学习 Antd Pro 前后端分离
1.前言
最近学习reactjs ,前些年用RN开发过移动端,入门还算轻松。现在打算使用 Antd Pro 实现前后端分离。要使用Antd Pro这个脚手架,必须熟悉 umi、dva、redux-saga 等相关知识。
基础知识及目录结构可以先看官方文档 : https://pro.ant.design/docs/getting-started-cn
官方介绍:
Ant Design Pro 是一个企业级中后台前端/设计解决方案,我们秉承 [Ant Design](http://ant.design/) 的设计价值观,致力于在设计规范和基础组件的基础上,继续向上构建,提炼出典型模板/业务组件/配套设计资源,进一步提升企业级中后台产品设计研发过程中的『用户』和『设计者』的体验。
2. 网络请求库添加钩子
钩子的目的主要是对请求头设置(如:添加 token,api服务端通过token鉴权,当然您的token格式也可以是jwt,我这里是自己加密后的字符串)和对请求返回的数据实现拦截过滤特殊处理。
antd pro 使用的是 umi-request.js 这个库,其实也是基于 fetch 封装 。 一开始用axios替换了request.js里面。后来发现umi-request 也很容添加钩子,这里在umi-request上添加。
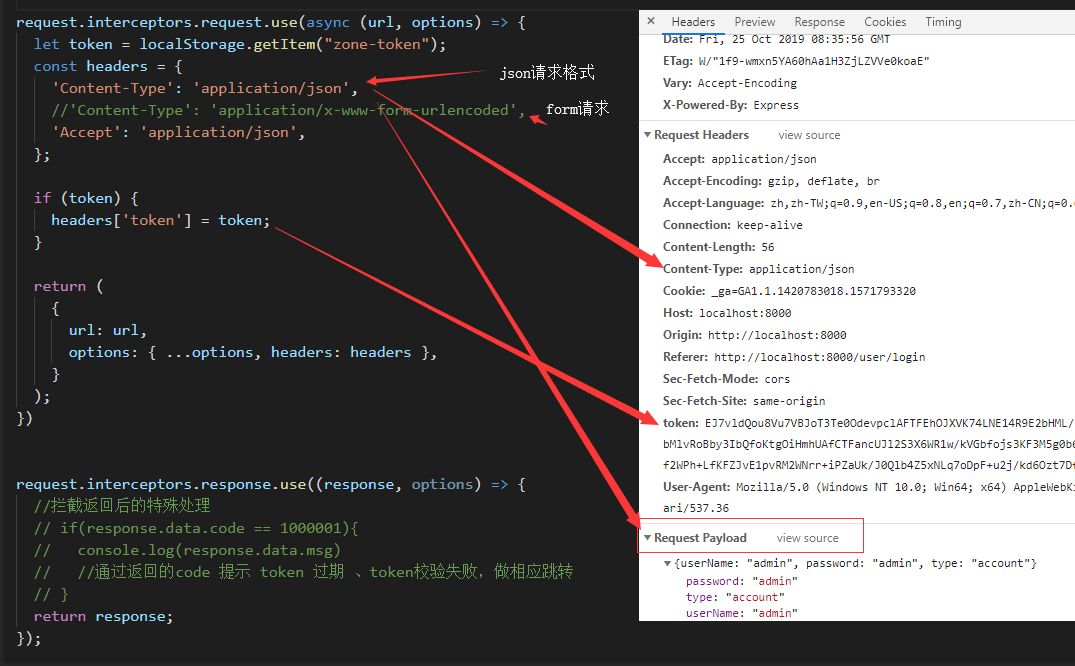
添加拦截钩子:

提交请求格式(根据你的api服务选择):
payload(json格式提交) : 'Content-Type': 'application/json',
formData (表单格式提交) : 'Content-Type': 'application/x-www-form-urlencoded'
token:
系统用户登录后存储在localStorage -> zone-token
返回拦截 :(request.interceptors.response):
我的api返回格式是:
{code:int,msg:string,data:object}通过返回的code值 提示 token 过期 、token校验失败,做相应处理(跳出登录等等处理)
或其他特殊码(code)提示及处理
src\utils\request.js 调整后代码
/**
* request 网络请求工具
*/
import { extend } from 'umi-request';
import { notification } from 'antd';
import router from 'umi/router'; const codeMessage = {
200: '服务器成功返回请求的数据。',
201: '新建或修改数据成功。',
202: '一个请求已经进入后台排队(异步任务)。',
204: '删除数据成功。',
400: '发出的请求有错误,服务器没有进行新建或修改数据的操作。',
401: '用户没有权限(令牌、用户名、密码错误)。',
403: '用户得到授权,但是访问是被禁止的。',
404: '发出的请求针对的是不存在的记录,服务器没有进行操作。',
406: '请求的格式不可得。',
410: '请求的资源被永久删除,且不会再得到的。',
422: '当创建一个对象时,发生一个验证错误。',
500: '服务器发生错误,请检查服务器。',
502: '网关错误。',
503: '服务不可用,服务器暂时过载或维护。',
504: '网关超时。',
}; /**
* 异常处理程序
*/
const errorHandler = error => {
const { response = {} } = error;
const errortext = codeMessage[response.status] || response.statusText;
const { status, url } = response; if (status === 401) {
notification.error({
message: '未登录或登录已过期,请重新登录。',
});
// @HACK
/* eslint-disable no-underscore-dangle */
window.g_app._store.dispatch({
type: 'login/logout',
});
return;
}
notification.error({
message: `请求错误 ${status}: ${url}`,
description: errortext,
});
// environment should not be used
if (status === 403) {
router.push('/exception/403');
return;
}
if (status <= 504 && status >= 500) {
router.push('/exception/500');
return;
}
if (status >= 404 && status < 422) {
router.push('/exception/404');
}
}; /**
* 配置request请求时的默认参数
*/
const request = extend({
errorHandler, // 默认错误处理
credentials: 'include', // 默认请求是否带上cookie
}); request.interceptors.request.use(async (url, options) => {
let token = localStorage.getItem("zone-token");
const headers = {
'Content-Type': 'application/json',
//'Content-Type': 'application/x-www-form-urlencoded',
'Accept': 'application/json',
}; if (token) {
headers['token'] = token;
} return (
{
url: url,
options: { ...options, headers: headers },
}
);
}) request.interceptors.response.use((response, options) => {
//拦截返回后的特殊处理
// if(response.data.code == 1000001){
// console.log(response.data.msg)
// //通过返回的code 提示 token 过期 、token校验失败,做相应跳转
// }
return response;
}); export default request;
3. 权限及登录调整
前后台整理中,后在写。。。。。
学习 Antd Pro 前后端分离的更多相关文章
- springboot + mybatis 前后端分离项目的搭建 适合在学习中的大学生
人生如戏,戏子多半掉泪! 我是一名大四学生,刚进入一家软件件公司实习,虽说在大学中做过好多个实训项目,都是自己完成,没有组员的配合.但是在这一个月的实习中,我从以前别人教走到了现在的自学,成长很多. ...
- SpringBootSecurity学习(12)前后端分离版之简单登录
前后端分离 前面讨论了springboot下security很多常用的功能,其它的功能建议参考官方文档学习.网页版登录的形式现在已经不是最流行的了,最流行的是前后端分离的登录方式,前端单独成为一个项目 ...
- 前后端分离&接口API设计学习报告
接口API设计学习报告 15331023 陈康怡 什么是API? API即Application Programming Interface.API是一种通道,负责一个程序与另一个程序的沟通.而对于w ...
- SpringBootSecurity学习(13)前后端分离版之JWT
JWT 使用 前面简单介绍了把默认的页面登录改为前后端分离的接口异步登录的方法,可以帮我们实现基本的前后端分离登录功能.但是这种基本的登录和前面的页面登录还有一个一样的地方,就是使用session和c ...
- Vue的学习总结之---Vue项目 前后端分离模式解决开发环境的跨域问题
原文:https://blog.csdn.net/localhost_1314/article/details/83623526 在前后端分离的web开发中,我们与后台联调时,会遇到跨域的问题. 比如 ...
- 前后端分离之前端项目构建(grunt+require+angular)
前言 前段时间做了一个项目,前端开发页面,然后把代码给到后端同学,后端同学通过vm再来渲染页面.后来才发现,这种方式简直是太low了,因为前端代码在服务端同学那里,每次前端需要更改的时候都需要去到服务 ...
- (转)也谈基于NodeJS的全栈式开发(基于NodeJS的前后端分离)
原文链接:http://ued.taobao.org/blog/2014/04/full-stack-development-with-nodejs/ 随着不同终端(pad/mobile/pc)的兴起 ...
- 也谈基于NodeJS的全栈式开发(基于NodeJS的前后端分离)
前言 为了解决传统Web开发模式带来的各种问题,我们进行了许多尝试,但由于前/后端的物理鸿沟,尝试的方案都大同小异.痛定思痛,今天我们重新思考了“前后端”的定义,引入前端同学都熟悉的NodeJS,试图 ...
- 前后端分离(手)-- 使用mock.js(好样的)
## 前言: 本篇博文昨天七夕写的,一天下来被虐得体无完肤,苦逼的单身狗只能学习,对!我爱学习,关掉朋友圈,并写了一篇博文发泄发泄.这次写mock.js的使用,能使前后端分离,分离,分离,重要的是说三 ...
随机推荐
- Elastic Stack 笔记(八)Elasticsearch5.6 Java API
博客地址:http://www.moonxy.com 一.前言 Elasticsearch 底层依赖于 Lucene 库,而 Lucene 库完全是 Java 编写的,前面的文章都是发送的 RESTf ...
- python+selenium一:对浏览器的常规操作
# 1.打开Firefox浏览器 from selenium import webdriverdriver = webdriver.Firefox()driver.get("https:// ...
- (一)spring 高级装配-@Profile
1.环境与profile 示例:数据库配置 a:通过@Bean注解,通过EmbeddedDatabaseBuilder创建数据源 @Bean(destroyMethod="shutdown& ...
- 大白话讲解 Java程序的运行机制和JVM
据我们所知,Java程序是跨平台的.那么Java是如何实现跨平台的呢?看完下面几句话就会恍然大悟! 1.为什么Java语言既是编译型语言又是解释型语言呢? 答:运行Java程序,首先需要经过编译,编译 ...
- select2获取选中的val和text
用自己起的id就可以 获取val:$("#id").val() 获取text:$("#id").select2("data")[0].tex ...
- 【linux】【maven】maven及maven私服安装
前言 系统环境:Centos7.jdk1.8 私服是一种特殊的远程仓库,它是架设在局域网内的仓库服务,私服代理广域网上的远程仓库,供局域网内的用户使用.当Maven需要下载构件的时候,它从私服请求,如 ...
- 第八届蓝桥杯java b组第六题
标题:最大公共子串 最大公共子串长度问题就是:求两个串的所有子串中能够匹配上的最大长度是多少. 比如:"abcdkkk" 和 "baabcdadabc",可以找 ...
- 关于webpack
webpack 是一个模块打包器,能够把所有的文件都当做是一个模块 它把所有的文件资源(js,json,css,sass,图片)都看作为模块 将这些文件资源解析处理以后,生成对应的打包文件 使用web ...
- vue-router之路由元信息
路由元信息?(黑人问号脸???)是不是这么官方的解释很多人都会一脸懵?那么我们说meta,是不是很多人恍然大悟,因为在项目中用到或者看到过呢? 是的,路由元信息就是我们定义路由时配置的meta字段:那 ...
- SpringBootSecurity学习(04)网页版登录其它授权和登录处理
其它授权配置 security的配置类中,对所有路径进行了统一授权配置.但是有的内容我们也需要让未登录游客有权限访问,比如js,css等静态文件,还有一些宣传页面等等.这些路径可以单独配置: 我们来试 ...
