使用Bootstrap制作简单的旅游主页
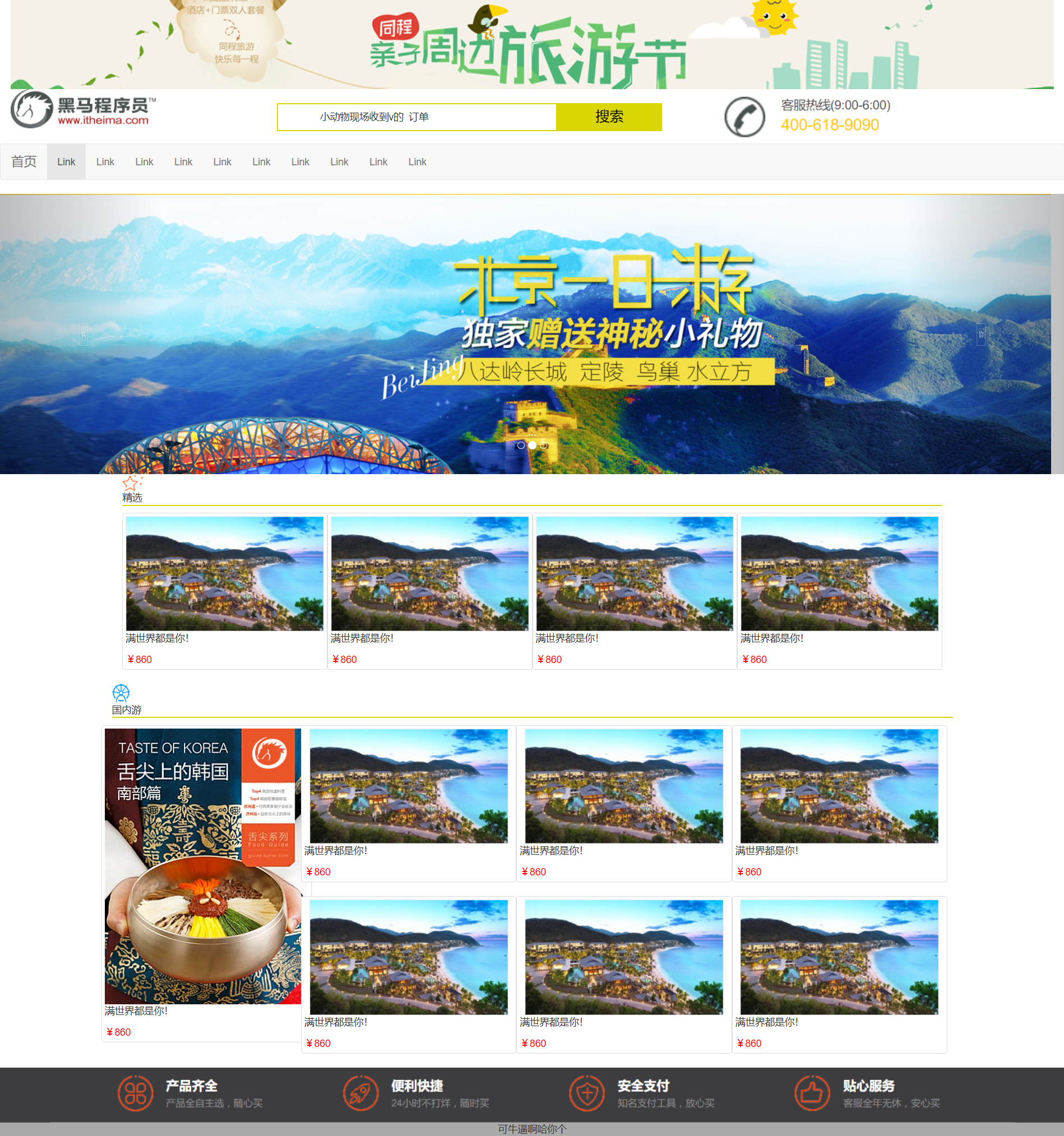
页面效果

代码:
需要导入bootstrapt文件,解压至项目中。
下载地址:https://v3.bootcss.com/getting-started/#download
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>hello world!</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="js/jquery-3.2.1.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
<![endif]-->
<style>
.sea{
float: left;
border: 2px solid #dad604;
padding-left: 10%;
width: 400px;
height: 40px;
}
.sea_btn{
float: left;
width:150px ;
height: 40px;
font-size: 20px;
padding-top: 5px;
color: black;
background-color: #dad604;
text-align: center;
}
.jx{
border-bottom: #dad604 2px solid;
}
.pa{
padding-top: 10px;
}
.compily{
background-color: darkgray;
text-align: centerz
}
</style>
</head>
<body>
<!--页眉-->
<header class="container-fluid">
<div >
<img src="img/top_banner.jpg" class="img-responsive" alt="Responsive image">
</div>
<div class="row">
<div class="col-md-3">
<img src="img/logo.jpg" class="img-responsive" alt="Responsive image">
</div>
<div class="col-md-5">
<br>
<div >
<input class="sea" type="text" placeholder="请输入路线信息...">
<a class="sea_btn" href="#">搜索</a>
</div><!-- /input-group -->
</div>
<div class="col-md-4">
<img src="img/hotel_tel.png" class="img-responsive" alt="Responsive image">
</div>
</div>
<!--导航栏-->
<div class="row">
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">首页</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
</ul>
</div>
</div><!-- /.container-fluid -->
</nav>
</div>
<div class="row" >
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="img/banner_1.jpg" alt="...">
<div class="carousel-caption">
兵马俑
</div>
</div>
<div class="item">
<img src="img/banner_2.jpg" alt="...">
<div class="carousel-caption">
...
</div>
</div>
<div class="item">
<img src="img/banner_3.jpg" alt="...">
<div class="carousel-caption">
...
</div>
</div>
</div>
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
</header>
<!--主题-->
<div class="container">
<div class="row jx ">
<img src="img/icon_5.jpg" class="img-responsive" alt="Responsive image">
<span>精选</span>
</div>
<div class="row pa">
<div class=" col-md-3 thumbnail">
<img src="img/jiangxuan_1.jpg"alt="Responsive image">
<span>
<p>满世界都是你!</p>
<font color="red">¥860</font>
</span>
</div>
<div class=" col-md-3 thumbnail">
<img src="img/jiangxuan_1.jpg"alt="Responsive image">
<span>
<p>满世界都是你!</p>
<font color="red">¥860</font>
</span>
</div>
<div class=" col-md-3 thumbnail">
<img src="img/jiangxuan_1.jpg"alt="Responsive image">
<span>
<p>满世界都是你!</p>
<font color="red">¥860</font>
</span>
</div>
<div class=" col-md-3 thumbnail">
<img src="img/jiangxuan_1.jpg"alt="Responsive image">
<span>
<p>满世界都是你!</p>
<font color="red">¥860</font>
</span>
</div>
<div class="row jx ">
<img src="img/icon_6.jpg" class="img-responsive" alt="Responsive image">
<span>国内游</span>
</div>
<div class="row pa">
<!--大图-->
<div class="row col-md-3">
<div class="row">
<div class=" thumbnail">
<img src="img/guonei_1.jpg"alt="Responsive image">
<span>
<p>满世界都是你!</p>
<font color="red">¥860</font>
</span>
</div>
</div>
</div>
<!--小图-->
<div class="row">
<div class="col-md-9">
<div class="row">
<div class=" col-md-4 thumbnail">
<img src="img/jiangxuan_1.jpg"alt="Responsive image">
<span>
<p>满世界都是你!</p>
<font color="red">¥860</font>
</span>
</div>
<div class=" col-md-4 thumbnail">
<img src="img/jiangxuan_1.jpg"alt="Responsive image">
<span>
<p>满世界都是你!</p>
<font color="red">¥860</font>
</span>
</div>
<div class=" col-md-4 thumbnail">
<img src="img/jiangxuan_1.jpg"alt="Responsive image">
<span>
<p>满世界都是你!</p>
<font color="red">¥860</font>
</span>
</div>
</div>
<div class="row">
<div class=" col-md-4 thumbnail">
<img src="img/jiangxuan_1.jpg"alt="Responsive image">
<span>
<p>满世界都是你!</p>
<font color="red">¥860</font>
</span>
</div>
<div class=" col-md-4 thumbnail">
<img src="img/jiangxuan_1.jpg"alt="Responsive image">
<span>
<p>满世界都是你!</p>
<font color="red">¥860</font>
</span>
</div>
<div class=" col-md-4 thumbnail">
<img src="img/jiangxuan_1.jpg"alt="Responsive image">
<span>
<p>满世界都是你!</p>
<font color="red">¥860</font>
</span>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!--页脚-->
<footer class="container-fluid">
<div class="row">
<img src="img/footer_service.png" class="img-responsive">
</div>
<div class="row compily">
<span>
可牛逼啊哈你个
</span>
</div>
</footer>
</body>
</html>
图片文件地址
使用Bootstrap制作简单的旅游主页的更多相关文章
- <day006>bootstrap的简单学习 + 轮播图
任务1:bootstrap的简单学习 <!DOCTYPE html> <html lang="zh-CN"> <head> <meta c ...
- Highcharts使用教程(1):制作简单图表
今天我们要使用JavaScript图表Highcharts制作简单的柱形图,我们已经安装好Highcharts,让我们开始制作图表吧. 步骤一 在网页中添加一个div.设置id,设置图表长.高.代码如 ...
- ZAM 3D 制作简单的3D字幕 流程(二)
原地址:http://www.cnblogs.com/yk250/p/5663907.html 文中表述仅为本人理解,若有偏差和错误请指正! 接着 ZAM 3D 制作简单的3D字幕 流程(一) .本篇 ...
- bootstrap制作搜索框及添加回车搜索事件
下面是开发中用bootstrap制作的一个搜索框,以及给搜索框添加回车搜索事件的一个小案例. bootstrap制作搜索框及添加回车搜索事件 下面是功能实现的代码: <!DOCTYPE html ...
- phalcon: eventManager事件管理(结合dispatcher调度控制器)制作简单的acl
制作简单的acl, dispatcher(专门用来加载或调度或跳转到相应的url地址即XXXcontroller的调度器或控制器,能够在controller执行前对controller进行停止跳转等) ...
- canvas制作简单动画
在画布元素<canvas>中,除了绘制图形.图像.文字外,还可以制作一些简单的动画,制作过程十分简单,主要分为两步操作: 1.自定义一个函数,用于图形的移动或其他动作. 2.使用setIn ...
- JSP制作简单登陆
JSP制作简单登陆界面 运行环境 eclipse+tomcat+MySQL 不知道的可以参考Jsp运行环境--Tomcat 项目列表 这里我先把jsp文件先放在Web-INF外面访问 需要建立的几个文 ...
- Photoshop 基础三 制作简单按钮
要求知识点:移动工具.选择工具.套索工具.多边行工具.文本工具.路径选择工具.裁剪.填充 一.制作简单按钮 1)新建画布,大小随便 2)画圆角矩形工具(同时定义背景色.边框是否需求.边框颜色) 3)打 ...
- 【教程】新手如何制作简单MAD和AMV,学不会那都是时辰
[教程]新手如何制作简单MAD和AMV,学不会那都是时 http://tieba.baidu.com/p/2303522172 [菜鸟教你做MAD]Vegas制作MAD入门教程 http://tieb ...
随机推荐
- Cocos Creator 通用框架设计 —— 资源管理
如果你想使用Cocos Creator制作一些规模稍大的游戏,那么资源管理是必须解决的问题,随着游戏的进行,你可能会发现游戏的内存占用只升不降,哪怕你当前只用到了极少的资源,并且有使用cc.loade ...
- AOP框架Dora.Interception 3.0 [2]: 实现原理
和所有的AOP框架一样,我们必须将正常的方法调用进行拦截,才能将应用到当前方法上的所有拦截器纳入当前调用链.Dora.Interception采用IL Eimit的方式实现对方法调用的拦截,接下来我们 ...
- HTTPS 验证访问略记
背景 互联网刚刚兴起的时候,网络安全并没有被很好的重视.HTTP 是明文传输的,这为意图谋不道德之事者提供了诸多的便利.当越来越多的人利益受到侵害的时候,开始重视网络传输的安全问题了. HTTPS 加 ...
- PHP array_udiff_assoc
1.函数的参数:返回数组的差集,比较时包括键值. 2.函数的参数: @params array $array @params array $array1 @params array $array2 . ...
- Making Dishes (P3243 [HNOI2015]菜肴制作)
Background\text{Background}Background I've got that Luogu Dialy has been \text{I've got that Luogu D ...
- [BZOJ5280] [Usaco2018 Open]Milking Order
Description Farmer John的N头奶牛(1≤N≤105),仍然编号为1…N,正好闲得发慌.因此,她们发展了一个与Farmer John每 天早上为她们挤牛奶的时候的排队顺序相关的复杂 ...
- Cocos2d-x 学习笔记(10) ActionInstant
1.概述 ActionInstant的子类都是立即完成的动作,即一帧就完成了,不像ActionInterval的子类动作需要定义动作总时间. Action类的继承关系图: 2.具体 ActionIns ...
- 懒要懒到底,能自动的就不要手动,Hibernate正向工程完成Oracle数据库到MySql数据库转换(含字段转换、注释)
需求描述 需求是这样的:因为我们目前的一个老项目是Oracle数据库的,这个库呢,数据库是没有注释的,而且字段名和表名都是大写风格,比如 在代码层面的po呢,以前也是没有任何注释的,但是经过这些年,大 ...
- Springboot 系列(十五)如何编写自己的 Springboot starter
1. 前言 Springboot 中的自动配置确实方便,减少了我们开发上的复杂性,那么自动配置原理是什么呢?之前我也写过了一篇文章进行了分析. Springboot 系列(三)Spring Boot ...
- Redis(六)复制
在分布式系统中为了解决单点问题,通常会把数据复制多个副本部署到其他机器,满足故障恢复和负载均衡等需求.Redis也是如此,它为我们提供了复制功能,实现了相同数据的多个Redis副本.复制功能是高可用R ...
