一个关于vue+mysql+express的全栈项目(六)------ 聊天模型的设计
一、数据模型的设计
这里我们先不讨论群聊的模型,指讨论两个人之间的聊天,我们可以把两个人实时聊天抽象为(点对点)的实时通讯,如下图

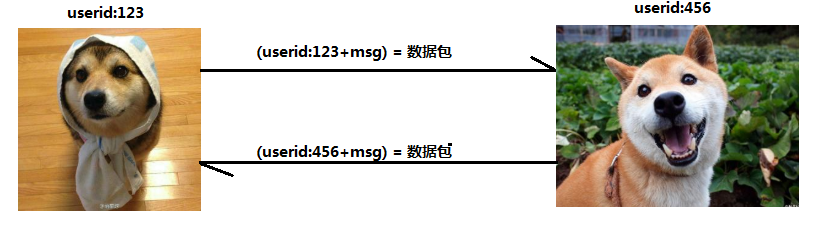
我们上面的所说的模型其实也就是数据包的模型应该怎么设计,换句话说就是数据包的数据结构的设计,其实很简单,A发送给B,已经B发送给A,我们在传输的时候,全部带上他们的唯一标识,也就是userid,如下图所示

如上图所示我们很容易就会发现,这两个数据包虽然带了各自的userid但是还是不够准确,因为我们只是带了自己的userid,所以我们不知道发给谁,那么很简单,我们再加上接收消息人的userid,也就是你要发给消息给谁就带上谁的userid

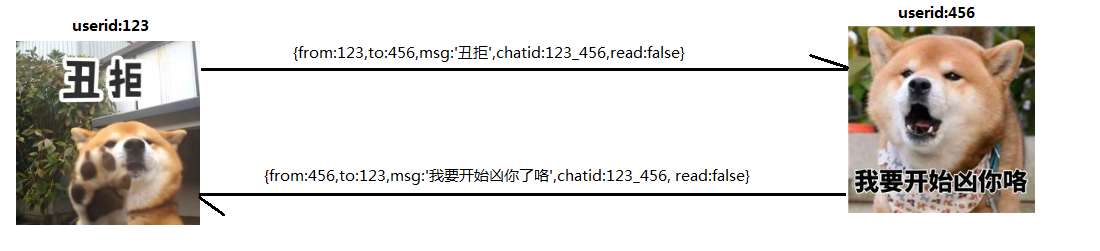
其实看到这里我们的数据模型已经出来了,我们规范一下写法,如下图所示:

解释一下chaid和read,因为通过观察我们发现微信有个未读消息的数量,这个未读消息的数量我们使用read这个字段来统计,默认每次发送的消息都是未读的,chaid是由from和to也就是两个userid进行排序组合产生的,是为了我们最后在消息列表对
聊天信息进行分组展示的,类似微信的聊天列表,下面是我们的最终的数据结构
const chat = sequelize.define(
// 转发列表
'chat',
{
'chatid': {
'type': Sequelize.TEXT,
'allowNull': false
},
'form': {
'type': Sequelize.STRING,
'allowNull': false,
'references': {
'model': 'accounts',
'key': 'user_id'
}
},
'to': {
'type': Sequelize.STRING,
'allowNull': false
},
'read': {
'type': Sequelize.BOOLEAN,
'defaultValue': false
},
'content': {
'type': Sequelize.TEXT,
'defaultValue': ''
}
}
)
chat.sync();
二、数据的处理,
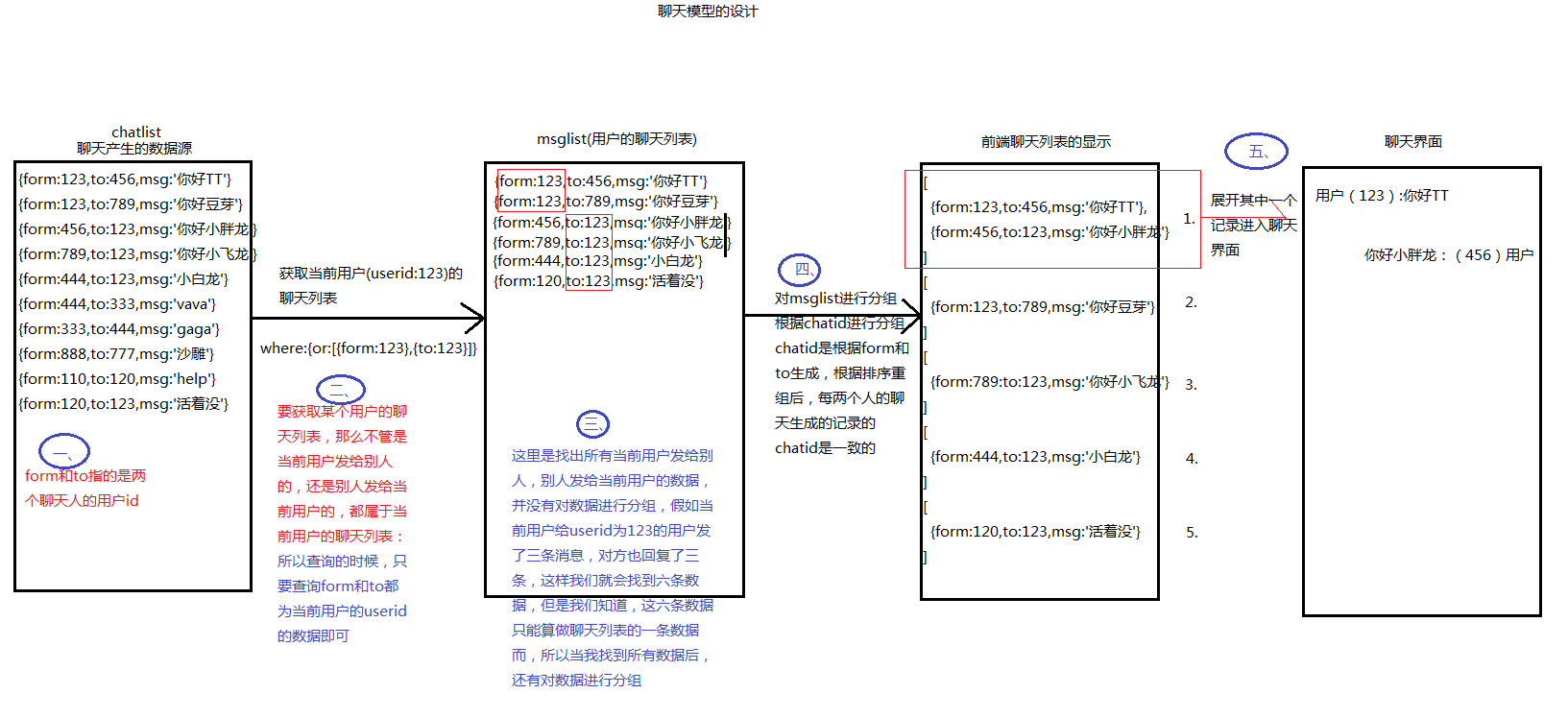
经过上面的一顿抽象,其实也不算抽象,反正我觉得是挺形象的,哈哈,为了最终达到微信一样的聊天效果,我画了下图(从数据存储,消息查询,消息列表的获取展示,聊天窗口的消息查询展示),供大家参考

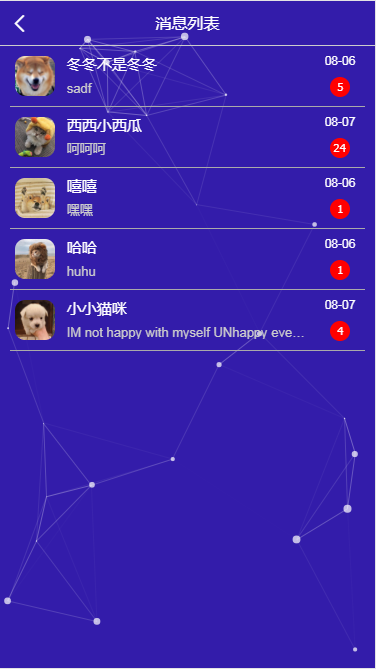
下面是项目的部分截图


项目地址:https://github.com/songdongdong123/vue_chat
一个关于vue+mysql+express的全栈项目(六)------ 聊天模型的设计的更多相关文章
- 一个关于vue+mysql+express的全栈项目(一)
最近学了mysql数据库,寻思着能不能构思一个小的全栈项目,思来想去,于是就有了下面的项目: 先上几张效果图吧 目前暂时前端只有这几个页面,后端开发方面,有登录,注册,完善用户信息,获取用 ...
- 一个关于vue+mysql+express的全栈项目(三)------ 登录注册功能的实现(已经密码安全的设计)
本系列文章,主要是一个前端的视角来实现一些后端的功能,所以不会讲太多的前端东西,主要是分享做这个项目学到的一些东西,,,,, 好了闲话不多说,我们开始搭建后端服务,这里我们采用node的express ...
- 一个关于vue+mysql+express的全栈项目(五)------ 实时聊天部分socket.io
一.基于web端的实时通讯,我们都知道有websocket,为了快速开发,本项目我们采用socket.io(客户端使用socket.io-client) Socket.io是一个WebSocket库, ...
- 一个关于vue+mysql+express的全栈项目(二)------ 前端构建
一.使用vue-cli脚手架构建 <!-- 全局安装vue-cli --> npm install -g vue-cli <!-- 设置vue webpack模板 --> vu ...
- 一个关于vue+mysql+express的全栈项目(四)------ sequelize中部分解释
一.模型的引入 引入db.js const sequelize = require('./db') sequelize本身就是一个对象,他提供了众多的方法, const account = seque ...
- Vue、Node全栈项目~面向小白的博客系统~
个人博客系统 前言 ❝ 代码质量问题轻点喷(去年才学的前端),有啥建议欢迎联系我,联系方式见最下方,感谢! 页面有啥bug也可以反馈给我,感谢! 这是一套包含前后端代码的个人博客系统,欢迎各位提出建议 ...
- 《从零开始做一个MEAN全栈项目》(3)
欢迎关注本人的微信公众号"前端小填填",专注前端技术的基础和项目开发的学习. 上一篇文章给大家讲了一下本项目的开发计划,这一章将会开始着手搭建一个MEAN项目.千里之行,始于足下, ...
- 《从零开始做一个MEAN全栈项目》(2)
欢迎关注本人的微信公众号"前端小填填",专注前端技术的基础和项目开发的学习. 上一节简单介绍了什么是MEAN全栈项目,这一节将简要介绍三个内容:(1)一个通用的MEAN项目的技 ...
- 《从零开始做一个MEAN全栈项目》(1)
欢迎关注本人的微信公众号"前端小填填",专注前端技术的基础和项目开发的学习. 在本系列的开篇,我打算讲一下全栈项目开发的优势,以及MEAN项目各个模块的概览. 为什么选择全栈开发? ...
随机推荐
- NOIp2017真题模拟赛 By cellur925
果然我还是最菜的==不接受反驳 (先考了day2喵喵喵) Day2 T1:奶酪 期望得分:100分 实际得分:100分 考察:并查集 思路:这题其实之前做过了==.思路还是比较清晰的,读入时预处理出可 ...
- 51Nod 1649 齐头并进
#include <iostream> #include <algorithm> #include <cstring> //两遍迪杰斯特拉 #define INF ...
- 自己写一个websocket
import socket, base64, hashlib sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM) sock.setsock ...
- Python递归实现遍历目录
import os filePath = "/Users/busensei/wzy/filePath/" def read(filePath, n): it = os.listdi ...
- 洛谷P2502[HAOI2006]旅行
题目: Z小镇是一个景色宜人的地方,吸引来自各地的观光客来此旅游观光.Z小镇附近共有N个景点(编号为1,2,3,-,N),这些景点被M条道路连接着,所有道路都是双向的,两个景点之间可能有多条道路.也许 ...
- JavaScript-获取当前元素的相关元素或节点--方法总结
1.获取当前元素中的第一个子节点 document.getElementById("uu").firstChild 2.获取当前元素中的第一个子元素 document.getEle ...
- 在HTML页面中实时获取新消息的方法 “JavaScript中的setInterval用法”
JavaScript中的setInterval用法(资料来源:博主---八神吻你 ) setInterval动作的作用是在播放动画的时,每隔一定时间就调用函数,方法或对象.可以使用本动作更新来自数 ...
- Java图解
java虚拟机 JVM运行过程: java开发工具包 java入门图解1 java入门图解2 java入门图解3 java入门图解4
- 516 Longest Palindromic Subsequence 最长回文子序列
给定一个字符串s,找到其中最长的回文子序列.可以假设s的最大长度为1000. 详见:https://leetcode.com/problems/longest-palindromic-subseque ...
- java 替换字符串模板(模板渲染)
java渲染字符串模板,也就是说在java字符串模板中设置变量字符串,使用变量去渲染指定模板中设置好的变量字符串.下面介绍4种替换模板方式: 1.使用内置String.format String me ...
