webpack入门配置步骤详解
1、初始化
1、npm install webpack webpack-cli webpack-dev-server --g 全局安装必要的第三方插件
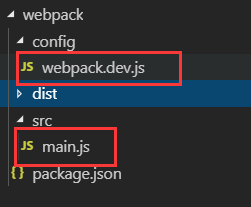
2、mkdir config dist src 新建三个文件夹
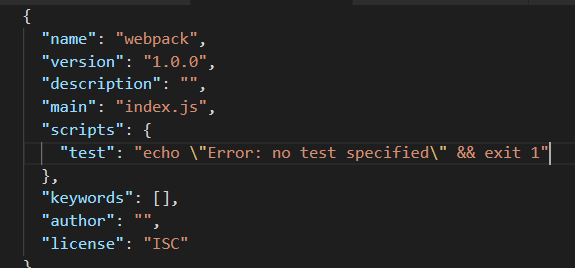
3、npm init -y 初始化package.json

4、在 src 文件夹中,新建 main.js;在 config 文件夹中,新建 webpack.dev.js

配置webpack.dev.js

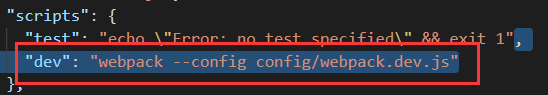
在 package.json加入快捷命令

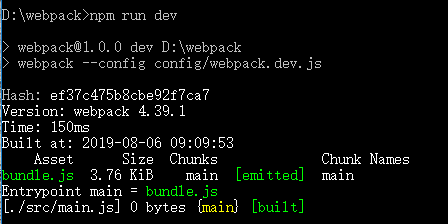
执行npm run dev

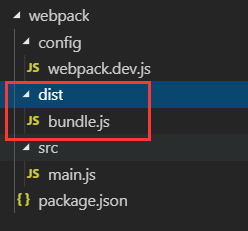
此时可以看到 dist 文件夹下面已经有bundle.js了

这里特别注意下:文件目录中不要包含中文,否则会引起很多的问题
2、多文件入口
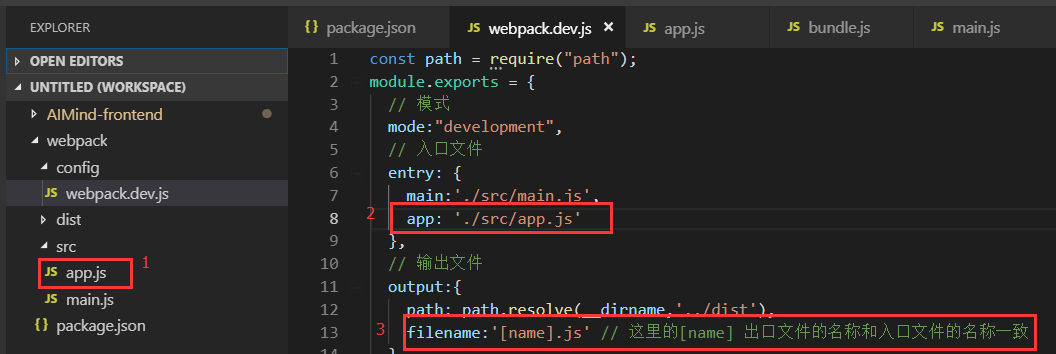
如果存在多文件入口,则需要1添加入口文件、2配置入口文件,3修改出口文件的filename为[name].js

执行npm run dev 后

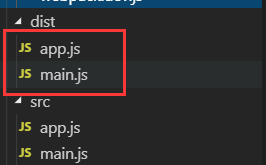
在 dist 文件夹中出现了同名的两个js文件
[name]会根据入口文件的名称,打包成相同的名称,有几个入口文件,就打包几个文件
3、配置webpack-dev-server
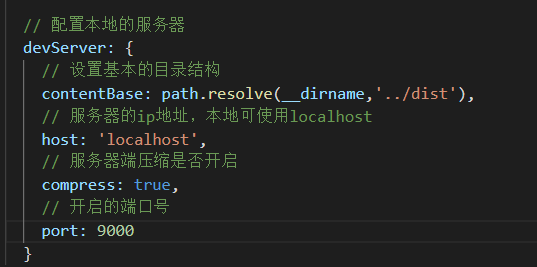
作用:配置本地的服务器,它的基本配置是

这个时候如果执行npm run dev会报错,需要在package.json里配置

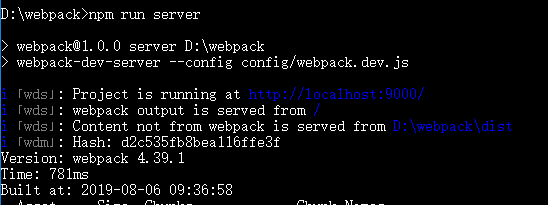
然后执行npm run server就可以跑起来了

我们可以填写下文件,看下输出效果
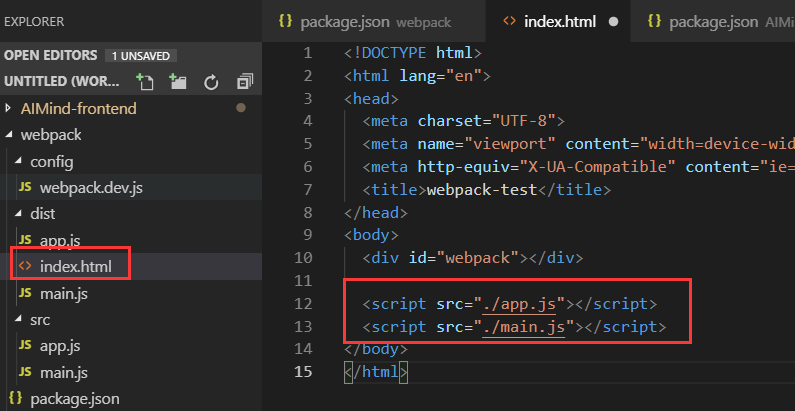
1、在dist文件夹下新建index.html,引入2个js文件

2、在js文件中分别写点东西


3、再次执行npm run server,打开localhost:9000


4、引入CSS
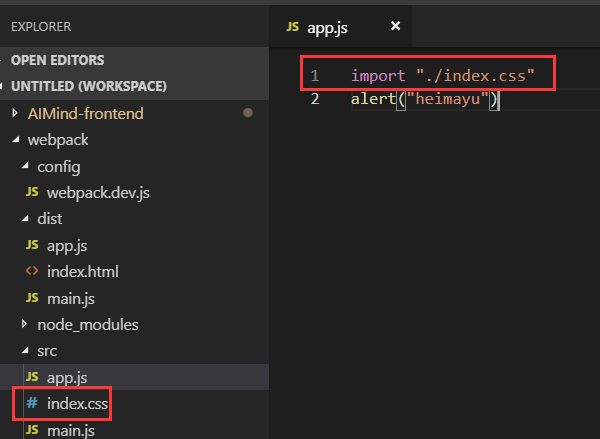
webpack 中的 loaders 是可以将浏览器无法识别的文件转化,比如可以把 SASS/LESS 文件的写法转换成 CSS,可以把ES6、ES7转换成ES5,首先我们在src文件夹下创建index.css文件并在入口文件中引入:

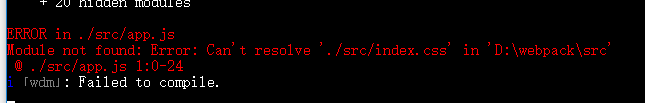
执行命令,发现报错

这是因为在webpack中想要打包css,通常需要加载 style-loader 和 css-loader 这2个加载器,它们的作用是:
css-loader:加载css文件style-loader:动态创建style标签,塞到html的head标签里;
安装依赖:
cnpm install style-loader css-loader --save-dev
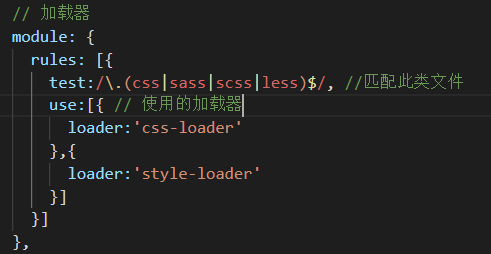
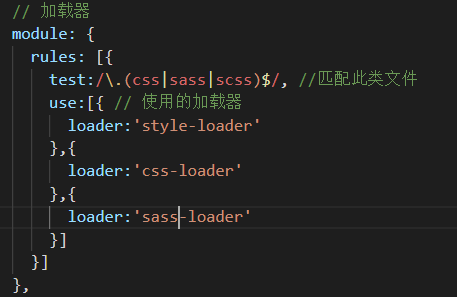
配置loaders:

执行命令,显示成功:


5、插件--压缩JS
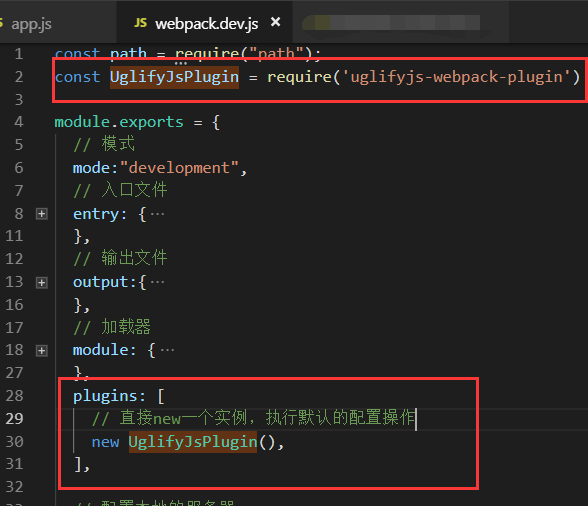
webpack内置 uglifyjs-webpack-plugin的插件,直接引入配置

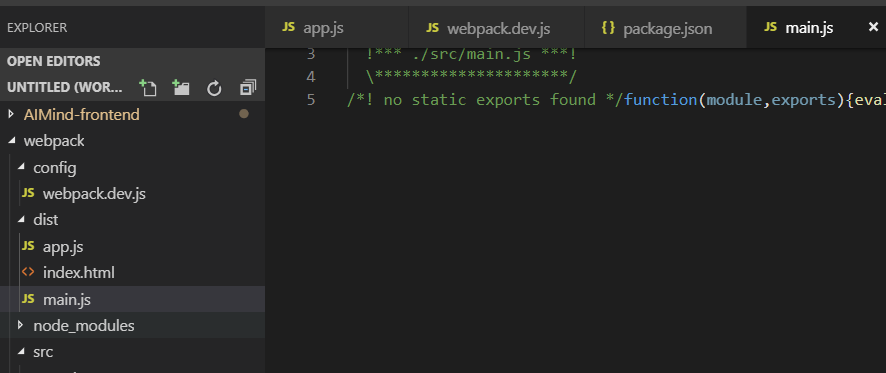
再次执行命令,文件已被压缩

6、插件--打包HTML
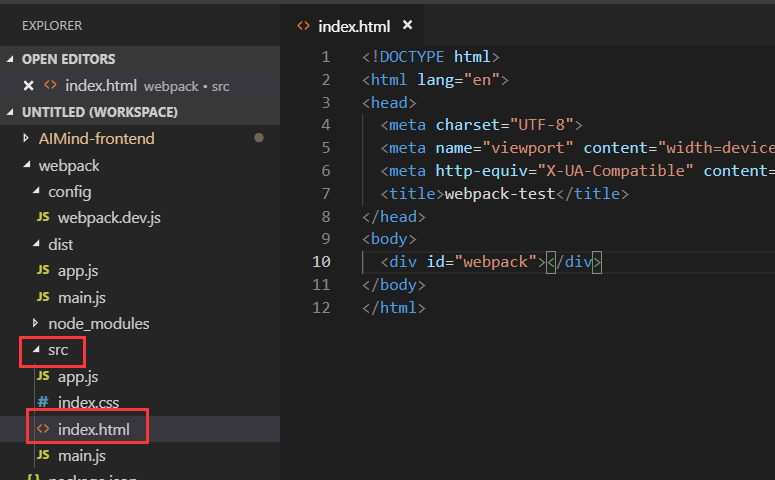
之前的HTML是我们手动写的,现在删除之前的JS引入,移动至src文件夹下面

现在的目标是:webpack 让 html 自动引入js,并打包到 dist 文件夹下,这里就要引入 html-webpack-plugin
安装依赖: cnpm install --save-dev html-webpack-plugin
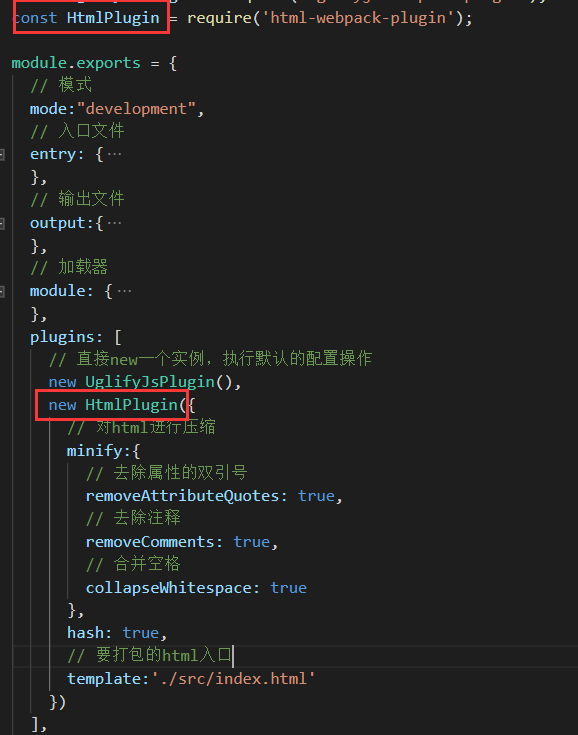
配置plugins:

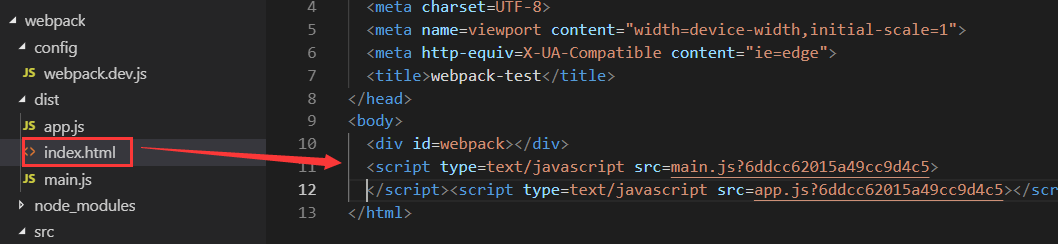
执行命令,可以看到 dist 文件夹下面已经有打包好的html了

7、SASS文件的打包
安装依赖:cnpm install node-sass sass-loader --save-dev
在原来的基础上,新增配置

新建sass文件

引入sass文件

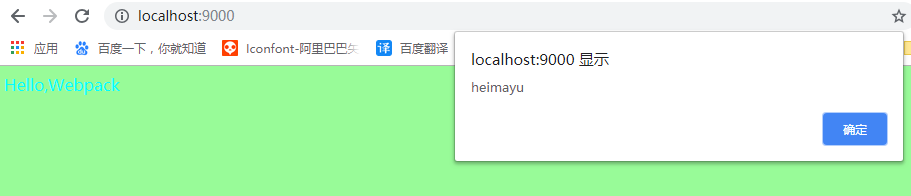
执行命令,效果生效:

8、增加babel支持
babel主要是用于将es6/es7转为浏览器可识别的js
安装依赖:cnpm install --save-dev babel-core babel-loader babel-preset-env
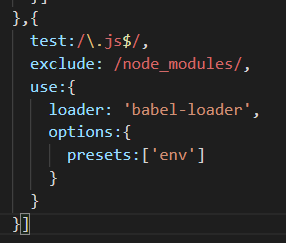
配置加载器:

编写文件:

打包代码执行成功
番外话
webpack的核心概念就是,一切皆模块,从一个入口开始,不停的分析解析最终获取到一个浏览器可识别的js文件
核心是,解析浏览器无法识别的文件的loaders,帮助自动化打包构建的插件plaugins
剩下的就是按要求进行配置的
部分基础知识点
__dirname表示当前文件所在的目录
__filename表示正在执行脚本的文件名
path.resolve([...paths]) 可以将路径或者路径片段解析成绝对路径,...paths是传入的字符串参数,是路径序列或者路径片段
本文内容主要摘自于 “https://www.jianshu.com/p/6712e4e4b8fe”
webpack入门配置步骤详解的更多相关文章
- Oracle 11g客户端在Linux系统上的配置步骤详解
Oracle 11g客户端在Linux系统上的配置步骤详解 2011-07-26 10:47 newhappy2008 CSDN博客 字号:T | T 本文我们主要介绍了Oracle 11g客户端在L ...
- C#自制Web 服务器开发:mysql免安装版配置步骤详解分享
mysql免安装版配置步骤详解分享 1.准备工作 下载mysql的最新免安装版本mysql-noinstall-5.1.53-win32.zip,解压缩到相关目录,如:d:\ mysql-noinst ...
- IntelliJ IDEA 2017 JDK Tomcat Maven 配置步骤详解(一)
要求 配置 Java基础环境(实际上应该在虚拟机linux环境下 安装CentOS 7,但是我这电脑实在承受不住了) 安装 开发工具 IntelliJ IDEA 2017.1 第一部分: JDK ...
- Lucene配置步骤详解
Lucene配置步骤说明: 1.搭建环境: 2.创建索引库: 3搜索索引库. Lucene配置步骤: 第一部分:搭建环境(创建环境导入jar包) 前提:已经创建好了数据库(直接导入book.sql文件 ...
- phpStudy2018安装与配置步骤详解
phpStudy 2018是一款非常强大的php环境调试工具,一次性安装,无须配置即可使用,是非常方便.好用的PHP调试环境.对学习PHP的新手来说,WINDOWS下环境配置是一件很困难的事:对老手来 ...
- mysql在win系统dos 安装版配置步骤详解
1.准备工作 下载mysql的最新免安装版本mysql-noinstall-5.1.53-win32.zip,解压缩到相关目录,如:d:\ mysql-noinstall-5.1.53-win32.这 ...
- IntelliJ IDEA 2017 MySQL5 绿色版 Spring 4 Mybatis 3 配置步骤详解(二)
前言 继续上一篇安装教程 首先是MySQL绿色版安装之后其他组件安装,如果篇幅较长会分为多篇深入讲解,随笔属于学习笔记诸多错误还望指出 共同学习. MySQL 5.7 绿色版 我本地安装的是 ...
- (转载) IBM DB2数据库odbc配置步骤详解
[IT168 技术] 首先安装IBM DB2 odbc driver 1):可以单独下载DB2 Run-Time Client,大约(86.6m),安装后则odbc驱动程序安装成功.下载地址:ftp: ...
- CentOS 7.0系统安装配置步骤详解
CentOS 7.0系统是一个很新的版本哦,很多朋友都不知道CentOS 7.0系统是怎么去安装配置的哦,因为centos7.0与以前版本是有很大的改进哦. 说明: 截止目前CentOS 7.x最新版 ...
随机推荐
- Oracle 分页 ROWNUM 两种分页方法和ROWID用法
一 原因一 oracle默认为每个表生成rowmun,rowid字段,这些字段我们称之为伪列 测试表 CREATE TABLE A ( AID NUMBER() primary key, ANAME ...
- 201871010116-祁英红《面向对象程序设计(java)》第十七周学习总结
博文正文开头格式:(2分) 项目 内容 <面向对象程序设计(java)> https://home.cnblogs.com/u/nwnu-daizh/ 这个作业的要求在哪里 https:/ ...
- 第1章 你好,C++并发世界
#include<iostream> #include<thread> void print(){ std::cout << "hello world&q ...
- [译]Vulkan教程(28)Image视图和采样器
[译]Vulkan教程(28)Image视图和采样器 Image view and sampler - Image视图和采样器 In this chapter we're going to creat ...
- Linux 部署MySQL 一主一从一备
主服务器搭建 准备三台服务器,一主一从一备 在主服务器(master)下找到mysql配置文件. Window下为my.ini(一般在C:\ProgramData\MySQL\MySQL Server ...
- 函数式接口 & lambda表达式 & 方法引用
拉呱: 终于,学习jdk8的新特性了,初体验带给我的感觉真爽,代码精简的不行,可读性也很好,而且,spring5也是把jdk8的融入到血液里,总之一句话吧,说的打趣一点,学的时候自己难受,学完了写出来 ...
- Supply Initial Data提供初始数据 (EF)
Open the Updater.cs (Updater.vb) file, located in the MySolution.Module project's Database Update fo ...
- PHP学习—了解篇2
使用PHP 表单 表单处理: PHP超全局变量:$_GET 和 $ _POST 用于处理表单数据(form-data) < form > 表单标签 action属性:规定表单数据提交U ...
- elasticsearch安装与使用
一.windows10上安装elasticsearch Elasticsearch 需要 Java环境,在安装Elasticsearch之前先安装好JDK. 本文安装jdk1.8,es6.3.2为例. ...
- Octave中的常用操作2
>> ones(2:3)ans = 1 1 1 1 1 1 >> 2*ones(2:3)ans = 2 2 2 2 2 2 >> rand(3,3) 产生0~1中的 ...
