JQuery之选择器转移
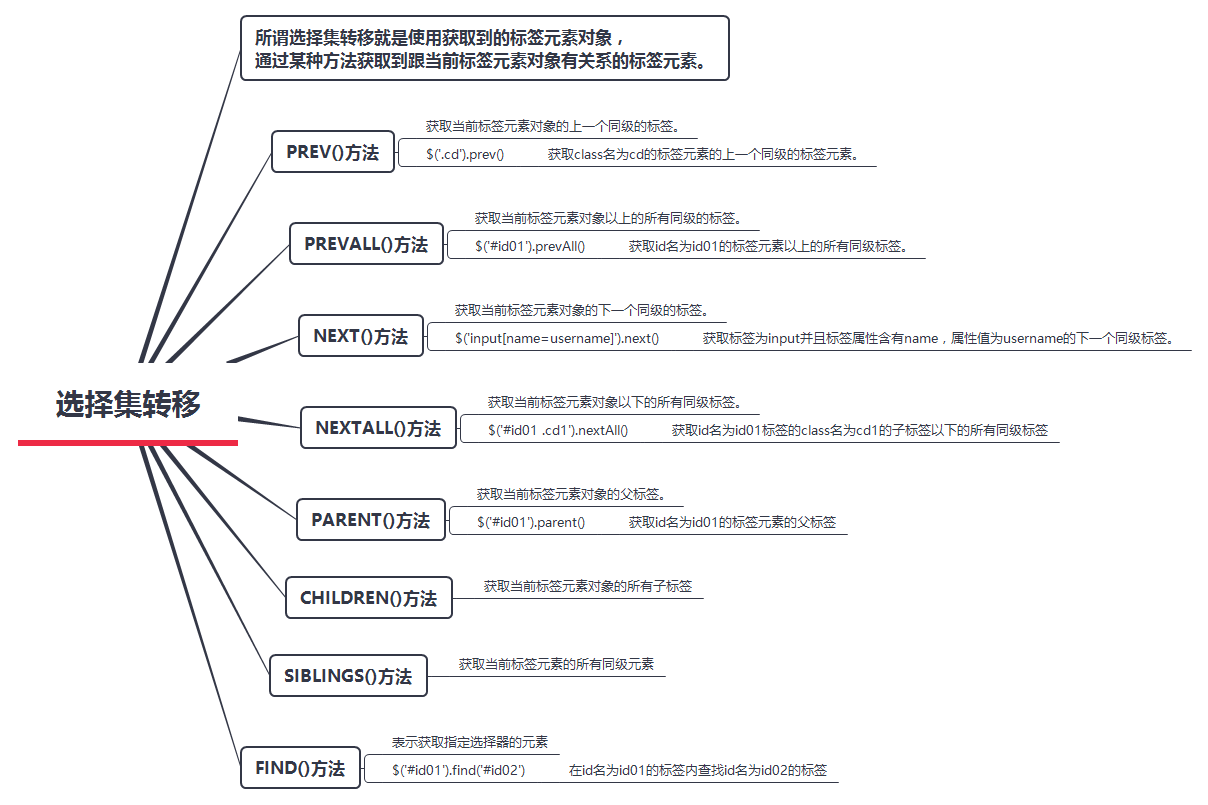
JQuery之选择集转移方法如下图:
所谓选择集,就是通过$()方法获取到的所有标签的集合。

代码实现:
<script src="JS/jquery-1.12.4.min.js"></script>
<script>
$(function(){
var $div1 = $('#div1');
$div1.prev().css({
// 获取当前元素的上一个同级别的元素
'color':'red'
});
$div1.prevAll().css({
// 获取当前元素上面的所有同级别元素
'font-size' : '20px'
});
$div1.next().css({
// 获取当前元素的下一个同级别元素
'color':'blue'
});
$div1.nextAll().css({
// 获取当前元素下面的所有同级别元素
'font-size':'20px'
});
});
$(function(){
var $div3 = $('#div3');
$div3.parent().css({
// 获取当前元素的父元素
'background':'red'
});
$div3.parent().parent().css({
// 获取当前元素的爷爷元素
'background':'blue'
});
$div3.children().css({
// 获取当前元素的所有孩子元素
'background':'yellow'
});
$div3.siblings().css({
// 获取当前元素的所有兄弟元素
'background':'pink'
});
// $div3.find('.spn1').css({
// // 在当前元素内查找class名为spn1的元素
// 'font-size':30
// });
$div3.find('#spn1').css({
// 在当前元素内查找class名为spn1的元素
'font-size':99
});
});
</script> <body>
<h1>h1</h1>
<h2>h2</h2>
<h3>h3</h3>
<div id="div1"></div>
<h4>h4</h4>
<h5>h5</h5>
<h6>h6</h6> <div>祖
<div >父
<div>子兄弟1</div> <div id="div3" style="background: brown;">子
<div>孙</div>
<div>
<div>
<span id="spn1" class="spn1">gfgjkkhdsfhgvjskadugjvkoiuvjhfdsyiufhdsjou</span>
</div>
</div> </div>
<div>子兄弟2</div>
<div>子兄弟3</div> </div>
</div>
</body>
JQuery之选择器转移的更多相关文章
- jQuery 的选择器常用的元素查找方法
jQuery 的选择器常用的元素查找方法 基本选择器: $("#myELement") 选择id值等于myElement的元素,id值不能重复在文档中只能有一个id值是myE ...
- HTML 学习笔记 JQuery(选择器)
学习前端也有一段时间了,今天终于进入到JQuery阶段了,对于新手来讲,JQuery的选择器类型之多 功能之强大实在不是一天两天能够记得完的.现在,就采用边学边记录的方式.以后要是忘了的话,也有一个地 ...
- jQuery的选择器中的通配符总结
1.选择器 (1)通配符: $("input[id^='code']");//id属性以code开始的所有input标签 $("input[id$='code']&quo ...
- JQuery 层次选择器
<!DOCTYPE HTML> <html> <head> <title> 使用jQuery层次选择器 </title> <scrip ...
- jQuery过滤选择器
//基本过滤器$('li:first').css('background','#ccc');//第一个元素$('li:last').css('background','red');//最后一个元素$( ...
- jquery相对选择器,又叫context选择器,上下文选择器;find()与children()区别
jquery相对选择器有两个参数,jQuery函数的第二个参数可以指定DOM元素的搜索范围(即以第二个参数指定的内容为容器查找指定元素). 第二个参数的不同的类型,对应的用法如下表所示. 类型 用法 ...
- jQuery之选择器
jQuery元素选择器和属性选择器允许您通过标签名.属性名或内容对 HTML 元素进行选择和操作,而在 HTML DOM中,选择器可以对DOM元素组或单个DOM 节点进行操作.通俗点说,选择器的作用就 ...
- 关于jquery ID选择器的一点看法
最近看到一道前端面试题: 请优化selector写法:$(".foo div#bar:eq(0)") 我给出的答案会是: 1. $("#bar") 2. $( ...
- jQuery的选择器中的通配符[id^='code'] 【转】
JQuery 1.选择器 (1)通配符: $("input[id^='code']");//id属性以code开始的所有input标签 $("input[id$='cod ...
随机推荐
- 解决 scp 和rsync 同步失败【rsync error: unexplained error (code 255) at io.c(226) [sender=3.1.2]】
解决 scp 和rsync 同步失败 报错信息截图: 解决问题的步骤: 1.检查对方的scp和rsync 是否能使用. rsync 在使用的时候,需要客户端和服务端都有rsync工具.scp 和 rs ...
- [ISE调试] 在ISE调试过程中,遇到过的error以及消除办法
1.Incompatible IOB's are locked to the same bank 15,具体如右图, 于是去查引脚配置,发现 也就是说,在bank=15的这组IO里面,我既选了LVAM ...
- [高效工作软件] Capslock+的使用笔记 (快捷键)
1.下载https://cjkis.me/capslock+/#%E4%B8%8B%E8%BD%BD,双击即可安装,中文路径也可: 2.这个软件的代码开源了的,以后java学成之后,可以去看看源码: ...
- hdu 5901 Count primes (meisell-Lehmer)
Count primes Time Limit: 12000/6000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others)Tot ...
- 从壹开始 [ Design Pattern ] 之一 ║ 设计模式开篇讲
缘起 不说其他的没用的开场白了,直接给大家分享三个小故事,都来自于我的读者粉丝(我厚着脸皮称为粉丝吧
- oracle实现"limit"功能
转载于http://blog.sina.com.cn/s/blog_67e2758d0100s3oc.html oracle数据库不支持mysql中limit功能,但可以通过rownum来限制返回的结 ...
- 【dp】Bone Collector II
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=2639 题意: 01背包第k优解, 背包九讲原题.“ 对于求次优解.第K优解类的问题,如果相应的最优解问 ...
- vue中动态加载img
想实现动态加载图片,当点击“首页”时,图片变色 代码如下: <mt-tabbar v-model="selected" fixed class="border-1p ...
- websrom编译器
webstorm less环境配置 备注: 安装node后,在命令行输入npm install -g less 即可安装less,打开webstorm setting-Tools-FileWatche ...
- setBounds方法,与setLayout(null)
首先把相关容器的布局方式设为 setLayout(null); 然后调用组件的 setBounds() 方法 设置button的位置为(100,100) 长宽分别为 60,25 jButton.se ...
