前端学习之-- DOM
Dom == document
1:查找
1:直接查找
document.getElementById('i1') # 根据ID获取一个标签(获取单个元素)
document.getElementsByTagName('div') # 根据标签名获取标签集合(获取多个元素列表)
document.getElementsByClassName('c1') # 根据class属性获取标签集合(获取多个元素列表)
document.getElementsByName('n1') # 根据name属性获取标签集合
举例说明:
document.getElementById('i1') # 打印标签及内容
document.getElementById('i1').innerText # 打印标签里的内容
document.getElementById('i1').innerText = '学员jack' # 修改标签里的内容
document.getElementsByTagName('a') # 以数组格式返回所有的a标签
document.getElementsByTagName('a')[1] # 根据索引提取指定的标签
document.getElementsByTagName('a')[1].innerText # 提取指定标签里的内容
document.getElementsByTagName('a')[1].innerText = 'test' # 修改标签内容
2:间接查找
首先通过直接找定义要查找的标签,然后通过下面的方法进行间接找
- parentNode 父节点
- childNodes 所有子节点
- firstChild 第一个子节点
- lastChild 最后一个子节点
- nextSibing 下一个兄弟节点
- previousSibling 上一个兄弟节点
以下为重点掌握
- parentElement 父节点标签元素
- children 所有子标签
- firstElementChild 第一个子标签元素
- lastElementChild 最后一个子标签元素
- nextElementSibling 下一个兄弟标签元素
- previousElementSibling 上一个兄弟标签元素
举例:
tag = document.getElementById('i2') # 定位标签
tag.parentNode.previousElementSibling.children[1].innerText # 打印父标签的上一兄弟标签下的子标签索引号为1的内容
2:操作
1:文本内容操作
innerText:可获取标签内的文本,修改也只能是文本
效果如下:
<div id='i1'>oldboy <a>google</a></div>
通过ID查找后使用innerText显示输出如下:
oldboy google 表示内部的a标签已被忽略
innerHTML:获取标签内的全部内容,修改可以是标签内容。
效果如下:
<div id='i1'>oldboy <a>google</a></div>
通过ID查找后使用innerText显示输出如下:
oldboy<a>google</a> 内容和包含的标签全部会打印
value:可以获取输入框输入的内容,也可以修改
(input value获取标签内值)
(select 获取选中的value值),特有的属性:selectedIndex,就是根据索引位置操作值
textarea value获取其中的值
checkbox
checkbox对象.checked 获取值
checkbox对象.checked = 赋值
搜索框的示例
<div style="width:900px;margin:0 auto;">
<!-- onfocus光标移入到搜索框 onblur光标移出搜索框-->
<input id = 'i1' onfocus="Focus();" onblur="Blur();" type="text" value="请输入关键字" />
</div>
<script>
function Focus(){
var tag = document.getElementById('i1')
var val = tag.value
if (val=='请输入关键字'){
tag.value=''
}
}
function Blur() {
var tag = document.getElementById('i1')
var val = tag.value
if (val.length==0){
tag.value='请输入关键字'
}
}
</script>
2:样式操作
<style>
.c1{....} # 先声明样式名
</style>
className # 通过dom实现css样式添加删除
tag.className = c1 直接整体做操作
classList
classList.add
tag.classList.add('c1') 添加指定样式
classList.remove
tag.classList.remove('c1') 删除指定样式
也可在对象上直接操作设置样式,但是要注意,样式的写法有一点区别,比如直接写style的参数:
background-color在这里写法是backgroundColor 都要去掉"-"符号,并且是驼峰写法。
<style>
.c1{....}
</style>
<div id = 'i1' class='c1 c2'></div>
obj = document.getElementById('i1')
obj.style.color = 'red' 可以直接设置样式
obj.style.fontZize = '16px';
obj.style.backgroundColor = 'red';
obj.style.color = 'red'
3:属性操作:操作标签内的某个属性
obj.setAttribute('键名','键值) --><input name='alex'> 添加
obj.removeAttribute('value') 删除
obj.attributes 获取所有属性
4:标签操作
创建标签,并添加到html中
1:以字符串形式
参数4个:
- beforeBegin # 标签外部的上面插入
- afterBegin # 标签外部的下面插入
- beforeEnd # 标签内部的上面插入
- afterEnd # 标签内部的下面插入
2:对象的方式(document.createElement('div'))
举例如下:
<input type="button" onclick="AddEle1();" value="+">
<input type="button" onclick="AddEle2();" value="+">
<div id="i1">
<input type="text" />
</div> <script>
// 第一种方法以字符串:
function AddEle1() {
//创建一个标签,以字符串的方式
//将标签添加到i1里
var tag = '<p><input type="text" /></p>';
//注意:第一个参数有4种:beforeBegin,afterBegin,beforeEnd,afterEnd,4个参数分别是在i1标签外部的
// 上,下,标签内部标签的上,下插入
document.getElementById('i1').insertAdjacentHTML('beforeEnd',tag);
//注意:这里通过insertAdjacentHTML添加的tag是字符串
}
//第二种方法以对象:
function AddEle2() {
//创建标签,以对象方式
var tag = document.createElement('input'); 创建标签
tag.setAttribute('input','text'); 创建属性
tag.style.fontSize ='16px'; 创建样式
tag.style.color ='red';
//创建p标签,并将tag添加进来
var p = document.createElement('p') 创建标签
p.appendChild(tag) 添加tag标签为p标签的子标签
document.getElementById('i1').appendChild(p) 添加p标签到id=i1标签的下面
//注意:这里通过appendChild添加的p是对象
}
</script>
提交表单:
任何标签通过DOM都可提交表单
举例如下
<form id='f1' action="http://www.baidu.com">
<div onclick="submitForm();">提交</div>
</form>
<script>
function submitForm() {
document.getElementById('f1').submit() 找到id=f1后使用submit方法提交。
}
</script>
其他:
console.log 终端控制台输出
alert 页面弹窗
confirm 页面弹出确认框(确定返回true,取消返回false)
var v = confirm('真的要删除么')
URL和刷新
location.href 获取当前的url
location.href = 'url' URL进行重定向
location.reload() 重新加载(页面刷新一下)
定时器
var obj = setInterval(function(){},毫秒) 设置定时器,一直执行
clearInterval(obj) 删除定时器
var obj = setTimeout(function(){},5000) 设置定时器并只执行一次
clearTimeout(obj) 删除定时器
举例:setTimeout定时执行
<div id="status"></div>
<input type="button" value="删除" onclick="deleteEle();" />
<script>
function deleteEle() {
document.getElementById('status').innerText = '已删除';
setTimeout(function () {
document.getElementById('status').innerText = ''
},5000);
}
</script>
举例:模态对话框和 复选框全选反选取消
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.hide{
display: none;
}
.c1{
position: fixed;
top:0;
right:0;
bottom:0;
left:0;
background-color:black;
opacity:0.6;
z-index:9;
}
.c2{
width:500px;
height:400px;
background-color:white;
position: fixed;
left:50%;
top:50%;
margin-left:-250px;
margin-top:-200px;
z-index:10;
}
</style>
</head>
<body style="margin: 0;">
<input type="button" value="添加" onclick="showModel();" />
<input type="button" value="全选" onclick="chooseAll();" />
<input type="button" value="取消" onclick="cancleAll();" />
<input type="button" value="反选" onclick="reverseAll();" />
<table>
<thead>
<tr>
<th>请选择</th>
<th>主机名</th>
<th>端口</th>
</tr>
</thead>
<tbody id="tb">
<tr>
<td><input type="checkbox" /></td>
<td>1.1.1.1</td>
<td>80</td>
</tr>
<tr>
<td><input type="checkbox" /></td>
<td>2.2.2.2</td>
<td>22</td>
</tr>
</tbody>
</table>
<!--遮罩层开始-->
<div id='i1' class="c1 hide"></div>
<!--遮罩层结束--> <!-- 弹出框开始 -->
<div id='i2' class="c2 hide">
<p><input type="text" /> </p>
<p><input type="text" /> </p>
<p>
<input type="button" value="确定" />
<input type="button" value="取消" onclick="hideModel();" />
</p>
</div>
<!-- 弹出框结束 -->
<script>
function showModel() {
document.getElementById('i1').classList.remove('hide');
document.getElementById('i2').classList.remove('hide')
}
function hideModel() {
document.getElementById('i1').classList.add('hide');
document.getElementById('i2').classList.add('hide')
}
function chooseAll() {
var tbody = document.getElementById('tb');
// 获取所有的tr
var tr_list = tbody.children;
for(var i=0;i<tr_list.length;i++){
//循环所有的tr
var current_tr = tr_list[i];
//第一个children是tr下所有的td ,第二个children是td下所有的input
var checkbox = current_tr.children[0].children[0];
checkbox.checked = true
}
}
function cancleAll() {
var tbody = document.getElementById('tb');
var tr_list = tbody.children;
for(var i=0;i<tr_list.length;i++){
var current_tr = tr_list[i];
var checkbox = current_tr.children[0].children[0];
checkbox.checked = false;
}
}
function reverseAll() {
var tbody = document.getElementById('tb');
var tr_list = tbody.children;
for(var i=0;i<tr_list.length;i++){
var current_tr = tr_list[i];
var checkbox = current_tr.children[0].children[0];
if(checkbox.checked == true){
checkbox.checked = false;
}else{
checkbox.checked = true;
}
} }
</script>
举例:后台管理左侧菜单
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.hide{
display: none;
}
.item .header{
height:35px;
background-color:blue;
color: white;
line-height:35px;
}
</style>
</head>
<body>
<div style="height:48px;"></div>
<div style="width: 300px;">
<div class="item">
<div id='i1' class="header" onclick="changeMenu('i1');">菜单一</div>
<div class="content hide">
<div>内容一</div>
<div>内容二</div>
<div>内容三</div>
</div>
</div>
<div class="item">
<div id='i2' class="header" onclick="changeMenu('i2');">菜单二</div>
<div class="content hide">
<div>内容一</div>
<div>内容二</div>
<div>内容三</div>
</div>
</div>
<div class="item">
<div id='i3' class="header" onclick="changeMenu('i3');">菜单三</div>
<div class="content hide">
<div>内容一</div>
<div>内容二</div>
<div>内容三</div>
</div>
</div>
</div>
<script>
function changeMenu(nid) {
var current_header = document.getElementById(nid);
var item_list = current_header.parentElement.parentElement.children;
for(var i=0;i<item_list.length;i++){
var current_item = item_list[i]
current_item.children[1].classList.add('hide');
}
current_header.nextElementSibling.classList.remove('hide');
}
</script>
举例:循环给所有的a标签赋值
n1 = document.getElementsByTagName('a')
for (var i=0;i<n1.length;i++){
n1[i].innerText = 777
}
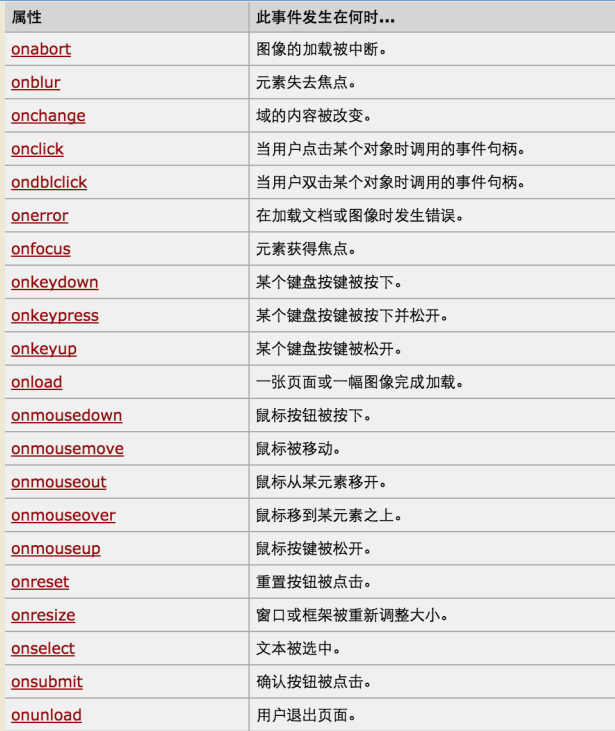
5:事件:
所有的事件如下:

以下为常用事件
onclick(单击) , onblur(光标移出), onfocus(光标移入),onmouseover(鼠标指向),onmouseout(鼠标移出)
行为:js 样式:css 结构:html
绑定事件2个方式:
1:直接标签绑定 onclick='xxx()'
2:先获取dom对象,然后进行绑定:
document.getElementById('xx').onclick
document.getElementById('xx').onfocus
this:当前触发事件的标签,传入分2种方法:
1:第一种绑定方式以及this的使用,这里this就代表当前标签
<input type=button' onclick='checkon(this)'>
function checkon(ths){ ths 当前点击的标签}
2:第二种绑定方式
<input id='i1' type='button'>
document.getElementById('i1').onclick = function(){
this #这里的this待指当前点击的标签
}
典型的作用域示例:
<body>
<table border="1">
<tr><td>1</td><td>2</td></tr>
<tr><td>1</td><td>2</td></tr>
<tr><td>1</td><td>2</td></tr>
</table>
<script>
var myTrs = document.getElementsByTagName('tr'); #获取所有tr标签属组
var len = myTrs.length; # 显示长度
for (var i=0;i<len;i++){ #循环每一行tr数据
// i=0,1,2
myTrs[i].onmouseover = function(){ #鼠标指向当前tr后执行函数设置背景色为red
this.style.backgroundColor = 'red'; #鼠标指向哪个标签,这个this就代表当前指向的标签
};
myTrs[i].onmouseout = function(){ #鼠标指向当前tr后执行函数设置背景色为red
this.style.backgroundColor = ''; #鼠标指向哪个标签,这个this就代表当前指向的标签
};
}
}
</script>
3:第三种绑定方式,可以实现2个onclick事件同时执行。
如下:
var mydiv = document.getElementById('test')
/*
mydiv.onclick = function () {
console.log('abc')
}
mydiv.onclick = function(){
console.log('456')
} 同时实现如上的2个onclick功能
*/
var mydiv = document.getElementById('test')
mydiv.addEventListener('click',function () {console.log('aaa'),false})
mydiv.addEventListener('click',function () {console.log('bbb'),false})
以上这个方式就实现了2个onclick的同时输出
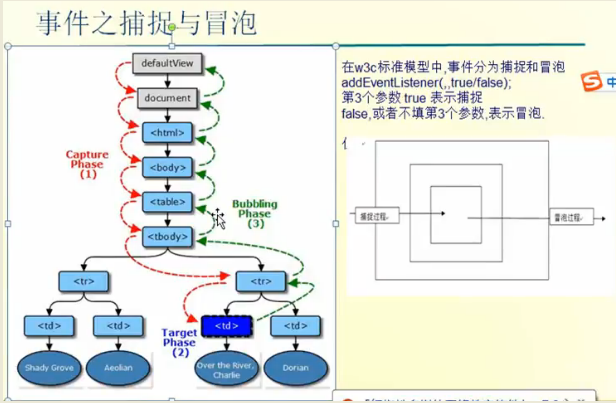
捕捉和冒泡:

以下关于上面实例第三个参数true/false冒泡举例:
<div id="main">
<div id="content"></div>
</div>
<script>
var mymain = document.getElementById('main')
var mycontent = document.getElementById('content')
mymain.addEventListener('click',function () {console.log('main'),false})
mycontent.addEventListener('click',function () {console.log('content'),false})
</script>
输出:当都为false时,输出为content , main 。当都为true时,输出为main,content
词法分析:
function t1(age){ # 形参
console.log(age); #输出: function()
var age = 27; # 局部变量
console.log(age); #输出: 27
function age(){} # 函数声明表达式,优先级高 ,这里执行时候没有调用
console.log(age); #输出 27
}
t1(3);
以上实例分析过程:
active object ==> AO
1:形式参数
AO.age = undefined
AO.age = 3
2:局部变量,只发现有个var age变量,但不会赋值。
AO.age = undefained
3:函数声明表达式,优先级最高,会覆盖前2项出现的值
AO.age = function()
前端学习之-- DOM的更多相关文章
- 每天成长一点---WEB前端学习入门笔记
WEB前端学习入门笔记 从今天开始,本人就要学习WEB前端了. 经过老师的建议,说到他每天都会记录下来新的知识点,每天都是在围绕着这些问题来度过,很有必要每天抽出半个小时来写一个知识总结,及时对一天工 ...
- 【前端】Web前端学习笔记【1】
... [2015.12.02-2016.02.22]期间的学习笔记. 相关博客: Web前端学习笔记[2] 1. JS中的: (1)continue 语句 (带有或不带标签引用)只能用在循环中. ( ...
- jQuery延迟加载(懒加载)插件 – jquery.lazyload.js-Web前端(W3Cways.com) - Web前端学习之路
Lazy Load 是一个用 JavaScript 编写的 jQuery 插件. 它可以延迟加载长页面中的图片. 在浏览器可视区域外的图片不会被载入, 直到用户将页面滚动到它们所在的位置. 这与图片预 ...
- 前端学习记录之Javascript-DOM
简介 为了快捷方便,在工作和项目中,一直都是使用的框架,比如jqeruy,vuejs,react等.然后在长时间使用框架后,往往有一个后遗症,就是对于原生的Javascript基本上已经不知道怎么写了 ...
- web前端学习就这9个阶段,你属于哪个阶段?
第一阶段:HTML+CSS: HTML进阶.CSS进阶.div+css布局.HTML+css整站开发. JavaScript基础:Js基础教程.js内置对象常用方法.常见DOM树操作大全.ECMAsc ...
- 前端学习之jquery
前端学习之jquery 1. 什么是jQuery对象? jQuery对象就是通过jQuery包装DOM对象后产生的对象.jQuery对象是jQuery独有的.如果一个对象是jQuery对象,那么它 ...
- web前端学习路线(含20个真实web开发项目集合)
目前web前端工程师日均岗位缺口已经超过50000,随着互联网+的深入发展,html5作为前端展示技术,市场人才需求量将呈直线上涨. Web前端工程师的岗位职责是利用HTML.CSS.Java.DOM ...
- Web前端学习攻略
HTML+CSS: HTML进阶.CSS进阶.div+css布局.HTML+css整站开发. JavaScript基础: Js基础教程.js内置对象常用方法.常见DOM树操作大全.ECMAscript ...
- WEB前端学习有用的书籍
WEB前端研发工程师,在国内算是一个朝阳职业,这个领域没有学校的正规教育,大多数人都是靠自己自学成才.本文主要介绍自己从事web开发以来(从大二至今)看过的书籍和自己的成长过程,目的是给想了解Java ...
随机推荐
- Redis为什么这么快
Redis为什么这么快 1.完全基于内存,绝大部分请求是纯粹的内存操作,非常快速.数据存在内存中,类似于HashMap,HashMap的优势就是查找和操作的时间复杂度都是O(1): 2.数据结构简单, ...
- TCAM 与CAM
CAM是Content Addressable Memory的缩写,即"内容寻址存储器"的意思,它是在传统的存储技术的基础上实现的联想记忆存储器,关于CAM的基本操作有三种: 1) ...
- JS正则匹配待重命名文件名
<script>var str = "123 - Copy(2).csv";var regExp = /^123( - Copy(\(\d+\))?)?.csv$/;d ...
- c语言 错误记录
1.预处理错误 #include <> //系统内部的 #include "" // 自定义的 遇到 not find------解决方案:gcc -I 跟查找 ...
- axios添加了header信息后发送的get请求自动编程option请求了
axios添加了header信息后发送的get请求自动编程option请求了 webpack 代理转发 Provisional headers are shown 在Vue中如何使用axios跨域访问 ...
- Node.js实现简单的爬取
学习[node.js]也有几天时间了,所以打算写着练练手:索然我作为一个后端的选手,写起来还有那么一丝熟悉的感觉.emmm~~ ‘货’不多讲 ,开搞........ 首先是依赖选择: 代码块如下: ...
- C++11程序设计要点总结-模板机制详解
C++程序设计要点总结 在编程的过程中呢我们总会遇到一些各种各样的问题,就比如在写方法的时候,我们一个同样的方法要写好几种类型的呢,这让我们很伤脑筋,但是呢C++有一个强大的功能就是模板机制,这个模板 ...
- int (*a)[10]和int *a[10]的区别
有点晚了,放个链接,睡觉. https://stackoverflow.com/questions/13910749/difference-between-ptr10-and-ptr10
- l5-repository基本使用--结合使用artisan
一.从头开始创建 1.执行以下artisan: php artisan make:entity Student 如果某个文件已经存在,则不会创建新的文件去覆盖原有的文件,案例如下: 2.修改model ...
- C语言程序内存分布
一个进程的数据在内存中的布局如下图: bss段(bss segment):可读可写不可执行,通常用来存放程序中未初始化的全局变量.bss是英文Block Started by Symbol的简称.b ...
