webpack4.0安装及使用(一)
前言
1、什么是webpack 本质上,webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。把各种游依赖关系的模块 ,打包成浏览器能够识别的文件,其思想就是万物皆模块,它能够将各个模块进行按需加载,不会导致加载了无用或者冗余的代码,所以它还有一个名字叫前端模块化打包工具。
2、webpack 有哪些功能? 为什么用webpack?
(代码转换 文件优化 代码分割 模块合并 自动刷新 代码校验 自动发布)。webpack可以使用webpack-dev-server本地开发,热更新模块化开发(import,require),打包后会干净的。例如有10个js文件,只用5个,那么其他文件文件不会打包上线发布。
3、webpack4.0和webpack3.0区别?
增加mode属性,可以是development或者production,设置打包环境,development可以获得最好的开发体验。
module.loader改为module.rules,module.loaders.loader改为module.loaders.use。
webpack4.0删除合并了CommonsChunkPlugin插件,webpack会默认为你生成共享代码模块。
学习
首先学习webpack的前提是电脑里nodejs的基础 ,如果没有安装node环境 请看我上篇随便https://www.cnblogs.com/xym0996/p/11898523.html 官方网站进行安装node, http://nodejs.cn/ 下载最新版node包并进行安装。
1、安装全局:
npm install webpack -g
npm install webpack-cli -g

2、查看版本:
webpack -version

3、创建项目:命名为web10的项目(进入项目目录)

初始化项目:
npm init
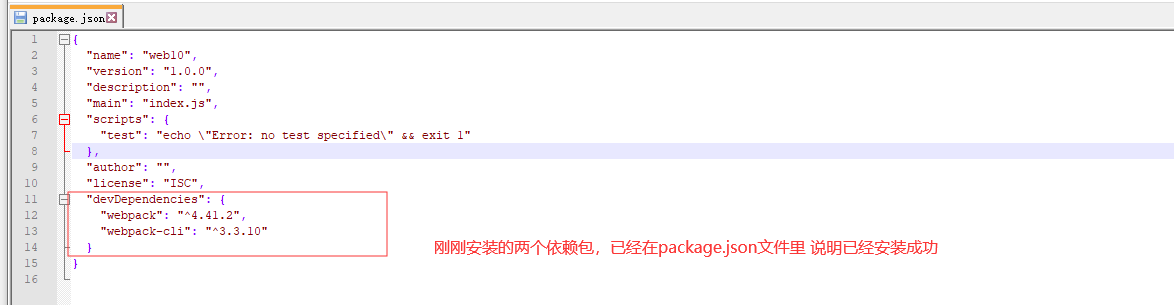
生成package.json文件

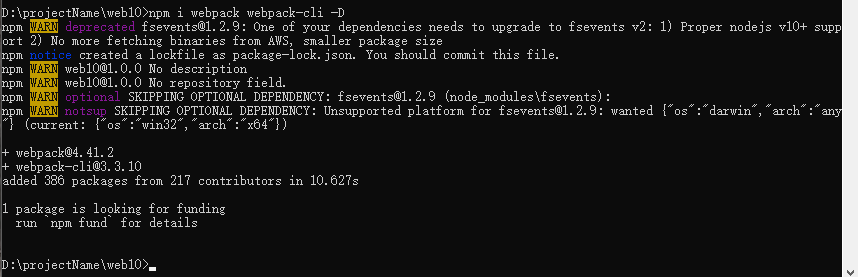
4、安装依赖包
npm i webpack -D
npm i webpack-cli -D


5、新建源码目录src src目录里面建一个index.js的文件

6、打印 (随便写点代码 作为测试)

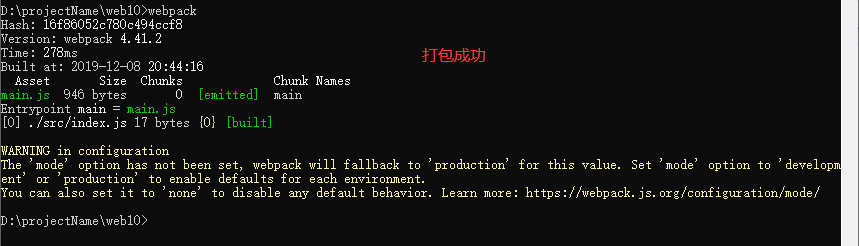
7、打包 命令webpack,
webpack --mode=development
webpack --mode=production

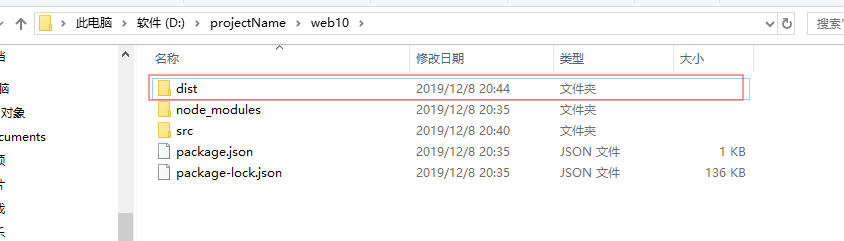
web10项目会自动生成一个dist目录


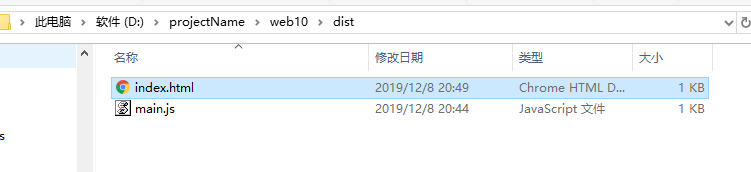
同时在dist目录建立一个index.html的文件 在引入main.js


运行index.html f12控制台

可以看到自己打印出来的123已经在控制台中出现
缺点
到这一步webpack已经可以正常的使用了,但是它有一个缺点就是不能实时的动态更新,所以你每次修改了src的
代码 都要webpack重新进行打包然后才能正常显示你要的数据,而且还有一个缺点就是html文件需要自己手动建,而
不是自动建并且帮你引入js文件,所以下一篇随笔会注入热更新的html动态生成的插件及代码。
webpack4.0安装及使用(一)的更多相关文章
- webpack4.0在Mac下的安装配置及踩到的坑
一.什么是webpack是一个前端资源加载/打包工具.它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源.它做的事情是,分析你的项目结构,找到JavaScript模块以 ...
- webpack4.0.1安装问题和webpack.config.js的配置变化
The CLI moved into a separate package: webpack-cli. Please install 'webpack-cli' in addition to webp ...
- [转]webpack4.0.1安装问题和webpack.config.js的配置变化
本文转自:https://blog.csdn.net/jiang7701037/article/details/79403637 The CLI moved into a separate packa ...
- webpack4.0各个击破(9)—— karma篇
webpack作为前端最火的构建工具,是前端自动化工具链最重要的部分,使用门槛较高.本系列是笔者自己的学习记录,比较基础,希望通过问题 + 解决方式的模式,以前端构建中遇到的具体需求为出发点,学习we ...
- webpack4.0 实战记录
从零配置webpack4.0 搭建React工程. 基本环境:Node(v8.1.2)+ webpack(v4.16.2) 1.在项目目录 命令窗口 执行 npm init 初始化项目,执行完后项 ...
- webpack4.0介绍与使用(一)
1:webpack的基本使用: ##在网页中会引用那些静态资源: js, css, images, 字体文件和模板文件(.vue)等 ##网页总引用静态资源多了以后会有那些问题: 网页加载速度慢,因为 ...
- 10分钟学会前端工程化(webpack4.0)
一.概要 1.1.前端工程化 随着前端的不断发展与壮大,前端变得越来越复杂,组件化.模块化.工程化.自动化成了前端发展中不可或缺的一部分,具体到前端工程化,面临的问题是如何提高编码->测试-&g ...
- webpack4.0报WARNING in configuration警告
在进行webpack打包工作时,先进行如下步骤 1). 安装webpack:推荐全局命令 cnpm install webpack -g 查看webpack版本 webpack -v 2) . 此时 ...
- (一)WebPack4.0 从零开始
一:WebPack基础知识 (1):webpack的定义 webpack官网给出的定义是:webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler). ...
随机推荐
- bzoj1004 card
明知是burnside然而根本不会然后无耻地颓了题解后一脸傻气的我: 直接套公式???为啥方案数==等价类数量啊??? skyh:显然啊(狂笑)(hey wxy!他问为啥方案书等于等价类数量!) wx ...
- Python3获取豆瓣图书标签的前20本热门书籍(一)
介绍 第一篇主要获取豆瓣的大分类.大分类下的具体分类以及具体分类下的前20本热门书籍,第二篇对获取的数据进行分析. 准备 Python3.6.requests.BeautifulSoup4 演示 代码 ...
- 在线WEB开发编辑器,edt.df5d.com
在线WEB开发编辑器,http://edt.df5d.com 本地服务端下载 : https://pan.baidu.com/s/11SlcoU_D-KbzGFbs-_9Dpg 即可加载本地磁盘,也可 ...
- Python调用函数加括号和不加括号的区别
Python调用函数加括号和不加括号的区别 # -*- coding: utf-8 -*- #!/usr/bin/env python # @Time : 2018/7/3 10:03 # @Desc ...
- 猫眼电影App抓包获取评论数据接口
之前在CSDN程序人生公众号上看到了这篇文章<邪不压正>评分持续走低,上万条网友评论揭秘,是救救姜文还是救救观众?,文中提到了通过抓包猫眼App发现了评论的数据接口:http://m.m ...
- PHP实现开发者模式出现该公众号提供的服务出现故障 请稍后再试解决方法
PHP实现开发者模式出现该公众号提供的服务出现故障 请稍后再试解决方法 仔细检查下有没有echo等输出的代码 echo没有输出东西 就是报这个信息 所以调试信息都必须写入日记
- C# web项目中sql数据库转sqlite数据库
最近做了一个小网站,用到了一个使用sql server 2005的.net cms系统,但是现在我所买虚拟主机的服务商,不给虚拟主机提供sql server服务了,那就转数据库吧,转啥好呢,思来想去, ...
- CentOS7 编码编译安装或卸载http2.4.25 一键脚本
待完善 CentOS 7测试 哈哈 #!/bin/bash #************************************************************** #Autho ...
- spring源码1
1.beans核心类 1.DefaultListableBeanFactory xmlBeanFactory xmlBeanFactory继承自DefaultListableBeanFactory,D ...
- ArcGIS API For Javascript :如何解决跨网不能正常获取依赖项的问题?
一.前言 政企项目通常会在自组网以及保密网运行,有些单位甚至会有两个物理隔绝的网络存在.通常情况下我们会在两个网络中部署相同的地图服务和依赖项.但是也有其中一个网络密级很高没有服务器资源,不能单独部署 ...
