【html css js】实现一个简易日历
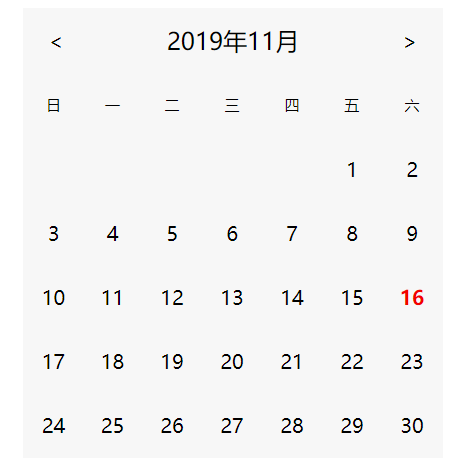
——【效果预览】

实现了日历最基础的功能,当前日期红色显示,可通过上方的左右按钮查看上一月或下一月的日期。
——【代码部分】
1. HTML
<body>
<div class="cldBody">
<table>
<thead>
<tr>
<td colspan="7">
<div class="top">
<span id="left"><</span>
<span id="topDate"></span>
<span id="right">></span>
</div>
</td>
</tr>
<tr id="week" >
<td>日</td>
<td>一</td>
<td>二</td>
<td>三</td>
<td>四</td>
<td>五</td>
<td>六</td>
</tr>
</thead>
<tbody id="tbody" ></tbody>
</table>
</div>
</body>
2. CSS
<style type="text/css">
.cldBody{background:#f7f7f7;width: 420px;margin: 10px auto;}
.cldBody .top{height: 60px;line-height: 60px;text-align: center;position: relative;}
#topDate{font-size: 24px;}
#week td{font-size: 15px;}
td{width: 60px; height: 60px;line-height: 60px;text-align: center;font-size: 20px;}
#tbody td:hover{background: #ededed;cursor: pointer;}
.curDate{color: red;font-weight: bold;}
#left,#right{width: 60px;height: 60px;position: absolute;cursor: pointer;}
#left{left: 0;}
#right{right: 0;}
#left:hover, #right:hover{background-color: rgba(30, 30, 30, 0.2);}
</style>
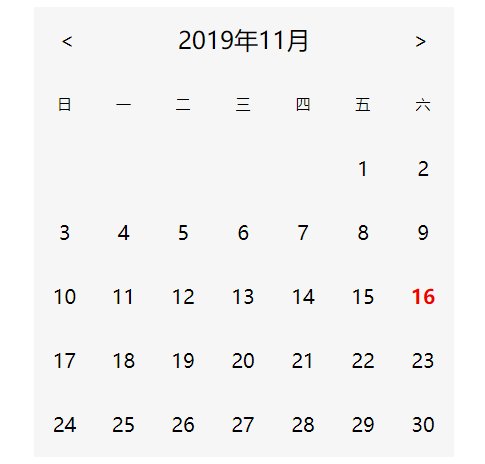
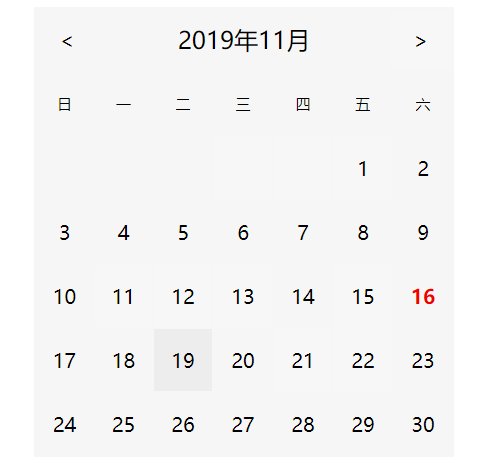
【效果图】:

3.JS部分【博主引用了jq框架】
——1. 引入jq
<script src="js/jquery-3.4.1.min.js" type="text/javascript" charset="utf-8"></script>
——2. 添加月份到顶部
var date = new Date();
var year = date.getFullYear();
var nowyear = date.getFullYear();
var month = date.getMonth()+1;
var nowmonth = date.getMonth()+1;
var dateday = date.getDate();
var todateHtml = year + '年'+ month + '月';
$('#topDate').text(todateHtml)
——3. 添加日历函数
function showcld(){
var monthDay = [31,28,31,30,31,30,31,31,30,31,30,31]; // 创建数组存放每个月有多少天 ,默认2月为28天
// 判断闰年
if(year % 4 == 0 && year %100 != 0 || year % 400 == 0){
monthDay[1] = 29;
}
// 计算每个月的天数
var days = monthDay[month-1];
// 判断每月第一天为周几
date.setYear(year); //某年
date.setMonth(month-1); //某年的某月
date.setDate(1); // 某月的某天
var weekday = date.getDay(); // 判断某天是周几
// 补齐一号前的空格
var tbodyHtml = '<tr>';
for(var i = 0; i<weekday; i++){
tbodyHtml += "<td></td>";
}
// 补齐每月的日期
var changLine = weekday;
var tagClass = '';
for(i=1; i<=days; i++){//每一个日期的填充
if(year == nowyear && month == nowmonth && i == dateday) {
tagClass = "curDate";//当前日期对应格子
}else{
tagClass = "isDate";
}
tbodyHtml += "<td class=" + tagClass + ">" + i + "</td>";
changLine = (changLine+1)%7;
if(changLine == 0 && i != days){//是否换行填充的判断
tbodyHtml += "</tr><tr>";
}
}
$('#tbody').empty(); // 清空原有的内容
$('#tbody').append(tbodyHtml); //添加当前月份的日期内容
}
——4.添加点击按钮事件
// 设置按钮点击事件
$('#left').click(function(){
month = month-1;
if(month < 1){
month = 12;
year--;
}
var todateHtml = year + '年'+ month + '月';
$('#topDate').text(todateHtml);
showcld();
}); $('#right').click(function(){
month = month+1;
if(month > 12){
month = 1;
year++;
}
var todateHtml = year + '年'+ month + '月';
$('#topDate').text(todateHtml);
showcld();
})
showcld(); //页面加载后执行函数

【html css js】实现一个简易日历的更多相关文章
- avalon.js实现一个简易日历
使用MVVM框架avalon.js实现一个简易日历 最近在做公司内部的运营管理系统,因为与日历密切相关,同时无需触发条件直接显示在页面上,所以针对这样的功能场景,我就用avalon快速实现了一个简 ...
- 使用MVVM框架avalon.js实现一个简易日历
最近在做公司内部的运营管理系统,因为与日历密切相关,同时无需触发条件直接显示在页面上,所以针对这样的功能场景,我就用avalon快速实现了一个简易日历,毕竟也是第一次造日历这种轮子,所以这里记录下我当 ...
- 使用 js 实现一个简易版的动画库
使用 js 实现一个简易版的动画库 具有挑战性的前端面试题 animation css refs https://www.infoq.cn/article/0NUjpxGrqRX6Ss01BLLE x ...
- 使用 js 实现一个简易版的模版引擎
使用 js 实现一个简易版的模版引擎 regex (function test() { this.str = str; })( window.Test = ...; format() { let ar ...
- 使用 js 实现一个简易版的 drag & drop 库
使用 js 实现一个简易版的 drag & drop 库 具有挑战性的前端面试题 H5 DnD js refs https://www.infoq.cn/article/0NUjpxGrqRX ...
- 使用 js 实现一个简易版的 GIPHY 动图搜索 web 应用程序
使用 js 实现一个简易版的 GIPHY 动图搜索 web 应用程序 具有挑战性的前端面试题 API JAMstack refs https://www.infoq.cn/article/0NUjpx ...
- 使用 js 实现一个简易版的 async 库
使用 js 实现一个简易版的 async 库 具有挑战性的前端面试题 series & parallel 串行,并行 refs https://www.infoq.cn/article/0NU ...
- 使用 js 实现一个简易版的 vue 框架
使用 js 实现一个简易版的 vue 框架 具有挑战性的前端面试题 refs https://www.infoq.cn/article/0NUjpxGrqRX6Ss01BLLE xgqfrms 201 ...
- JS写一个简单日历
JS写一个日历,配合jQuery操作DOM <!DOCTYPE html> <html> <head> <meta charset="UTF-8&q ...
随机推荐
- 异常:微信小程序tabBar不生效
app.json全局tabBar设置tabBar不显示 由于小程序的机制问题,首页的tabBar第一个导航必须是首页 "pages": [ "pages/index/in ...
- 面试必备:高频算法题终章「图文解析 + 范例代码」之 矩阵 二进制 + 位运算 + LRU 合集
Attention 秋招接近尾声,我总结了 牛客.WanAndroid 上,有关笔试面经的帖子中出现的算法题,结合往年考题写了这一系列文章,所有文章均与 LeetCode 进行核对.测试.欢迎食用 本 ...
- Linux常用高级命令
目录 linux命令是对Linux系统进行管理的命令.对于Linux系统来说,无论是中央处理器.内存.磁盘驱动器.键盘.鼠标,还是用户等都是文件,Linux系统管理的命令是它正常运行的核心,与之前的D ...
- [JZOJ5459]【NOIP2017提高A组冲刺11.7】密室
Description 小X 正困在一个密室里,他希望尽快逃出密室.密室中有N 个房间,初始时,小X 在1 号房间,而出口在N 号房间.密室的每一个房间中可能有着一些钥匙和一些传送门,一个传送门会单向 ...
- C#读取邮件附件的方法
基于需求需要从邮件里读取附件,从网络搜索整理如下: 1 使用 Spire.Email 从官网下载安装并引用,地址:https://www.e-iceblue.com/Download/email-fo ...
- Halcon一日一练:图像分割之基本概念
1.什么是图像分割: 图像分割就是把图像中特定的目标提出来,进行处理. 2.为什么要做图像分割: 图像分割是由图像处理到图像分析的关键步骤,准确的来说,没有图像分割,图像处理将无法实现其后续的操作.进 ...
- 第三方软件 vnc提权
通过读取注册表十进制数 将得出的十进制数去掉第一个数其他转换成16进制 破解16进制数得到密码 vncx.exe -W 回车 输入16进制数 连接vnc 读取 vncx4.exe -w 8个数 自动破 ...
- 阿里云 centos7.X mysql数据库安装、配置
前言 1024阿里云搞活动,ecs云服务新用户促销活动,活动连接就不贴了,买了之后暂时不知道要做啥,想着先安装mysql数据库. 步骤 root用户登录进来 1.配置mysql的yum源,yum lo ...
- Unity - HasExitTime用法
本文详细分析了AnimatorController中动画切换过渡问题,即Translation过渡及hasExitTime的问题.方法为对实际项目中的所有情况进行分类,规划逻辑图,可视化分析解决这些问 ...
- SVG系列 - 基础
标题为SVG基础,但是过于基础的东西就不再熬述啦,可以参考几个学习网址: SVG参考手册:http://www.runoob.com/svg/svg-reference.html MDN SVG:ht ...
