Cesium调用Geoserver发布的 WMS、WFS服务
1 GeoServer服务发布
1.1 WMS服务
下载GeoServer安装版安装,同时安装geopackage扩展,以备使用。使用XX地图下载器下载地图,导出成GeoPackage地图文件。
(1)下载 GeoPackage DEM数据
(2)打开GeoServer服务界面
(3)点击左侧工作区 ->添加新的工作区 ->输入一个名字URL可以随意起,点击提交(作者使用的名字是Cesium)
(4)点击左侧数据存储->新建数据源,会发现两个GeoPackage,此处根据下载的地图类型选择即可

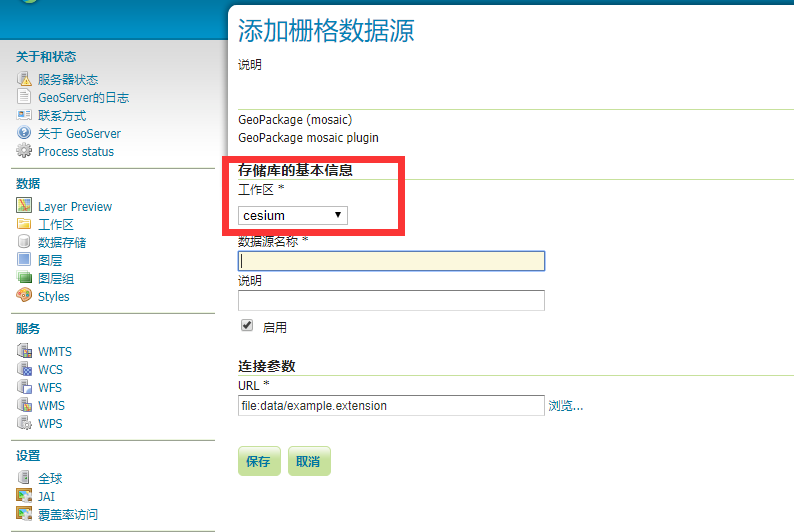
(5)工作区选择刚刚新建的工作区,数据源名称可以随便起,连接参数点击浏览选择刚才导出的GeoPackage文件
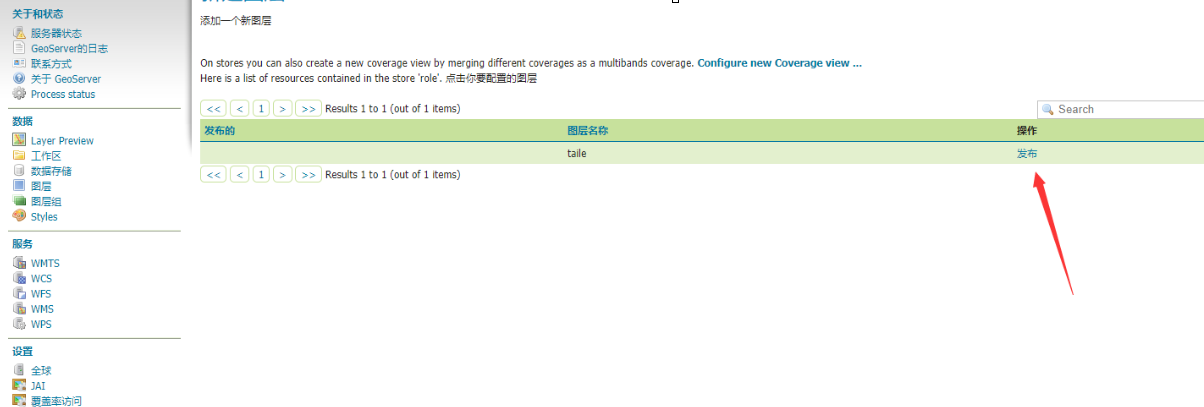
发布成功后弹出如下窗口,点击发布
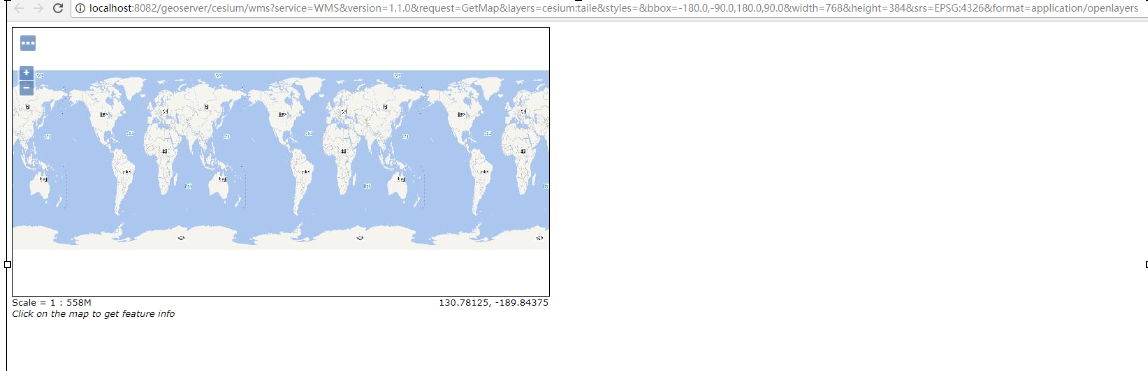
点击左侧 -> Layer Perview 找的刚才发布的图层,点击 OpenLayers
出现如下效果:

2 Cesium调用
2.1 WMS服务
打开Cesium工作区,添加如下代码。
<script>
var viewer = new Cesium.Viewer('cesiumContainer');
var provider = new Cesium.WebMapServiceImageryProvider({
url: 'http://localhost:8082/geoserver/cesium/wms',
layers: 'cesium:taile',
parameters: {
<span style="white-space:pre"> </span> service : 'WMS',
format: 'image/png',
transparent: true,
}
});
viewer.imageryLayers.addImageryProvider(provider);
</script>
至此Cesium离线地图服务完成
注意:最后访问时使用谷歌浏览器跨域方式访问,否则会出现WMS服务无响应的情况。
2.2 WFS服务
需求: 为了便于前端渲染数据,自定义图层渲染。
思路:获取地图服务中的要素进行渲染。
工具:GeoServer2.6.4,cesium,
思路有了就开始找资料写代码,cesium有接口可以加载WMS服务,但是加载的WMS服务获取到的是切片,不可能将获取到的要素进行渲染。于是想通过WFS服务来渲染数据,但是cesium没有提供可用的接口,通过google,找到了一个比较靠谱的思路:geoserver的地图服务支持很多格式,其中就可以显示GeoJson数据,然后通过AJAX获取geoserver服务中的GeoJson数据,在通过cesium的GeoJsonDataSource进行数据的加载,然后渲染就好说了。
这里假设geoserver的WFS服务已经发布好了。
获取服务地址
在GeoServer的LayerPreview图层列表中的目标图层后面,再select on中选择GeoJson。
这个时候页面中会以GeoJson格式显示该图层的数据,然后地址栏中的链接就是我们需要的地址,如下图所示。
AJAX获取GeoJson数据
var viewer = newCesium.Viewer('cesiumContainer');
$.ajax({
url:"http://localhost:8082/geoserver/mytest/ows?service=WFS&request=GetFeature&typeName=mytest:river4&outputFormat=application/json",
cache: false,
async: true,
success: function(data) {
var datasource=Cesium.GeoJsonDataSource.load(data);
viewer.dataSources.add(datasource);
},
error: function(data) {
console.log("error");
}
});
这样数据就被加载到cesium中了,然后使用 dataSource.entities.values,就可以对图层进行渲染了,代码如下:
var entities = dataSource.entities.values;for (var i = 0; i < entities.length; i++) {
var entity = entities[i];
var polylineVolume = {
positions:entity.polyline._positions,
shape:computeCircle(50.0),
material:Cesium.Color.RED
}
entity.polylineVolume=polylineVolume;
entity.polyline=null;
}
PS:这里还要解决跨域问题,否则ajax获取不到GeoJson数据,解决方法:http://pan.baidu.com/s/1cpGg1o或 Cesium_Load_GeoJson.rar
效果图:
参考文章
kill5921, Cesium 调用Geoserver WMS服务及Geoserver服务发布
Cesium调用Geoserver发布的 WMS、WFS服务的更多相关文章
- Leaflet调用geoserver发布的矢量切片
geoserver如何发布切片就不写了,大家都可以查到. index.html <!DOCTYPE html> <html> <head> <meta cha ...
- 利用DotSpatial发布WMS, WFS服务
我们遇到的几个给政府部门做的GIS系统,一般都只要面子,只要好看,领导高兴得不得了,点点这里点点那里,哟,这按钮一点还会转,领导开心得跟朵花似的...要是搞个各种分析什么的全堆上来,他就嫌烦了...这 ...
- World Wind Java开发之十三——加载Geoserver发布的WMS服务(转)
这篇是转载的平常心博客,原地址见:http://www.v5cn.cn/?p=171 1.WMSTiledImageLayer类说明 一个WMSTiledImageLayer类对象只能对应一个WMS发 ...
- ArcGIS api fo silverlight学习一(silverlight加载GeoServer发布的WMS地图)
最好的学习资料ArcGIS api fo silverlight官网:http://help.arcgis.com/en/webapi/silverlight/samples/start.htm 一. ...
- Google Map API V3调用arcgis发布的瓦片地图服务
由于最近项目需要用到CAD制作的地图,但之前一直使用的是用谷歌离线瓦片地图的方式,怎么样把CAD图像地图一样有缩放,移动的功能放到网页显示成了难题, 原先的谷歌地图的代码难道就不能用了?重新写一套代码 ...
- openlayer调用geoserver发布的地图实现地图的基本功能
转自:http://starting.iteye.com/blog/1039809 主要实现的功能有放大,缩小,获取地图大小,平移,线路测量,面积测量,拉宽功能,显示标注,移除标注,画多边形获取经纬度 ...
- Geoserver 发布shp格式地图服务
本文实践参考https://blog.csdn.net/zj3172172173/article/details/53336704 第一步: 安装geoserver . 自己去官方下载一个安装包 第二 ...
- cesium 结合 geoserver 实现地图属性查询(附源码下载)
前言 cesium 官网的api文档介绍地址cesium官网api,里面详细的介绍 cesium 各个类的介绍,还有就是在线例子:cesium 官网在线例子,这个也是学习 cesium 的好素材. 内 ...
- cesium结合geoserver实现地图空间查询(附源码下载)
前言 cesium 官网的api文档介绍地址cesium官网api,里面详细的介绍 cesium 各个类的介绍,还有就是在线例子:cesium 官网在线例子,这个也是学习 cesium 的好素材. 内 ...
随机推荐
- CF-1110 (2019/02/08)
CF-1110 A. Parity 快速幂的思想,考虑最后一位即可 #include <bits/stdc++.h> using namespace std; typedef long l ...
- [SDOi2012]Longge的问题 (数论)
Luogu2303 [SDOi2012]Longge的问题 题目 题目背景 SDOi2012 题目描述 Longge的数学成绩非常好,并且他非常乐于挑战高难度的数学问题.现在问题来了:给定一个整数N, ...
- POJ-3050-Hoscotch
这是一道简单的深搜题目,题意说的是给一个5*5的棋盘,里面填满数字,然后跳到一个格子上,这是第一步,接着向上下左右四个方向任意一个方向走一步,一共走6步,问我们走过的数字组成的一个6位数有多少种不同的 ...
- Git学习——从远程库克隆
克隆一个本地库 首先准备好一个远程库.再用命令克隆一个本地库. git clone git@github.com:<github账户>/<远程库名>.git 克隆一个仓库,首先 ...
- Spring Cloud Stream在同一通道根据消息内容分发不同的消费逻辑
应用场景 有的时候,我们对于同一通道中的消息处理,会通过判断头信息或者消息内容来做一些差异化处理,比如:可能在消息头信息中带入消息版本号,然后通过if判断来执行不同的处理逻辑,其代码结构可能是这样的: ...
- Python 基本数据类型 (一) - 整数
帮助文档网址: https://docs.python.org/3.7/tutorial/introduction.html 待补充
- ubuntu下svn在挂在的NTFS分区上无法报错,提示没有权限
终极解决方案: 赋予svn文件root权限 1. 查找svn文件: $ whereis svn svn: /usr/bin/svn /usr/bin/X11/svn /usr/share/.gz $ ...
- AVL树总结
定义:一棵AVL树或者是空树,或者是具有下列性质的二叉搜索树:它的左子树和右子树都是AVL树,且左右子树的高度之差的绝对值不超过1 AVL树失衡旋转总结: 假如以T为根的子树失衡.定义平衡因子为 H( ...
- 【01】let和const命令
let和const命令 魔芋总结: 01,let声明变量,只在代码块{}内有效. 02,不存在变量提升,只能先声明,再使用.否则报错. 03,暂时性死区 如果代码块中存在let和const声明的变 ...
- 【0门槛】PR稿的自我修养
本文来自网易云社区 作者:巩爽 十一过完,离2018年结束就只剩下85天啦!是不是2016年许下的2017年的梦想,在2018年还没有实现? 做过的项目仿佛都小有成就,可惜只是内部自嗨,想做域外宣传却 ...