与karma、angular的第一次亲密接触
首先要了解什么是karma,karma干嘛用的,它的好朋友jasmine又是啥?这些文章可以帮助你:
karma干嘛的?
angular与karma1
angular与karma2
看了以上几篇文章之后,我们基本上就可以启动我们最简单的一个karma测试例子了。然后我们还要有webpack对吧:
karma-webpack插件
这些都配置好,我们的karma配置文件就成了这个样子:
// Karma configuration
// Generated on Sun Dec 04 2016 19:19:27 GMT+0800 (中国标准时间)
module.exports = function(config) {
config.set({
// base path that will be used to resolve all patterns (eg. files, exclude)
basePath: '',
// frameworks to use
// available frameworks: https://npmjs.org/browse/keyword/karma-adapter
frameworks: ['jasmine'],
// list of files / patterns to load in the browser
files: [
'test/**/*.js'
],
// list of files to exclude
exclude: [
],
// preprocess matching files before serving them to the browser
// available preprocessors: https://npmjs.org/browse/keyword/karma-preprocessor
preprocessors: {
'test/**/*.js': ['webpack','coverage']
},
// test results reporter to use
// possible values: 'dots', 'progress'
// available reporters: https://npmjs.org/browse/keyword/karma-reporter
reporters: ['progress','coverage'],
// web server port
port: 9876,
// enable / disable colors in the output (reporters and logs)
colors: true,
// level of logging
// possible values: config.LOG_DISABLE || config.LOG_ERROR || config.LOG_WARN || config.LOG_INFO || config.LOG_DEBUG
logLevel: config.LOG_INFO,
// enable / disable watching file and executing tests whenever any file changes
autoWatch: true,
// start these browsers
// available browser launchers: https://npmjs.org/browse/keyword/karma-launcher
browsers: ['Chrome'],
// Continuous Integration mode
// if true, Karma captures browsers, runs the tests and exits
singleRun: false,
// Concurrency level
// how many browser should be started simultaneous
concurrency: Infinity,
webpack: {
module: {
debug: true,
module: {
loaders: [
// nothing here yet! We'll add more stuff in Part 2
]
}
}
},
webpackServer: {
noInfo: true // prevent console spamming when running in Karma!
},
plugins: [
'karma-chrome-launcher',
'karma-webpack',
'karma-jasmine',
'karma-coverage'
],
coverageReporter: {
type : 'html',
dir : 'coverage/'
}
})
}
app.js中的内容
var angular = require('angular');
var mamApp = angular.module("mamApp",[
require('angular-ui-router'),
require('./modules/listsModule.js'),
require('./modules/detailModule.js')
]);
mamApp.controller('mamAppModuleCtrl', function($scope,$http,$state,$stateParams) {
var listType = $stateParams.listType;
var state = $state.current.name;
$scope.listType = listType;
$scope.menuData = [
{
id:"appManage",
name:"应用管理"
}
];
});test文件夹里写了一个testIndex.js。
var angular = require('angular');
var mocks = require('angular-mocks');
var mamApp = require('../src/js/app.js');
describe("mamApp", function() {
var scope;
beforeEach(angular.mock.module('mamApp'));
beforeEach(angular.mock.inject(function ($rootScope, $controller) {
scope = $rootScope.$new();
$controller('mamAppModuleCtrl', {$scope: scope});
}));
it("menuData", function() {
expect(scope.menuData[0].id==="appManage").toBe(true);
});
it("listType", function() {
scope.listType="white";
expect(scope.listType=="white").toBe(true);
});
});
然后开跑,cmd里输入:karma start
ok,没问题,顺利运行。控制台打出两个绿色的success。
那我现在要测试listsModule这个子模块了,它是app的依赖模块,想当然的代码写成这样:
新建一个文件:testListModule.js
var angular = require('angular');
var mocks = require('angular-mocks');
var mamApp = require('../src/js/app.js');
describe("listsModuleWhite", function() {
var scope;
beforeEach(angular.mock.module('listsModule'));
beforeEach(angular.mock.inject(function ($rootScope,$http,$state,$stateParams,$controller) {
scope = $rootScope.$new();
$stateParams.listType="white";
$controller('listsModuleCtrl', {$scope: scope,$http:$http,$state:$state,$stateParams:$stateParams});
}));
it("when listType is white scope.listType should be white", function() {
expect(scope.listType==="white").toBe(true);
});
it("when listType is white btnsShow should be false", function() {
expect(scope.btnsShow).toBe(false);
});
it("when listType is white scope.colNames[1].html should be 版本号", function() {
expect(scope.colNames[1].html==="版本号").toBe(true);
});
});
运行起来报错。。。一个是报多次引用angular的错误,另外总是报找不到的stateprovider,经过错误分析应该改成这样:
describe("listsModuleWhite", function() {
var scope;
beforeEach(angular.mock.module('mamApp'));//注意这行
beforeEach(angular.mock.module('listsModule'));
beforeEach(angular.mock.inject(function ($rootScope,$http,$state,$stateParams,$controller) {
scope = $rootScope.$new();
$stateParams.listType="white";
$controller('listsModuleCtrl', {$scope: scope,$http:$http,$state:$state,$stateParams:$stateParams});
}));
it("when listType is white scope.listType should be white", function() {
expect(scope.listType==="white").toBe(true);
});
it("when listType is white btnsShow should be false", function() {
expect(scope.btnsShow).toBe(false);
});
it("when listType is white scope.colNames[1].html should be 版本号", function() {
expect(scope.colNames[1].html==="版本号").toBe(true);
});
});注意这行:
beforeEach(angular.mock.module('mamApp')); 把它加在子模块的实例化之前。就解决了哪些unknown provider的错误。
那么好,我们继续写一个文件测试DetailModule,当然是模仿前一个写成这样:
describe("detailModuleWhite", function() {
var scope;
beforeEach(angular.mock.module('mamApp'));
beforeEach(angular.mock.module('detailModule'));
beforeEach(angular.mock.inject(function ($rootScope,$http,$state,$stateParams,$controller) {
scope = $rootScope.$new();
$stateParams.listType="white";
$controller('detailModuleCtrl', {$scope: scope,$http:$http,$state:$state,$stateParams:$stateParams});
}));
it("when listType is white scope.listType should be white", function() {
expect(scope.listType==="white").toBe(true);
});
it("when listType is white params should be ...", function() {
expect(scope.params.deviceNum).toBe(0);
expect(scope.params.backBtnName=="返回白名单列表").toBe(true);
});
}); 然后又报错,说angular undefined。
仔细分析了一下,各种方法都测了一遍,最后发现是代码执行顺序错误了。Detail这个文件应为名字开头是D,先于Index(开头是I)文件运行了。所以我就把“Index”文件改了个名字叫“1ndex”,这样代码又顺利运行了。
然后仔细回想了一下,配置文件里,files配置的是一个array,而且是有顺序的。所以我把index文件名改回来,把karma.config.js的内容稍微改一行:
files: [
'test/index.js','test/modules/**/*.js'
],除了index.js,其他要测试的文件都放到modules文件夹内。
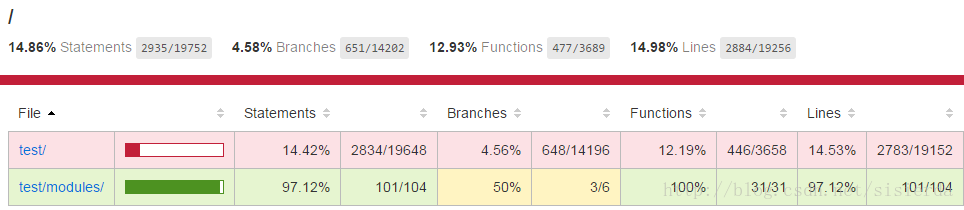
同时为了让coverage分析准确,把index.js的内容改为:
var angular = require('angular');
var mocks = require('angular-mocks');
var mamApp = require('../src/js/app.js');实际的测试内容代码,放到一个新建的testMamApp.js文件内,再把这个文件放入modules文件夹内。弄完以后的结构如下:
test:.
│ Index.js
│
└─modules
testDetailModule.js
testListModule.js
testMamApp.js好了,这样karma就可以陪伴我们一起愉快的开发了。

与karma、angular的第一次亲密接触的更多相关文章
- 第四章 跨平台图像显示库——SDL 第一节 与SDL第一次亲密接触
http://blog.csdn.net/visioncat/article/details/1596576 GCC for Win32 开发环境介绍(5) 第四章 跨平台图像显示库——SDL 第一节 ...
- 多线程第一次亲密接触 CreateThread与_beginthreadex本质区别
本文将带领你与多线程作第一次亲密接触,并深入分析CreateThread与_beginthreadex的本质区别,相信阅读本文后你能轻松的使用多线程并能流畅准确的回答CreateThread与_beg ...
- 【阿里云产品公测】与云引擎ACE第一次亲密接触
阿里云用户:林哥神话 公测当然是第一次了.这个第一次亲密接触,但话又说回来对ACE我一直都不是那感兴趣的,但是看到阿里介绍还是那般神奇,再加上200无代金券来更加给力.最后就申请了这次公测. 平时一直 ...
- Linux就是这个范儿之第一次亲密接触(3)
原创作品,允许转载,转载时请务必以超链接形式标明文章原始出处 .作者信息和本声明.否则将追究法律责 1.4 返璞归真的命令行 有一种说法,现代计算机不是靠电力驱动,而是靠“鼠标”.多少应用程序的界面需 ...
- 我和Python的第一次亲密接触 - 零基础入门学习Python001
我和Python的第一次亲密接触 让编程改变世界 Change the world by program 小甲鱼经常说,学习一门编程语言就是要深入其中,要把编程语言想象为你的女朋友你的情人,这样你学习 ...
- 第一次亲密接触MSF
第一次亲密接触MSF Metasploit Framework介绍 Metasploit是一款开源安全漏洞检测工具,附带数百个已知的软件漏洞,并保持频繁更新.被安全社区冠以“可以黑掉整个宇宙”之名的强 ...
- [OS] 多线程--第一次亲密接触CreateThread与_beginthreadex本质区别
转自:http://blog.csdn.net/morewindows/article/details/7421759 本文将带领你与多线程作第一次亲密接触,并深入分析CreateThread与_be ...
- Linux认知之旅【01 与Linux第一次亲密接触】!
一.搜索LINUX,了解它的前世今生! linux很厉害,应用在很多方面,我知道有超算.IOT.树莓派. 而且好多开发人员都在用这个系统.linux作为服务器使用,常年不用重启,不宕机,很少受病毒影响 ...
- Linux就是这个范儿之第一次亲密接触(2)
原创作品,允许转载,转载时请务必以超链接形式标明文章原始出处 .作者信息和本声明.否则将追究法律责 1.2 不一样的图形操作 几乎所有Linux的新用户都会认为Linux的图形界面是相当的绚丽又多彩. ...
随机推荐
- Mybaits 源码解析 (九)----- 全网最详细,没有之一:一级缓存和二级缓存源码分析
像Mybatis.Hibernate这样的ORM框架,封装了JDBC的大部分操作,极大的简化了我们对数据库的操作. 在实际项目中,我们发现在一个事务中查询同样的语句两次的时候,第二次没有进行数据库查询 ...
- 第六篇 视觉slam中的优化问题梳理及雅克比推导
优化问题定义以及求解 通用定义 解决问题的开始一定是定义清楚问题.这里引用g2o的定义. \[ \begin{aligned} \mathbf{F}(\mathbf{x})&=\sum_{k\ ...
- 在vue中如何使用axios
1.前言 在Vue1.0的时候有一个官方推荐的 ajax 插件 vue-resource,但是自从 Vue 更新到 2.0 之后,官方就不再更新 vue-resource. 关于为什么放弃推荐? -& ...
- Docker 资源 | 官方文件
Docker资源 Docker官方英文资源: docker官网:http://www.docker.com Docker windows入门:https://docs.docker.com/windo ...
- glsl shader简明教程系列1
glsl shader简明教程系列1 底层的东西我就不说了(自己去百度翻基础教程) 我直接说上层了(片段着色器) web编辑器还在开发中 有了编辑器 到时候可以把代码复制上去可以看到效果了 1 实 ...
- tp5验证码的使用
<div><img id="verify_img" src="{:captcha_src()}" alt="验证码" on ...
- PHP Swoole-Demo TCP服务端简单实现
tcp 服务端简单demo与client . <?php /** * author : rookiejin <mrjnamei@gmail.com> * createTime : 2 ...
- [剑指offer] 二叉搜索树的后序遍历序列 (由1个后续遍历的数组判断它是不是BST)
①题目 输入一个整数数组,判断该数组是不是某二叉搜索树的后序遍历的结果.如果是则输出Yes,否则输出No.假设输入的数组的任意两个数字都互不相同. ②思路 1.后续遍历的数组里,最后一个元素是根. 2 ...
- java编程思想第四版第八章习题
第一题 package net.mindview.polymorphism; //基类-自行车 class Cycle{ } //子类-单轮车 class Unicycle extends Cycle ...
- nyoj 40-公约数和公倍数(gcd)
40-公约数和公倍数 内存限制:64MB 时间限制:1000ms Special Judge: No accepted:30 submit:47 题目描述: 小明被一个问题给难住了,现在需要你帮帮忙. ...
