gulp 环境搭建
wind+r弹出cmd命令窗口
要先安装node及npm,检查是否安装成功,node -v,npm -v可查看nod及npm的版本号。
安装gulp之前我们需要安装nodejs的环境,检测能够正常使用npm后,我们用npm对gulp进行一次全局安装,全局安装如下:
npm install gulp -g。
输入 npm install --save-dev gulp局部安装gulp;
d:按enter键进入d盘,再cd getstart按enter进入文件名为getstart的文件目录下;
安装好了以后我们建立一个test作为项目主路径,然后在cmd里cd到这个路径用npm对gulp进行依赖安装,局部安装如下:
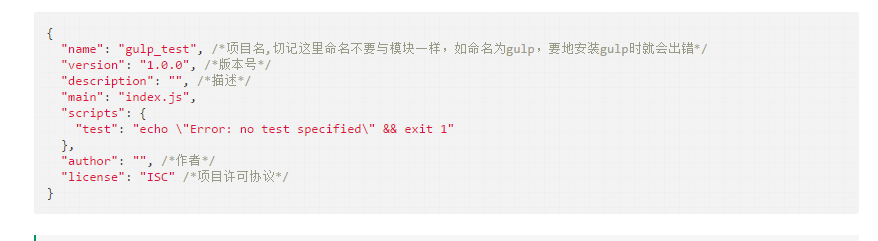
cd.>package.json创建一个名为package的json文件。
在当前目录下npm init,一路回车,最终在项目根目录下生成package.json。

接下来安装上面提到的三个插件,在终端中输入 npm install --save-dev gulp-uglify gulp-concat gulp-minify-css
安装完成,如下图

gulp 环境搭建的更多相关文章
- 前端自动化构建工具——gulp环境搭建教程
gulp是前端工程化的工具,它可以对html,css,js等代码和图片进行压缩,也可以对sass和less等预处理语言进行编译,代码部署.gulp学起来简单,用起来方便,大大提高我们工作效率. 这里可 ...
- gulp环境搭建
简介: gulp是前端开发过程中对代码进行构建的工具,是自动化项目的构建利器:它不仅对网站资源进行优化,而且在开发过程中很多重复的任务,他可以通过明确的工具自动完成,使用它我们不仅可以很愉快的编写代码 ...
- gulp环境搭建,gulp入门教程
gulp常用地址: gulp官方网址:http://gulpjs.com gulp插件地址:http://gulpjs.com/plugins gulp 官方API:https://github.co ...
- gulp+Babel 搭建ES6环境
Gulp是什么? Gulp是一个工作流的构建系统,开发者可以使用它在网站开发过程中自动执行常见任务.Gulp是基于Node.js构建的,因此Gulp源文件和你用来定义任务的Gulp文件都被写进了Jav ...
- 基于 Express+Gulp+BrowserSync 搭建一套高性能的前端开发环境
基于 Express+Gulp+BrowserSync 搭建一套高性能的前端开发环境 Express 是比较经典的,也是最常用的 Nodejs Web框架. 一.Express 快速构建一个web应用 ...
- Gulp实例(包括环境搭建的自动检测)
# Gulp实例(包括环境搭建的自动检测) Gulp是一个自动化构建工具,开发者可以使用它在项目开发过程中自动执行常见任务.下面我将完成如下的功能点并且附上源码: CSS文件打包 less文件打包 s ...
- ES6环境搭建及react-router学习
一.起因 ES6新纳入了很多振奋人心的新特性,真的很让人忍不住去尝试一下.不过,由于现在大部分的浏览器对ES6的支持程度都不是很好.所以如果想要放心地使用一些新特性,还需要用一些工具,将ES6或者ES ...
- .Net Core + Angular2 环境搭建
环境搭建: 1)node.js版本>5.0,NPM版本>3.0,TypeScript版本>2.0(全装最新版就好了) 2)安装NTVS 1.2(node tools for vs), ...
- Window 64bit环境搭建Web Starter Kit
最近在学习https://developers.google.com/web/fundamentals/这里的内容,其中就有一部分是安装Web Starter Kit的教程,我总结一下自己的安装过程. ...
随机推荐
- winhex与磁盘格式与 数据恢复
第一阶段: 熟悉WinHex的使用. n 熟悉磁盘工具的使用. n 利用WinHex查看物理磁盘和逻辑磁盘. n 了解WinHex中相关工具的用法. 以管理员身份运行winhex(以便之后修改) 上方 ...
- WINDOWS-API:取得当前用户账户名-GetUserName
bool TFormMain::GetCurrentProcessUser(AnsiString& strUserName) { bool bRet = false; //strUserNam ...
- java运行环境jdk的安装和环境变量的配置教程
jdk的下载与安装 一.官网下载jdk 1.百度搜索jdk,进入官网,如下图所示: 官网下载jdk图1 2.在官网网站中找到合适的版本下载(以最新版本为例),如下图所示: 官网下载jdk图2 官网下载 ...
- eclips配置
新建空workspace import... configMathod:main:project:eFT-Debug@eFTSlnC/C++ Aplication /media/B/testspa2. ...
- Lazy Instantiator
lazy instantiator (懒加载.延迟实例化.延迟初始化) 最开始看斯坦福的视频,对 延迟初始化 这个概念,不太理解 只见到,有些属性的初始化是在init做的,有些是在viewDidLoa ...
- ios之UISegmentedcontol
初始化UISegmentedControl NSArray *arr = [[NSArray alloc]initWithObjects:@"轻拍",@"长按" ...
- Sass 构建之 7-1模式
Sass 项目结构之7-1模式 7-1模式的结构:7个文件夹,1个文件. 基本上,你需要将所有的部件放进7个不同的文件夹和一个位于根目录的文件(通常用main.scss或者app.scss) 编译时会 ...
- shell进阶
shell 中的高级用法 1.if 单重判断 if cmd; then cmd cmd cmd fi 多重判断 单分支 if cmd;then cmd elif cmd fi 双分支 if cmd; ...
- Linux-nginx服务(三)
nginx的安装 官方:http://nginx.org/packages/centos/7/x86_64/RPMS Fedora-EPEL:https://mirrors.aliyun.com/ep ...
- redux form
纯粹使用react进行表单校验: class MyForm extends React.Component{ constructor(props){ super(props) this.onAddrC ...
