林大妈的JavaScript进阶知识(三):HTML5 History API
HTML5中新增了History API,它用于管理浏览器路由跳转的一个url栈。History是window对象的一部分,它也是一个对象,因此称它是BOM(类似DOM,Browser Object Model)中的一份子。History对象包含了用户在浏览器端访问过的所有url。
一、为什么存在History对象
当使用location.herf或a标签中的非锚点方式的href进行页面跳转时,会造成整个页面的刷新。但目前来说,越来越多的单页应用利用ajax技术进行异步请求,仅仅依靠数据变化更改视图而不刷新页面,像浏览器的前进和后退这些按钮的功能定位就会变得十分尴尬。例如我们访问一个博客页,在列表中点击某个博客跳转到文章页面,但文章是利用ajax技术加载的,也就是页面的url没有发生变化。此时我觉得这篇博客很有教育意义,于是将它分享给了我的朋友,如果不对路由进行处理,我的朋友点击这个url打开的页面将是博客列表而不是这篇被分享的博客。因此我们需要得到History对象的帮助。同时,History对象本被设计以表示与操作浏览器的访问历史,但由于隐私原因,它被封装好不能使用脚本访问其中的url,而只允许我们使用暴露出的几个方法:go()、back()和forward()来进行跳转。
二、History相关方法
我们已经介绍了History中存在的部分内容以及它为什么要诞生。然后我们就要关注怎么使用它。我们首先要了解它的内建方法:
1. back(),forward()和go(n)方法
这三个方法的使用非常的直观,如它们字面的意思一样,就是直接调用history.back()和history.forward(),还有history.go(n)。其中go方法中填入参数为希望跳转到多少个页面以前/以后,填入正数n相当于循环调用n次forward,负数-n相当于循环调用n次back。假如我先后访问了
① www.baidu.com,
② www.google.com,
③ www.cnblogs.com(现在页面在此处):
当我在浏览器调试工具中这样调用:
history.back();
//跳转到谷歌首页
history.forward();
//跳转到博客园首页
history.go(-2);
//跳转到百度首页
history.go(2);
//跳转到博客园首页
2. pushState(stateData, title, url),replaceState(stateData, title, url)
这两个方法也是单页面应用实现的实质之一,它们均不会造成页面的刷新,且都不能跨域。而它们的功能可以从名字中看出,分别是在history栈中创建新的访问记录和修改当前的访问记录。需要注意的是,pushState会将当前url往后的记录清除,再将新的url记录压入history栈中。
3. location.href
这个location对象中的属性会直接导致刷新页面,需要与以上的两个方法进行区分。
4. window.onpopstate,window.onhashchange
这两个全局方法被创建用以监听访问的变化。它们的区别是,一个只有在页面发生刷新的情况下调用;一个在url的锚点(由于“#”后面的内容不会被识别,修改它页面不会发生跳转,因此称为锚点)变化时就会调用。
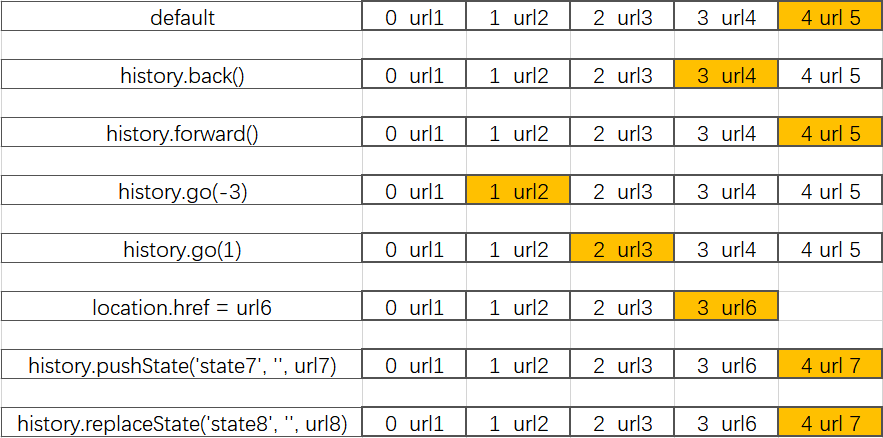
三、以图详解变化

上图简单介绍了History API中各方法调用时url跳转及页面显示情况。其中橙色表示当前页面显示的内容。
总结:由于Ajax技术的出现,单页面应用的兴起,现代的Web技术中需要有正确管理调度路由的工具,History API于是诞生。现代的前端框架中也同样配备了以History封装的路由管理工具,如,Vue-router,React-router-DOM等。通过了解History中go、pushState以及replaceState方法,我们可以进一步学习框架内部的实现原理。只有懂得原理才能触类旁通。
林大妈的JavaScript进阶知识(三):HTML5 History API的更多相关文章
- 林大妈的JavaScript进阶知识(二):JS异步行为
JavaScript 是单线程执行的 JavaScript运行在浏览器中.浏览器是多线程的,但只分配了其中一条给JavaScript,作为它的主线程.对于编码者来说,JavaScript是单线程的.因 ...
- 林大妈的JavaScript进阶知识(一):对象与内存
JavaScript中的基本数据类型 在JS中,有6种基本数据类型: string number boolean null undefined Symbol(ES6) 除去这六种基本数据类型以外,其他 ...
- 林大妈的JavaScript基础知识(三):JavaScript编程(2)函数
JavaScript是一门函数式的面向对象编程语言.了解函数将会是了解对象创建和操作.原型及原型方法.模块化编程等的重要基础.函数包含一组语句,它的主要功能是代码复用.隐藏信息和组合调用.我们编程就是 ...
- 林大妈的JavaScript基础知识(三):JavaScript编程(3)原型
在一般的编程语言中,我们使用继承来复用代码,做成良好的数据结构.而在JavaScript中,我们使用原型来实现以上的需求.由于JavaScript专注于对象而摒弃了类,我们要明白原型和继承的确是有差异 ...
- 林大妈的JavaScript基础知识(三):JavaScript编程(4)数组
数组,是一段线性分配的,具有非常高性能的数据结构.简单地说,数组以连续的空间存储,通过整数地计算偏移量访问其中的元素,将读取修改的时间复杂度降低至O(1),我们称之为猝发式存取.是不是非常期待?没错, ...
- 林大妈的JavaScript基础知识(三):JavaScript编程(1)对象
1. 对象的简单介绍与一些注意事项 JavaScript中具有几个简单数据类型:数字.字符串.布尔值.null值以及undefined值.除此之外其余所有值(包括数组.函数,甚至正则表达式)都是对象. ...
- 林大妈的JavaScript基础知识(一):JavaScript简史
前言:做一名Web设计师是一件令人兴奋的事.在Web技术中,JavaScript是一个经历从被人误解到万众瞩目的巨大转变,在历史的冲击中被留存下来的个体.因为JavaScript的引导,Web开发也从 ...
- 林大妈的JavaScript基础知识(二):编写JavaScript代码前的一些简单工作
在介绍JavaScript语法前,我们需要知道,学习语法必须要多利用手敲代码来巩固记忆.因此,由于JavaScript的特性,它不能像C++和Java一样独立地编译及运行,我们需要在调试运行JavaS ...
- HTML5 History API让ajax能回退到上一页
HTML5 History API提供了一种功能,能让开发人员在不刷新整个页面的情况下修改站点的URL.这个功能很有用,例如通过一段JavaScript代码局部加载页面的内容,你希望通过改变当前页面的 ...
随机推荐
- java课堂 动手动脑3
(1) 该函数没有赋初值再就是如果类提供一个自定义的构造方法,将导致系统不在提供默认的构造方法. (2) public class test { public static void main(Str ...
- Linux打开网易云的问题
网易云需要ROOT权限启动,期间终端不能关闭退出,否则网易云音乐会自动退出. 终端输入:sudo netease-cloud-music &u
- 【Java例题】3.6 计算arcsin(x)的值
6.使用泰勒展开式计算arcsin(x)的值. arcsin(x)=x+x^3/(2*3)+1*3*x^5/(2*4*5)+...+ (2n)!*x^(2n+1)/(2^2n)*(n!)^2*(2n+ ...
- 小X的逆袭
[问题描述]毕业于普通本科的小x 一直自称是资深屌丝.谁又能想到,如此不起眼的小x 在历经重重面试环节后,竟然如愿以偿加入了心仪已久的腾讯公司!正所谓野百合也有春天,屌丝也有逆袭的那一天!一段时间以后 ...
- egg 自学入门demo分享
目录 安装 项目 连接数据库 编写model 编写controller 添加路由 2018-08,本文适用于对egg有兴趣想要了解的同学 完整项目代码:https://github.com/NameH ...
- [转载]关于ActiveMQ集群
转载于 http://blog.csdn.net/nimmy/article/details/6247289 近日因工作关系,在研究JMS,使用ActiveMQ作为提供者,考虑到消息的重要,拟采用Ac ...
- Spring Boot + Security + JWT 实现Token验证+多Provider——登录系统
首先呢就是需求: 1.账号.密码进行第一次登录,获得token,之后的每次请求都在请求头里加上这个token就不用带账号.密码或是session了. 2.用户有两种类型,具体表现在数据库中存用户信息时 ...
- 使用selenium进行爬取掘金前端小册的数据
Selenium 简介 百度百科介绍: Selenium [1] 是一个用于Web应用程序测试的工具.Selenium测试直接运行在浏览器中,就像真正的用户在操作一样.支持的浏览器包括IE(7, 8, ...
- C#将图片转换成字符画
先看一下效果图 在Main方法中调用(首先要添加程序集System.Drawing,然后引入命名空间System.Drawing) ConvertToChar(new Bitmap(@"D: ...
- 网编(小白心得osi七层协议)
目录 1 C/S B/S架构 2网络通信原理 3osi七层协议 数据链路层 网络层 传输层 应用层 1 C/S B/S架构 C:client端(客户端) B:browse 浏览器 S: s ...
