相关文章
- 移动端真机调试终极利器-BrowserSync(使用方法)
1. 安装 Node.js BrowserSync是基于Node.js的, 是一个Node模块, 如果您想要快速使用它,也许您需要先安装一下Node.js 安装适用于Mac OS,Windows和Li ...
- 移动端真机调试抓包,fiddler web debugger
小白一枚,在公司大神指导下加之找了好多资料才勉强将fiddler的使用摸透,果然很好用. 一.设置手机 二.设置fiddler
- 运用node真机调试移动web项目
很多时候我们对移动端进行测试的时候,有pc端的测试,也有真机上的测试,pc的测试就不多说了,因为其实基本上大家都懂的.真机测试上也有几种方法,这里就推荐三种: 移动端真机调试方法 chrome真机调试 ...
- Android+Chrome 真机调试H5页面实践
前言 使用weinre在真机上调试H5页面,有一个突出的缺点,就是无法调试真机上的样式,真机上页面动态创建的dom在weinre的Elements面板显示不出来,所以调试真机上的页面样式也就无从谈起. ...
- uni-app真机调试报错request:fail abort解决方法
Android端真机调试访问本地接口数据时报错:request:fail abort 报错代码 onLoad: function(e) { uni.request({ url: 'http://loc ...
- 如何实用便捷的在本地真机调试WEB端HTML5网页
先简单介绍两款常用但需要一定条件或限制的工具 1.如果你能FQ chrome在32版本后就自带了移动端调度工具,可以在Android直接联调,但唯一遗憾的是,在我大天朝要FQ后才能行的通,我自己试了后 ...
- 移动端真机debug调试神器 vConsole学习(一)之基础
参考 使用方法 移动端真机debug调试神器 vConsole的引入说明(原生态与WebPack) 移动端使用vconsole调试console vConsole ——开源的前端 console 调试 ...
- android开发期间使用真机调试但系统无法识别出真机
前言 前些天重装了系统,好不容易把所有的软件装好,结果发现打开android studio真机调试却出了问题. 一.症状: 1.手机端设置完全没问题(打开了调试模式......) 2.电脑端右下角不出 ...
- 移动前端页面与Chrome的远程真机调试
一年不见,博客园都长草啦...... 前几日刚入手新手机小米5,系统真心流畅呀.为啥要买小米5呢,因为要提高生产力呀,好好玩移动前端开发呀哈哈哈 那么问题来了,要怎么调试手机上的前端页面呢? 很久很久 ...
随机推荐
- Day 24 定时任务
1.什么是crond crond 就是计划任务,类似于我们平时生活中的闹钟,定点执行. 2.计划任务时间管理 1.Crontab配置文件记录了时间周期的含义 vim /etc/crontab * 表示 ...
- HttpClient远程接口调用-实名认证
1.HttpClient远程接口调用 1)用户注册 注册按钮button提交表单时,要return false form表单 <!-- action="http://localhost ...
- MOOC web前端开发笔记(一)
网站和网页 网站 互联网上用于展示特定内容的相关网页的集合. 网页 网站中的一页,一个网站中的网页通过"超链接"的方式被组织在一起. 主页 进入网站看到的第一个网页,主页的文件名通 ...
- 如何使用WordPress搭建个人博客
目录 如何使用WordPress搭建个人博客 一.在安装Linux服务器管理工具WDCP面板 二.在WDCP面板创建一个站点 二.上传博客程序到服务器 @(如何使用WordPress搭建个人博客) 如 ...
- windows下安装vue教程
前言:前段时间学习了下vue,也算是能简单开发了,今天就记录下怎么通过vue-cli来安装vue. 因vue是基于node环境的,如果你还不会安装的话,可以看下我的这个教程:安装node.js和npm ...
- 配置树莓派3的openwrt中的网络
在上一篇中讲到openwrt的编译安装: http://www.cnblogs.com/yeqluofwupheng/p/7296218.html 但是烧写进去,启动系统后发现它的默认配置是路由器,所 ...
- 深入理解perf报告中的swapper进程
一.前言 1.在perf监控进程的系统调用时,会出现大量swapper进程 2.官方描述该进程是当CPU上没有其他任务运行时,就会执行swapper.换句话说swapper意味着CPU啥事也没干,跑去 ...
- Spring Boot 梳理 - 4个核心
Spring Boot 魔法的核心:自动配置.起步依赖.命令行界面.Actuator 自动配置: 不用手动配置JdbcTemplate的Bean 不用手动配置DataSource的Bean Sprin ...
- 深入探究js中的隐式变量声明
前两天遇到的问题,经过很多网友的深刻讨论,终于有一个相对可以解释的通的逻辑了,然后我仔细研究了一下相关的点,顺带研究了一下js中的隐式变量. 以下文章中提到的隐式变量都是指没有用var,let,con ...
- git 查看分支
1.查看本地分支 git branch 2.查看所有分支 git branch -a 2.查看所有分支及对应版本信息 git branch -va
